Aggiungere notifiche push all'app di Windows
Panoramica
In questa esercitazione vengono aggiunte notifiche push al progetto avvio rapido di Windows, in modo che una notifica push venga inviata al dispositivo a ogni inserimento di record.
Se non si usa il progetto server di avvio rapido scaricato, sarà necessario aggiungere il pacchetto di estensione di notifica push. Per altre informazioni, vedere Usare l'SDK del server back-end .NET per App per dispositivi mobili di Azure.
Configurare un hub di notifica
Poiché le funzioni delle app per dispositivi mobili del Servizio app di Azure usano Hub di notifica di Azure per inviare push, si dovrà configurare un hub di notifica per l'app per dispositivi mobili.
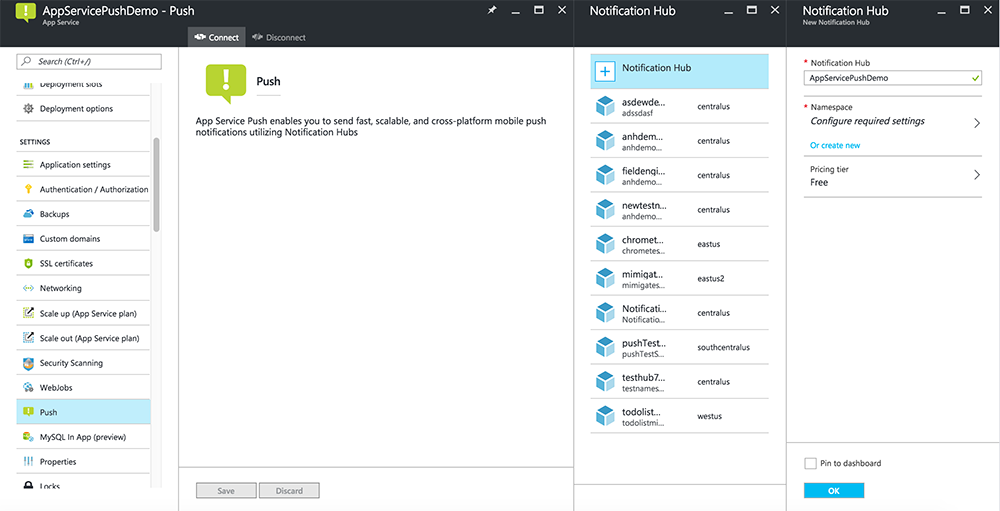
Nel portale di Azure passare a Servizi app e quindi selezionare il back-end dell'app. In Impostazioni selezionare Push.
Per aggiungere una risorsa hub di notifica all'app selezionare Connetti. È possibile creare un hub o connettersi a uno esistente.

A questo punto un hub di notifica è stato connesso al progetto di back-end dell'app per dispositivi mobili. In seguito si configurerà questo hub di notifica per la connessione a un sistema PNS (Platform Notification System) per eseguire il push ai dispositivi.
Registrare l'app per le notifiche push
È necessario inviare l'app a Microsoft Store, quindi configurare il progetto server per l'integrazione con Windows Push Notification Services (WNS) per inviare il push.
In Visual Studio Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto di app UWP, scegliereAssocia app allo Store>....

Nella procedura guidata fare clic su Avanti, effettuare l'accesso con l'account Microsoft, immettere un nome per l'app in Riserva un nuovo nome dell'app e quindi fare clic su Riserva.
Dopo la creazione della registrazione dell'app, selezionare il nuovo nome dell'app, fare clic su Avanti e quindi su Associa. Le informazioni di registrazione per Microsoft Store necessarie verranno aggiunte al manifesto dell'applicazione.
Passare al portale di registrazione delle applicazioni Microsoft e accedere con il proprio account Microsoft. Fare clic sull'app di Windows Store associata nel passaggio precedente.
Nella pagina di registrazione prendere nota del valore in Segreti applicazione e SID pacchetto. Questi valori verranno utilizzati successivamente per configurare il back-end dell'app per dispositivi mobili.

Importante
Il segreto client e il SID di pacchetto sono importanti credenziali di sicurezza. Non condividere questi valori con altri utenti né distribuirli con l'app. L' ID applicazione viene usato con il segreto per configurare l'autenticazione dell'account Microsoft.
App Center contiene anche istruzioni per la configurazione delle notifiche push nelle app UWP.
Configurare il back-end per l'invio di notifiche push
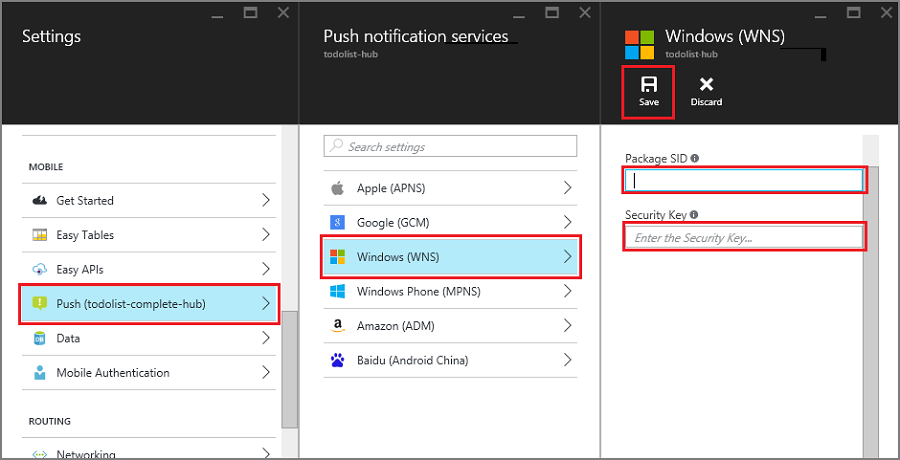
Nel portale di Azure selezionare Esplora tutto>Servizi app. Selezionare quindi il back-end di App per dispositivi mobili. In Impostazioni selezionare App Service Push (Push servizio app). Selezionare quindi il nome dell'hub di notifica.
Passare a Windows (WNS). Immettere quindi la chiave di sicurezza (segreto client) e il SID pacchetto ottenuti dal sito dei servizi Live. Selezionare quindi Salva.

Il back-end ora è configurato per poter inviare le notifiche push tramite WSN.
Aggiornamento del server per l'invio di notifiche push
Usare la procedura seguente che corrisponde al tipo di progetto back-end, ovvero back-end .NET o Node.js back-end.
Progetto back-end .NET
In Visual Studio fare clic con il pulsante destro del mouse sul progetto server, scegliere Gestisci pacchetti NuGet, cercare Microsoft.Azure.NotificationHubs e quindi fare clic su Installa. Verrà installata la libreria client dell'Hub di notifica.
Espandere Controller, aprire TodoItemController.cs e aggiungere le istruzioni using seguenti:
using System.Collections.Generic; using Microsoft.Azure.NotificationHubs; using Microsoft.Azure.Mobile.Server.Config;Nel metodo PostTodoItem aggiungere il codice seguente dopo la chiamata a InsertAsync:
// Get the settings for the server project. HttpConfiguration config = this.Configuration; MobileAppSettingsDictionary settings = this.Configuration.GetMobileAppSettingsProvider().GetMobileAppSettings(); // Get the Notification Hubs credentials for the Mobile App. string notificationHubName = settings.NotificationHubName; string notificationHubConnection = settings .Connections[MobileAppSettingsKeys.NotificationHubConnectionString].ConnectionString; // Create the notification hub client. NotificationHubClient hub = NotificationHubClient .CreateClientFromConnectionString(notificationHubConnection, notificationHubName); // Define a WNS payload var windowsToastPayload = @"<toast><visual><binding template=""ToastText01""><text id=""1"">" + item.Text + @"</text></binding></visual></toast>"; try { // Send the push notification. var result = await hub.SendWindowsNativeNotificationAsync(windowsToastPayload); // Write the success result to the logs. config.Services.GetTraceWriter().Info(result.State.ToString()); } catch (System.Exception ex) { // Write the failure result to the logs. config.Services.GetTraceWriter() .Error(ex.Message, null, "Push.SendAsync Error"); }Questo codice indica all'hub di notifica di inviare una notifica push dopo l'inserimento di un nuovo elemento.
Pubblicare di nuovo il progetto server.
Node.js progetto back-end
Configurare il progetto back-end.
Sostituire il codice esistente nel file todoitem.js file con il codice seguente:
var azureMobileApps = require('azure-mobile-apps'), promises = require('azure-mobile-apps/src/utilities/promises'), logger = require('azure-mobile-apps/src/logger'); var table = azureMobileApps.table(); table.insert(function (context) { // For more information about the Notification Hubs JavaScript SDK, // see https://aka.ms/nodejshubs logger.info('Running TodoItem.insert'); // Define the WNS payload that contains the new item Text. var payload = "<toast><visual><binding template=\ToastText01\><text id=\"1\">" + context.item.text + "</text></binding></visual></toast>"; // Execute the insert. The insert returns the results as a Promise, // Do the push as a post-execute action within the promise flow. return context.execute() .then(function (results) { // Only do the push if configured if (context.push) { // Send a WNS native toast notification. context.push.wns.sendToast(null, payload, function (error) { if (error) { logger.error('Error while sending push notification: ', error); } else { logger.info('Push notification sent successfully!'); } }); } // Don't forget to return the results from the context.execute() return results; }) .catch(function (error) { logger.error('Error while running context.execute: ', error); }); }); module.exports = table;Ogni volta che viene inserito un nuovo elemento Todo, viene inviata una notifica popup WNS contenente l'elemento item.text.
Quando si modifica il file nel computer locale, ripubblicare il progetto server.
Aggiungere notifiche push all'app
L'app dovrà quindi registrarsi per le notifiche push all'avvio. Se l'autenticazione è già stata abilitata, verificare che l'utente esegua l'accesso prima di registrarsi per le notifiche push.
Aprire il file di progetto App.xaml.cs e aggiungere le istruzioni seguenti
using:using System.Threading.Tasks; using Windows.Networking.PushNotifications;Nello stesso file aggiungere la seguente definizione del metodo InitNotificationsAsync alla classe App:
private async Task InitNotificationsAsync() { // Get a channel URI from WNS. var channel = await PushNotificationChannelManager .CreatePushNotificationChannelForApplicationAsync(); // Register the channel URI with Notification Hubs. await App.MobileService.GetPush().RegisterAsync(channel.Uri); }Questo codice consente di recuperare il valore di ChannelURI per l'app da Servizi notifica Push Windows e quindi di registrarlo con l'app per dispositivi mobili del servizio app.
All'inizio del gestore eventi OnLaunched nel file App.xaml.cs aggiungere il modificatore async alla definizione del metodo e quindi aggiungere la seguente chiamata al nuovo metodo InitNotificationsAsync, come illustrato di seguito:
protected async override void OnLaunched(LaunchActivatedEventArgs e) { await InitNotificationsAsync(); // ... }In tal modo si garantirà che il valore di ChannelURI temporaneo venga registrato ogni volta che l'applicazione viene avviata.
Ricompilare il progetto dell'app UWP. L'app è ora pronta per ricevere notifiche di tipo avviso popup.
Testare le notifiche push nell'app
Fare clic con il pulsante destro del mouse sul progetto di Windows Store, selezionare Imposta come progetto di avvioe premere il tasto F5 per eseguire l'app di Windows Store.
All'avvio dell'app, il dispositivo viene registrato per le notifiche push.
Arrestare l'app di Windows Store e ripetere i passaggi precedenti per eseguire l'app di Windows Phone Store.
A questo punto, entrambi i dispositivi sono stati registrati per la ricezione delle notifiche push.
Eseguire nuovamente l'app di Windows Store, digitare del testo in Inserisci TodoItem e quindi fare clic su Salva.
Si noti che, al termine dell'inserimento, sia l'app di Windows Store che quella di Windows Phone ricevono una notifica push da WNS. La notifica viene visualizzata su Windows Phone anche se l'app non è in esecuzione.

Passaggi successivi
Altre informazioni sulle notifiche push:
- Come usare il client gestito per le app per dispositivi mobili di Azure I modelli offrono flessibilità per inviare notifiche push multipiattaforma e push localizzati. Informazioni su come registrare i modelli.
- Diagnosticare i problemi relativi alle notifiche push Esistono varie ragioni per cui le notifiche possono essere eliminate o non giungere ai dispositivi. Questo argomento illustra come analizzare e capire la causa radice degli errori relativi alle notifiche push.
È consigliabile proseguire con una delle esercitazioni seguenti:
- Aggiungere l'autenticazione all'app Informazioni su come autenticare gli utenti dell'app con un provider di identità.
- Abilitare la sincronizzazione offline per l'app Informazioni su come aggiungere il supporto offline all'app tramite il back-end di un'app per dispositivi mobili. La sincronizzazione offline consente agli utenti finali di interagire con un'app per dispositivi mobili, visualizzando, aggiungendo o modificando i dati, anche quando non è presente alcuna connessione di rete.