チュートリアル: Web アプリで Azure IoT Hub からのリアルタイム センサー データを視覚化する
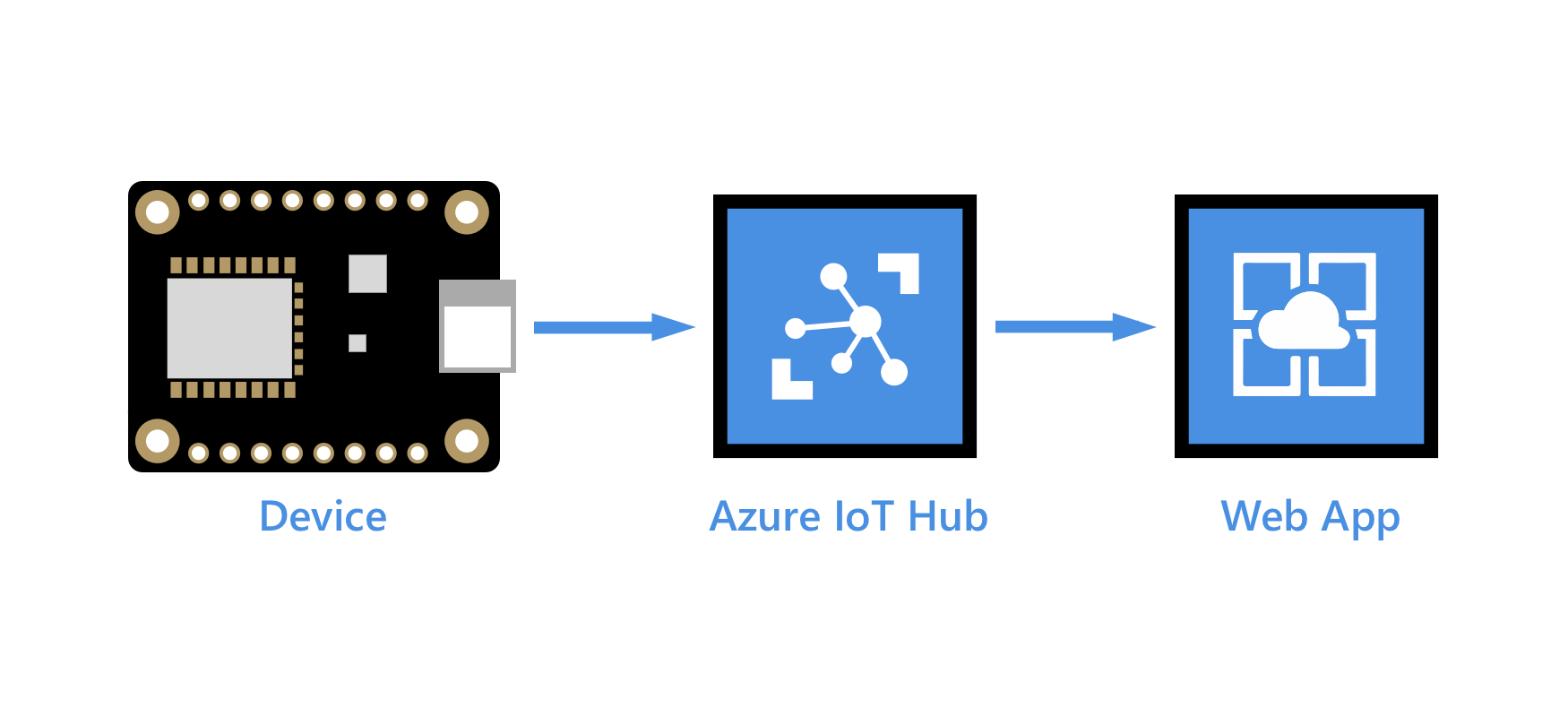
この記事では、お使いのローカル コンピューターで実行されている Node.js Web アプリを使って、IoT ハブで受信されるリアルタイム センサー データを視覚化する方法について説明します。 Web アプリをローカルで実行した後は、Azure App Service で Web アプリをホストできます。

前提条件
このチュートリアルの Web アプリケーション サンプルは、Node.js で記述されています。 この記事の手順では、Windows の開発マシンを想定しています。ただし、これらの手順は、Linux システムで好みのシェルを使って実行することもできます。
Azure サブスクリプション。 Azure サブスクリプションをお持ちでない場合は、開始する前に 無料アカウント を作成してください。
Azure サブスクリプション内の IoT ハブ。 ハブがまだない場合は、CLI または Azure portal を使用して IoT ハブを作成する手順を実行できます。
お使いの IoT ハブに登録されているデバイス。 デバイスをまだ登録していない場合は、Azure portal に登録します。
IoT ハブにテレメトリ メッセージを送信するシミュレートされたデバイス。 Raspberry Pi オンライン シミュレーターを使用して、温度データを IoT Hub に送信するシミュレートされたデバイスを取得します。
Node.js バージョン 14 以降。 ノードのバージョンを確認するには、
node --versionを実行します。Git.
Azure Cloud Shell で Bash 環境を使用します。 詳細については、「Azure Cloud Shell の Bash のクイックスタート」を参照してください。
CLI リファレンス コマンドをローカルで実行する場合、Azure CLI をインストールします。 Windows または macOS で実行している場合は、Docker コンテナーで Azure CLI を実行することを検討してください。 詳細については、「Docker コンテナーで Azure CLI を実行する方法」を参照してください。
ローカル インストールを使用する場合は、az login コマンドを使用して Azure CLI にサインインします。 認証プロセスを完了するには、ターミナルに表示される手順に従います。 その他のサインイン オプションについては、Azure CLI でのサインインに関するページを参照してください。
初回使用時にインストールを求められたら、Azure CLI 拡張機能をインストールします。 拡張機能の詳細については、Azure CLI で拡張機能を使用する方法に関するページを参照してください。
az version を実行し、インストールされているバージョンおよび依存ライブラリを検索します。 最新バージョンにアップグレードするには、az upgrade を実行します。
IoT Hub へのコンシューマー グループの追加
コンシューマー グループは、イベント ストリームへの独立したビューを提供します。これにより、アプリと Azure サービスは、同じイベント ハブのエンドポイントからデータを別々に使用することができます。 このセクションでは、Web アプリがデータの読み取りに使用する IoT ハブの組み込みのエンドポイントにコンシューマー グループを追加します。
IoT Hub の組み込みエンドポイントにコンシューマー グループを追加するには、次のコマンドを実行します。
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
選択した名前を書き留めておいてください。後でこのチュートリアルで必要になります。
IoT Hub のサービス接続文字列を取得する
IoT Hub は、いくつかの既定のアクセス ポリシーを使用して作成されます。 そのようなポリシーの 1 つとしてサービスポリシーがあります。これは、サービスが IoT Hub のエンドポイントを読み書きするのに十分なアクセス許可を提供します。 サービス ポリシーに準拠する IoT Hub の接続文字列を取得するには、次のコマンドを実行します。
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
サービス接続文字列は次の例のようになります。
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
このサービス接続文字列を書き留めておいてください。後でこのチュートリアルで必要になります。
GitHub から Web アプリをダウンロードする
GitHub から Web アプリ サンプルをダウンロードまたは複製します: web-apps-node-iot-hub-data-visualization。
Web アプリのコードを調べる
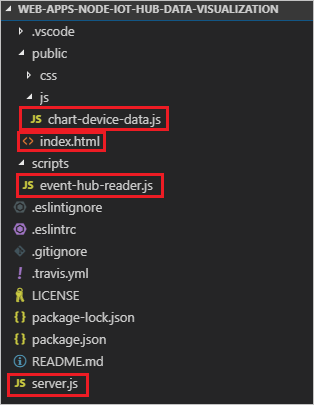
開発用マシンで、web-apps-node-iot-hub-data-visualization ディレクトリに移動し、お気に入りのエディターで Web アプリを開きます。 Visual Studio Code で表示されるファイル構造を以下に示します。

少し時間を取って、次のファイルを調べます。
server.js は、Web ソケットとイベント ハブのラッパー クラスを初期化するサービス側のスクリプトです。 これは、クラスが受信メッセージを Web ソケットにブロードキャストするために使用するイベント ハブ ラッパー クラスへのコールバックを提供します。
scripts/event-hub-reader.js は、指定された接続文字列とコンシューマー グループを使用して IoT ハブの組み込みエンドポイントに接続するサービス側のスクリプトです。 これは、受信メッセージのメタデータから DeviceId と EnqueuedTimeUtc を抽出し、次に server.js によって登録されたコールバック メソッドを使用してメッセージをリレーします。
public/js/chart-device-data.js は、Web ソケットでリッスンし、各 DeviceId を追跡して、各デバイスの受信データの最後の 50 ポイントを格納するクライアント側のスクリプトです。 そしてそれは、選択したデバイス データをグラフ オブジェクトにバインドします。
public/index.html は、Web ページの UI レイアウトを処理し、クライアント側のロジックのために必要なスクリプトを参照します。
Web アプリの環境変数を構成する
IoT Hub からデータを読み取るためには、Web アプリには、IoT Hub の接続文字列と、読み取りに使用するコンシューマー グループの名前が必要です。 これらの文字列は、server.js の次の行のプロセス環境から取得されます。
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
次のコマンドを使用して、コマンド ウィンドウで環境変数を設定します。 プレース ホルダーの値は、前に作成した、IoT Hub のサービス接続文字列とコンシューマー グループの名前に置き換えます。 文字列は引用符で囲まないでください。
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
Web アプリの実行
お使いのデバイスが実行中であり、データを送信していることを確認します。
コマンド ウィンドウで、次の行を実行して、参照されたパッケージをダウンロードしてインストールし、Web サイトを開始します。
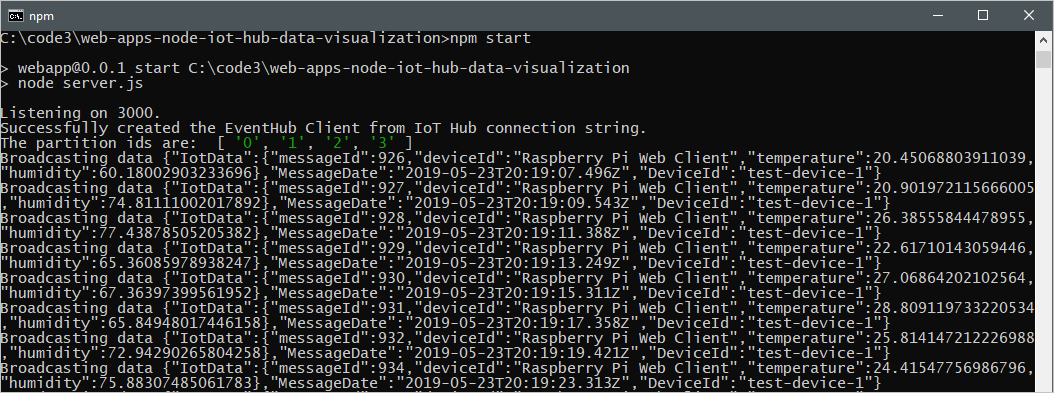
npm install npm startWeb アプリが正常に IoT Hub に接続し、ポート 3000 でリッスンしていることを示す出力がコンソールに表示されます。

Web ページを開いて IoT Hub からのデータを表示する
http://localhost:3000 を指定してブラウザーを開きます。
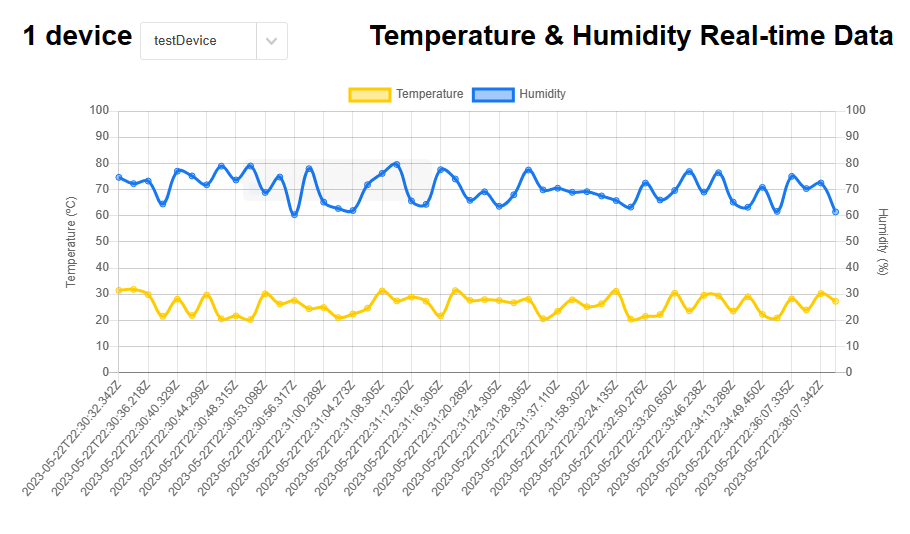
[デバイスの選択] 一覧からお使いのデバイスを選択し、デバイスによって IoT Hub に送信された最新 50 個の温度と湿度を示すデータ ポイントの実行中のプロットを表示します。

Web アプリがブラウザー クライアントにブロードキャストしているメッセージを示す出力もコンソールに表示されるはずです。

App Service で Web アプリをホストする
Azure App Service は、Web アプリをホストするためのサービスとしてのプラットフォーム (PAAS) を提供します。 App Service でホストされている Web アプリは、継続的デプロイやパッケージ管理などの Azure とパートナーの DevOps ソリューションだけでなく、セキュリティ、負荷分散、スケーラビリティなどの強力な Azure の機能の恩恵を受けることができます。 App Service は、多くの一般的な言語で開発されて、Windows や Linux のインフラストラクチャにデプロイされた Web アプリをサポートします。
このセクションでは、App Service で Web アプリをプロビジョニングし、Azure CLI コマンドを使用してそれにコードをデプロイします。 az webapp のドキュメントで、使用されているコマンドの詳細を確認できます。
App Service プランは、App Service でホストされているアプリを実行するための一連のコンピューティング リソースを定義します。 このチュートリアルでは、Developer/Free のレベルを使用して Web アプリをホストします。 Free レベルでは、Web アプリは、他のお客様のアプリを含めた他の App Service アプリとの共有 Windows リソースで実行されます。 Azure では、Web アプリを Linux コンピューティング リソースにデプロイする App Service プランも提供されています。 使用したい App Service プランが既にある場合は、この手順をスキップできます。
Windows Free レベルを使用して App Service プランを作成するには、az appservice plan create コマンドを使用します。 IoT Hub が所属するものと同じリソース グループを使用します。 サービス プラン名には、大文字と小文字、数字、ハイフンを含めることができます。
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREEaz webapp create コマンドを使って、App Service プランに Web アプリをプロビジョニングします。
--deployment-local-gitパラメーターにより、お使いのローカル マシンで Git リポジトリから Web アプリのコードがアップロードされてデプロイされます。 Web アプリ名はグローバルに一意である必要があり、大文字と小文字の英字、数字、およびハイフンを使用できます。 使用している Node.js ランタイムのバージョンに応じて、--runtimeパラメーターにノード バージョン 14 以降を指定してください。az webapp list-runtimesコマンドを使用して、サポートされているランタイムの一覧を取得できます。az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:14LTS" --deployment-local-gitaz webapp config appsettings set コマンドを使用して、IoT ハブ接続文字列とイベント ハブ コンシューマー グループを指定する環境変数のアプリケーション設定を追加します。
-settingsパラメーターで、個々の設定はスペースで区切られています。 このチュートリアルで前に作成した、IoT Hub のサービス接続文字列とコンシューマー グループを使用します。az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"Web アプリに対して Web ソケット プロトコルを有効にし、Web アプリが HTTPS 要求のみを受信する (HTTP 要求は HTTPS にリダイレクトされる) ように設定します。
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only trueコードを App Service にデプロイするには、ユーザー レベルのデプロイ資格情報を使用します。 ユーザー レベルのデプロイ資格情報は、Azure 資格情報とは異なり、Web アプリへの Git のローカルおよび FTP デプロイに使用されます。 それらは一度設定すると、お使いの Azure アカウント内のすべてのサブスクリプションのすべての App Service アプリで有効になります。 以前にユーザー レベルのデプロイ資格情報を設定している場合は、それらを使用できます。
ユーザー レベルのデプロイ資格情報を以前に設定していない場合やパスワードを思い出せない場合は、az webapp deployment user set コマンドを実行してください。 デプロイ ユーザー名は、Azure 内で一意である必要があり、ローカル Git プッシュに対して '@' シンボルを含めることはできません。 プロンプトが表示されたら、新しいパスワードを入力して確認します。 パスワードは長さが 8 文字以上で、文字、数字、記号のうち 2 つを含む必要があります。
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALSコードを App Service にプッシュするために使用する Git URL を取得します。
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAMEApp Service の Web アプリの Git リポジトリを参照するリモートをクローンに追加します。
GIT_ENDPOINT_URLプレースホルダーを前の手順で返された URL に置き換えます。 サンプル ディレクトリ web-apps-code-iot-hub-data-visualization にいることを確認してから、コマンド ウィンドウで次のコマンドを実行します。git remote add webapp GIT_ENDPOINT_URLApp Service にコードをデプロイするには、コマンド ウィンドウで次のコマンドを入力します。 サンプル ディレクトリ web-apps-code-iot-hub-data-visualization にいることを確認してください。 資格情報の入力を求められたら、手順 5 で作成したユーザー レベルのデプロイ資格情報を入力します。 App Service リモートのメイン ブランチにプッシュしてください。
git push webapp master:masterコマンド ウィンドウで、デプロイの進行状況が更新されます。 デプロイが成功すると、次の出力のような行で終了します。
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> master次のコマンドを実行して、Web アプリの状態のクエリを実行し、それが実行中であることを確認します。
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query stateブラウザーで
https://<your web app name>.azurewebsites.netにアクセスします。 Web アプリをローカルで実行したときに表示されたものと同様の Web ページが表示されます。 デバイスが実行中でデータを送信していれば、デバイスによって送信された最新の 50 個の温度と湿度を示す測定値の実行中のプロットが表示されるはずです。
トラブルシューティング
このサンプルで問題が発生した場合は、次のセクションの手順を試してください。 まだ問題がある場合は、この記事の下部でフィードバックを送信してください。
クライアントの問題
デバイスが一覧に表示されない場合や、グラフが描画されていない場合は、お使いのデバイスでデバイス コードが実行されていることを確認してください。
ブラウザーで開発者ツールを開き (多くのブラウザーでは、F12 キーで開きます)、コンソールを見つけます。 そこに警告やエラーが表示されていないか確認します。
クライアント側のスクリプトは /js/chat-device-data.js でデバッグできます。
ローカル Web サイトの問題
コンソールの出力についてノードを起動したウィンドウの出力を確認します。
サーバー コード (具体的には server.js と /scripts/event-hub-reader.js) をデバッグします。
Azure App Service の問題
Azure portal で、Web アプリに移動します。 左側のウィンドウの [監視] から [App Service ログ] を選択します。 [アプリケーションのログ記録 (ファイル システム)] を有効にし、 [レベル] を [エラー] に設定して、 [保存] を選択します。 次に、( [監視] の下の) [ログ ストリーム] を開きます。
Azure portal の Web アプリから、[開発ツール] の下で [コンソール] を選択し、
node -vとnpm -vを使用してノードと npm のバージョンを確認します。パッケージが見つからないというエラーが表示される場合は、手順が正しく実行されていない可能性があります。 サイトが (
git pushを使用して) デプロイされると、アプリ サービスはnpm installを実行します。これは、構成したノードの現在のバージョンに基づいて行われます。 後になってそれが構成で変更される場合は、コードに意味のない変更を行って、もう一度プッシュする必要があります。
次のステップ
Web アプリを使用して、IoT Hub からのリアルタイム センサー データを視覚化することができました。
Azure IoT Hub からのデータを操作する別の方法については、次のチュートリアルを参照してください。
