Visual Studio から Azure を使用して IIS 上の ASP.NET Core をリモート デバッグする
このガイドでは、Visual Studio ASP.NET Core アプリを設定して構成し、Azure VM を使用してアプリを IIS に配置して、Visual Studio からリモート デバッガーをアタッチする方法について説明します。
IIS のシナリオでは、Linux はサポートされていません。
Azure VM 上で IIS をデバッグするには、この記事の手順を実行してください。 このメソッドを使用して、IIS のカスタマイズされた構成を使用できますが、設定と配置の手順はより複雑になります。 シナリオに合わせて IIS をカスタマイズする必要がない場合は、代わりに、より簡単に Azure App Service でアプリをホストおよびデバッグする方法を選択できます。
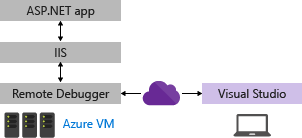
Azure VM の場合は、次の図に示すように、アプリを Visual Studio から Azure に配置する必要があります。また、IIS ロールとリモート デバッガーを手動でインストールする必要もあります。

警告
このチュートリアルの手順を完了したら、作成した Azure リソースを必ず削除してください。 これで、不要な料金の発生を回避できます。
これらの手順は、次のサーバー構成でテストされています。
- Windows Server 2022 および IIS 10
- Windows Server 2019 および IIS 10
- Windows Server 2016 および IIS 10
必須コンポーネント
この記事に記載されている手順を実行するには、Visual Studio 2019 以降のバージョンが必要です。
ネットワーク要件
プロキシ経由で接続された 2 台のコンピューター間のデバッグはサポートされていません。 待機時間の長い接続や低帯域幅の接続 (ダイヤルアップ インターネットなど)、または国や地域をまたぐインターネット経由のデバッグは推奨されません。それらは失敗したり、過度に低速になったりするおそれがあります。 詳細な要件の一覧については、「要件」を参照してください。
アプリは Azure VM 上の IIS で既に実行されていますか?
この記事には、Windows サーバー上で IIS の基本構成を設定し、Visual Studio からアプリを配置する手順が含まれています。 これらの手順は、サーバーに必要なコンポーネントがインストールされていること、アプリを正しく実行できること、リモート デバッグの準備ができていることを確認するために含まれています。
アプリが IIS で実行されていて、リモート デバッガーをダウンロードしてデバッグを開始するだけの場合は、「Windows Server 上でリモート ツールをダウンロードしてインストールする」を参照してください。
アプリが IIS で正しく設定、配置、実行されていることを確かめてデバッグできるようにするための支援が必要な場合は、この記事のすべての手順に従ってください。
開始する前に、IIS Web サーバーをインストールする手順を含め、Windows 仮想マシンの作成に関するページに説明されているすべての手順を実行します。
Azure ネットワーク セキュリティ グループでポート 80 を開いていることを確認します。 ポート 80 が開いていることを確認したら、リモート デバッガー用の正しいポート (4026、4024、または 4022) も開きます。 こうすると、後で開く必要がなくなります。 Web 配置を使用している場合は、ポート 8172 も開きます。
Visual Studio コンピューター上で ASP.NET Core アプリケーションを作成する
新しい ASP.NET Core Web アプリケーションを作成します。
Visual Studio で、[ファイル]>[スタート ウィンドウ] の順に選択してから、[新しいプロジェクトの作成] を選択します。 検索ボックスに「Web アプリ」と入力してから、言語として C# を選択します。次に、[ASP.NET Core Web アプリケーション (Model-View-Controller)] を選択して、[次へ] を選択します。 次の画面で、プロジェクトに「MyASPApp」という名前を指定し、 [次へ] を選択します。
推奨されるターゲット フレームワークまたは .NET 8 を選択し、[作成] を選択します。 バージョンは、サーバーにインストールされているバージョンと一致している必要があります。
Controllers フォルダー内の HomeController.cs ファイルを開き、
Privacyメソッドのreturn View;ステートメントにブレークポイントを設定してください。以前のテンプレートでは、Privacy.cshtml.cs ファイルを開き、
OnGetメソッドにブレークポイントを設定します。
Windows Server 上でブラウザーのセキュリティ設定を更新する
以前のバージョンの Windows Server を使用している場合、一部の Web サーバー コンポーネントをダウンロードできるようにするには、信頼されたサイトとして一部のドメインを追加することが必要な場合があります。 信頼済みサイトを追加するには、[インターネット オプション] > [セキュリティ] > [信頼済みサイト] > [サイト] に移動します。 次のドメインを追加します。
- microsoft.com
- go.microsoft.com
- download.microsoft.com
- iis.net
ソフトウェアをダウンロードすると、さまざまな Web サイトのスクリプトとリソースを読み込むためのアクセス許可を付与する要求を受け取る場合があります。 これらのリソースの一部は必須ではありませんが、プロセスを簡略化するために、プロンプトが表示されたら [追加] を選択します。
Windows Server に ASP.NET Core をインストールする
ホスト システムに .NET Core ホスティング バンドルをインストールします。 このバンドルをインストールすることで、.NET Core ランタイム、.NET Core ライブラリ、ASP.NET Core モジュールがインストールされます。 詳細な手順については、IIS への発行に関するページを参照してください。
現在の .NET Core ホスティング バンドルについては、ASP.NET Core ホスティング バンドルをインストールしてください。
注意
以前に IIS をインストールしている場合は、ASP.NET Core と共に ASP.NET Core IIS モジュールがインストールされます。 それ以外の場合は、ASP.NET Core IIS モジュールを手動でインストールします。
.NET Core 2 の場合は、.NET Core Windows Server ホスティングをインストールします。
注意
システムにインターネット接続が設定されていない場合は、.NET Core Windows Server ホスティング バンドルをインストールする前に、 Microsoft Visual C++ 2015 再頒布可能パッケージ を入手してインストールしてください。
システムを再起動します (または、コマンド プロンプトから net stop was /y の後に続けて net start w3svc を実行して、システム PATH への変更を適用します)。
配置オプションを選択する
IIS へのアプリの配置について支援が必要な場合は、これらのオプションを検討してください。
IIS で発行設定ファイルを作成し、Visual Studio に設定をインポートして配置します。 シナリオによっては、この方法でアプリを迅速に配置できます。 発行設定ファイルを作成すると、IIS でアクセス許可が自動的に設定されます。
ローカル フォルダーに発行し、適切な方法で出力を IIS 上の準備されたアプリ フォルダーにコピーすることで配置します。
(省略可能) 発行設定ファイルを使用してデプロイする
このオプションを使用すると、発行設定ファイルを作成し、それを Visual Studio にインポートすることができます。
注意
この配置方法では Web 配置を使用するため、サーバーに Web 配置がインストールされている必要があります。 設定をインポートするのではなく、Web 配置を手動で構成する場合は、ホスティング サーバー用 Web 配置 3.6 ではなく、Web 配置 3.6 をインストールすることができます。 ただし、Web 配置を手動で構成する場合は、サーバー上のアプリ フォルダーが正しい値とアクセス許可で構成されていることを確認する必要があります (ASP.NET Web サイトの構成に関するセクションを参照してください)。
ASP.NET Core Web サイトを構成する
IIS マネージャーの左側のウィンドウで、 [接続] の [アプリケーション プール] を選択します。 DefaultAppPool を開き、 [.NET CLR バージョン] を [マネージド コードなし] に設定します。 これは ASP.NET Core に必要です。 既定の Web サイトで DefaultAppPool が使用されます。
DefaultAppPool を停止して再起動します。
Windows Server に Web 配置をインストールして構成する
Web 配置は、UI から発行設定ファイルの作成を有効にする追加の構成機能を提供しています。
注意
Web Platform Installer のサポートは、2022 年 7 月 1 日に終了しました。 詳細については、「Web Platform Installer - サポート終了と製品/アプリケーション フィードの終了」を参照してください。 Web 配置 4.0 を直接インストールして、発行設定ファイルを作成できます。
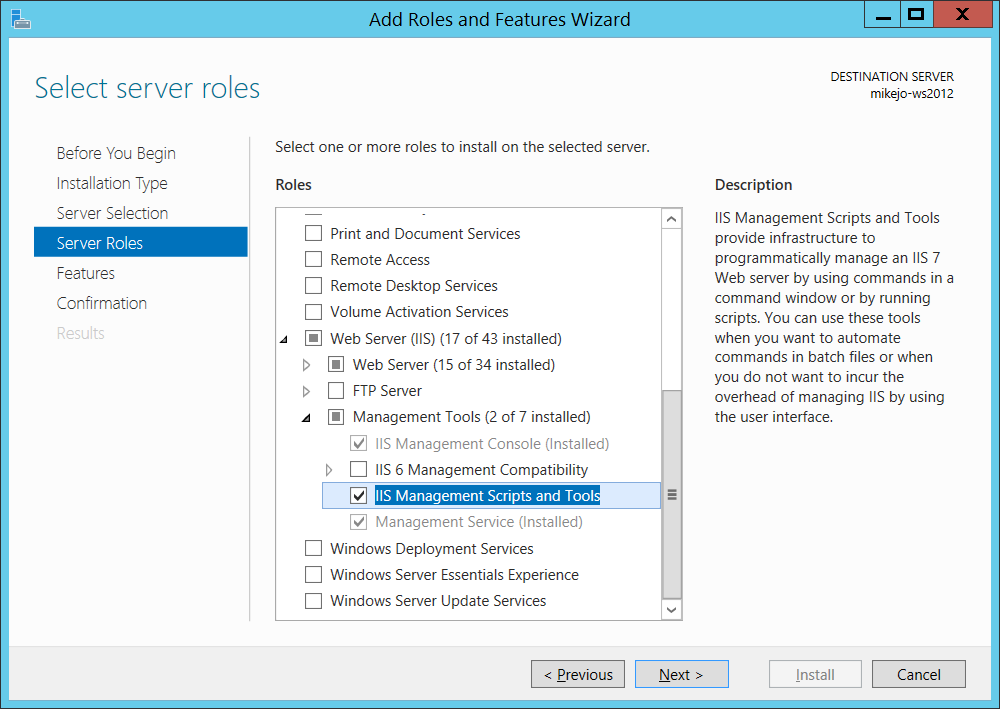
[IIS 管理スクリプトおよびツール] をまだインストールしていない場合は、今すぐインストールします。
[サーバーの役割の選択]>[Web Server (IIS)]>[管理ツール] の順に移動して、 [IIS 管理スクリプトおよびツール] の役割を選択し、 [次へ] をクリックしてその役割をインストールします。

発行設定ファイルの作成を有効にするには、このスクリプトとツールが必要です。
管理サービスと IIS 管理コンソールもインストールしてください (既にインストールされている可能性があります)。
Windows Server で、Web 配置 4.0 をダウンロードします。
Web 配置インストール プログラムを実行し、一般的なインストールではなく [完全] インストールを選択してください。
完全インストールでは、発行設定ファイルを生成するために必要なコンポーネントが取得されます。 (代わりに [カスタム] を選択すると、次の図に示すようにコンポーネントの一覧が表示されます。)

(省略可能) [コントロール パネル] > [システムとセキュリティ] > [管理ツール] > [サービス] を開くことで、Web 配置が正常に実行されていることを確認した後、以下を確認します。
Web Deployment Agent Service が実行されている (古いバージョンではサービス名が異なります)。
Web 管理サービスが実行されている。
いずれかのエージェント サービスが実行されていない場合は、Web Deployment Agent サービスを再起動します。
Web Deployment Agent サービスがまったく表示されない場合は、[コントロール パネル] > [プログラム] > [プログラムのアンインストール] の順に移動し、[Microsoft Web Deploy <バージョン>] を見つけます。 インストールの [変更] を選び、Web 配置コンポーネントに [ローカル ハード ドライブにインストール] を選択していることを確認します。 インストールの変更手順を完了します。
Windows Server 上の IIS に発行設定ファイルを作成する
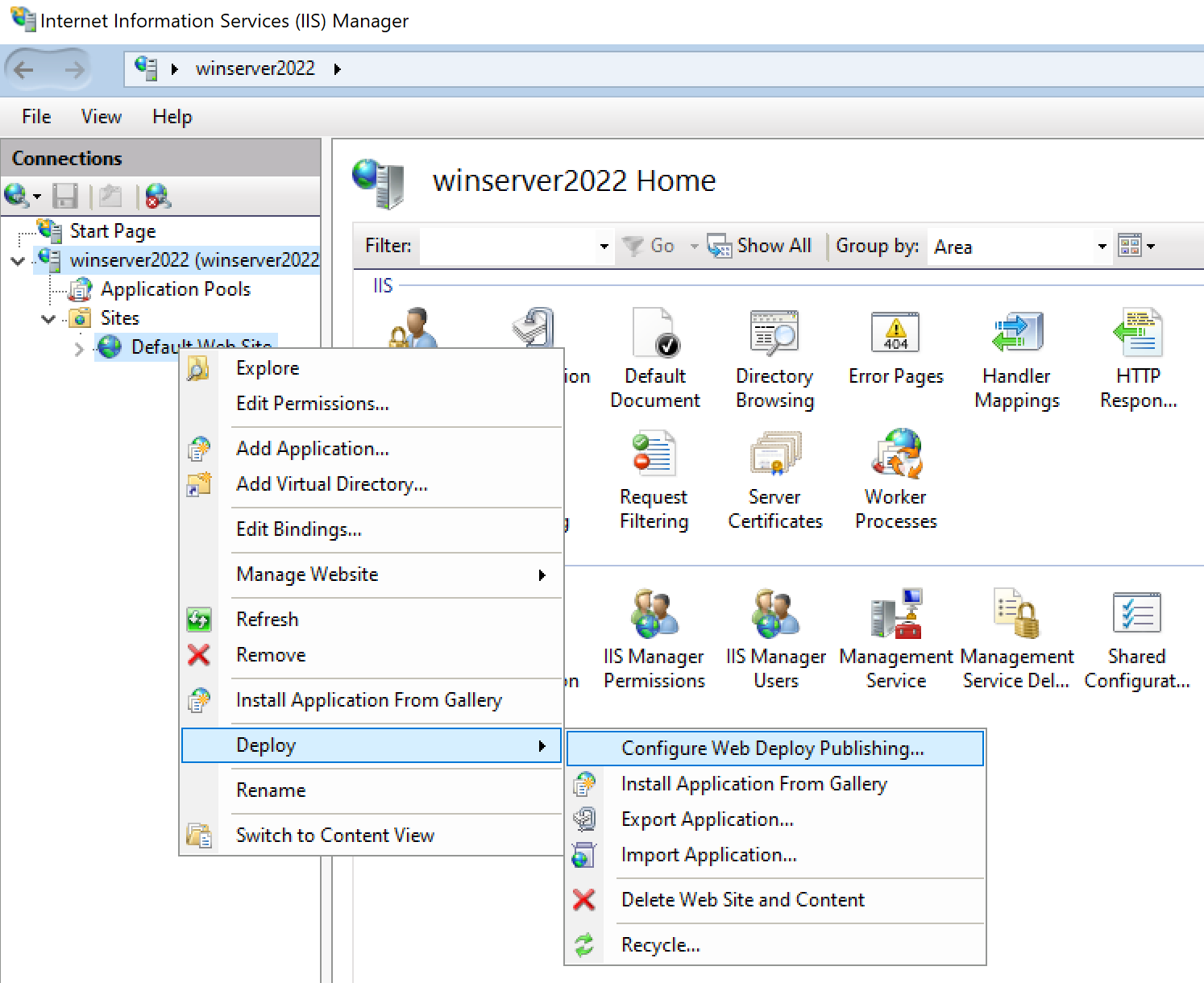
IIS 管理コンソールを閉じて、もう一度開き、UI の更新された構成オプションを表示します。
IIS で [既定の Web サイト] を右クリックして、 [展開]>[Web 配置による発行の有効化] の順に選びます。

[配置] メニューが表示されない場合は、前のセクションを参照して Web 配置が実行されていることを確認します。
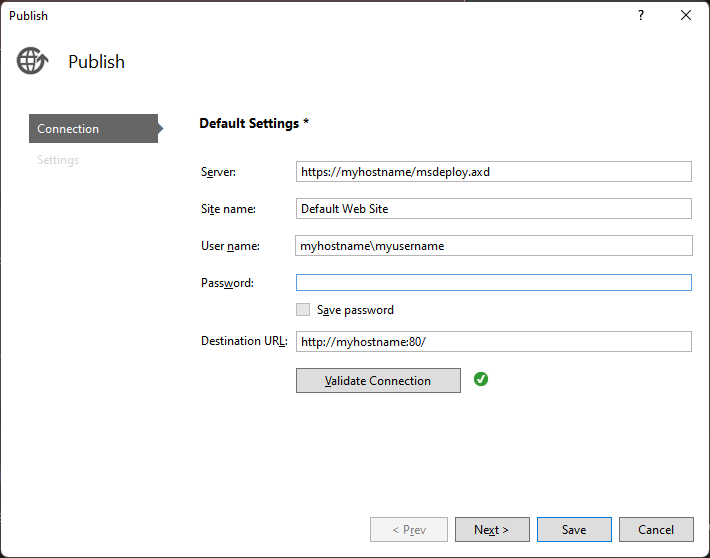
[Web 配置による発行の有効化] ダイアログ ボックスで、この設定を確認します。
[設定] をクリックします。
[結果] パネルで、出力に特定のユーザーに付与されているアクセス権が示され、 .publishsettings のファイル拡張子が付いたファイルがダイアログ ボックスで示されている場所に作成されています。
<?xml version="1.0" encoding="utf-8"?> <publishData> <publishProfile publishUrl="https://myhostname:8172/msdeploy.axd" msdeploySite="Default Web Site" destinationAppUrl="http://myhostname:80/" mySQLDBConnectionString="" SQLServerDBConnectionString="" profileName="Default Settings" publishMethod="MSDeploy" userName="myhostname\myusername" /> </publishData>ご利用の Windows Server と IIS の構成によって、XML ファイルには異なる値が表示されます。 表示される値に関する詳細のいくつかを次に示します。
publishUrl属性で参照されている msdeploy.axd ファイルは、Web 配置用に動的に作成された HTTP ハンドラー ファイルです。 (テスト目的で、通常、http://myhostname:8172も動作します。)publishUrlポートは、Web 配置の既定値であるポート 8172 に設定されます。destinationAppUrlポートは、IIS の既定値であるポート 80 に設定されます。後の手順で Visual Studio でホスト名を使用してリモート ホストに接続できない場合は、ホスト名の代わりにサーバーの IP アドレスでテストします。
注意
Azure VM で実行されている IIS に発行する場合は、ネットワーク セキュリティ グループに Web 配置ポートと IIS 用のポートを開く必要があります。 詳細については、仮想マシンへのポートを開く方法に関するページを参照してください。
Visual Studio を実行しているコンピューターにこのファイルをコピーします。
Visual Studio で発行設定をインポートして配置する
Visual Studio で ASP.NET プロジェクトを開いているコンピューターで、ソリューション エクスプローラーのプロジェクトを右クリックし、 [発行] を選択します。
以前に発行プロファイルを構成してある場合、 [発行] ウィンドウが表示されます。 [新規] または [新しいプロファイルの作成] をクリックします。
プロファイルをインポートするオプションを選択します。
[発行] ダイアログ ボックスで [プロファイルのインポート] をクリックします。
![[発行] を選択する](../deployment/media/tutorial-publish-tool-import-profile.png?view=vs-2019)
前のセクションで作成した発行設定ファイルの場所に移動します。
[発行設定ファイルのインポート] ダイアログで、前のセクションで作成したプロファイルに移動して選択し、 [開く] をクリックします。
[完了] をクリックして発行プロファイルを保存し、 [発行] をクリックします。
Visual Studio で配置プロセスを開始します。[出力] ウィンドウに進行状況と結果が表示されます。
配置エラーが発生した場合は、[その他の処理]>[編集] をクリックして設定を編集します。 設定を変更し、 [検証] をクリックして新しい設定をテストします。 ホスト名が見つからない場合は、[サーバー] と [参照先 URL] の両方のフィールドにホスト名ではなく IP アドレスを入力してみてください。

Note
Azure VM を再起動すると、IP アドレスが変更される可能性があります。
アプリが正常に配置されたら、自動的に起動されます。
- アプリが配置後に起動しない場合は、IIS でアプリを起動して、正しく実行されていることを確認します。
- ASP.NET Core の場合、DefaultAppPool の [アプリケーション プール] フィールドが [No Managed Code] (マネージド コード なし) に設定されていることを確認します。
準備ができたら、デバッグ構成に切り替えます。
重要
リリース構成をデバッグする場合は、公開時に web.config ファイルでデバッグを無効にします。
- [その他のオプション]>[編集] を選択してプロファイルを編集し、[設定] を選択します。
- [保存] を選択して、アプリを再公開します。
- [デバッグ] 構成を選択し、[ファイル公開] オプションの [ターゲットで追加ファイルを削除する] を選択します。
- [編集] を選択してプロファイルを編集し、[設定] を選択します。
- [保存] を選択して、アプリを再公開します。
- [デバッグ] 構成を選択し、[ファイル公開] オプションの [ターゲットで追加ファイルを削除する] を選択します。
(省略可能) ローカル フォルダーに発行して配置する
PowerShell、RoboCopy を使用してアプリを IIS にコピーする場合、またはファイルを手動でコピーする場合は、このオプションを使用してアプリを配置できます。
Windows Server コンピューター上で ASP.NET Core Web サイトを構成する
公開設定をインポートする場合は、このセクションをスキップできます。
インターネット インフォメーション サービス (IIS) マネージャー を開き、 [サイト]に移動します。
[既定の Web サイト] ノードを右クリックして、 [アプリケーションの追加] を選択します。
[エイリアス] フィールドを「MyASPApp」に、[アプリケーション プール] フィールドを [マネージ コードなし] に設定します。 [物理パス] を C:\Publish に設定します (後でここに ASP.NET Core プロジェクトを配置します)。
IIS マネージャーでサイトを選択した状態で、[アクセス許可の編集] を選択し、IUSR、IIS_IUSRS、またはアプリケーション プール用に構成されたユーザーが、読み取りと実行の権限を持つ承認済みユーザーであることを確認します。
これらのアクセス権を持つユーザーが 1 人も表示されない場合は、読み取りおよび実行アクセス権を持つユーザーとして IUSR を追加する手順を実行します。
(省略可能) Visual Studio からローカル フォルダーに発行してアプリを発行および配置する
Web 配置を使用していない場合は、ファイル システムまたはその他のツールを使用して、アプリを発行して配置する必要があります。 まず、ファイル システムを使用してパッケージを作成し、パッケージを手動で展開するか、PowerShell、RoboCopy、XCopy などの他のツールを使用します。 このセクションでは、Web 配置を使用していない場合は、パッケージを手動でコピーすることを前提としています。
ソリューション エクスプローラーで、プロジェクト ノードを右クリックし、[発行] (Web Forms の場合は [Web アプリの発行]) を選択します。
以前に発行プロファイルを構成してある場合、 [発行] ウィンドウが表示されます。 [新しいプロファイル] をクリックします。
[発行] ダイアログ ボックスで [フォルダー] を選択し、 [参照] をクリックして、新しいフォルダー C:\Publish を作成します。
![Visual Studio の [発行先を選択] ダイアログのスクリーンショット。発行先としてフォルダー `C:\Publish' が選択されています。](media/vs-2022/remote-debug-publish-local.png?view=vs-2019)
[完了] をクリックし、発行プロファイルを保存します。
![Visual Studio の [発行先を選択] ダイアログのスクリーンショット。発行先としてフォルダー `C:\Publish' が選択されています。](media/vs-2019/remotedbg-publish-local.png?view=vs-2019)
[完了] をクリックし、発行プロファイルを保存します。
デバッグ構成に切り替えます。
[編集] を選択してプロファイルを編集し、 [設定] を選択します。 [デバッグ] 構成を選択し、[ファイル公開] オプションの [ターゲットで追加ファイルを削除する] を選択します。
![[発行] ダイアログ ボックスの [設定] タブのスクリーンショット。構成が [デバッグ] に設定され、[発行] ボタンが選択されています。](media/remote-debug-publish-debug-config.png?view=vs-2019)
注意
リリース ビルドを使用する場合は、発行時に web.config ファイルでデバッグを無効にします。
[発行] をクリックします。
アプリケーションによって、プロジェクトの [デバッグ] 構成がローカル フォルダーに発行されます。 出力ウィンドウに進行状況が表示されます。
Visual Studio コンピューターの ASP.NET プロジェクト ディレクトリを、Windows Server コンピューター上の ASP.NET アプリ用に構成されたローカル ディレクトリ (この例では C:\Publish) にコピーします。 このチュートリアルでは、手動でコピーすることを想定していますが、PowerShell、Xcopy、Robocopy などの他のツールを使用することもできます。
注意事項
コードの変更やリビルドが必要な場合は、再発行してこの手順を繰り返す必要があります。 リモート コンピューターにコピーした実行可能ファイルは、ローカルのソースとシンボルに正確に一致している必要があります。 これを行わないと、プロセスをデバッグしようとしたときに Visual Studio で
cannot find or open the PDB fileの警告が表示されます。Windows Server 上のブラウザーでアプリを開いて、アプリを正しく実行できることを確認します。
アプリが正常に動作しない場合は、サーバーにインストールされている ASP.NET のバージョンと Visual Studio マシンのバージョンが一致していないか、IIS または Web サイトの構成に問題がある可能性があります。 前述の手順を再確認してください。
Windows Server 上でリモート ツールをダウンロードしてインストールする
Visual Studio のバージョンと一致するバージョンのリモート ツールをダウンロードします。
Visual Studio マシンではなく、デバッグするリモート デバイスまたはサーバーで、次の表のリンクから適切なバージョンのリモート ツールをダウンロードしてインストールします。
- ご使用のバージョンの Visual Studio に対応したリモート ツールの最新の更新版をダウンロードしてください。 以前のバージョンのリモート ツールには、新しいバージョンの Visual Studio との互換性がありません。 (たとえば、Visual Studio 2019 を使用している場合は、Visual Studio 2019 用のリモート ツールの最新の更新プログラムをダウンロードします。このシナリオでは、Visual Studio 2022 用のリモート ツールをダウンロードしないでください)。
- インストール先のマシンと同じアーキテクチャを持つリモート ツールをダウンロードします。 たとえば、x64 オペレーティング システムを実行しているリモート コンピューター上で x86 アプリケーションをデバッグする場合は、x64 のリモート ツールをインストールします。 ARM64 オペレーティング システムで x86、ARM、または x64 アプリケーションをデバッグするには、ARM64 リモート ツールをインストールします。
| バージョン | Link | メモ |
|---|---|---|
| Visual Studio 2022 | リモート ツール | すべてのバージョンの Visual Studio 2022 と互換性があります。 デバイスのオペレーティング システム (x86、x64、または ARM64) に一致するバージョンをダウンロードします。 古いバージョンの Windows Server でのリモート ツールのダウンロードについては、「ファイルのダウンロードのブロック解除」を参照してください。 |
| Visual Studio 2019 | リモート ツール | すべてのバージョンの Visual Studio 2019 と互換性があります。 デバイスのオペレーティング システム (x86、x64、または ARM64) に一致するバージョンをダウンロードします。 古いバージョンの Windows Server でのリモート ツールのダウンロードについては、「ファイルのダウンロードのブロック解除」を参照してください。 |
| Visual Studio 2017 | リモート ツール | すべてのバージョンの Visual Studio 2017 と互換性があります。 デバイスのオペレーティング システム (x86、x64、または ARM64) に一致するバージョンをダウンロードします。 Windows Server の場合、リモート ツールのダウンロードについては、ファイルのダウンロードのブロック解除に関するページを参照してください。 |
| Visual Studio 2015 | リモート ツール | Visual Studio 2015 用のリモート ツールは My.VisualStudio.com で入手できます。 メッセージが表示されたら、無料の Visual Studio Dev Essentials プログラムに参加するか、または Visual Studio サブスクリプション ID でサインインします。 Windows Server の場合、リモート ツールのダウンロードについては、ファイルのダウンロードのブロック解除に関するページを参照してください。 |
| Visual Studio 2013 | リモート ツール | Visual Studio 2013 ドキュメントのダウンロード ページ |
| Visual Studio 2012 | リモート ツール | Visual Studio 2012 ドキュメントのダウンロード ページ |
| バージョン | Link | メモ |
|---|---|---|
| Visual Studio 2019 | リモート ツール | すべてのバージョンの Visual Studio 2019 と互換性があります。 デバイスのオペレーティング システム (x86、x64、または ARM64) に一致するバージョンをダウンロードします。 Windows Server の場合、リモート ツールのダウンロードについては、ファイルのダウンロードのブロック解除に関するページを参照してください。 最新バージョンのリモート ツールについては、Visual Studio 2022 ドキュメントを開きます。 |
| Visual Studio 2017 | リモート ツール | すべてのバージョンの Visual Studio 2017 と互換性があります。 デバイスのオペレーティング システム (x86、x64、または ARM64) に一致するバージョンをダウンロードします。 Windows Server の場合、リモート ツールのダウンロードについては、ファイルのダウンロードのブロック解除に関するページを参照してください。 |
| Visual Studio 2015 | リモート ツール | Visual Studio 2015 用のリモート ツールは My.VisualStudio.com で入手できます。 メッセージが表示されたら、無料の Visual Studio Dev Essentials プログラムに参加するか、または Visual Studio サブスクリプション ID でサインインします。 Windows Server の場合、リモート ツールのダウンロードについては、ファイルのダウンロードのブロック解除に関するページを参照してください。 |
| Visual Studio 2013 | リモート ツール | Visual Studio 2013 ドキュメントのダウンロード ページ |
| Visual Studio 2012 | リモート ツール | Visual Studio 2012 ドキュメントのダウンロード ページ |
リモート デバッガーを実行するには、リモート ツールをインストールするのではなく、msvsmon.exe をリモート コンピューターにコピーします。 ただし、リモート デバッガー構成ウィザード (rdbgwiz.exe) は、リモート ツールをインストールした場合にのみ使用できます。 リモート デバッガーをサービスとして実行する場合は、構成にウィザードの使用が必要になることがあります。 詳細については、「(オプション) リモート デバッガーをサービスとして構成する」を参照してください。
注意
- ARM デバイスで Windows 10 以降のアプリをデバッグするには、最新バージョンのリモート ツールで使用できる ARM64 を使用します。
- Windows RT デバイスで Windows 10 アプリをデバッグするには、ARM を使用します。これは、Visual Studio 2015 リモート ツールのダウンロードでのみ使用できます。
- ARM64 オペレーティング システムで x64 アプリをデバッグするには、ARM64 リモート ツールと共にインストールされる x64 の msvsmon.exe を実行します。
Windows Server 上でリモート デバッガーを設定する
リモート コンピューター上の [スタート] メニューで、 [リモート デバッガー] を見つけて起動します。
リモート コンピューターに対する管理アクセス許可がない場合は、 [リモート デバッガー] アプリを右クリックし、 [管理者として実行] を選択します。 それ以外の場合は、通常どおり開始します。
管理者として実行されているプロセス、または別のユーザー アカウント (IIS など) で実行されているプロセスにアタッチする場合は、 [リモート デバッガー] アプリを右クリックし、 [管理者として実行] を選択します。 詳細については、「管理者としてリモート デバッガーを実行する」を参照してください。
リモート デバッガーを初めて (またはその構成を完了する前に) 開始すると、リモート デバッグ構成ウィザードが表示されます。
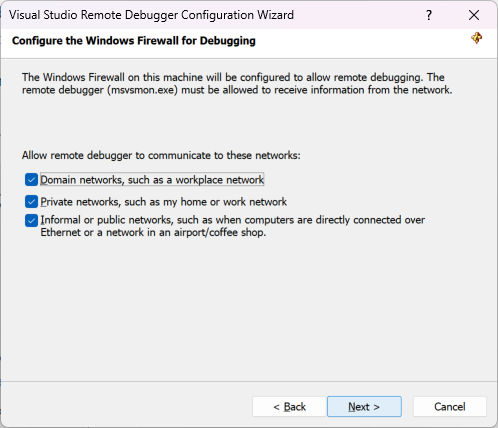
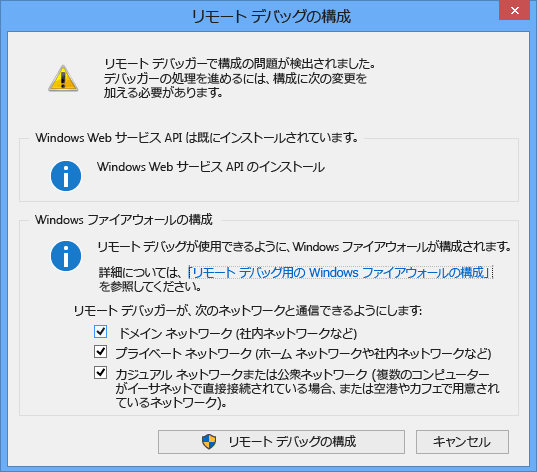
ほとんどのシナリオでは、ウィザードの [Windows ファイアウォール の構成] ページが表示されるまで、[次へ] を選択します。


Windows Web Services API がインストールされていない場合 (これは、Windows Server 2008 R2 でのみ発生します) は、 [インストール] ボタンを選択します。
リモート ツールを使用するネットワークの種類を少なくとも 1 つ選択します。 コンピューターがドメインを介して接続されている場合は、最初の項目を選択する必要があります。 コンピューターがワークグループまたはホーム グループを介して接続されている場合は、必要に応じて、2 番目または 3 番目の項目を選択します。
次に、[完了] を選択してリモート デバッガーを起動します。
次に、[リモート デバッグの構成] を選択してリモート デバッガーを起動します。
構成が完了すると、[リモート デバッガー] ウィンドウが表示されます。
![[リモート デバッガー] ウィンドウ リモート デバッガー ウィンドウのスクリーンショット](media/vs-2022/remote-debugger-window.png?view=vs-2019)
![[リモート デバッガー] ウィンドウ リモート デバッガー ウィンドウのスクリーンショット](media/remotedebuggerwindow.png?view=vs-2019)
リモート デバッガーは接続を待機しています。 表示されているサーバー名とポート番号を使用して、Visual Studio でリモート接続構成を設定します。
リモート デバッガーを停止するには、 [ファイル]>[終了] を選択します。 リモート デバッガーを再起動するには、 [スタート] メニューを使用するか、またはコマンド ラインから次のコマンドを実行します。
<Remote debugger installation directory>\msvsmon.exe
注意
追加のユーザーのアクセス許可を追加し、認証モード、またはリモート デバッガーのポート番号を変更する必要がある場合は、「リモート デバッガーを構成する」を参照してください。
Visual Studio コンピューターから ASP.NET Core アプリケーションにアタッチする
Visual Studio 2022 バージョン 17.10 Preview 2 以降では、[プロセスにアタッチ] ダイアログ ボックスが変更されています。 以前のダイアログ ボックスに合った手順が必要な場合は、Visual Studio 2019 ビュー (記事の左上のバージョン セレクター) に切り替えます。
Visual Studio コンピューター上で、デバッグしようとしているソリューション (この記事のすべての手順を実行している場合は、MyASPApp) を開きます。
Visual Studio で、デバッグ > プロセスにアタッチ(Ctrl + Alt + P) を選択します。
ヒント
Visual Studio 2017 以降のバージョンで以前にアタッチしたものと同じプロセスに再アタッチするには、[デバッグ] > [プロセスに再アタッチする] (Shift+Alt+P) を使用します。
[接続の種類] を [リモート] (Windows) に設定します。
[接続ターゲット] オプションが表示されます。
[接続ターゲット] を <[リモート コンピューター名]> に設定し、Enter キーを押します。
Visual Studio で必要なポートがコンピューター名に追加されていることを確認します (<リモート コンピューター名>:port という形式で表示されます)。
Visual Studio 2022 では、<リモート コンピューター名>:4026 が表示されます
ポートは必須です。 ポート番号が表示されない場合は、手動で追加します。
Visual Studio コンピューター上で、デバッグしようとしているソリューション (この記事のすべての手順を実行している場合は、MyASPApp) を開きます。
Visual Studio で、デバッグ > プロセスにアタッチ(Ctrl + Alt + P) を選択します。
ヒント
Visual Studio 2017 以降のバージョンで以前にアタッチしたものと同じプロセスに再アタッチするには、[デバッグ] > [プロセスに再アタッチする] (Shift+Alt+P) を使用します。
[修飾子] フィールドを <リモート コンピューター名> に設定し、Enter キーを押します。
Visual Studio で必要なポートがコンピューター名に追加されていることを確認します (<リモート コンピューター名>:port という形式で表示されます)。
Visual Studio 2019 では、<リモート コンピューター名>:4024 が表示されます
ポートは必須です。 ポート番号が表示されない場合は、手動で追加します。
更新 を選択します。
[選択可能なプロセス] ウィンドウにプロセスがいくつか表示されます。
プロセスが表示されない場合は、リモート コンピューター名ではなく IP アドレスを使用してみてください (ポートは必須です)。 コマンド ラインで
ipconfigを使用すると、IPv4 アドレスを取得できます。[検索] ボタンを使用する場合は、サーバーで発信 UDP ポート 3702 を開く必要があります。
[すべてのユーザーからのプロセスを表示する] をオンにします。
プロセス名の最初の文字を入力すると、アプリをすばやく見つけることができます。
IIS でインプロセス ホスティング モデルを使用している場合は、正しい w3wp.exe プロセスを選択します。 .NET Core 3 以降では、このプロセスが既定です。
それ以外の場合は、dotnet.exe プロセスを選択します (これはアウト プロセス ホスティング モデルです)。
w3wp.exe または dotnet.exe を示す複数のプロセスがある場合は、 [ユーザー名] 列を確認します。 一部のシナリオでは、 [ユーザー名] 列に IIS APPPOOL\DefaultAppPool などのアプリ プール名が表示されます。 アプリ プールが表示され、一意ではない場合は、デバッグするアプリ インスタンスの新しい名前付きアプリ プールを作成すると、[ユーザー名] 列で簡単に見つけることができます。
![RemoteDBG_AttachToProcess [プロセスにアタッチ] ダイアログのスクリーンショット。](media/vs-2022/remote-debug-attach-to-process-aspnet-core.png?view=vs-2019)
![RemoteDBG_AttachToProcess [プロセスにアタッチ] ダイアログのスクリーンショット。](media/vs-2019/remotedbg-attachtoprocess-aspnetcore.png?view=vs-2019)
添付を選択します。
リモート コンピューターの Web サイトを開きます。 ブラウザーで、http://<リモート コンピューター名> に移動します。
ASP.NET の Web ページが表示されるはずです。
実行中の ASP.NET アプリケーションで、[プライバシー] ページへのリンクを選択してください。
Visual Studio で、ブレークポイントにヒットするはずです。
ブレークポイントをアタッチできない、またはヒットできない場合は、「リモート デバッグのトラブルシューティング」を参照してください。
IIS 展開のトラブルシューティング
- ホスト名を使用してホストに接続できない場合は、代わりに IP アドレスを試してみてください。
- リモート サーバーで必要なポートが開かれていることを確認します。
- ASP.NET Core の場合、DefaultAppPool の [アプリケーション プール] フィールドが [マネージド コードなし] に設定されていることを確認する必要があります。
- ご自分のアプリで使用している ASP.NET のバージョンが、サーバーにインストールしたバージョンと同じであることを確認します。 ご自分のアプリでは、 [プロパティ] ページでバージョンを表示および設定できます。 アプリに別のバージョンを設定するには、そのバージョンがインストールされている必要があります。
- アプリを開こうとしたとき、証明書の警告が表示される場合は、サイトを信頼することを選択します。 警告を既に閉じてしまった場合は、プロジェクトの発行プロファイル (*.pubxml ファイル) を編集し、
<AllowUntrustedCertificate>true</AllowUntrustedCertificate>要素を追加します (テスト用のみ)。 - 配置が完了したら、IIS でアプリを起動し、正しく配置されたことをテストします。
- Visual Studio の [出力] ウィンドウで状態情報を確認し、エラー メッセージを確認します。
Windows Server で必要なポートを開く
ほとんどの設定では、ASP.NET とリモート デバッガーのインストールによって必要なポートが開かれます。 ただし、配置の問題をトラブルシューティングしていて、アプリがファイアウォールの背後でホストされている場合は、必要に応じて正しいポートが開いていることを確認します。
Azure VM では、次を使用してポートを開く必要があります。
必要なポート:
- 80 - IIS に必要です
- 4026 - Visual Studio 2022 からのリモート デバッグに必要です (詳細については、「リモート デバッガーのポートの割り当て」を参照してください)。
- 4024 - Visual Studio 2019 からのリモート デバッグに必要です (詳細については、「リモート デバッガーのポートの割り当て」を参照してください)。
- UDP 3702 - (オプション) 検出ポートを使用すると、Visual Studio でリモート デバッガーにアタッチするときに [検索] ボタンを使用できます。 これは送信ポート (アウトバウンド規則) である必要があります。
また、これらのポートは ASP.NET コア インストールにより既に開かれているはずです。
- 8172 - (省略可能) Web 配置で Visual Studio からアプリを配置する場合に必要です
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示