 Visual Studio 2019 バージョン 16.11 リリース ノート
Visual Studio 2019 バージョン 16.11 リリース ノート
開発者コミュニティ | システム要件 | 互換性 | 頒布可能コード | リリース履歴 | ライセンス条項 | ブログ | Visual Studio のドキュメントの最新情報
Note
これは Visual Studio の最新バージョンではありません。 最新のリリースをダウンロードするには、Visual Studio のサイトにアクセスしてください。
ボタンをクリックして、Visual Studio 2019 の最新バージョンをダウンロードします。 Visual Studio 2019 のインストールと更新の手順については、「Update Visual Studio 2019 to the most recent release」(Visual Studio 2019 を最新リリースに更新する) をご覧ください。 また、オフラインでインストールする方法の手順もご覧ください。
Visual Studio 2019 バージョン 16.11 の新機能
サポート期間
Visual Studio 2019 バージョン 16.11 は、Visual Studio 2019 の 5 番目で最後のサービス ベースラインです。 長期的な安定性とセキュリティで保護された開発環境を採用する必要がある Enterprise および Professional のお客様は、このバージョンで標準化することをお勧めします。 ライフサイクルとサポート ポリシーで詳しく説明したとおり、バージョン 16.11 は 2029 年 4 月までの修正プログラムとセキュリティ更新プログラムでサポートされます。これは Visual Studio 2019 の製品ライフサイクルの残りの部分です。
さらに、バージョン 16.11 が利用可能になったことで、最新のサービス ベースラインであったバージョン 16.9 は、今後 12 か月間サポートされ、2022 年 10 月にサポート対象外になります。 また、バージョン 16.10 もサポート対象外になったことに注意してください。 これらの中間リリースには、次のマイナー更新プログラムがリリースされるまでに限ってサービス修正が提供されました。
上記のボタンのいずれかをクリックするか、Visual Studio サイトにアクセスするか、my.visualstudio.com のダウンロードのセクションに移動することで、Visual Studio 2019 バージョン 16.11 の最も安全な最新バージョンを入手できます。 Microsoft Update カタログから更新プログラムを入手できます。 Visual Studio でサポートされるベースラインの詳細については、Visual Studio 2019 のサポート ポリシーに関するページを参照してください。
Visual Studio 2019 バージョン 16.11 リリース
- 2024 年 4 月 9 日 - Visual Studio 2019 version 16.11.35
- 2024 年 2 月 13 日 — Visual Studio 2019 バージョン 16.11.34
- 2024 年 1 月 9 日 — Visual Studio 2019 バージョン 16.11.33
- 2023 年 11 月 14 日 — Visual Studio 2019 バージョン 16.11.32
- 2023 年 10 月 12 日 — Visual Studio 2019 バージョン 16.11.31
- 2023 9 月 12 日— Visual Studio 2019 バージョン 16.11.30
- 2023 年 8 月 8 日— Visual Studio 2019 バージョン 16.11.29
- 2023 年 7 月 25 日 — Visual Studio 2019 バージョン 16.11.28
- 2023 年 6 月 13 日 — Visual Studio 2019 バージョン 16.11.27
- 2023 年 4 月 11 日 — Visual Studio 2019 バージョン 16.11.26
- 2023 年 3 月 14 日 — Visual Studio 2019 バージョン 16.11.25
- 2023 年 2 月 14 日 — Visual Studio 2019 バージョン 16.11.24
- 2023 年 1 月 10 日 — Visual Studio 2019 バージョン 16.11.23
- 2022 年 12 月 13 日 — Visual Studio 2019 バージョン 16.11.22
- 2022 年 11 月 8 日 — Visual Studio 2019 バージョン 16.11.21
- 2022 年 10 月 11 日 — Visual Studio 2019 バージョン 16.11.20
- 2022 年 9 月 13 日 — Visual Studio 2019 バージョン 16.11.19
- 2022 年 8 月 9 日 — Visual Studio 2019 バージョン 16.11.18
- 2022 年 7 月 12 日 — Visual Studio 2019 バージョン 16.11.17
- 2022 年 6 月 14 日 — Visual Studio 2019 バージョン 16.11.16
- 2022 年 5 月 17 日 — Visual Studio 2019 バージョン 16.11.15
- 2022 年 5 月 10 日 — Visual Studio 2019 バージョン 16.11.14
- 2022 年 4 月 19 日 — Visual Studio 2019 バージョン 16.11.13
- 2022 年 4 月 12 日 — Visual Studio 2019 バージョン 16.11.12
- 2022 年 3 月 8 日 — Visual Studio 2019 バージョン 16.11.11
- 2022 年 2 月 8 日 — Visual Studio 2019 バージョン 16.11.10
- 2022 年 1 月 11 日 — Visual Studio 2019 バージョン 16.11.9
- 2021 年 12 月 14 日 — Visual Studio 2019 バージョン 16.11.8
- 2021 年 11 月 16 日 — Visual Studio 2019 バージョン 16.11.7
- 2021 年 11 月 9 日 — Visual Studio 2019 バージョン 16.11.6
- 2021 年 10 月 12 日 — Visual Studio 2019 バージョン 16.11.5
- 2021 年 10 月 5 日 — Visual Studio 2019 バージョン 16.11.4
- 2021 年 9 月 14 日 — Visual Studio 2019 バージョン 16.11.3
- 2021 年 8 月 25 日 — Visual Studio 2019 バージョン 16.11.2
- 2021 年 8 月 16 日 — Visual Studio 2019 バージョン 16.11.1
- 2021 年 8 月 10 日 — Visual Studio 2019 バージョン 16.11.0
Visual Studio 2019 アーカイブされているリリース ノート
- Visual Studio 2019 バージョン 16.10 リリース ノート
- Visual Studio 2019 バージョン 16.9 リリース ノート
- Visual Studio 2019 バージョン 16.8 リリース ノート
- Visual Studio 2019 バージョン 16.7 リリース ノート
- Visual Studio 2019 バージョン 16.6 リリース ノート
- Visual Studio 2019 バージョン 16.5 リリース ノート
- Visual Studio 2019 バージョン 16.4 リリース ノート
- Visual Studio 2019 バージョン 16.3 リリース ノート
- Visual Studio 2019 バージョン 16.2 リリース ノート
- Visual Studio 2019 バージョン 16.1 リリース ノート
- Visual Studio 2019 バージョン 16.0 リリース ノート
Visual Studio 2019 ブログ
Visual Studio 2019 ブログは、Visual Studio エンジニアリング チームからの製品の分析情報の公式な情報源です。 Visual Studio 2019 リリースの詳細については、次の投稿を参照してください。
- Visual Studio 2019 v16.11 が入手可能に
- Visual Studio 2019 v16.10 および v16.11 Preview 1、本日から入手可能
- Visual Studio での Git による生産性の向上
- 本日入手可能。 Visual Studio 2019 v16.9 および v16.10 Preview 1
- Visual Studio 2019 v16.9 プレビュー 3、本日入手可能
- Visual Studio 2019 v16.9 Preview 2 と年末のご挨拶
- Visual Studio 2019 v16.8 および v16.9 プレビュー、本日入手可能
- Visual Studio 2019 v16.8 Preview 3.1 の新機能
- Visual Studio 2019 v16.8 プレビュー 2 の新機能、本日リリース
- Visual Studio 2019 v16.7 および v16.8 プレビュー 1、本日リリース
- Visual Studio 2019 v16.7 プレビュー 2、本日入手可能
- Visual Studio での Git エクスペリエンスに関する新しい更新プログラム
- 本日リリース。 Visual Studio 2019 v16.6 および v16.7 Preview 1
- Visual Studio 2019 バージョン 16.6 Preview 2 では新しい機能がリリースされています
- Visual Studio 2019 バージョン 16.5 が利用可能になりました
- Visual Studio 2019 v16.4 リリースのシーズン
- Visual Studio 2019 バージョン 16.4 Preview 2、秋の味覚と風物詩
- Visual Studio 2019 バージョン 16.3 での .NET Core サポートなど - 今すぐ更新
- Visual Studio 2019 バージョン 16.3 Preview 2 および Visual Studio 2019 for Mac バージョン 8.3 Preview 2 がリリースされました
- Visual Studio 2019 バージョン 16.2 および 16.3 Preview 1 が利用できるようになりました
- Visual Studio 2019 バージョン 16.2 Preview 2
- Visual Studio 2019 バージョン 16.1 と 16.2 Preview
- Visual Studio 2019: コードの高速化。 作業をよりスマートに。 未来を作る
 Visual Studio 2019 バージョン 16.11.35
Visual Studio 2019 バージョン 16.11.35
リリース日 2024 年 4 月 9 日
このリリースで対処された問題
- このバグ修正プログラムにより、クライアントはレイアウトでブートストラップを使用し、--noWeb パラメータを渡してクライアント コンピューターにインストールし、インストーラと Visual Studio 製品の両方がレイアウトからのみダウンロードされるようにすることができます。 以前は、インストール プロセス中にインストーラが -noWeb パラメータを尊重せず、Web から自己更新を試行することがありました。
対処済みのセキュリティ アドバイザリ
- CVE-2024-28929 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28930 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28931 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28932 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28933 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28934 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28935 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28936 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28937 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28938 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28941 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-28943 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
- CVE-2024-29043 この更新プログラムは、Microsoft ODBC Driver for Microsoft SQL Server のリモート コード実行の脆弱性に対処します。
 Visual Studio 2019 バージョン 16.11.34
Visual Studio 2019 バージョン 16.11.34
リリース日: 2024 年 2 月 13 日
このリリースで対処された問題
開発者コミュニティ
対処済みのセキュリティ アドバイザリ
- CVE-2024-0057 Microsoft .NET Framework ベースのアプリケーションで X.509 チェーン構築 API を使用しているが、ロジックの欠陥のために X.509 証明書を完全に検証しない場合、セキュリティ機能バイパスの脆弱性が存在します。
 Visual Studio 2019 バージョン 16.11.33
Visual Studio 2019 バージョン 16.11.33
"リリース日: 2024 年 1 月 9 日"
このリリースで対処された問題
- OpenSSL v3.1.4 に付属の MinGit を v2.43.0.1 に更新しました。特定の状況でネットワーク操作が非常に遅くなっていた回帰に対処しています。
対処済みのセキュリティ アドバイザリ
- CVE-2024-20656 VSStandardCollectorService150 サービスに脆弱性が存在し、ローカルの攻撃者は、影響を受ける Microsoft Visual Studio のインストールが実行されているホストに対する特権をエスカレートできます。
- CVE-2023-32027 このアドバイザリは、Visual Studio の Microsoft ODBC Driver for SQL Server リモート コード実行の脆弱性に対処するために再発行されます。
- CVE-2023-32025 このアドバイザリは、Visual Studio の Microsoft ODBC Driver for SQL Server リモート コード実行の脆弱性に対処するために再発行されます。
- CVE-2023-32026 このアドバイザリは、Visual Studio の Microsoft ODBC Driver for SQL Server リモート コード実行の脆弱性に対処するために再発行されます。
- CVE-2023-29356 このアドバイザリは、Visual Studio の Microsoft ODBC Driver for SQL Server リモート コード実行の脆弱性に対処するために再発行されます。
- CVE-2023-32028 このアドバイザリは、Visual Studio の Microsoft SQL OLE DB リモート コード実行の脆弱性に対処するために再発行されます。
- CVE-2023-29349 このアドバイザリは、Visual Studio における Microsoft ODBC および OLE DB のリモート コード実行の脆弱性に対処するために再発行されます。
 Visual Studio 2019 バージョン 16.11.32
Visual Studio 2019 バージョン 16.11.32
2023 年 11 月 14 日 リリース済み
このリリースで対処された問題
開発者コミュニティ
対処済みのセキュリティ アドバイザリ
- CVE-2023-36042Visual Studio にサービス拒否の脆弱性が存在し、修飾名が正しくないと無限ループが発生する可能性があります。
 Visual Studio 2019 バージョン 16.11.31
Visual Studio 2019 バージョン 16.11.31
2023 年 10 月 10 日リリース
このリリースで対処された問題
- Visual Studio で使われる Git のバージョンを v 2.41.0.3 に更新しました。
 Visual Studio 2019 バージョン 16.11.30
Visual Studio 2019 バージョン 16.11.30
2023 年 9 月 12 日リリース
このリリースで対処された問題
対処済みのセキュリティ アドバイザリ
- CVE-2023-36796このセキュリティ更新プログラムは、破損した PDB ファイルを読み取るときに、リモート コード実行を引き起こす可能性がある DiaSymReader.dll の脆弱性を解決します。
- CVE-2023-36794このセキュリティ更新プログラムは、破損した PDB ファイルを読み取るときに、リモート コード実行を引き起こす可能性がある DiaSymReader.dll の脆弱性を解決します。
- CVE-2023-36793このセキュリティ更新プログラムは、破損した PDB ファイルを読み取るときに、リモート コード実行を引き起こす可能性がある DiaSymReader.dll の脆弱性を解決します。
- CVE-2023-36792このセキュリティ更新プログラムは、破損した PDB ファイルを読み取るときにリモート コード実行を引き起こす可能性がある DiaSymReader.dll の脆弱性を解決します。
- CVE-2023-36759このセキュリティ更新プログラムは、悪意のあるファイルを読み取って特権の昇格を引き起こすおそれがある pgodriver.sys を削除します
 Visual Studio 2019 バージョン 16.11.29
Visual Studio 2019 バージョン 16.11.29
2023 年 8 月 8 日リリース
このリリースで対処された問題
- VSWhere のすべてのスイッチが起動不可能な状態のインスタンスを返さないという問題に対処しました。
対処済みのセキュリティ アドバイザリ
- CVE-2023-36897 Visual Studio 2010 Tools for Office ランタイム スプーフィングの脆弱性 このセキュリティ更新プログラムは、認証されていないリモート攻撃者が有効なコード署名証明書なしで VSTO アドイン展開に署名できる脆弱性に対処します。
 Visual Studio 2019 バージョン 16.11.28
Visual Studio 2019 バージョン 16.11.28
リリース日: 2023 年 7 月 25 日
このリリースで対処された問題
 Visual Studio 2019 バージョン 16.11.27
Visual Studio 2019 バージョン 16.11.27
リリース日: 2023 年 6 月 13 日
このリリースで対処された問題
- ActiveX 制御変数ウィザードでは、ActiveX プロパティと関数が生成され、Visual Studio 2015 から機能が復元されます。
- この更新プログラムの一環として、CVE-2023-27909、CVE-2023-27910、CVE-2023-27911 に対処するために、.fbx と .dae のサポートを削除しています。 これは、作成者によってサポートされなくなったサードパーティの x86 コンポーネントです。 影響を受けるユーザーは fbx エディターを使用する必要があります。
開発者コミュニティ
対処済みのセキュリティ アドバイザリ
- CVE-2023-24897 Visual Studio のリモート コード実行の脆弱性 このセキュリティ更新プログラムは、MSDIA SDK で、破損した PDB がヒープ オーバーフローを引き起こし、クラッシュまたはリモート コード実行が発生する可能性がある脆弱性に対処しています。
- CVE-2023-25652 Visual Studio のリモート コード実行の脆弱性 このセキュリティ更新プログラムは、git apply –reject への特別に細工された入力により、任意の場所で制御されたコンテンツの書き込みが行われる可能性がある脆弱性に対処しています。
- CVE-2023-25815 Visual Studio のスプーフィングの脆弱性 このセキュリティ更新プログラムは、Github ローカリゼーション メッセージがランタイム プレフィックスを尊重する代わりに、ハードコーディングされたパスを参照し、境界外のメモリ書き込みやクラッシュにつながる脆弱性に対処しています。
- CVE-2023-29007 Visual Studio のリモート コード実行の脆弱性 このセキュリティ更新プログラムは、ロジック エラーを含む構成ファイルによって、任意の構成インジェクションが生じる脆弱性に対処しています。
- CVE-2023-29011 Visual Studio のリモート コード実行の脆弱性 このセキュリティ更新プログラムは、SOCKS5 プロキシの実装を担当する Git for Windows 実行可能ファイルが、マルチユーザー コンピューターで信頼されていない構成を取得する可能性がある脆弱性に対処しています。
- CVE-2023-29012 Visual Studio のリモート コード実行の脆弱性 このセキュリティ更新プログラムは、Git for Windows Git CMD プログラムが起動時にプログラムを誤って検索し、任意のコードがサイレント実行される脆弱性に対処しています。
- CVE-2023-27909 Visual Studio のリモート コード実行の脆弱性 このセキュリティ更新プログラムは、Autodesk® FBX® SDK のバージョン 2020 以前に、悪意を持って細工された FBX ファイルを介したコード実行や情報漏えいにつながる可能性がある境界外書き込みの脆弱性に対処しています。
- CVE-2023-27910 Visual Studio の情報漏えいの脆弱性 このセキュリティ更新プログラムは、Autodesk® FBX® SDK 2020 以前に、スタック バッファー オーバーフローの脆弱性を悪用し、リモート コード実行につながる可能性がある悪意のある FBX ファイルを開くようにユーザーがだまされる可能性がある脆弱性に対処しています。
- CVE-2023-27911 Visual Studio のリモート コード実行の脆弱性 このセキュリティ更新プログラムは、Autodesk® FBX® SDK 2020 以前に、ヒープ バッファー オーバーフローの脆弱性を悪用し、リモート コード実行につながる可能性がある悪意のある FBX ファイルを開くようにユーザーがだまされる可能性がある脆弱性に対処しています。
- CVE-2023-33139 Visual Studio の情報漏えいの脆弱性 このセキュリティ更新プログラムは、Visual Studios の obj ファイル パーサーが情報漏えいにつながる OOB の脆弱性に対処しています。
 Visual Studio 2019 バージョン 16.11.26
Visual Studio 2019 バージョン 16.11.26
リリース日: 2023 年 4 月 11 日
このリリースで対処された問題
- テレメトリ データの更新時にクラッシュが発生する可能性がある IIS Express の問題を修正しました。
- カーネル モード ドライバーの PGO トレーニング中に使用されるドライバーに無効な入力が送信されたときのクラッシュを修正しました。
開発者コミュニティ
対処済みのセキュリティ アドバイザリ
- CVE-2023-28296 Visual Studio のリモート コード実行の脆弱性
- CVE-2023-28299 Visual Studio のスプーフィングの脆弱性
- CVE-2023-28262 Visual Studio の特権の昇格の脆弱性
- CVE-2023-28263 Visual Studio の情報漏えいの脆弱性
 Visual Studio 2019 バージョン 16.11.25
Visual Studio 2019 バージョン 16.11.25
リリース日: 2023 年 3 月 14 日
このリリースで対処された問題
- Git 2.39 では、credential.helper の値の名前が "manager-core" から "manager" に変更されました。 詳細については、「 https://aka.ms/gcm/rename 」を参照してください。
- CVE-2023-22490 に対処する、mingit と Git for Windows パッケージの v2.39.2 への更新
対処済みのセキュリティ アドバイザリ
- CVE-2023-22490 Mingit のリモート コードの実行の脆弱性
- CVE-2023-22743 Git for Windows インストーラーのインストーラーの特権の昇格の脆弱性
- CVE-2023-23618 Git for Windows のリモート コードの実行の脆弱性
- CVE-2023-23946 Mingit のリモート コードの実行の脆弱性
 Visual Studio 2019 バージョン 16.11.24
Visual Studio 2019 バージョン 16.11.24
リリース日: 2023 年 2 月 14 日
このリリースで対処された問題
- CPython インタープリターをバージョン 3.9.13 に更新しました。
- mingit と Git for Windows パッケージを v2.39.1.1 に更新しました。これは CVE-2022-41903 に対処しています
対処済みのセキュリティ アドバイザリ
- CVE-2023-21566 Visual Studio インストーラーの特権の昇格の脆弱性
- CVE-2023-21567 Visual Studio のサービス拒否の脆弱性
- CVE-2023-21808 .NET と Visual Studio のリモート コード実行の脆弱性
- CVE-2023-21815 Visual Studio のリモート コード実行の脆弱性
- CVE-2023-23381 Visual Studio Code のリモート コード実行の脆弱性
- CVE-2022-23521 gitattributes 解析の整数オーバーフロー
- CVE-2022-41903 ヒープ オーバーフローが
git archive、git log --formatで発生し、RCE につながる - CVE-2022-41953 Git GUI クローンのリモート コード実行の脆弱性
 Visual Studio 2019 バージョン 16.11.23
Visual Studio 2019 バージョン 16.11.23
リリース日: 2023 年 1 月 10 日
対処済みのセキュリティ アドバイザリ
- CVE-2023-21538 .NET サービス拒否の脆弱性 .NET 6.0 にはサービス拒否の脆弱性が存在します。この脆弱性により、悪意のあるクライアントによってスタック オーバーフローが発生し、公開されたエンドポイントに攻撃者が無効な要求を送信すると、サービス拒否攻撃が発生する可能性があります。
 Visual Studio 2019 バージョン 16.11.22
Visual Studio 2019 バージョン 16.11.22
リリース日: 2022 年 12 月 13 日
対処済みのセキュリティ アドバイザリ
- CVE-2022-41089 リモート コード実行 .NET Core 3.1、.NET 6.0、.NET 7.0 にリモート コード実行の脆弱性が存在します。悪意を持って作成された xps ファイルを解析した結果、悪意のあるアクターがユーザーに任意のコードを実行させるおそれがあります。
 Visual Studio 2019 バージョン 16.11.21
Visual Studio 2019 バージョン 16.11.21
リリース日: 2022 年 11 月 8 日
このリリースで対処された問題
- ブースト、stl_interfaces のための AMD64 最適化の誤った参照を修正するための条件付きのガードを追加しました。
対処済みのセキュリティ アドバイザリ
- CVE-2022-41119 リモート コード実行 Visual Studio でのヒープ オーバーフローの脆弱性
- CVE-2022-39253 情報漏えい ローカル クローンの最適化でシンボリック リンクの逆参照が既定で行われる
 Visual Studio 2019 バージョン 16.11.20
Visual Studio 2019 バージョン 16.11.20
"リリース日: 2022 年 10 月 11 日"
このリリースで対処された問題
- 再度読み込まれたプロジェクトに対するリソース ビューの表示の信頼性を高くしました
- 管理者は、VS を更新せずにレイアウトからオフラインのクライアント マシンの VS インストーラーを更新できるようになります。
対処済みのセキュリティ アドバイザリ
- CVE-2022-41032 .NET 特権の昇格の脆弱性 .NET 7.0.0-rc.1、.NET 6.0、.NET Core 3.1、および NuGet クライアント (NuGet.exe、NuGet.Commands、NuGet.CommandLine、NuGet.Protocol) には、悪意のあるアクターがユーザーによる任意のコードの実行を引き起こすことができるおそれのある脆弱性が存在します。
 Visual Studio 2019 バージョン 16.11.19
Visual Studio 2019 バージョン 16.11.19
リリース日: 2022 年 9 月 13 日
このリリースで対処された問題
- 再度読み込まれたプロジェクトに対するリソース ビューの表示の信頼性を高くしました
対処済みのセキュリティ アドバイザリ
- CVE-2022-38013 .NET サービス拒否の脆弱性 ASP.NET Core 3.1 および .NET 6.0 にはサービス拒否の脆弱性が存在します。この脆弱性により、悪意のあるクライアントによってスタック オーバーフローが発生し、モデル バインド中に解析されるカスタマイズされたペイロードを攻撃者が送信すると、サービス拒否攻撃が発生する可能性があります。
 Visual Studio 2019 バージョン 16.11.18
Visual Studio 2019 バージョン 16.11.18
"リリース日: 2022 年 8 月 9 日"
Developer Community から
対処済みのセキュリティ アドバイザリ
- CVE-2022-34716 .NET 情報漏えいの脆弱性 .NET 6.0 および .NET Core 3.1 に情報漏えいの脆弱性が存在し、特権情報への不正アクセスにつながる可能性があります。
- CVE-2022-31012 リモート コード実行 Git for Windows のインストーラーが信頼されていないバイナリを実行してしまうおそれがある
- CVE-2022-29187 特権の昇格 悪意のあるユーザーが、スーパーユーザーが所有するフォルダー内に .git ディレクトリを作成できる
- CVE-2022-35777 リモート コード実行 Visual Studio 2022 Preview の Fbx ファイル パーサーに関するヒープ オーバーフローの脆弱性
- CVE-2022-35825 リモート コード実行 Visual Studio 2022 Preview の Fbx ファイル パーサーに関する OOBW の脆弱性
- CVE-2022-35826 リモート コード実行 Visual Studio 2022 Preview の Fbx ファイル パーサーに関するヒープ オーバーフローの脆弱性
- CVE-2022-35827 リモート コード実行 Visual Studio 2022 Preview の Fbx ファイル パーサーに関するヒープ OOBW の脆弱性
 Visual Studio 2019 バージョン 16.11.17
Visual Studio 2019 バージョン 16.11.17
"リリース日: 2022 年 7 月 12 日"
このリリースで対処された問題
- cdnjs API の変更に対応するように LibraryManager を更新しました
Developer Community から
 Visual Studio 2019 バージョン 16.11.16
Visual Studio 2019 バージョン 16.11.16
"リリース日: 2022 年 6 月 14 日"
Developer Community から
対処済みのセキュリティ アドバイザリ
- CVE-2022-30184 .NET 情報漏えいの脆弱性 .NET 6.0 と .NET Core 3.1 において NuGet 内に資格情報の漏えいが発生するおそれがある脆弱性が存在します。
- CVE-2022-24513 特権の昇格の脆弱性Microsoft Visual Studio アップデータ サービスがローカル構成データを不適切に解析すると、特権の昇格の脆弱性が発生するおそれがあります。
 Visual Studio 2019 バージョン 16.11.15
Visual Studio 2019 バージョン 16.11.15
"リリース日: 2022 年 5 月 17 日"
このリリースで対処された問題
- Schema Compare や SQL Server エクスプローラーなど、SQL Server Data Tools での Azure SQL Managed Instance の接続を修正しました。 注: Azure Arc 対応 Managed Instance のサポートは、今後のリリースで保留中です (コミュニティ内)
Developer Community から
 Visual Studio 2019 バージョン 16.11.14
Visual Studio 2019 バージョン 16.11.14
"リリース日: 2022 年 5 月 10 日"
このリリースで対処された問題
- 残りの C++20 不具合報告 (別名バックポート) の実装を追加しました。 /std:c++20 スイッチですべての C++20 の機能を使用できるようになりました。 実装されているバックポートの詳細については、microsoft/STL GitHub リポジトリの C++20 Defect Reports プロジェクトとこちらのブログ記事を参照してください
- Visual Studio およびインストール可能なオプション コンポーネントによって使用される Git for Windows のバージョンを 2.36.0.1 に更新しました
- git 統合に関して、分岐しているブランチをプルまたは同期するとき、出力ウィンドウにその解決方法に関するローカライズされたヒントが表示されない問題を修正しました。
Developer Community から
対処済みのセキュリティ アドバイザリ
CVE-2022-29117 .NET サービス拒否の脆弱性 .NET 6.0、.NET 5.0、.NET Core 3.1 には、悪意のあるクライアントが Cookie を操作し、サービス拒否を引き起こすことができる脆弱性が存在します。
CVE-2022-23267 .NET Core サービス拒否の脆弱性 .NET 6.0、.NET 5.0、.NET Core 3.1 には、悪意のあるクライアントが、HttpClient を使用した過剰なメモリ割り当てによってサービス拒否を引き起こすことができる脆弱性が存在します。
CVE-2022-29145 .NET サービス拒否の脆弱性 .NET 6.0、.NET 5.0、.NET Core 3.1 には、悪意のあるクライアントが、HTML フォームの解析時にサービス拒否を引き起こすことができる脆弱性が存在します。
CVE-2022-24513 特権の昇格の脆弱性Microsoft Visual Studio アップデータ サービスがローカル構成データを不適切に解析すると、特権の昇格の脆弱性が発生するおそれがあります。
 Visual Studio 2019 バージョン 16.11.13
Visual Studio 2019 バージョン 16.11.13
リリース日: 2022 年 4 月 19 日
このリリースで対処された問題
- 16.11.12 からの vctip.exe の回帰を修正しました。
- Windows 11 で Address Sanitizer (ASAN) を使って構築された一部のアプリケーションを読み込むことができないバグを修正しました。
- ヒープ競合のあるマルチスレッド アプリケーションで、デッドロック、誤った "ワイルド ポインター解放" レポート、またはプロセス終了時のデッドロックが発生する可能性があるという、別の ASAN の問題を修正しました。
 Visual Studio 2019 バージョン 16.11.12
Visual Studio 2019 バージョン 16.11.12
リリース日 2022 年 4 月 12 日
このリリースで対処された問題
- テスト実行の一部のアニメーションが、関連するテスト実行が完了してもバックグラウンドで実行される問題を修正しました。 これによって発生する減速は、高リフレッシュ レートのモニターで特に顕著でした。 この修正により、リフレッシュ レートの高いモニターで VS を使用するエクスペリエンスが向上します。
- クライアントが使用する特定の機能を提供していない LiveShare サーバーに接続する際の、不要な警告を削除しました。
Developer Community から
- ARM64 の起動時に最適化された Qt アプリケーションがクラッシュする
- Live Share エラーが発生する: 依存サービスがないため、出力チャネルのユーザーは、動作する機能が制限される。
- VisualStudio 2019 で IVsTextImage で検索が機能しない
対処済みのセキュリティ アドバイザリ
CVE-2022-24765 特権の昇格の脆弱性Windows の Git には特権の昇格の脆弱性が存在するおそれがあります。これにより、Git ディレクトリを検索中に Git 操作がリポジトリの外部で実行される場合があります。 Windows の Git はバージョン 2.35.2.1 にアップデートされました。
CVE-2022-24767 DLL 乗っ取りの脆弱性 SYSTEM ユーザー アカウントでアンインストーラーを実行すると、Windows インストーラーの Git に DLL が乗っ取られる脆弱性が存在するおそれがあります。 Windows の Git はバージョン 2.35.2.1 にアップデートされました。
CVE-2022-24513 特権の昇格の脆弱性Microsoft Visual Studio アップデータ サービスがローカル構成データを不適切に解析すると、特権の昇格の脆弱性が発生するおそれがあります。
 Visual Studio 2019 バージョン 16.11.11
Visual Studio 2019 バージョン 16.11.11
"リリース日: 2022 年 3 月 8 日"
このリリースで対処された問題
- 認証エラーが "リモート エンドポイントとの接続が終了しました" で失敗し、Visual Studio から資格情報の入力を求められない場合に Azure App Service に特に影響するという、リモート デバッグの問題を修正しました。
- 高リフレッシュ レート モニターのパフォーマンスが向上しました。
Developer Community から
- 16.11 の += 演算子を使用した fold 式の内部コンパイラ エラー
- consteval コンストラクターと C7595
- cl が特殊メンバー関数を暗黙的に constexpr にしません
- フリースタンディングで式を必須にすることができません
- VS 2019 に構成された拡張ギャラリーがありません
- Sql Server オブジェクト エクスプローラーにインデックスが表示されません
- SQL プロジェクトにファイル ストレージ テーブルがある場合、SQL プロジェクトがビルドされません
対処済みのセキュリティ アドバイザリ
CVE-2020-8927 の脆弱性 .NET 5.0 および .NET Core 3.1 にリモート コード実行の脆弱性が存在し、1.0.8 より前のバージョンの Brotli ライブラリにバッファー オーバーフローが存在します。
CVE-2022-24464 の脆弱性 特定の種類の http フォーム要求を解析するときに、.NET 6.0、.NET 5.0、および .NET CORE 3.1 にサービス拒否の脆弱性が存在します。
CVE-2022-24512 の脆弱性 .NET Double Parse ルーチンでスタック バッファー オーバーランが発生する .NET 6.0、.NET 5.0、および .NET Core 3.1 にリモート コード実行の脆弱性が存在します。
CVE-2021-3711 OpenSSL バッファー オーバーフローの脆弱性 Git for Windows で使用される OpenSSL には、バッファー オーバーフローの潜在的な脆弱性が存在します。 Git for Windows がバージョン 2.35.1.2 に更新され、この問題が対処されています。
 Visual Studio 2019 バージョン 16.11.10
Visual Studio 2019 バージョン 16.11.10
リリース日: 2022 年 2 月 8 日
このリリースで対処された問題
- C++ リンカーが突発的にクラッシュしてしまう問題を修正しました。
- x64 におけるサイレントかつ不適切な codegen の問題。
- バックグラウンドで C++ の静的分析でファイルが処理されている間の、ファイルの削除が阻止される問題。
- C++20 モードでの C++ ATL CString 等値演算子の問題を解決しました。
- ロード テスト シナリオで初期化子の実行が阻止される可能性がある問題を修正しました。
Developer Community から
対処済みのセキュリティ アドバイザリ
CVE-2022-21986 の脆弱性 .NET 5.0 および .NET 6.0 には、Kestrel Web サーバーが特定の HTTP/2 および HTTP/3 要求を処理するとき、サービス拒否される脆弱性があります。
 Visual Studio 2019 バージョン 16.11.9
Visual Studio 2019 バージョン 16.11.9
リリース日: 2022 年 1 月 11 日
このリリースで対処された問題
- Windows ターミナルを既定のターミナルとして使用したときにアプリケーションを複数回デバッグできないという問題を修正しました。
- 制限付き構成上で顧客のブロックを解除するためのセットアップ修正
- クライアントが最新のブートストラップを更新できないという問題を修正しました。 クライアントが 2022 年 1 月以降に出荷されたブートストラップとインストーラーを使用すると、後続のブートストラップを使用する更新プログラムはすべて、製品のライフサイクルの期間中は機能します。
- 揮発性メタデータを使用してバイナリをインストルメント化するときに VSInstr が終了せずに、インストルメンテーション プロファイルが失敗する場合があるインスタンスに対処しました。
- /Og または #pragma optimize("g") を使用して非常に大きな関数で C++ コードをコンパイルすると、無効なコード (不適切な codegen) が生成される可能性がある問題を修正しました
- 整数オーバーフローのために呼び出しプロセスがクラッシュしていた C++ Concurrency::parallel_for_each のバグを修正しました
Developer Community から
 Visual Studio 2019 バージョン 16.11.8
Visual Studio 2019 バージョン 16.11.8
リリース日: 2021 年 12 月 14 日
このリリースで対処された問題
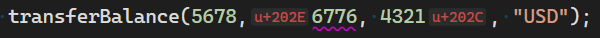
双方向テキスト制御文字のレンダリング
悪意がある可能性のある悪用によってコードが誤って表示されるのを防ぐために、Visual Studio エディターでは、双方向テキスト制御文字で編集画面上の文字の順序を操作できなくなりました。 新しいオプションを使用すると、これらの双方向テキスト制御文字がプレースホルダーと共に表示されます。 この動作はコード エディターにレンダリングされる内容にのみ影響するため、双方向テキスト制御文字は引き続きコード内に存在します。

この機能は、[ツール]、[オプション] で制御します。 [テキスト エディター] の [全般] ページでは、[Show bidirectional text control characters](双方向テキスト制御文字の表示) オプションが既定でオンになっています。 オンにすると、すべての双方向テキスト制御文字がプレースホルダーとしてレンダリングされます。 このオプションをオフにすると、これらの文字がレンダリングされていない、前の動作に戻ります。
Unicode 文字は、次の範囲のいずれかに該当する場合、双方向テキスト制御文字と見なされます: U+061c、U+200e-U+200f、U+202a-U+202e、U+2066-U+2069。
- C++ コンパイラで、データ メンバー初期化子を持つクラス階層に含まれるテンプレート化されたデストラクターが、早くに初期化され過ぎて、未定義の型の使用や他のエラーに関する診断が正しく行われない可能性があるイシューを修正しました。
- C++20 および C++Latest の言語モードでの ATL の CString 比較のイシューを修正しました。
- Python 3.9.7 を Python ワークロードに追加しました。 セキュリティの脆弱性のため、Python 3.7.8 が削除されました。
Developer Community から
- IncludeCompositeObjects が false の場合でも、参照された DacPac ファイルによって配置が refactorlog を処理する
- 宇宙船演算子 <=> を含む CString が誤った結果を返す (std::map、std::set などに影響する)
- Visual Studio の sqldb プロジェクトで、テーブルに (statistics_incremental = on) を使用して主キーを作成できない
- テンプレートの継承によって、不適切なインスタンス化が強制されることがある。
- aspx/aspx.vb ファイルを比較すると Visual Studio 2019 がフリーズする
- Microsoft.Azure.Compute.Emulator.EXE が更新されない
対処済みのセキュリティ アドバイザリ
CVE-2021-43877 .NET の脆弱性 特権の昇格の脆弱性が ANCM に存在し、これによって .NET core、.NET 5、.NET 6 のアプリケーションが IIS 内でホストされている場合に特権の昇格が許可される場合があります。
CVE-2021-42574 双方向テキストの脆弱性 双方向テキスト制御文字を使用すると、エディターでのコードのレンダリングを、ディスクに含まれるものとは異なる方法で行うことができます。
 Visual Studio 2019 バージョン 16.11.7
Visual Studio 2019 バージョン 16.11.7
リリース日: 2021 年 11 月 16 日
このリリースで対処された問題
- Xcode 13.1 のサポートが追加されました。
- ブートストラップで --useLatestInstaller パラメーターが考慮され、最新のインストーラーがレイアウトに統合されるようになりました。 Visual Studio 2022 に含まれるこの最新のインストーラーを使用すると、企業がクライアントをあるレイアウトの場所から別の場所に移行するシナリオが可能になります。 詳細については、[Visual Studio 管理者ガイド] を参照してください (* ブートストラップに --useLatestInstaller パラメーターが適用されるようになりました。これにより、最新のインストーラーがレイアウトに統合されます。Visual Studio 2022 に付属するこの最新のインストーラーにより、企業がクライアントをあるレイアウトの場所から別のレイアウトの場所に移行するシナリオが可能になります。詳細については、「Visual Studio 管理者ガイド」を参照してください)。
- スタートアップ プロジェクトのツール バーのコンボ ボックスに WAP プロジェクトが表示されない問題を修正しました。
- 特定の状況で最終的なアプリケーション バンドルに間違ったバイナリが含まれる、Windows アプリケーション プロジェクト (WAP) の問題を修正しました。
- [チーム エクスプローラー] > [接続の管理] ウィンドウまたは [Git 変更] ウィンドウを開いても TFVC ソリューションがアンロードされないようにしました。
Developer Community から
- バージョン 16.8.0 から 16.9.1 までが応答しなくなって頻繁に再起動される
- std::source_location::current() での IntelliSense エラー
- Visual Studio 2019 バージョン 16.10 - UWP - Xamarin: Visual Studio 16.10 に更新した後に 'ファイルまたはアセンブリを読み込めない' ランタイム例外
- Visual Studio 2019 バージョン 16.11.3 - UWP アプリケーションのパッケージ化が失敗する
- 16.11.6: パッケージ 'AndroidImage_x86_API125_Private,version=10.0.0.3' のインストールが失敗する
 Visual Studio 2019 バージョン 16.11.6
Visual Studio 2019 バージョン 16.11.6
リリース日: 2021 年 11 月 9 日
このリリースで対処された問題
- 揮発性メタデータを使用してバイナリをインストルメントするときに VSInstr が終了しないという、時折発生する事例に対処しました。
- C++ IntelliSense を使用する場合の "範囲の値" のエラーを修正しました。
- 国際ロケールが選択されている特定の条件下では、Visual Studio から実行すると FSI がクラッシュします。 このリリースではその問題が修正され、FSI が正しく動作するようになりました。
- 最新のコード変更で最新の状態に更新されていないバイナリに対して Visual Studio がビルド、デバッグ、またはテストを実行する可能性が生じる問題を修正しました。
- Cloud Services のローカル デバッグ中のスレッド プールのリークを修正しました。
- Android 12 API のサポートが追加されました。
- Windows Server マシンでパフォーマンス プロファイラーまたは診断ツールを閉じる際に発生する可能性があるデッドロックを修正しました。
- VS のスタートアップの遅延を修正しました。
対処済みのセキュリティ アドバイザリ
CVE-2021-42319 特権の昇格の脆弱性 Visual Studio インストーラーに含まれている WMI プロバイダーに、特権の昇格の脆弱性が存在します。
CVE-2021-42277 診断ハブ標準コレクター サービスの特権の昇格の脆弱性 診断ハブ標準コレクターがファイル操作を適切に処理しなかった場合、特権の昇格の脆弱性が存在します。
 Visual Studio 2019 バージョン 16.11.5
Visual Studio 2019 バージョン 16.11.5
リリース日: 2021 年 10 月 12 日
このリリースで対処された問題
対処済みのセキュリティ アドバイザリ
CVE-2020-1971 OpenSSL サービス拒否の脆弱性
Git によって使用される OpenSSL ライブラリに、潜在的なサービス拒否の脆弱性が存在します。
CVE-2021-3449 OpenSSL サービス拒否の脆弱性
Git によって使用される OpenSSL ライブラリに、潜在的なサービス拒否の脆弱性が存在します。
CVE-2021-3450 OpenSSL サービス拒否の脆弱性
Git によって使用される OpenSSL ライブラリに、潜在的なフラグ バイパスが存在します。
CVE-2021-41355 .NET の漏えいの脆弱性
.NET には、Linux 上で System.DirectoryServices.Protocols.LdapConnection がプレーン テキストで資格情報を送信するという情報漏えいの脆弱性が存在します。
 Visual Studio 2019 バージョン 16.11.4
Visual Studio 2019 バージョン 16.11.4
リリース日: 2021 年 10 月 5 日
このリリースで対処された問題
- Windows 11 SDK のサポート。
- ARM64X CRT に AMD64 数値演算関数が追加されました。
- バイナリと POGO インストルメンテーション ランタイムの間の ARM64 および ARM64EC インターフェイスの更新。
- C++20 の概念、範囲、省略関数テンプレートに影響する、IntelliSense の応答性と正確さに関するいくつかの問題を修正しました。
- ローカルの有効期間検査での誤検知を修正しました。
- 32 ビットを超えるサイズの定数で割り当てられる配列で、要求よりも少ないメモリが割り当てられる可能性がある問題を修正しました。
- 既定の AppDomain で、静的変数の初期化中に ATL 文字列の初期化が確実に行われようになります。
- 整数オーバーフローのために呼び出しプロセスがクラッシュしていた C++ Concurrency::parallel_for_each のバグを修正しました。
- STL コンテナーを使用するマルチスレッド プログラムでクラッシュを引き起こす可能性がある STL の反復子デバッグ機構のバグを修正しました。
- SAL 注釈から参照されるフィールドが含まれる、名前のない構造体が原因で発生していた致命的な内部コンパイラ エラーを修正しました。
- __uuidof を使用するテンプレート化されたコードを分析する際にまれにクラッシュが発生するという問題を修正しています。
- FixIt アクションで C++ スタティック分析の結果が正しく表示されない場合がある問題を修正しました。
- コード化された UI プロジェクトで .uitest 拡張子ファイルを開く問題を修正しました
- WinForms .NET デザイナーでコンポーネント以外のオブジェクトに対してもコンポーネント変更イベントが起動されます
- Windows フォーム .NET デザイナーで ContextMenuStrip コントロールを削除する際のクラッシュを修正しました。
- ドラッグ時の Windows フォーム デザイナーの再読み込みの際のクラッシュから保護します。
- ソリューションまたはプロジェクトのリビルド中に WinForms .NET デザイナーと対話している最中の間欠的な VS クラッシュを修正しました。
- .NET 5 プロジェクトが最新であるはずなのに、そのプロジェクトが最新でないと報告され、ビルドが遅くなるバグを修正しました。
- 大規模な Unity プロジェクトで、アセットのインデックス作成が自動的に無効になります。
- Xcode 13.0 のサポートが追加されました。
- このリリースでは、配置で未変更ファイルが不必要にコピーされるという、特定の Windows アプリケーション パッケージ プロジェクトの配置に関する問題を修正しました。
Developer Community から
- CComPtr と CComPtr を比較するとエラーが発生する
- ラムダの構造化バインディングで、無効なコンパイル エラーが発生する
- 演算子 new を使用した不正な codegen
- VS 16.8.6 から VS 16.9.5 に移行した後、MFC/ATL リンクの問題により WinARM64 ビルドが失敗します
- Unity Codelens プロバイダーには引き続き大量のメモリが必要なので、バージョン 16.11 では大規模な Unity プロジェクトで OOM になる可能性があります。
- ラムダで構造化バインディングを使用する /std:c++latest の C3493 エラー
 Visual Studio 2019 バージョン 16.11.3
Visual Studio 2019 バージョン 16.11.3
リリース日: 2021 年 9 月 14 日
このリリースで対処された問題
- Xamarin iOS プロジェクトにおけるデバッグ ターゲット "リモート デバイス" の欠落を修正しました。
- [スタート] メニューのショートカット リンクが非表示になる原因となっていたバグを修正しました。 このバグは、同じコンピューター上で各種製品 SKU の複数のインスタンスを更新する場合にのみ発生していました。
Developer Community から
- ビルド中にビルド ログ出力が多すぎると (診断の詳細度が高い場合など)、Visual Studio UI が応答しなくなります
- 起動時に Live Unit Testing がクラッシュします
- デバイス リストに "リモート デバイス" が表示されません
- デザイナーは 32 ビット アプリの場合、ホイールがスクロールされると必ずクラッシュします
対処済みのセキュリティ アドバイザリ
CVE-2021-26434 Visual Studio での不正なアクセス許可割り当てによる特権の昇格の脆弱性
Visual Studio では、C++ によるゲーム開発をインストールし、Unreal Engine インストーラー ワークロードを選択した後、アクセス許可割り当ての脆弱性が生じます。 インストール中、システムは LPE に対して脆弱です。すべてのユーザーへの書き込みアクセス権を使用してディレクトリが作成されます。
 Visual Studio 2019 バージョン 16.11.2
Visual Studio 2019 バージョン 16.11.2
'リリース日: 2021 年 8 月 25 日'
このリリースで対処された問題
- CMake キャッシュの生成が失敗し、IntelliSense、ビルド、デバッグがブロックされる問題を修正しました。
- 一部の .NET および dotnet Core アプリケーションでデバッグを開始するときに、"関数 'System.Diagnostics.TraceInternal.Listeners.get' の評価がタイムアウトし、安全でない方法で中止する必要がありました" という警告を修正しました。
Developer Community から
- vs2019 16.11.0 から 16.11.1 へのアップグレード後の CMake キャッシュ生成が "ハング" する
- 指定されたカルチャまたはニュートラル カルチャに適したリソースが見つかりません。 Microsoft.VisualStudio.Data.Providers.SqlServer が
- ビルドの選択が VS 16.11 の動作を停止しました
 Visual Studio 2019 バージョン 16.11.1
Visual Studio 2019 バージョン 16.11.1
''リリース日: 2021 年 8 月 16 日''
このリリースで対処された問題
- Visual Studio のインストール中に Microsoft.VisualStudio.ScriptedHost.Registry パッケージをインストールすると、インストール全体が失敗する問題が修正されました。
- ツール オプションを使用した新しい SSH 接続の追加をブロック解除しました
Developer Community から
 Visual Studio 2019 バージョン 16.11.0
Visual Studio 2019 バージョン 16.11.0
''リリース日: 2021 年 8 月 10 日''
Visual Studio 2019 バージョン 16.11.0 のこのリリースの新機能の概要
更新されたヘルプ メニュー
- 更新されたメニューでは、概要の資料と役に立つヒントとコツが取り上げられています。 また、Developer Community、リリース ノート、Visual Studio の製品ロードマップ、ソーシャル メディア ページへのアクセス方法も提供しています。
- 新しい [個人用サブスクリプション] メニュー項目を使用すると、開発者はベネフィットの認識と追加情報を通じてサブスクリプションを最大限に活用できます。
Git ツール
- [Git 変更] ウィンドウおよびステータス バーにあるブランチ ピッカーのオーバーフロー メニューから追加のアクションにアクセスします。
- ブランチ名にカーソルを合わせると、最後のコミットの詳細がヒントに表示されます。
- ステータス バーからリポジトリ ピッカー オーバーフロー メニューの追加のアクションにアクセスします。
- リポジトリ名にカーソルを合わせると、ローカル パスやリモート URL などのリポジトリの詳細が表示されます。
C++
- Visual Studio に付属している LLVM ツールが LLVM 12 にアップグレードされました。 詳細については、LLVM のリリース ノートを参照してください。
- Clang-cl のサポートが LLVM 12 に更新されました。
設定
- update コマンドのコマンド ライン実行に影響していた問題を修正しました。 更新が初めて失敗した場合、その後に update コマンドを発行すると、更新によって前の操作が中断した箇所から再開されるようになりました。
- 実行時にマネージド コードを編集するための .NET ホット リロード ユーザー エクスペリエンス。
Visual Studio 2019 バージョン 16.11.0 のこのリリースの新機能の詳細
実行時にマネージド コードを編集するための .NET ホット リロード ユーザー エクスペリエンス
このリリースでは、WPF、Windows フォーム、ASP.NET Core、Console などのアプリケーションのコード ファイルを編集するときに、新しいホット リロード ユーザー エクスペリエンスの最初のリリースを利用できるようにしました。ホット リロードを使用すると、アプリケーションを実行しながら、アプリのマネージド ソース コードを変更できるようになります。実行を一時停止したり、ブレークポイントを使用したりする必要はありません。 代わりに、サポートされている変更を行い、ツールバーの新しい [コード変更を適用] ボタンを使用するだけで、すぐに適用できます。
![.NET ホット リロードの変更は、[コード変更を適用] ボタンを使用して VS で適用されます](media/16.11/dotnethotreloadvs2019version16_11.gif)
Visual Studio の今回の更新では、この新しいエクスペリエンスは、デバッガー (F5) でアプリケーションを実行するときに使用でき、エディット コンティニュ (EnC) メカニズムが利用されています。 このため、EnC がサポートされていればどこでも、他のデバッガー機能と共にホット リロードも使用できるようになりました。 また、.NET ホット リロードは XAML ホット リロードとも一緒に機能するため、WPF や WinUI などのデスクトップ アプリケーションで UI とコードビハインドの両方の変更を行うことができます。
EnC とホット リロードは共に同じ制限を共有しています。したがって、現在すべての種類の編集がサポートされているわけではないことに注意してください。 サポートされている編集の種類とサポートされていない編集の種類の完全な一覧については、こちらのドキュメントを参照してください。
ホット リロードと長期的なビジョンの詳細については、ブログ記事を参照してください。
このリリースで修正された主な問題
- MSVC C++ 14.29.16.10 SxS ツールセットが VS 2019 v16.10.4 に一致するように更新されました。 この更新プログラムの MSVC ツールセットのバージョンは、14.29.30040.0/19.29.30040.0 です。
- Azure のブランド化を更新する
- CMake テスト検出中にエラーが発生したために、キャッシュの生成に失敗するイシューを修正しました。
- データ ソースとして CSV または SQLCE を使用して TPv0 テストを実行すると、ArgumentException により実行できないイシューを修正しました。
- ホット再起動による "ApplicationVerificationFailed" ビルド エラーを修正しました
- プロジェクトが最新であり、変更が不要な場合でも、WAP プロジェクトに迅速で最新のチェックを実行できず、それらのプロジェクトが (スキップされずに) ビルドされ、IDE での増分ビルド時間がさらに長くなっている問題を修正しました。
- "Xamarin.iOS が、以前にビルドされたバージョンのプロジェクトの実行またはデバッグをサポートしない" エラーを修正しました。
- iOS アプリケーションを配布しようとしたときに、"アドレスを使用して Mac サーバーに接続できない" エラーを修正しました
- "Modules for Standard Library (experimental)" (標準ライブラリ用モジュール (実験的)) が欠落していましたが、復元されました。
- 入れ子になった co_yield で EDG アサーションが失敗する問題を修正しました。
- Microsoft Azure Tools for Visual Studio の [バージョン情報] ボックスで他の .dll の読み込みがトリガーされるイシューを修正しました。
- [ハイ コントラスト] の [アカウント設定] が表示されないアクセシビリティのイシューを修正しました。
- @
{if(true)}を使用する場合の書式設定のイシューを修正しました。 - 折りたたまれたコード ヘッダーをスクリーン リーダーで読み上げることができないアクセシビリティのイシューを修正しました。
- 視覚障碍をお持ちのユーザーがこれらのコントロールを識別できるように、国境の前景色と背景色の明度のコントラスト比を 3:1 以上になるように修正しました。
- [サーバー] 編集フィールド、[サイト名] 編集フィールド、[ターゲット ランタイム] コンボ ボックスで、表示名とアクセシビリティ対応の名前が同様ではないアクセシビリティのイシューを修正しました。
- [SQL Server の追加] ブレードで、スクリーン リーダーによって "接続中" の状態メッセージ情報が読み上げられるバグを修正しました。
- VB プロジェクトの入力候補一覧にフィルターが表示されない問題を修正しました。
- Microsoft.Maui-net6.sln の読み込み時に Visual Studio が応答しなくなることがあるイシューを修正しました。
- IOS プロジェクトまたは XF プロジェクトのビルド時に "Xamarin.iOS.Common.targets" という警告が表示されるエラーを修正しました。
- ブランチ ピッカー メニューのグループ化を修正しました。
- 目的のリポジトリではなく、選択したリポジトリの下のリポジトリが開くイシューを修正しました。
- 正しくない規則セットに従うように求めるテンプレート関数の警告が生成されるバグを修正しました。
- 125% から 150% または、175% から 200% にサイズを変更したときに、Microsoft アカウントのドロップダウンが表示されなくなるバグを修正しました。
- ナレーターによってラベル名が読み上げられないアクセシビリティのバグを修正しました。
- ユーザーが [色をリソースに変換] ボタンにアクセスしやすいように変更しました。
- 視覚障碍をお持ちのユーザーが [前のグラデーションの分岐点を選択] ボタンと [次のグラデーションの分岐点を選択] ボタンのフォーカスを表示しやすいように変更しました。
- スクリーン リーダーのユーザーがボタンに関する適切な情報を取得できないイシューを修正しました。
- コミットをプッシュする際に、GitHub の特定のエラー メッセージが表示されないことがありました。
- ワークフローのデバッグの前提条件をプロビジョニングするために SharePoint に接続しようとすると、警告が発生するイシューを修正しました。
- Git リポジトリ ウィンドウのフォーク ブランチとリモート フォーク ブランチで、ネットワーク操作が機能しないイシューを修正しました。
- ソリューション エクスプローラーから開いているファイルにファイルをドラッグすると、ファイル システムからファイルが削除されるデータベース プロジェクトのイシューを修正しました
- .cshtml と .razor のファイルで例外が発生するイシューを修正しました。
- Visual Studio IDE とソリューション エクスプローラーで、ファイルとアイコンの表示が遅くなる問題を修正しました。
- 'It is not allowed to run multiple bulk file operations at a time' (一度に複数のバルク ファイル操作を実行することは許可されていません) という Git メッセージングに関するエラーを修正しました。
- 選択したプロファイルの任意のパスのコントロールにアクセスするときのアクセシビリティを向上しました。
- 'シングル ページ アプリケーション' テンプレートを使用したクラウド サービス プロジェクトを発行するときの 'エラー一覧' 警告を修正しました。
- クイック スタート ウィンドウを閉じようとすると、Visual Studio がクラッシュすることがあるイシューを修正しました
- null 値と 'str' パラメーター名を使用するデータベース プロジェクトを発行できない問題を修正しました。
- SSDT MERGE ステートメントのサポートを追加しました。
- F# インタラクティブで、NuGet パッケージの参照が機能しなくなるイシューを修正しました。
- レイアウト操作時にパッケージを検索して "前の" レイアウト フォルダーを使用する機能を追加しました。
- デバッグとメニュー選択にキーボードのみを使用するユーザー向けに、アクセシビリティの機能強化を追加しました。
- テスト エクスプローラーのローカライズ エラーを修正しました。
- C# VSIX プロジェクトでビルドに失敗するエラーを修正しました。
- Docker (Windows/Linux) 上で動作する ASP.NET Core アプリで "Current context "desktop-linux" is not found on the file system" (現在のコンテキスト "desktop-linux" はファイル システムに見つかりません) というエラーで Docker コンテナーへの発行が失敗するエラーを修正しました。
- 新しい DartLab インスタンスを使用するように変換しました。これにより、最新の修正プログラムが取得され、YAML が簡略化されます。
- [宣言へ移動] をクリックすると、カーソルが正しくない位置にジャンプするイシューを修正しました。
- エディット コンティニュの回帰を修正しました。
- Service Fabric アプリケーションを作成するときに Visual Studio が応答しなくなるエラーを修正しました。
- .NET 5(Isolated) の種類を選択した Azure Function プロジェクトに Docker のサポートを追加した後、[コンテナー オーケストレーター サポート] コンテキスト項目が表示されなくなるエラーを修正しました。
- F5 キーまたは Ctrl + F5 キーで、"Docker コマンドが終了コード 1 で失敗しました" というエラー メッセージが生成される状況を修正しました。
- Service Fabric と [Add Orchestra Support]\(オーケストラのサポートの追加\) ダイアログを追加しました。
- NuGet の削除されたパッケージの復元の失敗を修正しました。
- mstest プロジェクトの名前を変更した後に LUT ウィンドウが削除されるエラーを修正しました。
- コード検索でコンテナー名を指定しない場合の書式設定を修正しました。
- CppCoreCheck で不足している警告メッセージを修正しました。
- ASP.NET でクラスを追加するとエラー メッセージ 'CSharpSyncNamespaceCodeRefactoringProvider' を含む黄色のバーが表示されるバグを修正しました。
- CppCoreCheck で PointerSafetyXtension を使用する際のパフォーマンスを向上しました。
- VC++ 機能に関するローカライズを改善しました。
- solutionPath 変数が未定義と評価された場合のビルド エラーを修正しました。
- ソリューションでテスト エクスプローラーが開いている場合に Visual Studio インスタンスがまれに閉じないことがあるシナリオを修正しました。
- 仮想マシンでフォーカスをシフトする際のハイ コントラストの黒に関する可視性の問題を修正しました。
- タグ付けされた画像を複数選択して削除すると、"No such image " (そのような画像はありません) というエラーが発生する問題を修正しました。
- LiveShare クライアントでの XAML 入力エクスペリエンスを改善しました。
- 音声認識コマンドで [移動] を使用する場合、ユーザーは、結果が表示される前にヒントがクリアされるのを待たなければならない問題を修正しました。
- ソリューションを再度開いたときに、以前に開いたドキュメントが復元されない問題を修正しました。
- 新しいサンプル データ機能の使用時に発生する UWP のクラッシュを修正しました。
- "Persistence = AssemblyReference" のプロジェクト プロパティ プロバイダーがなかったバグを修正しました。
- setup.exe のプロセッサ消費量を削減しました。
- HRESULT リソースを XBOX 向けにカスタマイズできない問題を修正しました。
- [テストのデバッグ] をクリックした後のハンドルされない例外を修正しました。
- Windows アプリケーション パッケージ プロジェクトの使用時に発生するビルド エラー メッセージ "NETSDK1 031" を修正しました。
- 一部の LiveShare セッションを終了した後のクラッシュを修正しました。
- 最初の起動ウィザードのページで [X] ボタンが失敗する原因となっていたバグを修正しました。
- LiveShare で発生する "操作がサポートされていません" というエラー メッセージを修正しました。
- 異なるサービス構成で異なる設定値を使用して発行するクラウド サービス (延長サポート) のバグを修正します。
- C++20 モジュール IntelliSense で一部の言語コンストラクトによってコンパイラがクラッシュする問題が修正されました。
- 少量の追加メモリをリークさせる原因となっていた問題が修正されました。
- AudioUnitPropertyIDType に対する API の破壊的変更を修正しました。
- UWP 単体テスト フレームワークを使用している開発者がリモート デバイスまたはエミュレーターでテストを実行したい場合、リモート デバイスでテストを実行できませんでした。
Developer Community からの投票数が多い問題
- コード分析または PREfast のパフォーマンスの 16.6.4 から 16.9.4 へのパフォーマンスの回帰
- VS 16.10 Preview 4 の STL functional.h における Codeanalysis の警告 C6285。 16.10 Preview 2 では機能していました
- EnforceProcessCountAcrossBuilds により、システム ヘッダーにコード分析の警告が出力される
- 外部ヘッダーのコンパイル エラー
- アナライザー C26110 による誤ったロック警告
- Linux Remote での CMakePresets ベースの生成が、 "Error: Object reference not set to an instance of an object"(エラー: オブジェクト参照がオブジェクトのインスタンスに設定されていません) で失敗する。
- git リポジトリ ビューからテキストをコピーできない
- テンプレートの特殊化による intellisense の破損
- ICE: /std:c++latest のための ARM64 の最適化
- Apple 開発者アカウントの追加時にエラー "A parameter 'certificateType' has an invalid value: 'Unknown value: MAC_INSTALLER_DISTRIBUTION'" (パラメーター 'certificateType' に無効な値があります: '不明な値: MAC_INSTALLER_DISTRIBUTION') が発生する
- Functional(813) に警告 C6285 がある
- C++20 モジュールと boost::asio の ICE
- SQL Server プロジェクトの作業時に 16.9.2 がフリーズする
- Xamarin および XCode の最後の更新以降、ビルド警告 MSB4011 が表示される
- Visual Studio 2019 16.9 で clangcl を使用してソースをコンパイルする際にマルチスレッドを有効にする方法
- static_casts を使用した switch ステートメントの書式設定が正しくない
- Visual Studio 2019 16.5.4 で SSE を使用する場合の内部コンパイラ エラー
- 既定のコンストラクター noexcept
- _InterlockedCompareExchange64 の MSVC コンパイラのバグ
- NativeReference が MSBuild プロパティ値を認識できない
- 不正な診断: 26444 NO_UNNAMED_RAII_OBJECTS
- 不正な C6240 LOGICALANDNONZERO
- [診断ツール] ウィンドウが縮小表示され、適切なサイズに変更されない
- コルーチンで、例外を無効にして promise_type::unhandled_exception を使用する
- AMD64 の Bad(noexcept) 例外処理情報
- ヒントによって検索結果がブロックされる
- C++20 モードでエラー C2176 が誤って検出される
- 演算子 new は、パッキングが指定された場合、_aligned_malloc に間違った引数を与える
- ラムダ式の有効な解析が拒否される
- SharePoint2019 サンドボックス プロジェクトをデプロイすると、 エラー 'アタッチできません。プロセス 'SPUCWORKERPROCESS.exe' が実行されていません' が表示される
- 16.10 Preview 2 に更新した後の予期しない警告 C4834
- テンプレート コードで構文的に無効な場合、/std:c++latest では何も通知されずに、無視される。
- バグ: ブランチ フィルターで Backspace キーを押すと、コードから文字が削除される
- StreamJsonRpcRemoteInvocationException: GitHub 資格情報ストアの列挙エラー
- Git ブランチの "type here to filter the list" (一覧にフィルターをかけるには、ここに入力します) 入力ボックスで方向キー、切り取り、コピー、または貼り付けを使用できない
- Apple 開発者アカウントの追加時にエラー "A parameter 'certificateType' has an invald value: 'Unknown value: MAC_INSTALLER_DISTRIBUTION'" (パラメーター 'certificateType' に無効な値があります: '不明な値: MAC_INSTALLER_DISTRIBUTION') が発生する
- Git 統合: Visual Studio 2019 ブランチ フィルターで Backspace キーを押すと、ブランチ パネルではなくエディター ウィンドウに適用される
- .NET MAUI を使用してエミュレーターまたはデバイスにデプロイできない
- Visual Studio 2019 Professional 16.10.0 - SQL ファイルのタブが正しくレンダリングされない。
- MinimumVisualStudioVersion が 16.0 の場合、DisableInstalledVCTargetsUse=true を使用すると、cpp ターゲットのリダイレクトが失敗する
- Xamarin および XCode の最後の更新以降、ビルド警告 MSB4011 が表示される
- CMake 統合: Visual Studio をジェネレーターとして使用する場合、
CMakeSettings.jsonで指定した環境が継承されない - リモート言語サーバーをアクティブにする処理でエラーが発生した
- VS Profiler の実行後、.pdb が ServiceHub.DataWarehouseHost.exe によってロックされる
- Visual Studio 2019 Preview では、Android 用の新しい MAUI アプリを起動できない
- Blazor でビルドを保存および更新すると、Visual Studio がハングする
- コード マップに、ソース コードに存在しないメソッド呼び出しが表示される
既知の問題
Visual Studio 2019 のすべての未解決のイシューと、利用可能な回避策を以下のリンクから参照してください。
フィードバックと提案
皆様のご意見をお待ちしております。 問題がある場合は、インストーラーまたは Visual Studio IDE 自体の右上隅にある [問題の報告] オプションからお知らせください。 右上隅に ![]() アイコンがあります。
製品に関する提案をしたり、Visual Studio 開発者コミュニティで問題を追跡したりすることにより、質問、回答の検索、新機能を提案したりすることができます。
ライブ チャット サポートを介して、無料のインストールのヘルプを取得することもできます。
アイコンがあります。
製品に関する提案をしたり、Visual Studio 開発者コミュニティで問題を追跡したりすることにより、質問、回答の検索、新機能を提案したりすることができます。
ライブ チャット サポートを介して、無料のインストールのヘルプを取得することもできます。
ブログ
開発者ツールのブログで提供されている洞察や推奨事項を活用すると、すべての新しいリリースに関する最新情報を入手し続けることができ、さまざまな機能について掘り下げた記事を参照することもできます。
Visual Studio 2019 リリース ノート履歴
過去のバージョンの Visual Studio 2019 に関連する詳細については、「Visual Studio 2019 リリース ノート履歴」のページを参照してください。