トレーニング
認定資格
Microsoft Certified: Power Platform Developer Associate - Certifications
Microsoft Power Platform Developer を使用して、ビジネス タスクとプロセスを簡素化、自動化、変換する方法について説明します。
このブラウザーはサポートされなくなりました。
Microsoft Edge にアップグレードすると、最新の機能、セキュリティ更新プログラム、およびテクニカル サポートを利用できます。
このチュートリアルでは、Windows のユニバーサル Windows プラットフォーム (UWP) 向けの単純な "Hello, World!" アプリを XAML と C# で作る方法について説明します。 Microsoft Visual Studio プロジェクトを 1 つ開発すれば、あらゆるバージョンの Windows 10 と Windows 11 で動作するアプリを構築できます。
ここでは、次の方法について説明します。
注意
このチュートリアルでは、Visual Studio Community 2017 を使います。 異なるバージョンの Visual Studio を使っている場合には、見た目が多少異なることがあります。
Visual Studio を起動します。
[ファイル] メニューで [新規作成] > [プロジェクト] の順に選択し、[新しいプロジェクト] ダイアログを開きます。
左側のテンプレートの一覧で、[インストール済み] > [Visual C#] > [Windows ユニバーサル] の順に選択し、UWP プロジェクト テンプレートの一覧を表示します。
(ユニバーサル テンプレートが表示されない場合は、UWP アプリを作成するためのコンポーネントがない可能性があります。インストール プロセスを繰り返して UWP サポートを追加することもできます ([新しいプロジェクト] ダイアログで [Visual Studio インストーラーを開く] をクリック)。準備に関するページを参照してください。)

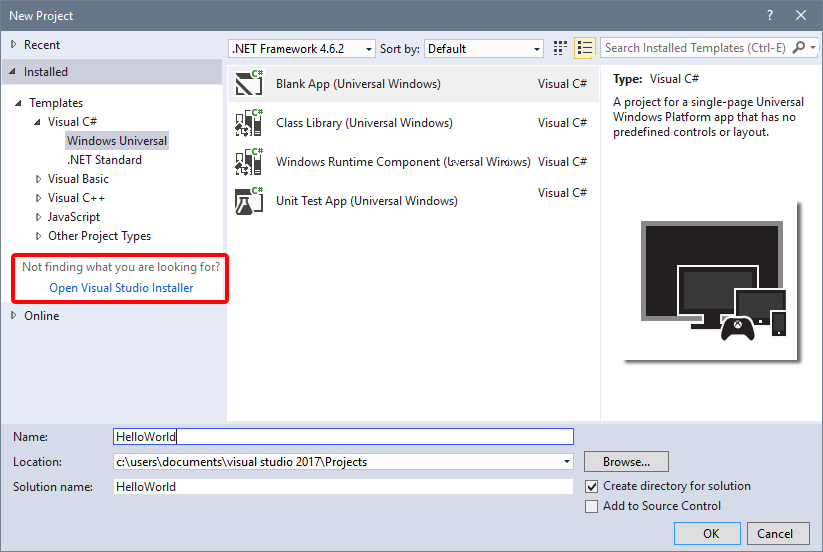
[空白のアプリ (ユニバーサル Windows)] テンプレートを選択し、 [名前] に「HelloWorld」と入力します。 [OK] を選択します。
![[新しいプロジェクト] ウィンドウ](images/win10-cs-01.png)
注意
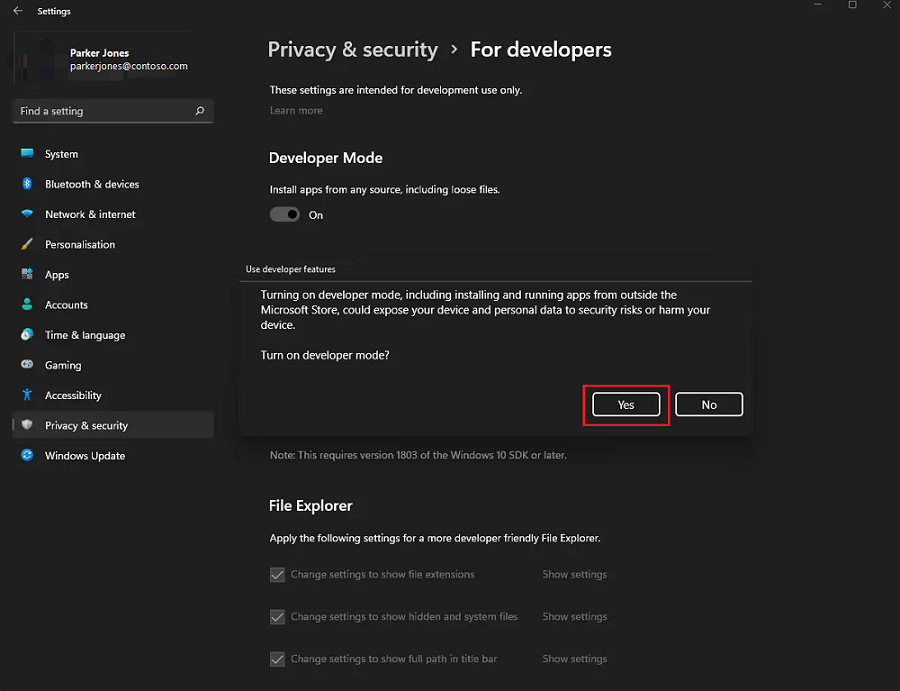
Visual Studio を初めて使う場合は、[設定] ダイアログ ボックスが表示され、開発者モードを有効にするよう求められることがあります。 開発者モードは、アプリをストアからだけではなく、直接実行するためのアクセス許可など、特定の機能を有効にする特別な設定です。 詳しくは、「デバイスを開発用に有効にする」をご覧ください。 先に進むには、 [開発者モード] を選択し、 [はい] をクリックしてダイアログ ボックスを閉じます。

ターゲット バージョンと最小バージョンのダイアログが表示されます。 このチュートリアルでは既定の設定で問題ないため、 [OK] を選択してプロジェクトを作成します。
![[新しいユニバーサル Windows プロジェクト] ダイアログボックスのスクリーンショット。](images/win10-cs-02.png)
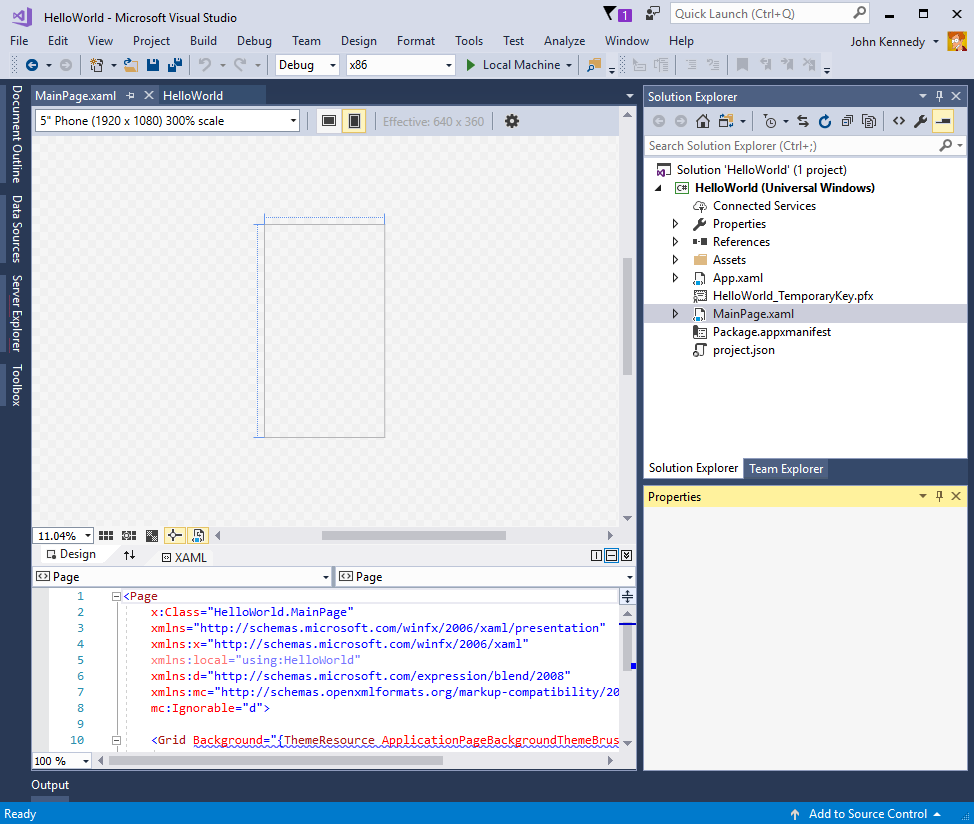
新しいプロジェクトが開き、そのプロジェクトのファイルが右側のソリューション エクスプローラーのウィンドウに表示されます。 場合によっては、ファイルを表示するために [ソリューション エクスプローラー] タブを選択する必要があります ( [プロパティ] タブではありません)。
![Hello World (ユニバーサル Windows) が強調表示された [ソリューション エクスプローラー] パネルのスクリーンショット。](images/win10-cs-03.png)
[空白のアプリ (ユニバーサル Windows)] は最小限のテンプレートですが、多くのファイルが含まれています。 これらのファイルは、C# を使うすべての UWP アプリに必要です。 Visual Studio で作るすべてのプロジェクトには、これらのファイルが必ず含まれます。
プロジェクトのファイルを表示して編集するには、ソリューション エクスプローラーでファイルをダブルクリックします。 フォルダーと同様、XAML ファイルを展開して、関連するコード ファイルを表示します。 XAML ファイルは、デザイン サーフェスと XAML エディターの両方を表示する分割ビューで開きます。
注意
XAML とは Extensible Application Markup Language (XAML) は、アプリのユーザー インターフェイスを定義するための言語です。 XAML は、手動で入力することも、Visual Studio のデザイン ツールを使って作成することもできます。 .xaml ファイルには、ロジックが格納される .xaml.cs 分離コード ファイルがあります。 XAML と分離コードがまとまって、完全なクラスが作成されます。 詳しくは、「XAML の概要」をご覧ください。
App.xaml と App.xaml.cs
InitializeComponent メソッドを呼び出すコンストラクターが含まれています。 InitializeComponent メソッドは自分で記述する必要はありません。 Visual Studio によって生成されるこのメソッドの主な目的は、XAML ファイルに宣言された要素を初期化することです。MainPage.xaml
MainPage という新しいクラスを HelloWorld 名前空間に定義します。Package.appxmanifest
ロゴ画像のセット
ページにボタンを追加しましょう。 このチュートリアルでは、前に示した複数のファイルの一部のみを操作します: App.xaml、MainPage.xaml、MainPage.xaml.cs。
MainPage.xaml をダブルクリックしてデザイン ビューで開きます。
画面の上部にグラフィック ビュー、その下部に XAML コード ビューがあります。 どちらのビューでも変更を加えることができますが、ここではグラフィック ビューを使います。

左側の縦方向に配置された [ツールボックス] タブをクリックして UI コントロールの一覧を開きます (タイトル バーのピン アイコンをクリックすると、このウィンドウを表示したままにすることができます)。
![[ツールボックス] ペインのスクリーンショット。赤い矢印がピン アイコンを指しています。](images/win10-cs-05.png)
[コモン XAML コントロール] を展開し、Button をドラッグしてデザイン キャンバスの中央に配置します。
![[ツールボックス] ペイントとメイン ページの X A M L デザイン ビューのスクリーンショット。[ツールボックス] ペインでは [ボタン] オプションが強調表示されており、デザイン ビューにはボタンが表示されています。](images/win10-cs-06.png)
XAML コード ウィンドウを見ると、そこにも Button が追加されたことがわかります。
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin = "152,293,0,0" VerticalAlignment="Top"/>
ボタンのテキストを変更します。
XAML コード ビュー内をクリックし、Content の値を "Button" から "Hello, world!" に変更します。
<Button x:Name="button" Content="Hello, world!" HorizontalAlignment="Left" Margin = "152,293,0,0" VerticalAlignment="Top"/>
デザイン キャンバスに表示されたボタンが更新され、新しいテキストが表示されることがわかります。
![[Hello, world] ボタンのスクリーンショット。その周囲には赤色の枠が付いており、ボタンの背後にあるコードが表示されています。](images/win10-cs-07.png)
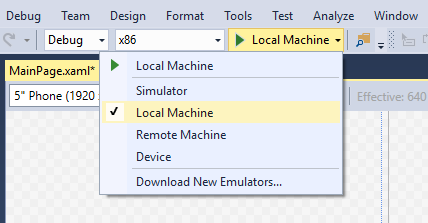
ここまでの操作で、非常に単純なアプリが作成されました。 ここで、アプリをビルド、デプロイ、起動してどうなるかを見てみましょう。 アプリは、ローカル コンピューター、シミュレーターかエミュレーター、またはリモート デバイスでデバッグできます。 Visual Studio の [ターゲット デバイス] メニューを示します。

既定では、アプリはローカル コンピューターで実行されます。 [ターゲット デバイス] メニューには、デスクトップ デバイス ファミリのデバイスでアプリをデバッグするためのいくつかのオプションが用意されています。
ローカル コンピューターでデバッグを開始するには
![[デバッグの開始] メニュー](images/startdebug-full.png) ) で、[ローカル コンピューター] が選択されていることを確認します。 (既定で選択されています)。
) で、[ローカル コンピューター] が選択されていることを確認します。 (既定で選択されています)。![[デバッグの開始] ボタン](images/startdebug-sm.png) ) をクリックします。
) をクリックします。\- または -
[デバッグ] メニューの [デバッグの開始] をクリックします。
\- または -
F5 キーを押します。
アプリがウィンドウで開かれ、最初に既定のスプラッシュ画面が表示されます。 スプラッシュ画面は、画像 (SplashScreen.png) と背景色によって定義されます (背景色はアプリのマニフェスト ファイルに指定します)。
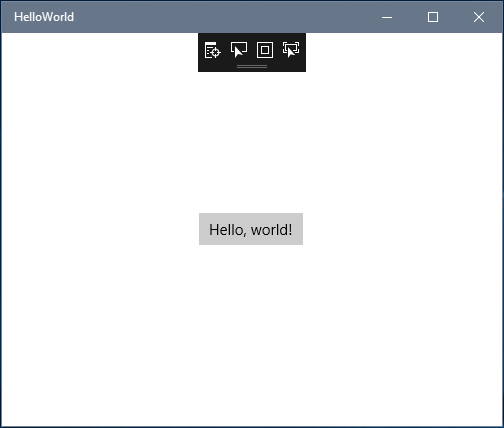
スプラッシュ画面が消えた後、アプリが表示されます。 次のようになります。

Windows キーを押して [スタート] メニューを開き、すべてのアプリを表示します。 ローカルにデプロイしたアプリのタイルが [スタート] メニューに追加されています。 後でもう一度 (デバッグ モード以外で) アプリを実行するときは、 [スタート] メニューでこのタイルをタップまたはクリックします。
お疲れさまでした。これで、初めての UWP アプリの作成は完了です。
デバッグを停止するには
ツール バーの [デバッグの停止] ボタン (![[デバッグの停止] ボタン](images/stopdebug.png) ) をクリックします。
) をクリックします。
\- または -
[デバッグ] メニューの [デバッグの停止] をクリックします。
\- または -
アプリ ウィンドウを閉じます。
"イベント ハンドラー" は複雑なもののように聞こえますが、イベント (ユーザーによるボタンのクリックなど) が発生したときに呼び出されるコードの別名にすぎません。
アプリの実行を停止します (まだ停止していない場合)。
デザイン キャンバス上のボタン コントロールをダブルクリックします。Visual Studio によってボタンのイベント ハンドラーが作成されます。
もちろん、すべてのコードを手動で作成することもできます。 または、ボタンをクリックして選択し、右下の [プロパティ] ウィンドウを確認します。 [イベント] (小さな稲妻) に切り替えると、イベント ハンドラーの名前を追加することができます。
private void Button_Click(object sender, RoutedEventArgs e)
{
}
これを変更して次のようにします。
private async void Button_Click(object sender, RoutedEventArgs e)
{
MediaElement mediaElement = new MediaElement();
var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer();
Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!");
mediaElement.SetSource(stream, stream.ContentType);
mediaElement.Play();
}
メソッド シグネチャにasync キーワードを含めるようにしてください。そうしないと、アプリを実行しようとしたときにエラーが表示されます。
このコードでは、いくつか Windows API を使用して音声合成オブジェクトを作成し、読み上げるテキストを指定します (SpeechSynthesis の使い方について詳しくは、SpeechSynthesis 名前空間のドキュメントをご覧ください)。
アプリを実行し、ボタンをクリックすると、コンピューター (または電話) が "Hello, World!" を文字どおりにしゃべります。
これで、Windows と UWP 用の初めてのアプリを作成しました。
アプリで使うコントロールを XAML によってレイアウトする方法については、グリッドに関するチュートリアルで学習するか、直接次のステップに進んでください。
トレーニング
認定資格
Microsoft Certified: Power Platform Developer Associate - Certifications
Microsoft Power Platform Developer を使用して、ビジネス タスクとプロセスを簡素化、自動化、変換する方法について説明します。