Opplæring: Bygge et stolpediagram
Denne opplæringen viser deg hvordan du utvikler et Power BI-visualobjekt som viser data i form av et enkelt stolpediagram. Dette visualobjektet støtter en minimal tilpasningsmengde. Andre sider i denne dokumentasjonen forklarer hvordan du legger til ytterligere tilpasninger, for eksempel hurtigmenyer, verktøytips og mer.
I denne opplæringen lærer du hvordan du kan gjøre følgende:
- Definer funksjonene i visualobjektet
- Forstå kildekoden som brukes til å bygge et visualobjekt
- Gjengi visualobjektet
- Legge til objekter i egenskapsruten
- Pakke visualobjektet
Konfigurer miljøet ditt
Før du begynner å utvikle Power BI-visualobjektet, må du kontrollere at du har alt oppført i denne delen.
En Power BI Pro - eller Premium-konto per bruker (PPU ). Hvis du ikke har en, kan du registrere deg for en gratis prøveversjon.
Visual Studio Code (VS Code). VS Code er et ideelt integrert utviklingsmiljø (IDE) for utvikling av JavaScript- og TypeScript-programmer.
Windows PowerShell versjon 4 eller nyere (for Windows). Eller Terminal (for OSX).
Et miljø som er klart for utvikling av et Power BI-visualobjekt. Konfigurer miljøet ditt for utvikling av et Power BI-visualobjekt.
Denne opplæringen bruker den amerikanske salgsanalyserapporten . Du kan laste ned denne rapporten og laste den opp til Power Bi-tjeneste, eller bruke din egen rapport. Hvis du trenger mer informasjon om Power Bi-tjeneste og opplasting av filer, kan du se komme i gang med å opprette i Power Bi-tjeneste opplæringen.
Merk
Hvis D3 JavaScript-biblioteket ikke ble installert som en del av installasjonen, må du installere det nå. Kjør fra PowerShell npm i d3@latest --save
Oppretting av et visualobjekt for stolpediagram omfatter følgende trinn:
- Opprett et nytt prosjekt
- Definer egenskapsfilen -
capabilities.json - Opprett visualobjekt-API-en
- Pakk visualobjektet pbiviz.json
Opprette et nytt prosjekt
Formålet med denne opplæringen er å hjelpe deg med å forstå hvordan et visualobjekt er strukturert og skrevet. Du kan følge disse instruksjonene for å opprette et strekkodevisualobjekt fra grunnen av, eller du kan klone kildekoderepositoriet og bruke det til å følge med uten å opprette ditt eget visualobjekt.
Åpne PowerShell , og gå til mappen du vil opprette prosjektet i.
Skriv inn følgende kommando:
pbiviz new BarChartNå skal du ha en mappe kalt BarChart som inneholder filene til visualobjektet.
Åpne filen [tsconfig.json] (visual-project-structure.md#tsconfigjson) i VS Code, og endre navnet på «filer» til «src/barChart.ts».
"files": [ "src/barChart.ts" ]Objektet tsconfig.json "filer" peker til filen der hovedklassen for visualobjektet er plassert.
Den package.json filen inneholder en liste over prosjektavhengigheter. Erstatt den package.json filen med denne.
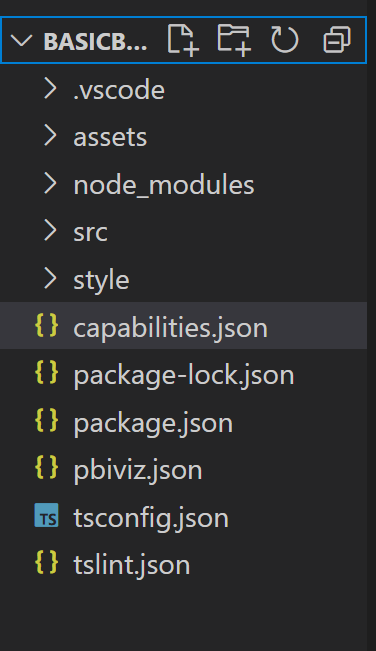
Nå skal du ha en ny mappe for visualobjektet med følgende filer og mapper:

Hvis du vil ha en detaljert forklaring av funksjonen til hver av disse filene, kan du se prosjektstrukturen for VisualObjekter i Power BI.
De to filene vi fokuserer på i denne opplæringen , er capabilities.json filen, som beskriver visualobjektet for verten, og src/barchart.ts-filen , som inneholder visualobjektets API.
Definer funksjoner
Den capabilities.json filen er der vi binder data til verten. Vi beskriver hvilken type datafelt den godtar, og hvilke funksjoner visualobjektet skal ha.

Definer dataroller
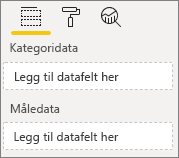
Variabler er definert og bundet i dataRoles delen av egenskapsfilen. Vi vil at stolpediagrammet skal godta to typer variabler:
- Kategoriske data representert av de ulike stolpene i diagrammet
- Numeriske eller målte data, som representeres av høyden på hver stolpe
I Visual Studio Code, i capabilities.json-filen , bekrefter du at følgende JSON-fragment vises i objektet kalt "dataRoles".
"dataRoles": [
{
"displayName": "Category Data",
"name": "category",
"kind": "Grouping"
},
{
"displayName": "Measure Data",
"name": "measure",
"kind": "Measure"
}
],
Tilordne dataene
Deretter legger du til datatilordning for å fortelle verten hva de skal gjøre med disse variablene:
Erstatt innholdet i dataViewMappings-objektet med følgende kode:
"dataViewMappings": [
{
"conditions": [
{
"category": {
"max": 1
},
"measure": {
"max": 1
}
}
],
"categorical": {
"categories": {
"for": {
"in": "category"
}
},
"values": {
"select": [
{
"bind": {
"to": "measure"
}
}
]
}
}
}
],
Koden ovenfor oppretter betingelsene som hvert datarolleobjekt bare kan inneholde ett felt om gangen. Legg merke til at vi bruker datarollens interne name til å referere til hvert felt.
Den angir også den kategoriske datatilordningen slik at hvert felt tilordnes riktig variabel.
Definer objekter for egenskapsruten
Objekter-delen i egenskapsfilen er der vi definerer funksjonene som kan tilpasses, som skal vises i formatruten. Disse funksjonene påvirker ikke innholdet i diagrammet, men de kan endre utseendet og funksjonaliteten.
Hvis du vil ha mer informasjon om objekter og hvordan de fungerer, kan du se Objekter.
Følgende objekter er valgfrie. Legg dem til hvis du vil gå gjennom de valgfrie delene av denne opplæringen for å legge til farger og gjengi X-aksen.
Erstatt innholdet i objektdelen med følgende kode:
"objects": {
"enableAxis": {
"properties": {
"show": {
"type": {
"bool": true
}
},
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
},
"colorSelector": {
"properties": {
"fill": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
}
}
}
},
Lagre capabilities.json filen.
Den endelige funksjonsfilen skal se ut som den i dette eksemplet.
Visualobjekt-API
Alle visualobjekter starter med en klasse som implementerer grensesnittet IVisual . Src /visual.ts-filen er standardfilen som inneholder denne klassen.
I denne opplæringen kaller vi filen vår IVisual barChart.ts. Last ned filen og lagre den i /src-mappen hvis du ikke allerede har gjort det. I denne delen går vi gjennom denne filen i detalj og beskriver de ulike inndelingene.
Importer
Den første delen av filen importerer modulene som kreves for dette visualobjektet. Legg merke til at vi i tillegg til Power BI-visualobjektmodulene også importerer d3-biblioteket.
Følgende moduler importeres til barChart.ts-filen :
import {
BaseType,
select as d3Select,
Selection as d3Selection
} from "d3-selection";
import {
ScaleBand,
ScaleLinear,
scaleBand,
scaleLinear
} from "d3-scale";
import "./../style/visual.less";
import { Axis, axisBottom } from "d3-axis";
import powerbi from "powerbi-visuals-api";
type Selection<T extends BaseType> = d3Selection<T, any, any, any>;
// powerbi.visuals
import DataViewCategoryColumn = powerbi.DataViewCategoryColumn;
import Fill = powerbi.Fill;
import ISandboxExtendedColorPalette = powerbi.extensibility.ISandboxExtendedColorPalette;
import ISelectionId = powerbi.visuals.ISelectionId;
import IVisual = powerbi.extensibility.IVisual;
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
import PrimitiveValue = powerbi.PrimitiveValue;
import VisualUpdateOptions = powerbi.extensibility.visual.VisualUpdateOptions;
import VisualConstructorOptions = powerbi.extensibility.visual.VisualConstructorOptions;
import DataViewObjectPropertyIdentifier = powerbi.DataViewObjectPropertyIdentifier;
import { textMeasurementService } from "powerbi-visuals-utils-formattingutils";
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { BarChartSettingsModel } from "./barChartSettingsModel";
import { dataViewObjects} from "powerbi-visuals-utils-dataviewutils";
Grensesnitt
Deretter definerer vi de visuelle grensesnittene. Følgende grensesnitt brukes til å beskrive stolpediagrammet:
- BarChartDataPoint
Dette grensesnittet er definert som følger:
/**
* Interface for BarChart data points.
*
* @interface
* @property {PrimitiveValue} value - Data value for point.
* @property {string} category - Corresponding category of data value.
* @property {string} color - Color corresponding to data point.
* @property {string} strokeColor - Stroke color for data point column.
* @property {number} strokeWidth - Stroke width for data point column.
* @property {ISelectionId} selectionId - Id assigned to data point for cross filtering
* and visual interaction.
*/
interface BarChartDataPoint {
value: PrimitiveValue;
category: string;
color: string;
strokeColor: string;
strokeWidth: number;
selectionId: ISelectionId;
}
Visuell transformering
Nå som datastrukturen er definert, må vi tilordne data til den createSelectorDataPoints ved hjelp av funksjonen. Denne funksjonen mottar data fra datavisningen og transformerer den til et format visualobjektet kan bruke. I dette tilfellet returnerer det grensesnittet BarChartDataPoint[] som er beskrevet i forrige del.
Inneholder DataView dataene som skal visualiseres. Disse dataene kan være i forskjellige skjemaer, for eksempel kategorisk eller tabell. Hvis du vil bygge et kategorisk visualobjekt som et stolpediagram, bruker du den kategoriske egenskapen på DataView.
Denne funksjonen kalles når visualobjektet oppdateres.
/**
* Function that converts queried data into a viewmodel that will be used by the visual.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
* @param {IVisualHost} host - Contains references to the host which contains services
*/
function createSelectorDataPoints(options: VisualUpdateOptions, host: IVisualHost): BarChartDataPoint[] {
const barChartDataPoints: BarChartDataPoint[] = []
const dataViews = options.dataViews;
if (!dataViews
|| !dataViews[0]
|| !dataViews[0].categorical
|| !dataViews[0].categorical.categories
|| !dataViews[0].categorical.categories[0].source
|| !dataViews[0].categorical.values
) {
return barChartDataPoints;
}
const categorical = dataViews[0].categorical;
const category = categorical.categories[0];
const dataValue = categorical.values[0];
const colorPalette: ISandboxExtendedColorPalette = host.colorPalette;
const strokeColor: string = getColumnStrokeColor(colorPalette);
const strokeWidth: number = getColumnStrokeWidth(colorPalette.isHighContrast);
for (let i = 0, len = Math.max(category.values.length, dataValue.values.length); i < len; i++) {
const color: string = getColumnColorByIndex(category, i, colorPalette);
const selectionId: ISelectionId = host.createSelectionIdBuilder()
.withCategory(category, i)
.createSelectionId();
barChartDataPoints.push({
color,
strokeColor,
strokeWidth,
selectionId,
value: dataValue.values[i],
category: `${category.values[i]}`,
});
}
return barChartDataPoints;
}
Merk
De neste funksjonene i barChart.ts-filen handler om farge og oppretting av X-aksen. Disse er valgfrie og diskuteres lenger ned i denne opplæringen. Denne opplæringen IVisual fortsetter fra funksjonen.
Gjengi visualobjektet
Når dataene er definert, gjengir vi visualobjektet ved hjelp av BarChart-klassen som implementerer grensesnittetIVisual . Grensesnittet IVisual er beskrevet på visualobjekt-API-siden . Den inneholder en constructor metode som oppretter visualobjektet og en update metode som kalles hver gang visualobjektet laster inn på nytt.
Før vi gjengir visualobjektet, må vi erklære medlemmene av klassen:
export class BarChart implements IVisual {
private svg: Selection<SVGSVGElement>;
private host: IVisualHost;
private barContainer: Selection<SVGElement>;
private xAxis: Selection<SVGGElement>;
private barDataPoints: BarChartDataPoint[];
private formattingSettings: BarChartSettingsModel;
private formattingSettingsService: FormattingSettingsService;
private barSelection: Selection<BaseType>;
static Config = {
xScalePadding: 0.1,
solidOpacity: 1,
transparentOpacity: 1,
margins: {
top: 0,
right: 0,
bottom: 25,
left: 30,
},
xAxisFontMultiplier: 0.04,
};
}
Konstruere visualobjektet
Konstruktørfunksjonen kalles bare én gang, når visualobjektet gjengis for første gang. Det oppretter tomme SVG-beholdere for stolpediagrammet og X-aksen. Legg merke til at det bruker d3-biblioteket til å gjengi SVG.
/**
* Creates instance of BarChart. This method is only called once.
*
* @constructor
* @param {VisualConstructorOptions} options - Contains references to the element that will
* contain the visual and a reference to the host
* which contains services.
*/
constructor(options: VisualConstructorOptions) {
this.host = options.host;
//Creating the formatting settings service.
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
this.svg = d3Select(options.element)
.append('svg')
.classed('barChart', true);
this.barContainer = this.svg
.append('g')
.classed('barContainer', true);
this.xAxis = this.svg
.append('g')
.classed('xAxis', true);
}
Oppdatere visualobjektet
Oppdateringsmetoden kalles hver gang størrelsen på visualobjektet eller en av verdiene endres.
Skalering
Vi må skalere visualobjektet slik at antall stolper og gjeldende verdier passer inn i de definerte bredde- og høydegrensene for visualobjektet. Dette ligner på oppdateringsmetoden i sirkelkortopplæringen.
Hvis du vil beregne skalaen, bruker scaleLinear vi metodene og scaleBand metodene som ble importert tidligere fra d3-scale biblioteket.
Verdien options.dataViews[0].categorical.values[0].maxLocal har den største verdien av alle gjeldende datapunkter. Denne verdien brukes til å bestemme høyden på y-aksen. Skaleringen for bredden på x-aksen bestemmes av antall kategorier som er bundet til visualobjektet i grensesnittet barchartdatapoint .
For tilfeller der X-aksen gjengis, håndterer dette visualobjektet også ordskift i tilfelle det ikke er nok plass til å skrive ut hele navnet på X-aksen.
Andre oppdateringsfunksjoner
I tillegg til skalering håndterer oppdateringsmetoden også valg og farger. Disse funksjonene er valgfrie og diskuteres senere:
/**
* Updates the state of the visual. Every sequential databinding and resize will call update.
*
* @function
* @param {VisualUpdateOptions} options - Contains references to the size of the container
* and the dataView which contains all the data
* the visual had queried.
*/
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews?.[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
const width = options.viewport.width;
let height = options.viewport.height;
this.svg
.attr("width", width)
.attr("height", height);
if (this.formattingSettings.enableAxis.show.value) {
const margins = BarChart.Config.margins;
height -= margins.bottom;
}
this.xAxis
.style("font-size", Math.min(height, width) * BarChart.Config.xAxisFontMultiplier)
.style("fill", this.formattingSettings.enableAxis.fill.value.value);
const yScale: ScaleLinear<number, number> = scaleLinear()
.domain([0, <number>options.dataViews[0].categorical.values[0].maxLocal])
.range([height, 0]);
const xScale: ScaleBand<string> = scaleBand()
.domain(this.barDataPoints.map(d => d.category))
.rangeRound([0, width])
.padding(0.2);
const xAxis: Axis<string> = axisBottom(xScale);
this.xAxis.attr('transform', 'translate(0, ' + height + ')')
.call(xAxis)
.attr("color", this.formattingSettings.enableAxis.fill.value.value);
const textNodes: Selection<SVGElement> = this.xAxis.selectAll("text");
BarChart.wordBreak(textNodes, xScale.bandwidth(), height);
this.barSelection = this.barContainer
.selectAll('.bar')
.data(this.barDataPoints);
const barSelectionMerged = this.barSelection
.enter()
.append('rect')
.merge(<any>this.barSelection);
barSelectionMerged.classed('bar', true);
barSelectionMerged
.attr("width", xScale.bandwidth())
.attr("height", (dataPoint: BarChartDataPoint) => height - yScale(<number>dataPoint.value))
.attr("y", (dataPoint: BarChartDataPoint) => yScale(<number>dataPoint.value))
.attr("x", (dataPoint: BarChartDataPoint) => xScale(dataPoint.category))
.style("fill", (dataPoint: BarChartDataPoint) => dataPoint.color)
.style("stroke", (dataPoint: BarChartDataPoint) => dataPoint.strokeColor)
.style("stroke-width", (dataPoint: BarChartDataPoint) => `${dataPoint.strokeWidth}px`);
this.barSelection
.exit()
.remove();
}
private static wordBreak(
textNodes: Selection<SVGElement>,
allowedWidth: number,
maxHeight: number
) {
textNodes.each(function () {
textMeasurementService.wordBreak(
this,
allowedWidth,
maxHeight);
});
}
Fylle ut egenskapsruten ved hjelp av formateringsmodellen Utils
Den endelige metoden i IVisual funksjonen er getFormattingModel. Denne metoden bygger og returnerer et moderne formatruteformateringsmodellobjekt som inneholder alle formatrutens komponenter og egenskaper. Deretter plasserer du objektet i Format-ruten . I vårt tilfelle oppretter vi formatkort for enableAxis og colorSelector, inkludert formateringsegenskaper for show og fill, i henhold til "objektene" i capabilities.json-filen . Hvis du vil legge til en fargevelger for hver kategori i egenskapsruten , legger du til en for løkke på barDataPoints og legger til en ny fargevelgerformategenskap i formateringsmodellen.
Hvis du vil bygge en formateringsmodell, bør utvikleren være kjent med alle komponentene. Sjekk ut komponentene i formatruten i Format Pane. Sjekk ut getFormattingModel API-en FormattingModel utilsfor i formateringsmodellrepositoriet.
Last ned filen og lagre den i /src-mappen . Deklarer formateringsegenskaper og deres verdier i en klasse for formateringsinnstillinger:
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import { BarChartDataPoint } from "./barChart";
import Card = formattingSettings.SimpleCard;
import Model = formattingSettings.Model;
import Slice = formattingSettings.Slice;
import ColorPicker = formattingSettings.ColorPicker;
import ToggleSwitch = formattingSettings.ToggleSwitch;
/**
* Enable Axis Formatting Card
*/
class EnableAxisCardSettings extends Card {
show = new ToggleSwitch({
name: "show",
displayName: undefined,
value: false,
});
fill = new ColorPicker({
name: "fill",
displayName: "Color",
value: { value: "#000000" }
});
topLevelSlice: ToggleSwitch = this.show;
name: string = "enableAxis";
displayName: string = "Enable Axis";
slices: Slice[] = [this.fill];
}
/**
* Color Selector Formatting Card
*/
class ColorSelectorCardSettings extends Card {
name: string = "colorSelector";
displayName: string = "Data Colors";
// slices will be populated in barChart settings model `populateColorSelector` method
slices: Slice[] = [];
}
/**
* BarChart formatting settings model class
*/
export class BarChartSettingsModel extends Model {
// Create formatting settings model formatting cards
enableAxis = new EnableAxisCardSettings();
colorSelector = new ColorSelectorCardSettings();
cards: Card[] = [this.enableAxis, this.colorSelector];
/**
* populate colorSelector object categories formatting properties
* @param dataPoints
*/
populateColorSelector(dataPoints: BarChartDataPoint[]) {
const slices: Slice[] = this.colorSelector.slices;
if (dataPoints) {
dataPoints.forEach(dataPoint => {
slices.push(new ColorPicker({
name: "fill",
displayName: dataPoint.category,
value: { value: dataPoint.color },
selector: dataPoint.selectionId.getSelector(),
}));
});
}
}
}
Bygg og opprett tjenestemodellen for formateringsinnstillinger i konstruktørmetoden for visualobjektet. Tjenesten for formateringsinnstillinger mottar formatinnstillingene for barDiagram og konverterer dem til et Formateringsmodell-objekt som returneres i getFormattingModel API-en.
Hvis du vil bruke lokaliseringsfunksjonen, legger du til lokaliseringsbehandling i tjenesten for formateringsinnstillinger.
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
// ...
// declare utils formatting settings service
private formattingSettingsService: FormattingSettingsService;
//...
constructor(options: VisualConstructorOptions) {
this.host = options.host;
const localizationManager = this.host.createLocalizationManager();
this.formattingSettingsService = new FormattingSettingsService(localizationManager);
// Add here rest of your custom visual constructor code
}
Oppdater modell for formateringsinnstillinger ved hjelp av oppdaterings-API. Kall oppdaterings-API-en hver gang en formateringsegenskap i egenskapsruten endres. Opprett datapunkter for stolpediagramvelgere og fyll dem ut i modell for formateringsinnstillinger:
// declare formatting settings model for bar chart
private formattingSettings: BarChartSettingsModel;
// ...
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(BarChartSettingsModel, options.dataViews[0]);
this.barDataPoints = createSelectorDataPoints(options, this.host);
this.formattingSettings.populateColorSelector(this.barDataPoints);
// Add the rest of your custom visual update API code here
}
Til slutt er den nye API-en getFormattingModel enkel kodelinje ved hjelp av tjenesten for formateringsinnstillinger og gjeldende modell for formateringsinnstillinger som ble opprettet i oppdaterings-API-en ovenfor.
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
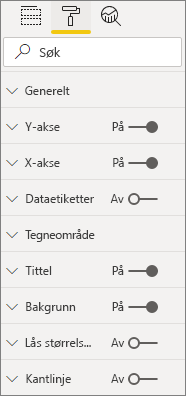
(Valgfritt) Gjengi X-aksen (statiske objekter)
Du kan legge til objekter i egenskapsruten for å tilpasse visualobjektet ytterligere. Disse tilpasningene kan være endringer i brukergrensesnittet eller endringer relatert til dataene som ble spurt.
Du kan aktivere eller deaktivere disse objektene i egenskapsruten .

Dette eksemplet gjengir en X-akse i stolpediagrammet som et statisk objekt.
Vi har allerede lagt til enableAxis egenskapen i egenskapsfilen og barChart Innstillinger-grensesnittet.
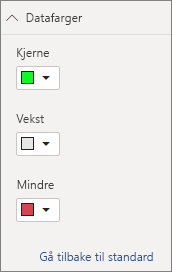
(Valgfritt) Legge til farge (databundne objekter)
Databundne objekter ligner statiske objekter, men håndterer vanligvis datavalg. Du kan for eksempel bruke databundne objekter til å velge fargen som er knyttet til hvert datapunkt, interaktivt.

Vi har allerede definert colorSelector objektet i egenskapsfilen .
Hvert datapunkt representeres av en annen farge. Vi inkluderer farge i BarChartDataPoint-grensesnittet, og tilordner en standardfarge til hvert datapunkt når det er definert i IVisualHost.
function getColumnColorByIndex(
category: DataViewCategoryColumn,
index: number,
colorPalette: ISandboxExtendedColorPalette,
): string {
if (colorPalette.isHighContrast) {
return colorPalette.background.value;
}
const defaultColor: Fill = {
solid: {
color: colorPalette.getColor(`${category.values[index]}`).value,
}
};
const prop: DataViewObjectPropertyIdentifier = {
objectName: "colorSelector",
propertyName: "fill"
};
let colorFromObjects: Fill;
if(category.objects?.[index]){
colorFromObjects = dataViewObjects.getValue(category?.objects[index], prop);
}
return colorFromObjects?.solid.color ?? defaultColor.solid.color;
}
function getColumnStrokeColor(colorPalette: ISandboxExtendedColorPalette): string {
return colorPalette.isHighContrast
? colorPalette.foreground.value
: null;
}
function getColumnStrokeWidth(isHighContrast: boolean): number {
return isHighContrast
? 2
: 0;
}
Tjenesten colorPalette administrerer disse fargene i createSelectorDataPoints funksjonen. Siden createSelectorDataPoints det går gjennom hvert av datapunktene, er det et ideelt sted å tilordne kategoriske objekter som farge.
Hvis du vil ha mer detaljerte instruksjoner om hvordan du legger til farge i stolpediagrammet, kan du gå til Legg til farger i Power BI-visualobjektet.
Merk
Kontroller at den endelige barChart.ts filen ser slik ut barChart.ts kildekoden, eller last ned kildekoden barChart.ts og bruk den til å erstatte filen.
Test visualobjektet
Kjør visualobjektet på Power BI-serveren for å se hvordan det ser ut:
Gå til prosjektets mappe i PowerShell, og start utviklingsappen.
pbiviz startVisualobjektet kjører nå mens det driftes på datamaskinen.
Viktig
Ikke lukk PowerShell-vinduet før slutten av opplæringen. Hvis du vil hindre at visualobjektet kjører, skriver du inn CTRL+C, og hvis du blir bedt om å avslutte den satsvise jobben, skriver du inn Y og deretter ENTER.
Vis visualobjektet i Power Bi-tjeneste ved å velge visualobjektet utvikler fra Visualisering-ruten.

Legge til data i visualobjektet

Dra kantene på visualobjektet for å endre størrelsen og legge merke til hvordan skalaen justeres.
Aktivere og deaktivere X-aksen.

Endre fargene på de ulike kategoriene.
Legg til andre funksjoner
Du kan tilpasse visualobjektet ytterligere ved å legge til flere funksjoner. Du kan legge til funksjoner som øker funksjonaliteten til visualobjektet, forbedrer utseendet og funksjonaliteten, eller gir brukeren mer kontroll over utseendet. Du kan for eksempel gjøre følgende:
- Legge til utvalg og samhandlinger med andre visualobjekter
- Legg til en glidebryter for egenskapsruten som styrer tetthet
- Legge til støtte for verktøytips
- Legge til en målside
- Legg til støtte for lokalt språk
Pakke visualobjektet
Før du kan laste inn visualobjektet i Power BI Desktop eller dele det med fellesskapet i visualobjektgalleriet i Power BI, må du pakke det.
Hvis du vil klargjøre visualobjektet for deling, følger du instruksjonene i Pakke et Power BI-visualobjekt.
Merk
Hvis du vil ha den fullstendige kildekoden for et stolpediagram med flere funksjoner, inkludert verktøytips og en hurtigmeny, kan du se eksempellinjediagram for power BI-visualobjekter.
Relatert innhold
Tilbakemeldinger
Kommer snart: Gjennom 2024 faser vi ut GitHub Issues som tilbakemeldingsmekanisme for innhold, og erstatter det med et nytt system for tilbakemeldinger. Hvis du vil ha mer informasjon, kan du se: https://aka.ms/ContentUserFeedback.
Send inn og vis tilbakemelding for