Samouczek: wizualizowanie danych czujników w czasie rzeczywistym z centrum Azure IoT Hub w aplikacji internetowej
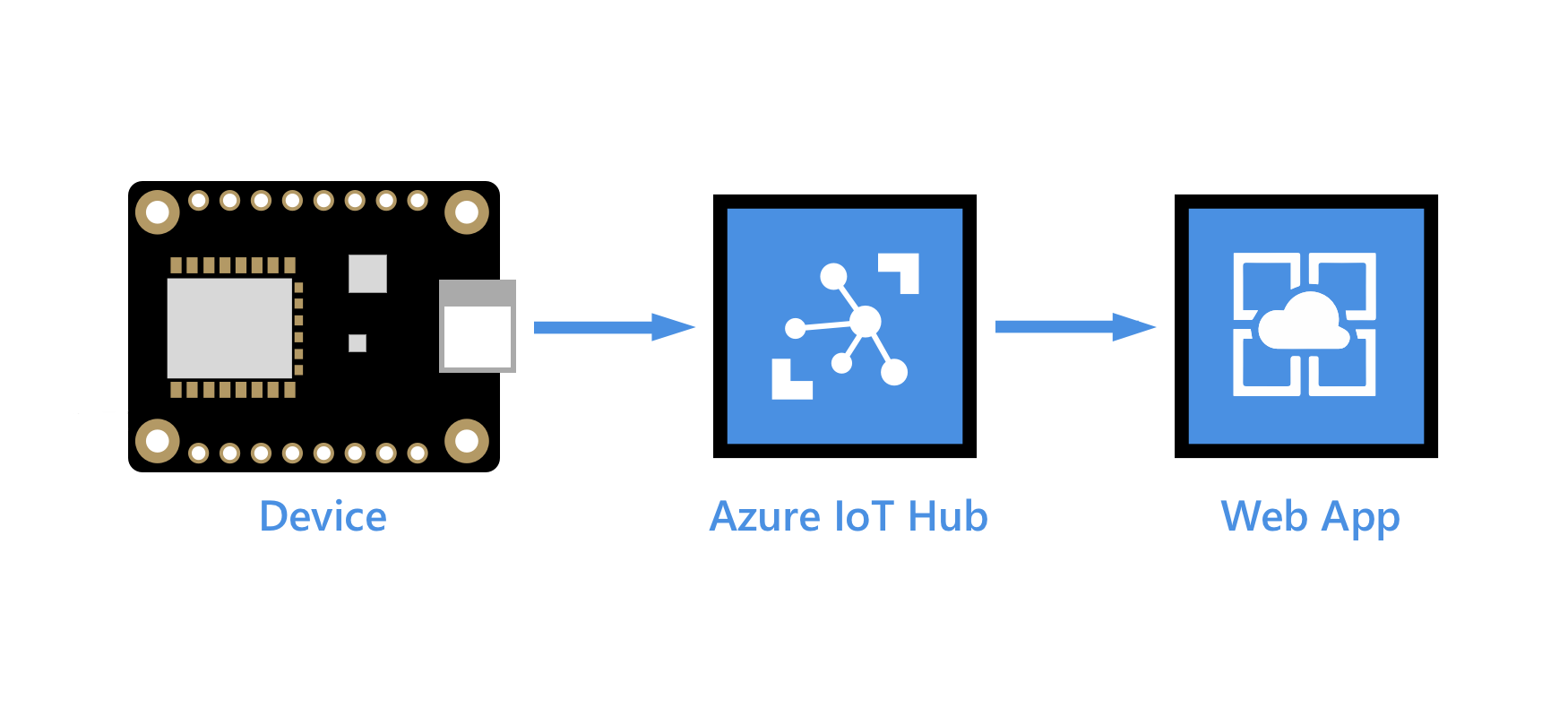
Z tego artykułu dowiesz się, jak wizualizować dane czujników czasu rzeczywistego odbierane przez centrum IoT za pomocą aplikacji internetowej Node.js uruchomionej na komputerze lokalnym. Po uruchomieniu aplikacji internetowej lokalnie możesz hostować aplikację internetową w usłudze aplikacja systemu Azure Service.

Wymagania wstępne
Przykład aplikacji internetowej dla tego samouczka został napisany w Node.js. W krokach opisanych w tym artykule przyjęto założenie maszyny deweloperskich z systemem Windows; Można jednak również wykonać te kroki w systemie Linux w preferowanej powłoce.
Subskrypcja platformy Azure. Jeśli nie masz subskrypcji platformy Azure, przed rozpoczęciem utwórz bezpłatne konto.
Centrum IoT w ramach subskrypcji platformy Azure. Jeśli nie masz jeszcze centrum, możesz wykonać kroki tworzenia centrum IoT Hub przy użyciu interfejsu wiersza polecenia lub witryny Azure Portal.
Urządzenie zarejestrowane w centrum IoT Hub. Jeśli urządzenie nie zostało jeszcze zarejestrowane, zarejestruj je w witrynie Azure Portal.
Symulowane urządzenie wysyłające komunikaty telemetryczne do centrum IoT Hub. Użyj symulatora online urządzenia Raspberry Pi, aby uzyskać symulowane urządzenie, które wysyła dane temperatury do usługi IoT Hub.
Node.js w wersji 14 lub nowszej. Aby sprawdzić wersję węzła, uruchom polecenie
node --version.Git.
Użyj środowiska powłoki Bash w usłudze Azure Cloud Shell. Aby uzyskać więcej informacji, zobacz Szybki start dotyczący powłoki Bash w usłudze Azure Cloud Shell.
Jeśli wolisz uruchamiać polecenia referencyjne interfejsu wiersza polecenia lokalnie, zainstaluj interfejs wiersza polecenia platformy Azure. Jeśli korzystasz z systemu Windows lub macOS, rozważ uruchomienie interfejsu wiersza polecenia platformy Azure w kontenerze Docker. Aby uzyskać więcej informacji, zobacz Jak uruchomić interfejs wiersza polecenia platformy Azure w kontenerze platformy Docker.
Jeśli korzystasz z instalacji lokalnej, zaloguj się do interfejsu wiersza polecenia platformy Azure za pomocą polecenia az login. Aby ukończyć proces uwierzytelniania, wykonaj kroki wyświetlane w terminalu. Aby uzyskać inne opcje logowania, zobacz Logowanie się przy użyciu interfejsu wiersza polecenia platformy Azure.
Po wyświetleniu monitu zainstaluj rozszerzenie interfejsu wiersza polecenia platformy Azure podczas pierwszego użycia. Aby uzyskać więcej informacji na temat rozszerzeń, zobacz Korzystanie z rozszerzeń w interfejsie wiersza polecenia platformy Azure.
Uruchom polecenie az version, aby znaleźć zainstalowane wersje i biblioteki zależne. Aby uaktualnić do najnowszej wersji, uruchom polecenie az upgrade.
Dodawanie grupy odbiorców do centrum IoT
Grupy odbiorców udostępniają niezależne widoki do strumienia zdarzeń, które umożliwiają aplikacjom i usługom platformy Azure niezależne korzystanie z danych z tego samego punktu końcowego usługi Event Hubs. W tej sekcji dodasz grupę odbiorców do wbudowanego punktu końcowego centrum IoT, którego aplikacja internetowa używa do odczytywania danych.
Uruchom następujące polecenie, aby dodać grupę odbiorców do wbudowanego punktu końcowego centrum IoT:
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
Zanotuj wybraną nazwę. Będzie ona potrzebna w dalszej części tego samouczka.
Pobieranie parametry połączenia usługi dla centrum IoT
Centra IoT są tworzone przy użyciu kilku domyślnych zasad dostępu. Jedną z takich zasad jest zasada usługi , która zapewnia wystarczające uprawnienia do odczytu i zapisu punktów końcowych centrum IoT Hub. Uruchom następujące polecenie, aby uzyskać parametry połączenia dla centrum IoT, które jest zgodne z zasadami usługi:
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
Usługa parametry połączenia powinna wyglądać podobnie do poniższego przykładu:
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
Zanotuj parametry połączenia usługi, której potrzebujesz w dalszej części tego samouczka.
Pobieranie aplikacji internetowej z usługi GitHub
Pobierz lub sklonuj przykład aplikacji internetowej z usługi GitHub: web-apps-node-iot-hub-data-visualization.
Badanie kodu aplikacji internetowej
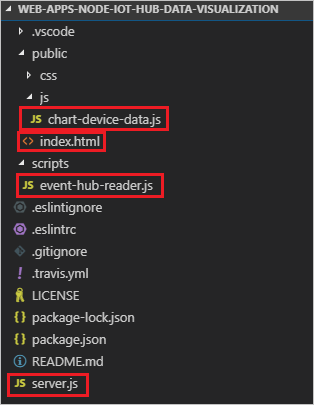
Na komputerze deweloperskim przejdź do katalogu web-apps-node-iot-hub-data-visualization , a następnie otwórz aplikację internetową w ulubionym edytorze. Poniżej przedstawiono strukturę plików wyświetlaną w programie Visual Studio Code:

Pośmiń chwilę na zapoznanie się z następującymi plikami:
server.js to skrypt po stronie usługi, który inicjuje gniazdo internetowe i klasę otoki usługi Event Hubs. Zapewnia wywołanie zwrotne do klasy otoki usługi Event Hubs używanej przez klasę do emisji przychodzących komunikatów do gniazda internetowego.
scripts/event-hub-reader.js to skrypt po stronie usługi, który łączy się z wbudowanym punktem końcowym centrum IoT przy użyciu określonej parametry połączenia i grupy odbiorców. Wyodrębnia identyfikator DeviceId i EnqueuedTimeUtc z metadanych w komunikatach przychodzących, a następnie przekazuje komunikat przy użyciu metody wywołania zwrotnego zarejestrowanej przez server.js.
public/js/chart-device-data.js to skrypt po stronie klienta, który nasłuchuje w gniazdie internetowym, śledzi każdy identyfikator DeviceId i przechowuje ostatnie 50 punktów danych przychodzących dla każdego urządzenia. Następnie wiąże wybrane dane urządzenia z obiektem wykresu.
public/index.html obsługuje układ interfejsu użytkownika dla strony internetowej i odwołuje się do niezbędnych skryptów logiki po stronie klienta.
Konfigurowanie zmiennych środowiskowych dla aplikacji internetowej
Aby odczytać dane z centrum IoT, aplikacja internetowa potrzebuje parametry połączenia centrum IoT oraz nazwy grupy odbiorców, którą powinna odczytywać. Pobiera te ciągi ze środowiska przetwarzania w następujących wierszach w server.js:
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
Ustaw zmienne środowiskowe w oknie polecenia za pomocą następujących poleceń. Zastąp wartości symboli zastępczych usługą parametry połączenia dla centrum IoT i nazwą utworzonej wcześniej grupy odbiorców. Nie cytuj ciągów.
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
Uruchom aplikację internetową
Upewnij się, że urządzenie jest uruchomione i wysyła dane.
W oknie polecenia uruchom następujące wiersze, aby pobrać i zainstalować przywołyne pakiety i uruchomić witrynę internetową:
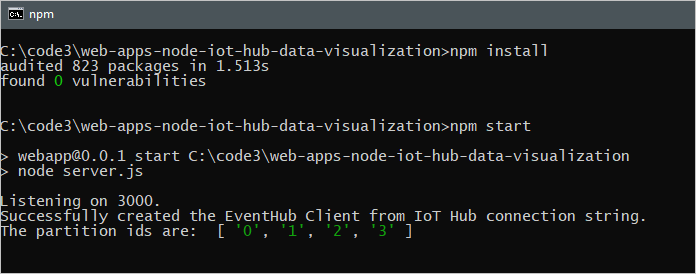
npm install npm startPowinny zostać wyświetlone dane wyjściowe w konsoli, które wskazują, że aplikacja internetowa pomyślnie nawiązała połączenie z centrum IoT i nasłuchuje na porcie 3000:

Otwieranie strony internetowej w celu wyświetlenia danych z centrum IoT
Otwórz przeglądarkę w witrynie http://localhost:3000.
Na liście Wybierz urządzenie wybierz urządzenie, aby wyświetlić uruchomiony wykres z ostatnich 50 punktów danych temperatury i wilgotności wysyłanych przez urządzenie do centrum IoT.

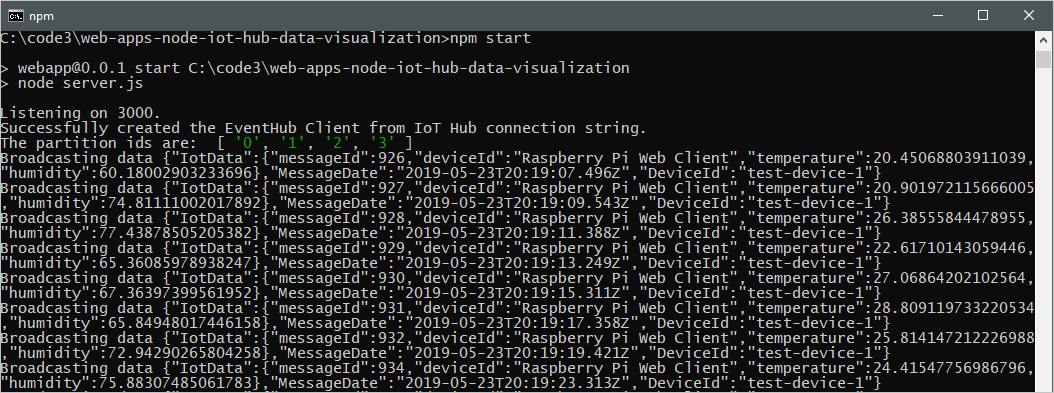
Powinny zostać również wyświetlone dane wyjściowe w konsoli zawierające komunikaty, które aplikacja internetowa emituje do klienta przeglądarki:

Hostowanie aplikacji internetowej w usłudze App Service
Usługa aplikacja systemu Azure udostępnia platformę jako usługę (PAAS) do hostowania aplikacji internetowych. Aplikacje internetowe hostowane w usłudze App Service mogą korzystać z zaawansowanych funkcji platformy Azure, takich jak zabezpieczenia, równoważenie obciążenia i skalowalność, a także rozwiązania azure i partner DevOps, takie jak ciągłe wdrażanie, zarządzanie pakietami itd. Usługa App Service obsługuje aplikacje internetowe opracowane w wielu popularnych językach i wdrażane w infrastrukturze systemu Windows lub Linux.
W tej sekcji aprowizujesz aplikację internetową w usłudze App Service i wdrożysz w niej kod przy użyciu poleceń interfejsu wiersza polecenia platformy Azure. Szczegółowe informacje o poleceniach używanych w dokumentacji az webapp można znaleźć.
Plan usługi App Service definiuje zestaw zasobów obliczeniowych dla aplikacji hostowanej w usłudze App Service do uruchomienia. W tym samouczku użyjemy warstwy Developer/Free do hostowania aplikacji internetowej. W warstwie Bezpłatna aplikacja internetowa działa na udostępnionych zasobach systemu Windows z innymi aplikacjami usługi App Service, w tym aplikacjami innych klientów. Platforma Azure oferuje również plany usługi App Service dotyczące wdrażania aplikacji internetowych w zasobach obliczeniowych systemu Linux. Możesz pominąć ten krok, jeśli masz już plan usługi App Service, którego chcesz użyć.
Aby utworzyć plan usługi App Service przy użyciu warstwy Bezpłatna systemu Windows, użyj polecenia az appservice plan create . Użyj tej samej grupy zasobów, w których znajduje się centrum IoT. Nazwa planu usługi może zawierać wielkie i małe litery, cyfry i łączniki.
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREEUżyj polecenia az webapp create, aby aprowizować aplikację internetową w planie usługi App Service. Parametr
--deployment-local-gitumożliwia przekazywanie i wdrażanie kodu aplikacji internetowej z repozytorium Git na komputerze lokalnym. Nazwa aplikacji internetowej musi być globalnie unikatowa i może zawierać wielkie i małe litery, cyfry i łączniki. Upewnij się, że parametr node w wersji 14 lub nowszej--runtimejest określony w zależności od używanej wersji środowiska uruchomieniowego Node.js. Możesz użyćaz webapp list-runtimespolecenia , aby uzyskać listę obsługiwanych środowisk uruchomieniowych.az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:14LTS" --deployment-local-gitUżyj polecenia az webapp config appsettings set, aby dodać ustawienia aplikacji dla zmiennych środowiskowych określających parametry połączenia centrum IoT i grupę odbiorców centrum zdarzeń. Poszczególne ustawienia są rozdzielane spacjami w parametrze
-settings. Użyj parametry połączenia usługi dla centrum IoT i grupy odbiorców utworzonej wcześniej w tym samouczku.az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"Włącz protokół Web Sockets dla aplikacji internetowej i ustaw aplikację internetową tak, aby odbierała tylko żądania HTTPS (żądania HTTP są przekierowywane do protokołu HTTPS).
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only trueAby wdrożyć kod w usłudze App Service, należy użyć poświadczeń wdrożenia na poziomie użytkownika. Poświadczenia wdrożenia na poziomie użytkownika różnią się od poświadczeń platformy Azure i są używane do wdrożeń lokalnych i FTP usługi Git w aplikacji internetowej. Po ustawieniu są one prawidłowe we wszystkich aplikacjach usługi App Service we wszystkich subskrypcjach na koncie platformy Azure. Jeśli wcześniej ustawiono poświadczenia wdrożenia na poziomie użytkownika, możesz ich użyć.
Jeśli wcześniej nie ustawiono poświadczeń wdrożenia na poziomie użytkownika lub nie pamiętasz hasła, uruchom polecenie az webapp deployment user set . Nazwa użytkownika wdrożenia musi być unikatowa na platformie Azure i nie może zawierać symbolu "@" dla lokalnych wypchnięć usługi Git. Po wyświetleniu monitu wprowadź i potwierdź nowe hasło. Hasło musi mieć długość co najmniej ośmiu znaków, z dwoma z następujących trzech elementów: literami, cyframi i symbolami.
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALSPobierz adres URL usługi Git, który ma być używany do wypychania kodu do usługi App Service.
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAMEDodaj zdalny element do klonu, który odwołuje się do repozytorium Git dla aplikacji internetowej w usłudze App Service.
GIT_ENDPOINT_URLZastąp symbol zastępczy adresem URL zwróconym w poprzednim kroku. Upewnij się, że jesteś w przykładowym katalogu web-apps-code-iot-hub-data-visualization, a następnie uruchom następujące polecenie w oknie polecenia.git remote add webapp GIT_ENDPOINT_URLAby wdrożyć kod w usłudze App Service, wprowadź następujące polecenie w oknie polecenia. Upewnij się, że jesteś w przykładowym katalogu web-apps-code-iot-hub-data-visualization. Jeśli zostanie wyświetlony monit o podanie poświadczeń, wprowadź poświadczenia wdrożenia na poziomie użytkownika utworzone w kroku 5. Wypchnij do głównej gałęzi zdalnej usługi App Service.
git push webapp master:masterPostęp aktualizacji wdrożenia w oknie polecenia. Pomyślne wdrożenie kończy się wierszami podobnymi do następujących danych wyjściowych:
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> masterUruchom następujące polecenie, aby wykonać zapytanie dotyczące stanu aplikacji internetowej i upewnij się, że jest uruchomiona:
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query stateW przeglądarce przejdź do adresu
https://<your web app name>.azurewebsites.net. Strona internetowa podobna do wyświetlanej po uruchomieniu aplikacji internetowej lokalnie. Zakładając, że urządzenie jest uruchomione i wysyła dane, powinien zostać wyświetlony uruchomiony wykres z 50 najnowszych odczytów temperatury i wilgotności wysyłanych przez urządzenie.
Rozwiązywanie problemów
Jeśli wystąpią problemy z tym przykładem, spróbuj wykonać kroki opisane w poniższych sekcjach. Jeśli nadal masz problemy, wyślij nam opinię w dolnej części tego artykułu.
Problemy z klientem
Jeśli urządzenie nie jest wyświetlane na liście lub żaden wykres nie jest rysowany, upewnij się, że kod urządzenia jest uruchomiony na urządzeniu.
W przeglądarce otwórz narzędzia deweloperskie (w wielu przeglądarkach otwiera go klawisz F12) i znajdź konsolę. Poszukaj żadnych ostrzeżeń lub błędów wydrukowanych w tym miejscu.
Skrypt po stronie klienta można debugować w pliku /js/chat-device-data.js.
Problemy z lokalną witryną internetową
Obejrzyj dane wyjściowe w oknie, w którym uruchomiono węzeł dla danych wyjściowych konsoli.
Debugowanie kodu serwera, w szczególności server.js i /scripts/event-hub-reader.js.
problemy z usługą aplikacja systemu Azure
W witrynie Azure Portal przejdź do aplikacji internetowej. W obszarze Monitorowanie w okienku po lewej stronie wybierz pozycję Dzienniki usługi App Service. Włącz rejestrowanie aplikacji (system plików), ustaw pozycję Poziom na Błąd, a następnie wybierz pozycję Zapisz. Następnie otwórz strumień dziennika (w obszarze Monitorowanie).
W aplikacji internetowej w witrynie Azure Portal w obszarze Narzędzia programistyczne wybierz pozycję Konsola i zweryfikuj wersje węzła i npm za pomocą narzędzi
node -vinpm -v.Jeśli zostanie wyświetlony błąd dotyczący braku znalezienia pakietu, być może zostały uruchomione kroki poza kolejnością. Po wdrożeniu lokacji (z
git pushprogramem ) usługa App Service jest uruchamiananpm installw oparciu o bieżącą wersję węzła, która została skonfigurowana. Jeśli ta zmiana zostanie później zmieniona w konfiguracji, musisz wprowadzić bezsensowną zmianę w kodzie i wypchnąć ponownie.
Następne kroki
Aplikacja internetowa została pomyślnie użyta do wizualizacji danych czujników czasu rzeczywistego z centrum IoT.
Aby uzyskać inny sposób interakcji z danymi z usługi Azure IoT Hub, zobacz następujący samouczek:
