Zmena veľkosti a orientácie aplikácií plátna
Prispôsobte si aplikáciu s plátnom zmenou veľkosti a orientácie jej obrazovky.
Zmena veľkosti a orientácie obrazovky
Prihláste sa do služby Power Apps.
Otvorte aplikáciu na úpravu.
Vyberte Nastavenia.
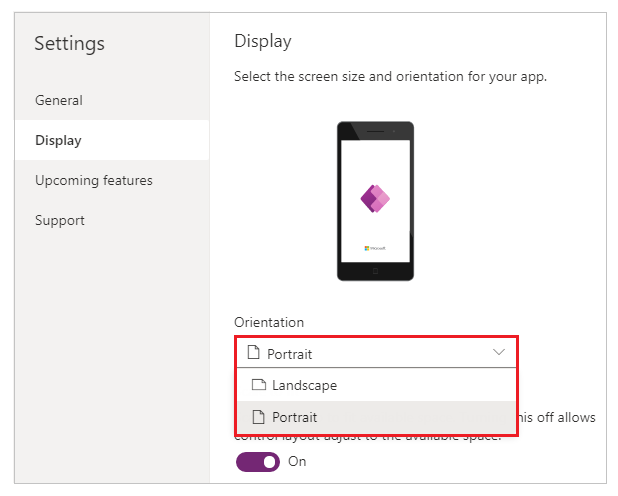
Stlačte možnosť Zobrazenie.
V zozname Orientácia stlačte Na výšku alebo Na šírku.

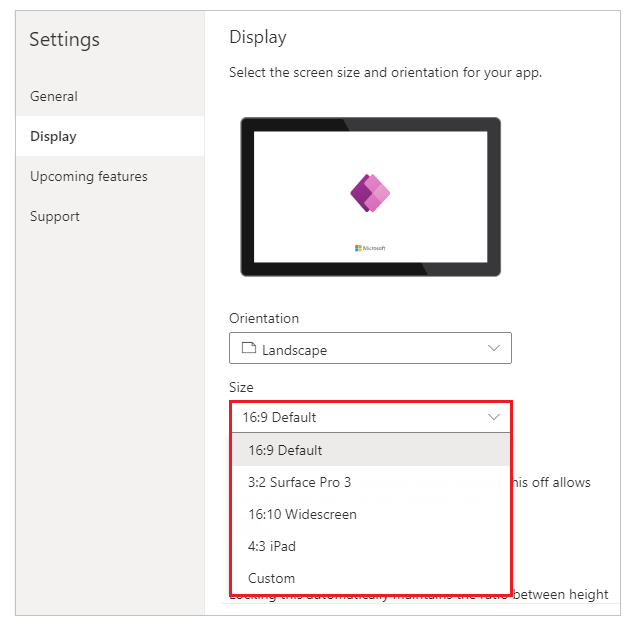
(Iba aplikácie pre tablety) Pomer strán, vykonajte jeden z týchto krokov:
- Vyberte pomer, ktorý sa zhoduje s cieľovým zariadením pre túto aplikáciu.
- Zvoľte možnosť Vlastný a nastavte svoju vlastnú veľkosť a potom zadajte šírku medzi 50 - 3840 a výšku medzi 50 - 2160.

Poznámka
Veľkosť je k dispozícii iba pre aplikácie s rozložením Tablet.
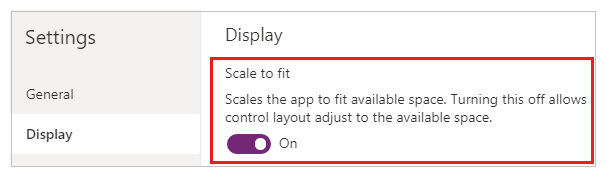
V časti Prispôsobiť veľkosť zadajte buď Zap., alebo Vyp.

Toto nastavenie je v predvolenom nastavení zapnuté, aby sa obrazovky aplikácií zmenili tak, aby zodpovedali dostupnému priestoru v zariadení. Keď je toto nastavenie zapnuté, vlastnosť Šírka aplikácie zodpovedá jej vlastnosti DesignWidth a Výška aplikácie zodpovedá DesignHeight.
Ak toto nastavenie vypnete, aplikácia sa prispôsobí pomeru strán zariadenia, na ktorom je spustená, a zaberá všetok dostupný priestor. Aplikácia sa nezmení a vďaka tomu môžu obrazovky zobrazovať ďalšie informácie.
Ak je toto nastavenie vypnuté, Uzamknúť pomer strán sa automaticky vypne a zakáže. Okrem toho vlastnosť Šírka všetkých obrazoviek je nastavená na
Max(App.Width, App.DesignWidth), a ich vlastnosť Výška je nastavená naMax(App.Height, App.DesignHeight), aby sledovali rozmery okna, v ktorom je aplikácia spustená. Touto zmenou môžete vytvárať aplikácie, ktoré reagujú na rôzne zariadenia a rozmery okien. Viac informácií: Vytvorte responzívne rozloženieV časti Zachovať pomer strán, zadajte buď Zap., alebo Vyp.

Ak je toto nastavenie zapnuté, aplikácia si zachová orientáciu obrazovky a pomer strán, ktoré ste zadali v krokoch 2 a 3, bez ohľadu na zariadenie. Napríklad telefónna aplikácia, ktorá je spustená vo webovom prehliadači, si zachováva pomer pre telefón a namiesto vyplnenia okna zobrazuje na každej strane tmavý pruh.
Ak je toto nastavenie vypnuté, aplikácia sa prispôsobí pomeru strán zariadenia, na ktorom je spustená. Neodporúčame to, pretože aplikácia môže byť skreslená do tej miery, že je nepoužiteľná, v závislosti od veľkosti obrazovky. Ovládacie prvky sa môžu napríklad prekrývať alebo sa môže orezávať text.
Poznámka
Toto nastavenie nie je možné vypnúť pre určité ovládacie prvky, ako sú napríklad ovládacie prvky editora RTF a Plynulé používateľské rozhranie. Nebudú sa skresľovať podľa veľkosti obrazovky. Vytvorte responzívne rozloženie a určite, ako by sa tieto ovládacie prvky mali prispôsobiť rôznym veľkostiam obrazovky.
V časti Zachovať orientáciu zadajte buď Zap., alebo Vyp.

Ak nastavíte zachovanie orientácie aplikácie, zachová si nastavenú orientáciu. Ak je aplikácia spustená na zariadení, na ktorom je iná orientácia obrazovky, aplikácia sa bude zobrazovať nesprávne a môže ukazovať nežiaduce výsledky. Ak zachovanie orientácie aplikácie vypnete, prispôsobí sa orientácii obrazovky zariadenia, na ktorom je spustená.
Orientáciu aplikácie možno upraviť aj stlačením možnosti Optimalizovať vzhľad vkladania v časti Nastavenia > Zobrazenie. Táto funkcia vľavo hore zarovná aplikáciu, keď je vložená, a zmení farbu pozadia hostiteľského plátna na bielu.

Zatvorte dialógové okno Nastavenia.
Uložte a publikujte svoju aplikáciu.
Vymenované správanie aplikácie pre prispôsobenie a uzamknutie nastavení pomeru strán
| Scenár | Prispôsobiť veľkosť | Zachovať pomer strán | Správanie rozloženia aplikácie pri zmene veľkosti obrazovky | Poznámky, ktoré je potrebné zahrnúť do dokumentov |
|---|---|---|---|---|
| 1 | Zapnuté | Zapnuté | Šírku a výšku obrazovky nastavuje výrobca. Obrazovka sa prispôsobí veľkosti dostupného okna. | |
| 2 | Zrušené | Zapnuté | Nevzťahuje sa. Keď je mierka podľa prispôsobenia vypnutá, zablokuje sa aj pomer strán zámku. | |
| 3 | Zapnuté | Zrušené | Vnútri Power Apps Studio, obrazovka sa prispôsobí veľkosti dostupného okna. V používateľskom prostredí koncového používateľa Power Apps mierka na najmenší okraj (šírku alebo výšku) a potom vyplní používateľské rozhranie pre väčší okraj. | V prípade aplikácií vytvorených pre mobilné zariadenia odporúčame výrobcom používať orientáciu zámku s týmto nastavením. |
| 4 | Zrušené | Zrušené | Prostredia aplikácií môžu byť responzívne. Tvorcovia môžu manulipovať riadiace miesta pomocou Power Fx nastavenia hodnôt X a Y, ako aj šírky a výšky. | Ďalšie informácie nájdete v téme Dokumentácia responzívneho rozloženia a zvážte použitie kontajnerov automatického rozloženia. |
Ďalšie kroky
- Vytvorte responzívne rozloženia v aplikáciách plátna.
- Skontrolujte bežné problémy a riešenia, ak narazíte na nejaké problémy.
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre