Princípy rozloženia údajových formulárov pre aplikácie plátna
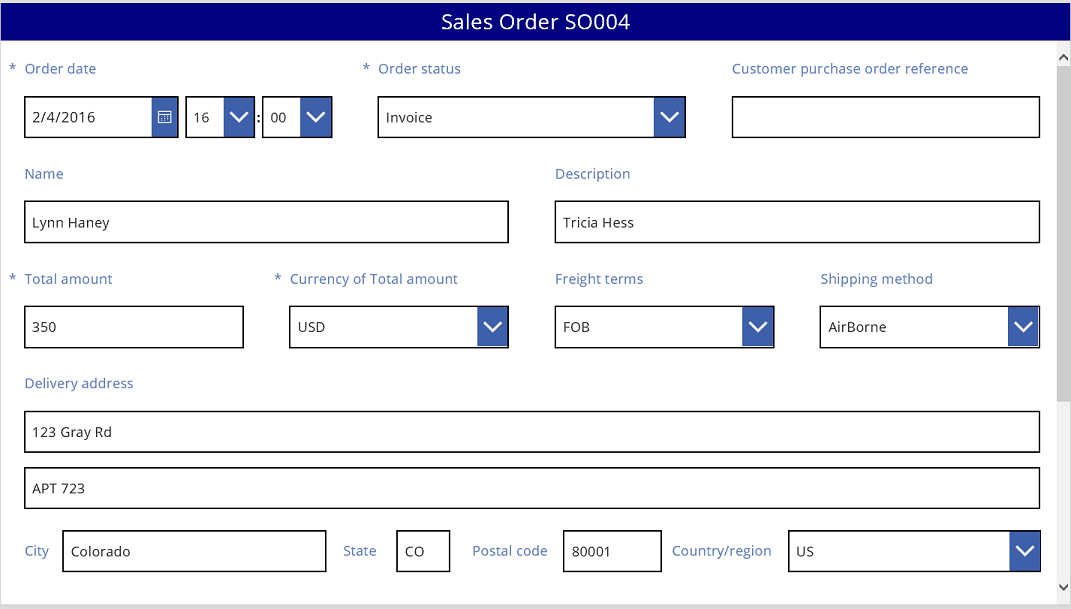
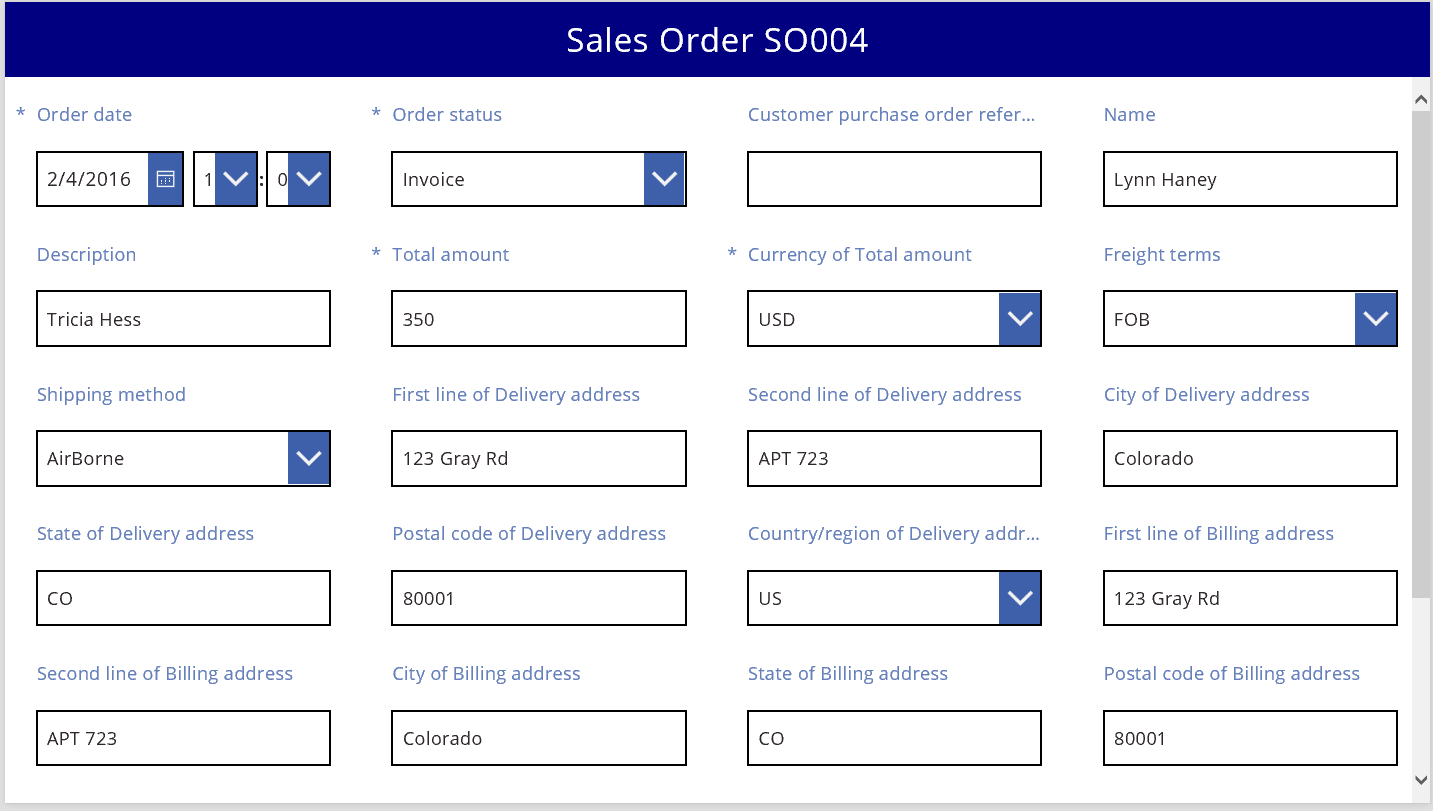
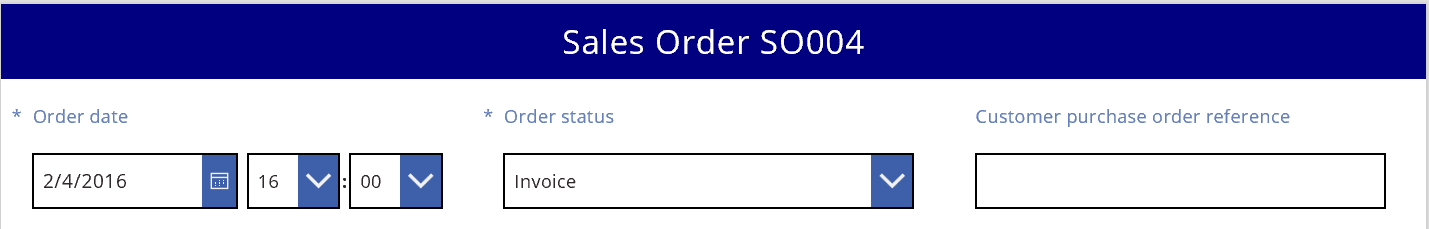
Jednoducho vytvárajte atraktívne a efektívne formuláre pri tvorení plátnovej aplikácie v službe Power Apps. Pozrite sa napríklad na tento základný formulár na zaznamenávania predajných objednávok:

V tomto kurze si prejdeme postup potrebný k vytvoreniu takéhoto formulára. Zároveň sa pozrieme na niektoré pokročilé témy, ako je dynamická veľkosť polí umožňujúca vyplniť dostupný priestor.
Predtým, ako začnete
Ak službu Power Apps nepoznáte (alebo ste aplikácie generovali iba automaticky), mali by ste vytvoriť aplikáciu od začiatku, skôr ako sa ponoríte do tohto článku. Keď vytvoríte aplikáciu od začiatku, zoznámite sa s potrebnými konceptmi, ako je pridanie zdroju údajov a ovládacích prvkov, ktoré tento článok spomína, ale nevysvetľuje.
Tento článok je napísaný, ako keby ste pomenovali zdroj údajov Predajné objednávky a ktoré obsahuje polia v predchádzajúcej grafike. Ak máte Power Apps na používateľa, na aplikáciu alebo skúšobnú licenciu a povolenia správcu systému alebo prispôsobovača systému, môžete vytvoriť tabuľku v Microsoft Dataverse a pridať podobné polia.
Pridanie galérie
Vytvorte aplikáciu pre tablet od začiatku a pridajte zdroj údajov.
Všetko, čo sa preberá v tomto článku, platí aj v prípade rozloženia pre telefón. Akurát aplikácie pre telefón majú často len jeden zvislý stĺpec.
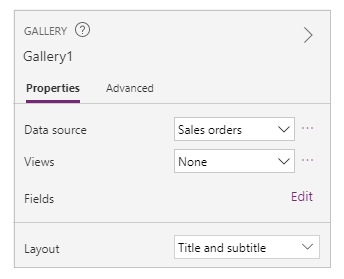
Pridajte ovládací prvok zvislej Galérie a nastavte jeho vlastnosť Položky na 'Predajná objednávka'.
(Voliteľné) Ak chcete, aby sa výsledok vašej práce zhodoval s príkladmi v tomto kurze, nastavte Rozloženie galérie, tak aby sa zobrazovali len Názov and podnadpis.

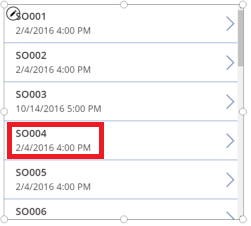
V galérii kliknite alebo ťuknite na SO004.

Tento záznam sa zobrazí vo formulári, ktorý vytvoríte neskôr vďaka postupu uvedenému v tomto článku.
Pridanie záhlavia
Pridajte prázdnu obrazovku, na ktorú vložíte formulár.
Mimo tento kurz môžete ovládacie prvky Galéria a Upraviť formulár umiestniť na rovnakú obrazovku. Ak ich ale vložíte na samostatné obrazovky, budete mať viac miesta na prácu s nimi.
Do vrchnej časti novej obrazovky pridajte ovládací prvok Označenie a nastavte jeho vlastnosť Text na nasledujúci výraz:
"Sales Order " & Gallery1.Selected.SalesOrderIdOznačenie zobrazuje číslo predajnej objednávky záznamu, ktorý ste vybrali v galérii.
(Voliteľné) Naformátujte toto označenie nasledovne:
Vlastnosť Zarovnanie nastavte na možnosť Na stred.
Vlastnosť Size nastavte na 20.
Vlastnosť File nastavte na Navy.
Vlastnosť Color nastavte na White.
Vlastnosť Width nastavte na Parent.Width.
Vlastnosti X a Y nastavte na 0.

Pridanie formulára
Pridajte ovládací prvok Upraviť formulár, premiestnite ho a zmeňte jeho veľkosť tak, aby vyplnil obrazovku pod označením.
V ďalšom kroku pripojíte tento ovládací prvok ku zdroju údajov Predajná objednávka pomocou tably na pravej strane, nie pomocou riadku vzorcov. Ak použijete riadok vzorcov, v predvolenom nastavení sa vo formulári nezobrazia žiadne polia. Akékoľvek pole môžete kedykoľvek zobraziť začiarknutím jedného alebo viacerých políčok na pravej table.
V pravej table kliknite alebo ťuknite na šípku dolu vedľa textu No data source selected a potom kliknite alebo ťuknite na Predajnú objednávku.
Predvolená množina polí zo zdroja údajov Predajná objednávka sa zobrazí v jednoduchom rozložení s troma stĺpcami. Mnohé z nich sú prázdne, a preto môže chvíľku trvať, kým sa usporiadajú do konečných pozícií.
Vlastnosť Položka formulára nastavte na Gallery1.Selected.
Vo formulári sa zobrazí záznam, ktorý ste si vybrali v galérii, ale predvolená množina polí sa nemusí zhodovať s tým, čo chcete mať v konečnom produkte.
V pravej table skryte zrušením začiarknutia všetky tieto polia:
- ID predajnej objednávky
- Obchodný vzťah
- Predajca
- Kontakt obchodného vzťahu
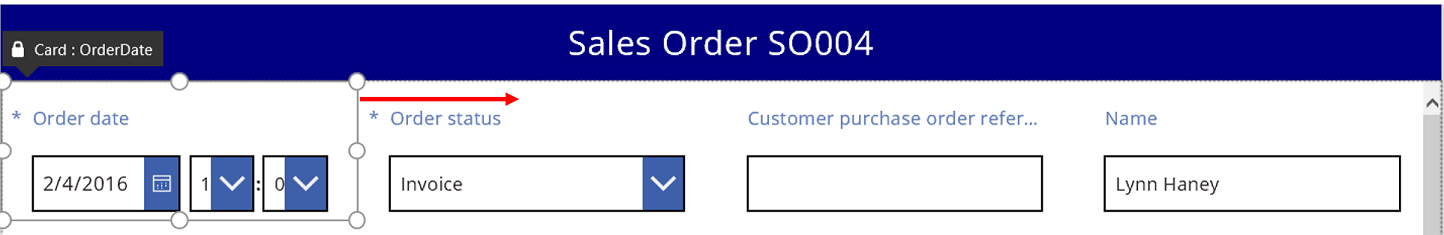
Pole Stav objednávky potiahnite doľava na opačnú stranu poľa Referencia nákupnej objednávky zákazníka.
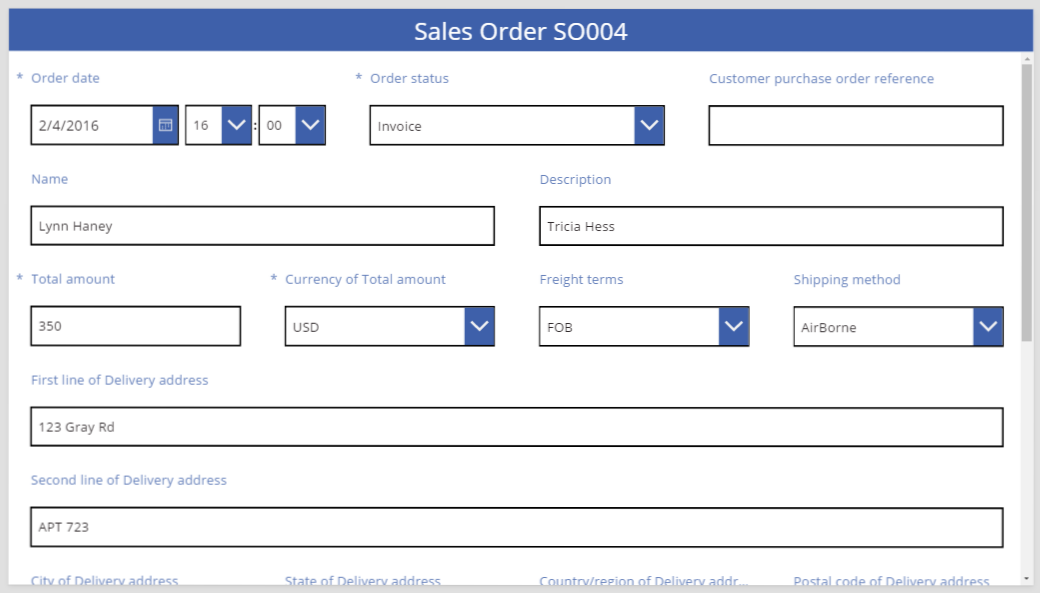
Obrazovka by mala pripomínať tento príklad:

Výber karty údajov
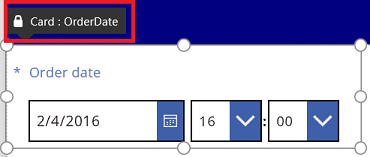
Každé zobrazené pole má vo formulári príslušnú kartu údajov. Táto karta obsahuje množinu ovládací prvkov pre názov poľa, vstupné pole, hviezdičku (ktorá sa objaví, ak je pole povinné) a overovaciu chybovú správu.
Karty môžete vyberať priamo vo formulári. Pri vybraní karty sa nad ňou objaví čierny titulok.

Poznámka
Ak chcete kartu odstrániť (nie ju len skryť), vyberte ju a stlačte kláves Delete.
Usporiadanie kariet do stĺpcov
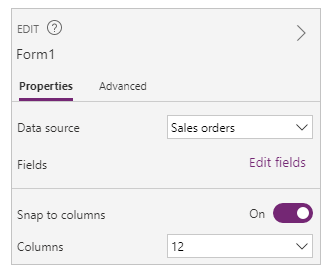
Štandardne obsahujú formuláre v aplikáciách pre tablet tri stĺpce a v aplikáciách pre telefón jeden stĺpec. Môžete určiť nielen to, koľko stĺpcov formulár obsahuje, ale tiež či sa majú všetky karty vojsť do orámovania stĺpca.
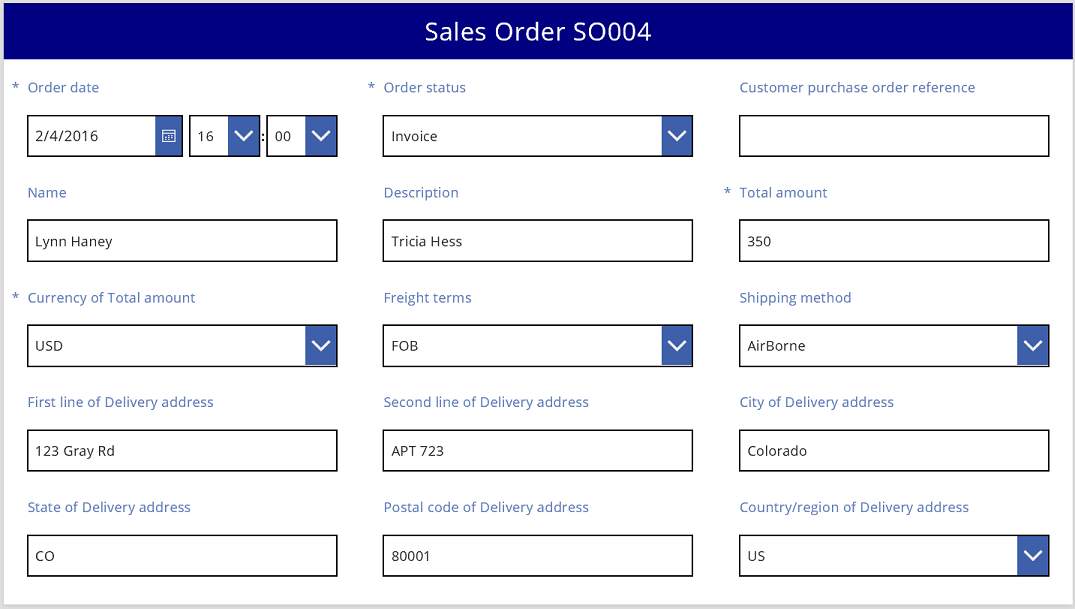
Na tomto obrázku bol počet stĺpcov vo formulári zmenený z troch na štyri so začiarknutým políčkom Prichytiť ku stĺpcom. Karty v tomto formulári sa automaticky usporiadali podľa nového rozloženia.

Zmena veľkosti kariet naprieč viacerými stĺpcami
Podľa toho, aké údaje sú na jednotlivých kartách, môžete chcieť, aby boli niektoré karty v jednom stĺpci a iné zas roztiahnuté naprieč viacerými stĺpcami. Ak niektorá karta obsahuje viacero údajov ako sa dá a presuniete a úchyt na ľavej alebo pravej strane jej poľa výberu. Pri presúvaní úchytu sa bude karta „prichytávať“ ku krajom stĺpcov.
Ak chcete získať flexibilnejší návrh, ale zachovať určitú štruktúru, môžete počet stĺpcov zvýšiť na 12. Vďaka tejto zmene môžete jednoducho každú kartu nakonfigurovať tak, aby bola cez formulár, polovičku formulára, tretinu, štvrtinu, šestinu, atď. Pozrime sa, ako to funguje v praxi.
V pravej table nastavte počet stĺpcov vo formulári na 12.

Formulár sa napohľad nijak nezmení, pri presúvaní ľavého alebo pravého úchytu ale máte viac bodov prichytenia.
Zväčšite šírku karty Dátum objednávky presunutím pravého úchytu o jeden bod prichytenia smerom doprava.
Karta je teraz roztiahnutá cez štyri z 12 stĺpcov formulára (resp. cez 1/3 formulára) namiesto cez tri z 12 stĺpcov formulára (resp. cez 1/4 formulára). Kedykoľvek zväčšíte šírku kartu o jeden bod prichytenia, roztiahne sa karta o 1/12 formulára.

Opakujte tento postup aj pri kartách Stav objednávky a Referencia nákupnej objednávky zákazníka.

Zmeňte veľkosť kariet Názov a Opis tak, aby zaberali šesť stĺpcov (teda 1/2) formulára.
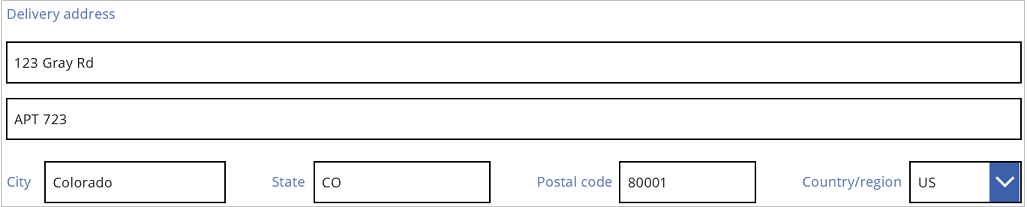
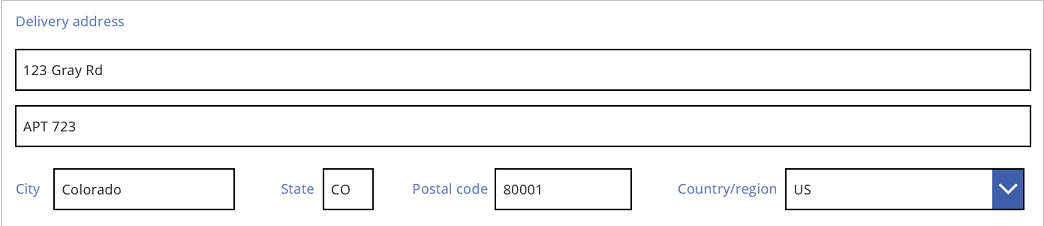
Prvé dva riadky doručovacej adresy roztiahnite cez celý formulár:
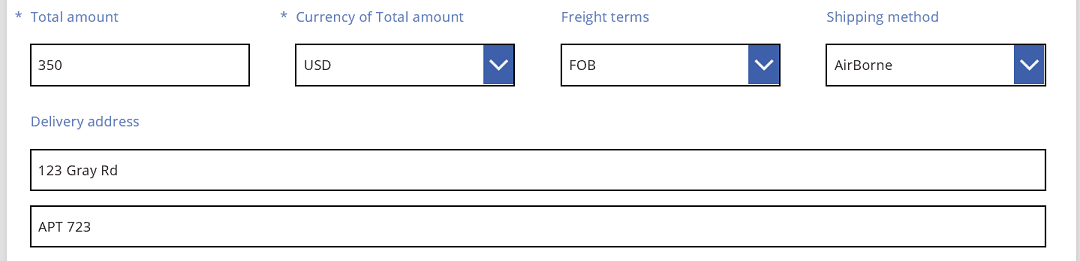
Úloha je dokončená. Navrhli sme formulár a skombinovali riadky s rôznym počtom stĺpcov:

Manipulácia s ovládacími prvkami na karte
Doručovacia adresa sa skladá z niekoľkých údajov, ktoré chceme používateľovi vizuálne usporiadať dohromady. Všetky polia zostanú na svojej karte údajov, manipuláciou s ovládacími prvkami na karte ich ale môžete lepšie usporiadať.
Vyberte kartu Prvý riadok adresy dodania, vyberte označenie na tejto karte a odstráňte prvé tri slová textu.

Vyberte kartu Druhý riadok adresy dodania, vyberte označenia na tejto karte a odstráňte všetok text, ktorý obsahuje.
Možno by ste chceli tento ovládací prvok označenia odobrať, pričom vo väčšine prípadov to bude fungovať. Na existencii tohto ovládacieho prvku ale môžu závisieť vzorce. Bezpečnejšie je odobrať text alebo nastaviť vlastnosť Viditeľné ovládacieho prvku na false.

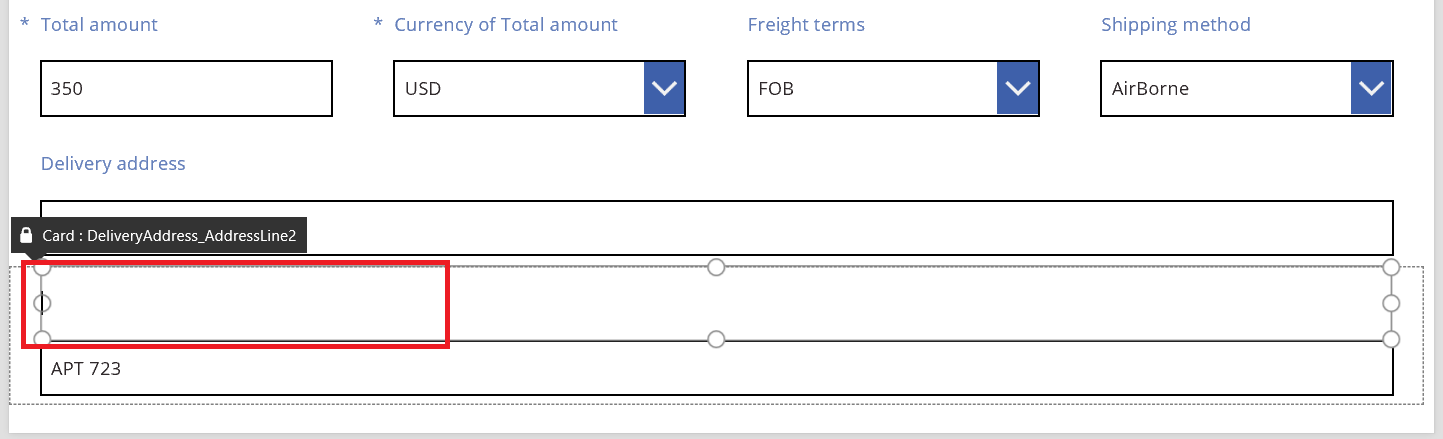
Na rovnakej karte presuňte vstupné pole cez označenie tak, aby ste zmenšili medzeru medzi prvým a druhým riadkom adresy.
Výška karty sa zmenší, ak jej obsah zaberá menej miesta.

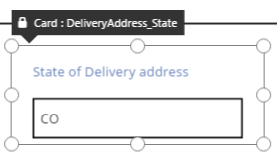
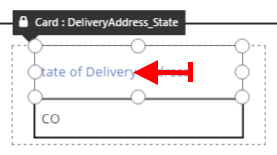
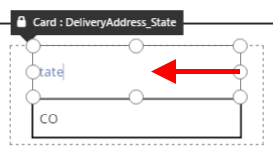
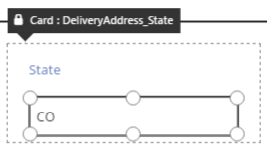
Teraz venujme pozornosť tretiemu riadku tejto adresy. Podobne ako predtým skrátime text jednotlivých označení kariet a usporiadame pole textového vstupu, tak, aby bolo napravo od označení. Toto je postup pre kartu Stav:
| Krok | Popis | Výsledok |
|---|---|---|
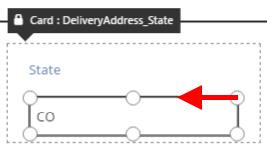
| 1 | Vyberte kartu Stav, aby sa okolo nej zobrazili úchyty. |  |
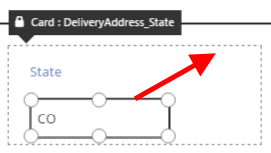
| 2 | Vyberte označenie na tejto karte, aby sa okolo neho zobrazili úchyty. |  |
| 3 | Umiestnite kurzor napravo od textu a odstráňte nepotrebnú časť. |  |
| 4 | Pomocou úchytov na stranách upravte veľkosť ovládacieho prvku označenia podľa novej veľkosti textu. |  |
| 5 | Vyberte ovládací prvok textového vstupu na tejto karte. |  |
| 6 | Pomocou úchytov na stranách upravte veľkosť ovládacieho prvku textového vstupu na požadovanú veľkosť. |  |
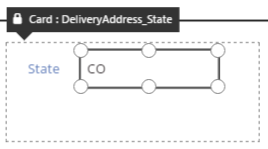
| 7 | Presuňte pole textového vstupu nahor a napravo od ovládacieho prvku označenia. |  |
| Úpravy karty Stav sú týmto hotové. |  |
Výsledný tretí riadok adresy vyzerá takto:

Veľa kariet má vo svojich vlastnostiach najprv nastavené dynamické vzorce. Napríklad ovládací prvok Vstup textu, ktorého veľkosť a umiestnenie sme skôr zmenili, mal vlastnosť Šírka nastavenú na šírku jeho nadradeného prvku. Keď zmeníte umiestnenie alebo veľkosť ovládacieho prvku, nahradia sa tieto dynamické vzorce statickými hodnotami. Ak chcete, môžete pomocou riadkov vzorcov tieto dynamické vzorce obnoviť.
Vypnutie funkcie Prichytiť ku stĺpcom
Občas budete potrebovať detailnejšiu kontrolu, ako poskytuje štandardných 12 stĺpcov. V týchto prípadoch môžete funkciu Prichytiť ku stĺpcom vypnúť a umiestniť karty ručne. Formulár bude pokračovať v prichytávaní do 12 stĺpcov, ale môžete tiež podržať klávesy Alt alebo Ctrl + Shift po spustení zmeny veľkosti alebo premiestnenia a prepísať body prichytenia. Viac informácií nájdete na klávesové skratky pre alternatívne správanie.
Všetky štyri súčasti, ktoré tvoria tretí riadok adresy, majú v našom príklade úplne rovnakú šírku. To ale nemusí byť ideálne rozloženie, pretože názvy miesto sú dlhšie ako skratky štátov a pole Textový vstup pre krajiny a oblasti je krátke kvôli dĺžke jeho označenia. Ak chcete toto miesto optimalizovať, vypnite funkciu Prichytiť ku stĺpcom v pravej table, a pri zmene veľkosti a umiestnenie týchto kariet držte stlačený kláves Alt alebo klávesy Ctrl + Shift.
Po starostlivom rozmiestnení získate správnu veľkosť jednotlivých polí a rovnomerné medzery medzi poliami vo vodorovnom smere:

Aký je rozdiel medzi zapnutou a vypnutou funkciou Prichytiť ku stĺpcom?
| Správanie | Zapnutá funkcia Prichytiť ku stĺpcom | Vypnutá funkcia Prichytiť ku stĺpcom |
|---|---|---|
| Stĺpce na prichytenie pri zmene veľkosti | Počet vybraných stĺpcov: 1, 2, 3, 4, 6 alebo 12 |
12 stĺpcov |
| Prichytenie pri zmene veľkosti možno potlačiť | Nie | Áno, pomocou klávesov Alt alebo Ctrl + Shift po spustení zmeny veľkosti |
| Automatická zmena rozloženia kariet medzi riadkami (podrobnosti ďalej) | Áno | Nie |
Nastavenie šírky a výšky
Rozloženie formulára je (rovnako ako všetko v Power Apps) určené vlastnosťami na ovládacích prvkoch kariet. Ako už bolo uvedené, hodnoty týchto vlastností môžete zmeniť posunutím ovládacích prvkov na iné miesta alebo presunutím úchytov za účelom zmeny veľkosti ovládacích prvkov. Občas ale budete chcieť tieto vlastnosti pochopiť, manipulovať s nimi presnejší, obzvlášť ak sa majú formulár dynamicky meniť na základe vzorcov.
Základné rozloženie: vlastnosti X, Y a Width
Vlastnosti X a Y určujú umiestnenie kariet. Ak s ovládacími prvkami pracujete priamo na plátne, určujú tieto vlastnosti absolútnu pozíciu. Vo formulári majú tieto vlastnosti odlišný význam:
- X: Poradie čísla v riadku.
- Y: Číslo riadku.
Podobne ako v prípade ovládacích prvkov na plátne určuje vlastnosť Šírka minimálnu šírku karty (tento aspekt čoskoro preberieme podrobne).
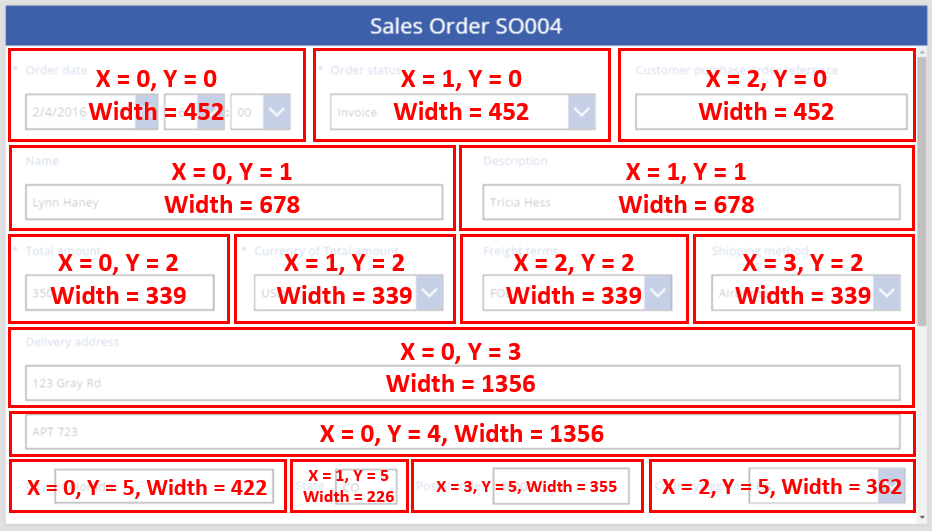
Pozrime sa na vlastnosti X, Y, a Šírka kariet v našom formulári:

Pretekajúce riadky
Čo sa stane, keď sú karty v riadku príliš široké a nezmestia sa doň? Obvykle sa touto možnosťou nemusíte zaoberať. Pri zapnutej funkcii Prichytiť ku stĺpcom sa tieto tri vlastnosti automaticky prispôsobia tak, aby sa všetky zmestili na riadky bez toho, došlo k pretečeniu.
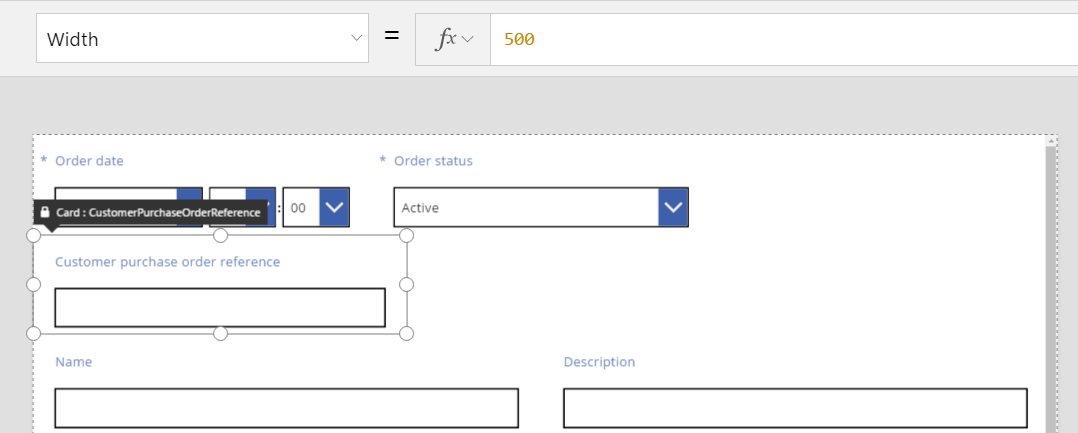
Ak je však funkcia Prichytiť ku stĺpcom vypnutá alebo vlastnosť Šírka niektorých kariet je vypočítaná zo vzorca, môže riadok pretiecť. V tomto prípade sa karty automaticky zalomia, čím vznikne ďalší riadok. Skúsme napríklad ručne zmeniť vlastnosť Šírka karty Referencia nákupnej objednávky zákazníka (prvý riadok, tretia položka) na hodnotu 500:

Tri karty v hornom riadku sa už nezmestia vodorovne, tak vytvorili ďalší riadok, na ktorý sa pretečenie zalomí. Súradnica Y všetkých týchto kariet má hodnotu 0 a karty Názov a Opis majú stále súradnicu Y s hodnotou 1. Karty, ktoré majú rozdielne hodnoty Y, nie sú zlúčené naprieč riadkami.
Vďaka tomuto správaniu môžete vytvoriť plne dynamické rozloženie, v ktorom sa karty zoraďujú na základe poradia vykresľovania a vypĺňajú pozdĺžne čo najväčší priestor pred presunom na ďalší riadok. Tento efekt dosiahnete tak, že všetkým kartám dáte rovnakú hodnotu Y a hodnotu X použijete na poradie kariet.
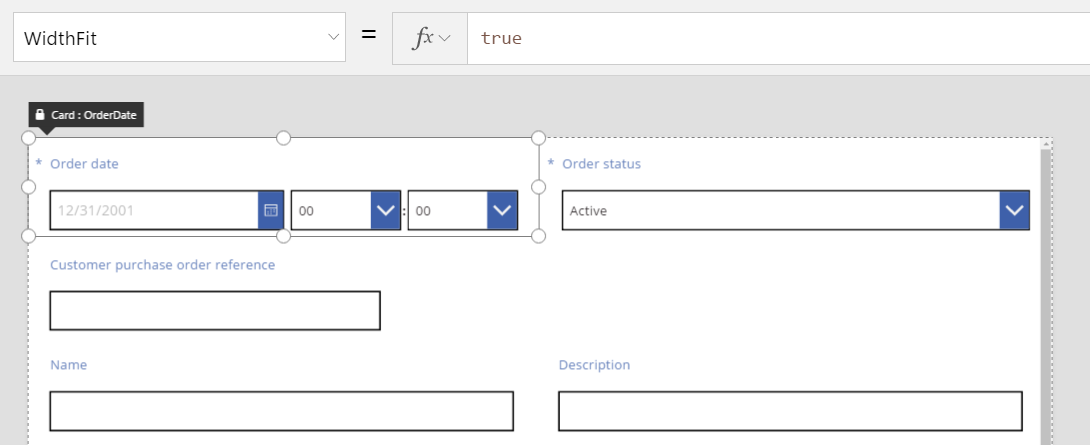
Vypĺňanie miesta: WidthFit
Pri pretečení v poslednom riadku vzniklo miesto za kartou Stav objednávky, ktorá bola druhou kartou v prvom riadku. Ručnou úpravou vlastnosti Šírka zostávajúcich dvoch kariet by sme toto miesto mohli vyplniť, avšak tento postup je zdĺhavý.
Alternatívne môžeme použiť vlastnosť WidthFit. Ak je táto vlastnosť pre niektoré karty v riadku nastavená na hodnotu true, rozdelí sa medzi ne rovnomerne všetko zostávajúce miesto. Z tohto dôvodu sme si povedali, že vlastnosť Šírka karty určuje minimálnu šírku, pričom môže byť širšia. Táto vlastnosť nikdy nespôsobí zmenšenie karty, len zväčšenie.
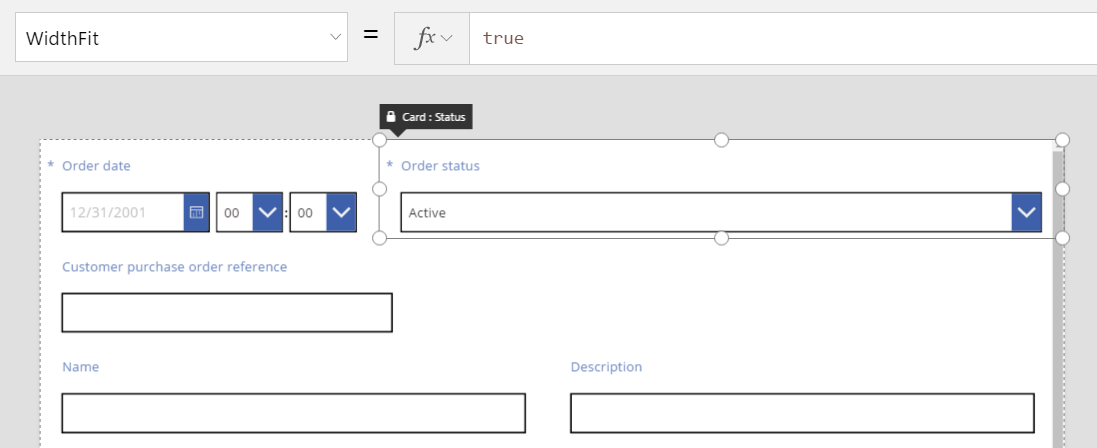
Keď pre kartu Stav objednávky nastavíme vlastnosť WidthFit na true, vyplní táto karta dostupné miesto, kým prvá karta zostane nezmenená:

Ak vlastnosť WidthFit nastavíme na hodnotu true aj pri karte Dátum objednávky, rozdelia obe karty rovnomerne zostávajúce miesto:

Úchyty na týchto kartách berú do úvahy dodatočnú šírku určenú vlastnosťou WidthFit, nie minimálnu šírku určenú vlastnosťou Šírka. Manipulácia s vlastnosťou Šírka pri zapnutej vlastnosti WidthFit môže pôsobiť mätúco, preto je vhodné ju vypnúť, vykonať zmeny vlastnosti Šírka a potom ju opäť zapnúť.
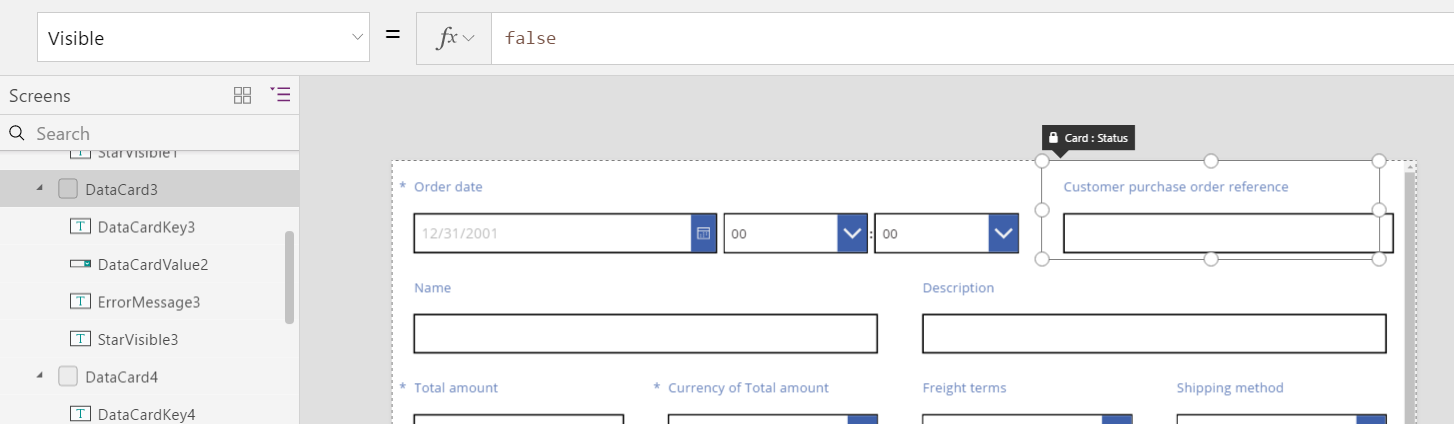
Kedy môže byť vlastnosť WidthFit užitočná? Ak máte pole, ktoré sa používa len v určitých situáciách, môžete jeho vlastnosť Viditeľné nastaviť na false, takže ostatné karty riadku automaticky vyplnia miesto okolo. Môžete tiež použiť vzorec, ktorý pole ukáže len vtedy, keď má iné pole konkrétnu hodnotu.
Tu nastavíme vlastnosť Viditeľné poľa Stav objednávky na statickú hodnotu false:

Keď je druhá skutočne odobraná, môže sa tretia karta vrátiť na rovnaký riadok ako prvá karta. Vlastnosť WidthFit prvej karty je stále nastavená na true, takže sa sama roztiahne a vyplní dostupné miesto.
Pretože pole Stav objednávky je neviditeľné, nedá sa na plátne jednoducho vybrať. Ktorýkoľvek ovládací prvok však môžete vybrať v hierarchickom zozname ovládacích prvkov na ľavej strane obrazovky a to bez ohľadu na to, či je alebo nie viditeľný.
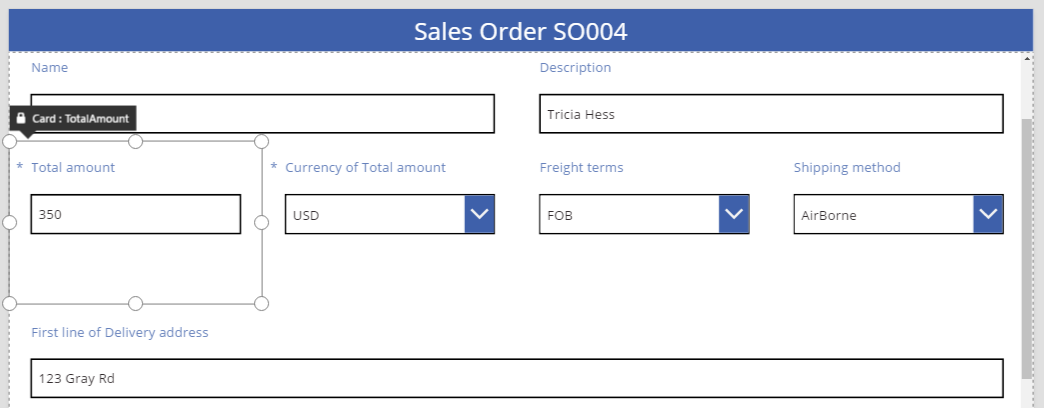
Výška
Vlastnosť Výška určuje výšku jednotlivých kariet. Karty majú pre vlastnosť Výška ekvivalent vlastnosti WidthFit, ktorá je vždy nastavená na true. Predstavte si, že vlastnosť HeightFit existuje, ale v produktu ju nenájdete, pretože táto vlastnosť ešte nie je dostupná.
Toto správanie nie je možné vypnúť, takže zmena výšky kariet môže byť náročná. Všetky karty v riadku sa zobrazujú rovnako vysoké, ako najvyššia karta. Pozrite sa na tento riadok:

Kvôli ktorej karte je riadok tak vysoký? Na predchádzajúcom obrázku je vybraná karta Celkový súčet, ktorá vyzerá byť vysoká. Avšak jej vlastnosť Výška je nastavená na 80 (rovnako ako výška prvého riadku). Ak chcete zmenšiť výšku riadku, musíte zmenšiť vlastnosť Výška najvyššej karty v tomto riadku, pričom najvyššiu kartu identifikuje jedine skontrolovaním vlastnosti Výška všetkých kariet.
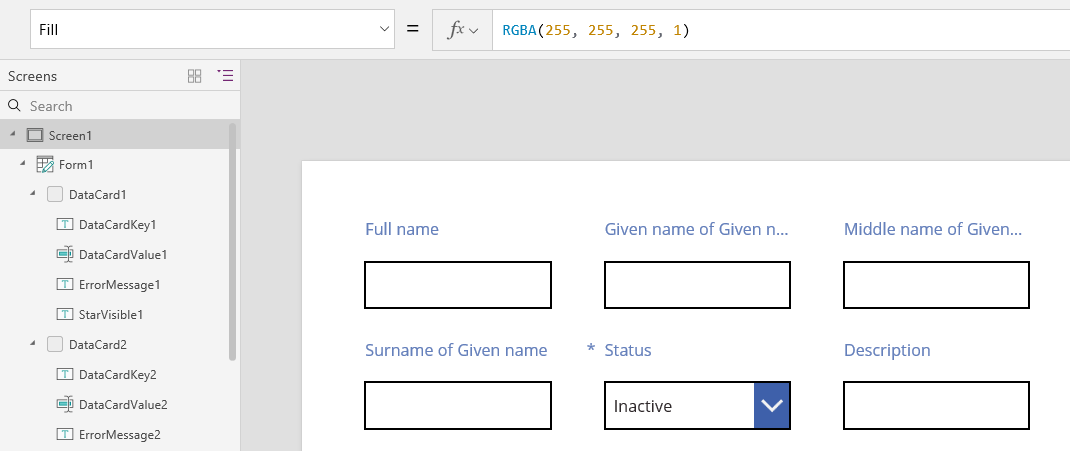
AutoHeight
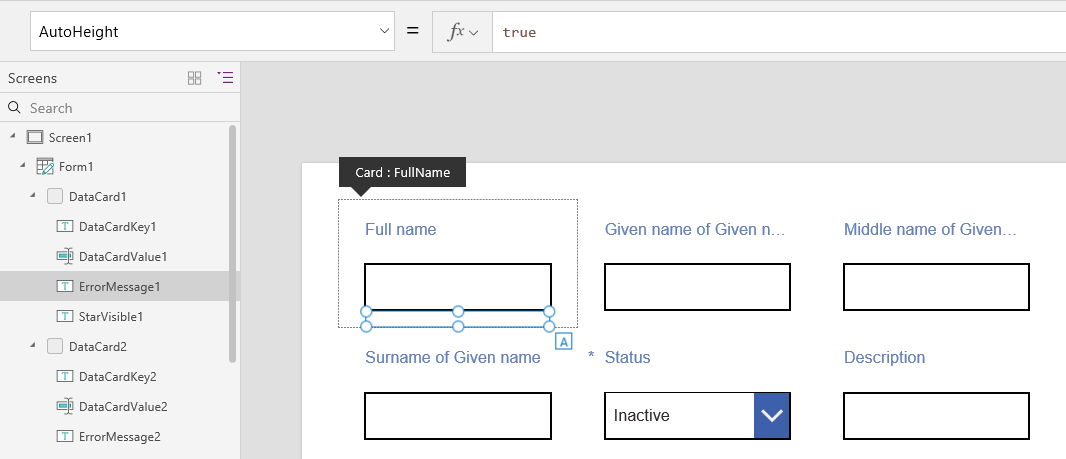
Karta môže byť tiež vyššia, ako čakáte, ak obsahuje ovládací prvok, ktorého vlastnosť AutoHeight je nastavená na hodnotu true. Veľa kariet napríklad obsahuje označenie, ktoré zobrazí chybovú správu, ak hodnota poľa spôsobí problém pri overení.
Ak neexistuje žiadny na zobrazenie (čo nie je chyba), zmenší sa výška označenia na nulu. Bez toho, aby ste o jej existencii vedeli. Vyzerala by takto:

Na ľavej strane obrazovky sa v zozname ovládacích prvkov zobrazuje ErrorMessage1, čo je ovládací prvok označenia. Pri aktualizácii aplikácie môžete tento ovládací prvok vybrať, nastaviť jeho výšku a zobraziť úchyty, pomocou ktorých zmeníte jeho umiestnenie a výšku. Písmeno „A“ v modrom rámčeku symbolizuje, že vlastnosť AutoHeight tohto ovládacieho prvku je nastavená na hodnotu true:

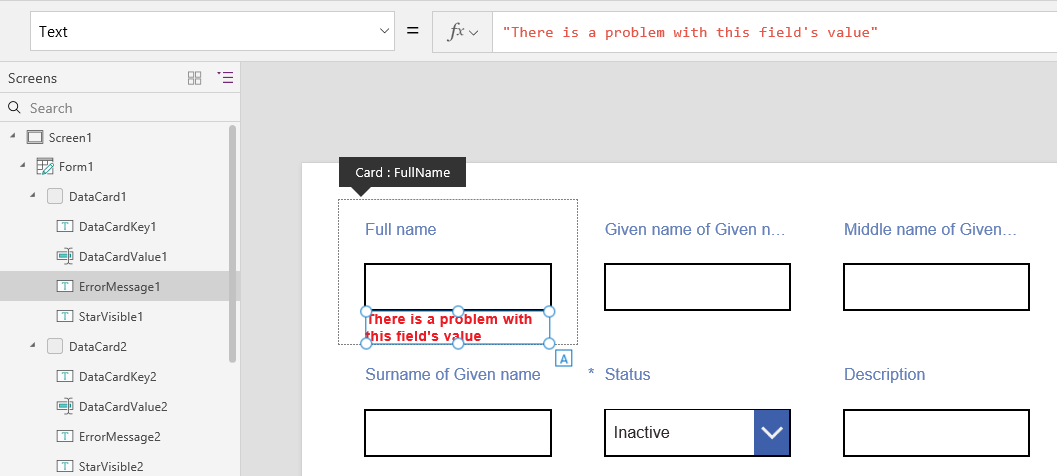
Vlastnosť Text tohto ovládacieho prvku je nastavená na Parent.Error. Táto hodnota sa používa k získaniu dynamických informácií o chybe na základe overovacích pravidiel. Pre názornosť nastavme vlastnosť Text tohto ovládacieho prvku staticky, čím sa zväčší jeho výška (a zároveň výška karty) tak, aby sa prispôsobila dĺžke textu:

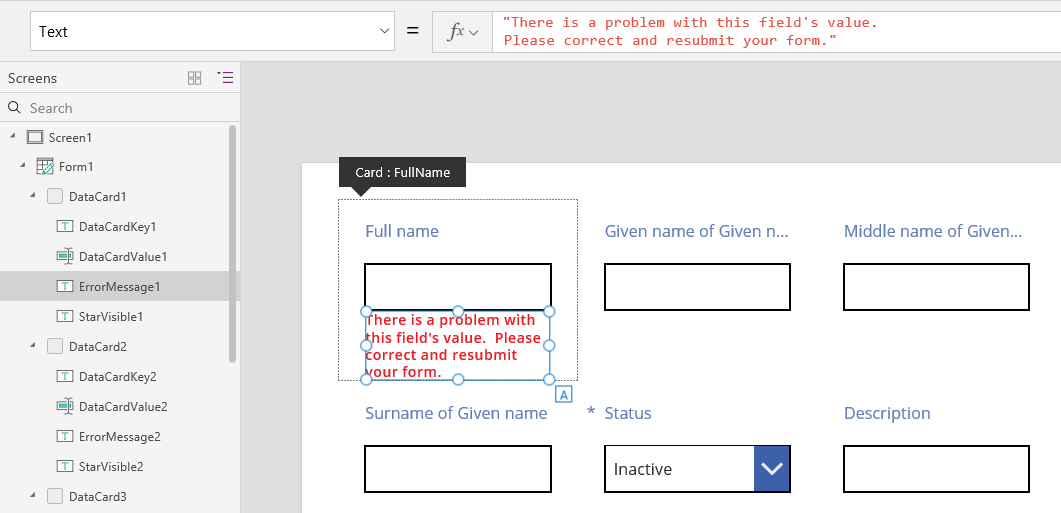
Keď túto chybovú správu ešte predĺžime, ovládací prvok a karta sa primerane zväčšia. Celková výška riadku a zvislé zarovnanie medzi kartami sa zachová:

Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre