Skapa en arbetsyteapp som hanterar projektbegäranden
Anteckning
Den här artikeln är en del av en självstudie med att använda Power Apps, Power Automate och Power BI med SharePoint Online. Var noga med att läsa introduktionen för att få en översikt samt relaterade nedladdningar.
Nu när listorna är på plats kan vi skapa och anpassa vår första app. Power Apps är integrerad med SharePoint, så det är enkelt att skapa en grundläggande treskärmsapp direkt från en lista. Med den här appen kan du se översiktlig och detaljerad information för varje listobjekt, uppdatera befintliga listobjekt och skapa nya listobjekt. Om du skapar appen direkt från en lista visas den som en vy för listan. Du kan sedan köra appen i en webbläsare och på en mobiltelefon.
Steg 1: Skapa en app från en lista
I listan Projektförfrågningar väljer du Integrera -> Power Apps -> Skapa en app.

Ge appen ett namn, t.ex. ”Projektbegärandeapp” och klicka eller tryck sedan på Skapa. När appen är klar öppnas den i Power Apps Studio.

Steg 2: Granska krav appen i Power Apps Studio
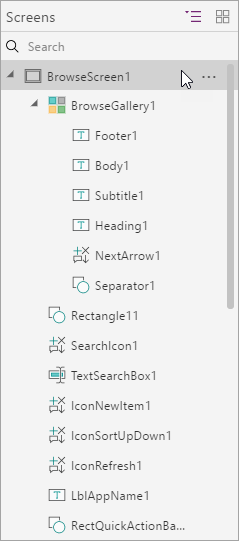
I Power Apps Studio visar det vänstra navigeringsfältet som standard en hierarkisk vy över skärmarna och kontrollerna i appen.

Klicka eller tryck på miniatyren för att växla vy.

Klicka eller tryck på skärmen för att se den i den mellersta rutan. Det finns tre skärmar:
(a). Bläddringsskärmen där du bläddrar, sorterar och filtrerar data som hämtats från listan.
(b). Informationsskärmen där du ser detaljerad information om ett objekt.
(c). Skärmen för att redigera/skapa där du kan redigera ett befintligt objekt eller skapa ett nytt.

Steg 3: Anpassa appens bläddringsskärm
Klicka eller tryck på bläddringsskärmen.
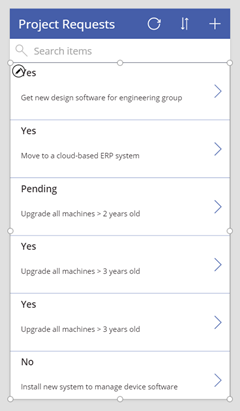
Den här skärmens layout innehåller ett galleri med listobjekt, samt kontroller som t.ex. ett sökfält och en sorteringsknapp.
Välj kontrollen BrowseGallery1 genom att klicka eller trycka på en post, förutom den första.

I den högra rutan under Egenskaper, klicka eller tryck på Projektbegäranden.
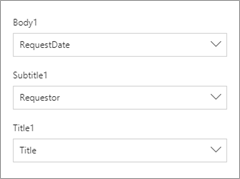
Uppdatera fälten för att matcha följande lista:
RequestDate
Requestor
Title

Med BrowseGallery1 fortfarande markerat väljer du egenskapen Items.

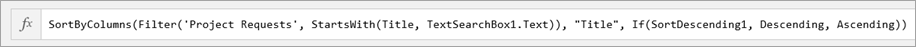
Ändra formeln till SortByColumns(Filter('Project Requests', StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).

Nu kan du sortera och söka efter fältet Rubrik, i stället för det standardfält som Power Apps valt. Se Djupdykning i formler för mer information.
Klicka eller tryck på Arkiv och sedan Spara. Klicka eller tryck på
 för att gå tillbaka till appen.
för att gå tillbaka till appen.
Steg 4: Granska appens informations- och redigeringsskärm
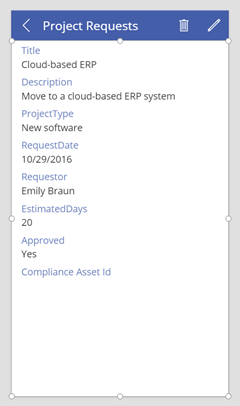
Klicka eller tryck på informationsskärmen.
Den här skärmen har en annan layout med ett visningsformulär, som visar information om ett objekt som valts i galleriet. Den har kontroller för att redigera och ta bort objekt, eller för att gå tillbaka till bläddringsskärmen.

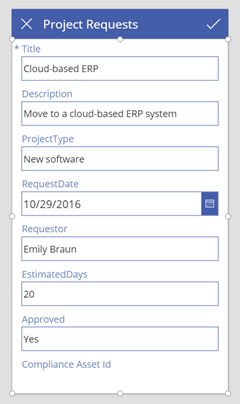
Klicka eller tryck på redigeringsskärmen.
Den här sidan innehåller ett redigeringsformulär där du redigerar det valda objektet eller skapar ett nytt (om du kommer hit direkt från bläddringsskärmen). Den innehåller kontroller för att spara eller ta bort ändringar.

Steg 5: Köra appen från listan
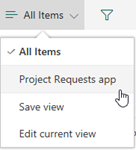
I listan projektbegäranden, klickar eller trycker du på alla objekt och sedan app för projektbegäranden.

Klicka på öppna för att öppna appen i en ny webbläsarflik.

I appen klickar eller trycker du på
 för det första objektet i bläddringsgalleriet.
för det första objektet i bläddringsgalleriet.
Klicka eller knacka på
 för att redigera objektet.
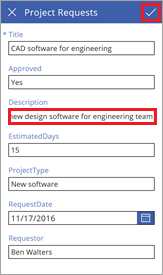
för att redigera objektet.Uppdatera fältet Beskrivning – Ändra det sista ordet från ”grupp” till ”team” och klicka eller tryck sedan på


Stäng webbläsarfliken.
Gå tillbaka till listan Projektbegäranden, klicka eller tryck på Projektbegärandeapp och sedan på Alla objekt.

Kontrollera ändringarna du gjort från appen.

Det här är en ganska enkel app och vi bara gjort några grundläggande anpassningar, men du kan se att det går snabbt att skapa något intressant. Nu ska vi gå vidare till nästa aktivitet. Innan dess kan du ta en närmare titt på appen om du vill och se hur kontroller och formler fungerar.
Djupdykning i formler
Det här avsnittet är valfritt, men ger dig mer information om hur formler fungerar. I steg 3 i den här uppgiften ändrade vi formeln för egenskapen Items i BrowseGallery1. Mer specifikt ändrade vi sortering och sökning till att använda fältet Rubrik i stället för det fält som Power Apps valde. Här är den ändrade formeln:
SortByColumns ( Filter ( 'Project Requests', StartsWith ( Title, TextSearchBox1.Text ) ), "Title", If ( SortDescending1, Descending, Ascending ) )
Men vad gör den här formeln? Den fastställer datakällan som visas i galleriet, filtrerar data baserat på text som skrivs i sökrutan och sorterar resultatet baserat på sorteringsknappen i appen. Formeln använder sig av funktioner. Funktioner hämtar parametrar (dvs. indata), utför en åtgärd (t.ex. filtrering) och returnerar ett värde (dvs. utdata):
- Funktionen SortByColumns sorterar en tabell utifrån en eller flera kolumner.
- Funktionen Filter söker efter poster i en tabell som uppfyller en formel som du har angett.
- Funktionen StartsWith testar om en textsträng börjar med en annan.
- Funktionen If returnerar ett värde om villkoret är sant och ett annat värde om samma villkor är falskt.
När du sätter ihop funktionerna i formeln händer följande:
Om du anger text i sökrutan jämför StartsWith-funktionen texten med början av varje sträng i kolumnen Title i listan.
StartsWith ( Title, TextSearchBox1.Text )
Om du exempelvis anger ”de” i sökrutan visas fyra resultat, inklusive objekt som börjar med ”Desktop” och ”Device”. Du kommer inte att se alla ”Mobile devices” eftersom de inte börjar med ”de”.
Funktionen Filter returnerar rader från tabellen Projektbegäranden. Om det inte finns någon text i sökrutan att jämföra med, returnerar Filter alla rader.
Filter ( 'Project Requests', StartsWith ( Title, TextSearchBox1.Text )
If-funktionen kontrollerar om variabeln SortDescending1 har angetts till true eller false (anges med sorteringsknappen i appen). Funktionen returnerar sedan värdet fallande eller stigande.
If ( SortDescending1, Descending, Ascending )
Nu kan funktionen SortByColumns sortera galleriet. I det här fallet sorterar den utifrån fältet Title, men det kan vara ett annat fält än det du söker i.
Nu hoppas vi att du har en bättre uppfattning av hur den här formeln fungerar och att du vet hur du kan kombinera funktioner och andra element så att dina appar fungerar som du vill. Mer information finns i formelreferens för Power Apps.
Nästa steg
Nästa steg i den här självstudien är att Skapa ett flöde för att hantera projektgodkännanden.
Se även
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för