Power Apps'te Liste Kutusu denetimi
Kullanıcının bir veya birden çok öğe seçebileceği bir liste.
Açıklama
Liste kutusu denetimi (Açılır menü denetiminin aksine) her zaman, kullanılabilen tüm seçenekleri gösterir. Bu denetimde kullanıcı (Radyo denetiminin aksine) aynı anda birden fazla öğe seçebilir.
Temel özellikler
Default – Denetimin, kullanıcı değiştirmediği sürece geçerli olan başlangıç değeri.
Not
Yalnızca bir tane varsayılan olarak seçili öğeniz bulunabilir. Birden fazla seçili öğeye ihtiyacınız varsa lütfen Birleşik Giriş Kutusu denetimini kullanın.
Items – Bir denetimde görünen verilerin kaynağı (galeri, liste veya grafik gibi).
Bir galeri, liste veya grafik eklediğinizde özellik listesinde varsayılan olarak Items özelliği görünür. Bu sayede, yeni denetimde gösterilecek verileri kolayca belirleyebilirsiniz. Örneğin, bir galerinin Items özelliğini Salesforce'taki Hesap tablosu, Excel'de oluşturduğunuz ve buluta yüklediğiniz Stok adlı bir tablo veya ConferenceSpeakers adlı bir liste olarak ayarlayabilirsiniz.
Ek özellikler
AccessibleLabel – Ekran okuyucuları için etiket.
BorderColor – Denetim kenarlığının rengi.
BorderStyle – Düz, Kesik Çizgili, Noktalı veya Hiçbiri değerleriyle Denetimin kenarlık stili.
BorderThickness – Denetimin kenarlık kalınlığı.
Color – Denetimdeki metnin rengi.
DisplayMode: Denetimin kullanıcı girişine izin verip vermediği (Edit), yalnızca veri görüntüleyip görüntülemediği (View) veya devre dışı olup olmadığı (Disabled).
DisabledBorderColor: DisplayMode özelliği Disabled olarak ayarlandığında denetimin kenarlık rengi.
DisabledColor: DisplayMode özelliği Disabled olarak ayarlandığında denetimdeki metin rengi.
DisabledFill: DisplayMode özelliği Disabled olarak ayarlandığında denetimin arka plan rengi.
Fill – Denetimin arka plan rengi.
FocusedBorderColor – Denetime odaklanıldığında denetim kenarlığının rengi.
FocusedBorderThickness – Denetime odaklanıldığında denetim kenarlığının kalınlığı.
Font – Metnin görüntülendiği yazı tipi ailesinin adı.
FontWeight: Denetimdeki metnin genişliği: Kalın, Yarı kalın, Normal veya Daha ince.
Height – Denetimin üst ve alt kenarları arasındaki uzaklık.
HoverBorderColor – Kullanıcı, fare işaretçisini denetim üzerinde tuttuğunda görüntülenecek olan kenarlık rengi.
HoverColor – Kullanıcı, fare işaretçisini denetimdeki metin üzerinde tuttuğunda görüntülenecek olan metin rengi.
HoverFill – Kullanıcı, fare işaretçisini denetim üzerinde tuttuğunda görüntülenecek olan arka plan rengi.
Italic – Denetimdeki metnin italik olup olmadığı.
ItemPaddingLeft – Bir liste kutusundaki metin ile sol kenarı arasındaki uzaklık.
LineHeight – Metnin çizgileri veya bir listedeki öğeler arasındaki uzaklık.
OnChange: Kullanıcının bir denetimin değerini değiştirmesinin ardından (örneğin, bir kaydırıcıyı ayarlayarak) gerçekleştirilecek eylemler.
OnSelect: Kullanıcı bir denetime dokunduğunda veya tıkladığında gerçekleştirilecek eylemler.
PaddingBottom – Denetimdeki metin ile denetimin alt kenarı arasındaki uzaklık.
PaddingLeft – Denetimdeki metin ile denetimin sol kenarı arasındaki uzaklık.
PaddingRight – Denetimdeki metin ile denetimin sağ kenarı arasındaki uzaklık.
PaddingTop – Denetimdeki metin ile denetimin üst kenarı arasındaki uzaklık.
PressedBorderColor – Kullanıcı, denetime dokunduğunda veya tıkladığında görüntülenecek kenarlık rengi.
PressedColor – Kullanıcı, denetime dokunduğunda veya tıkladığında görüntülenecek metin rengi.
PressedFill – Kullanıcı, denetime dokunduğunda veya tıkladığında görüntülenecek arka plan rengi.
Reset – Bir denetimin varsayılan değerine dönüp dönmediği.
Selected – Seçili öğeyi temsil eden veri kaydı.
Not
Yalnızca bir tane varsayılan olarak seçili öğeniz bulunabilir. Birden fazla seçili öğeye ihtiyacınız varsa lütfen Birleşik Giriş Kutusu denetimini kullanın.
SelectedItems - Salt okunur. Bir çoklu seçim liste kutusu için seçili öğelerin Veri tablosunu gösterir.
SelectedItemsText - Salt okunur. Bir çoklu seçim liste kutusu için seçili öğe metninin Veri tablosunu gösterir.
SelectedText (Kullanım dışı) – Seçili öğeyi temsil eden dize değeri.
SelectionColor – Listedeki seçili öğenin veya öğelerin metin rengi ya da bir kalem denetimindeki seçim aracının rengi.
SelectionFill – Listedeki seçili öğenin veya öğelerin arka plan rengi ya da bir kalem denetiminin seçilen alanı.
SelectMultiple – Kullanıcının, bir liste kutusunda birden fazla öğe seçip seçemediği.
Size – Denetimde görünen metnin yazı tipi boyutu.
Strikethrough – Denetimde görünen metnin üstü çizili olup olmadığı.
TabIndex – Diğer denetimlerle ilişkili olarak klavye ile gezinme sırası.
Tooltip – Kullanıcı bir denetimin üzerine geldiğinde görünen açıklama metni.
Underline – Denetimde görünen metnin altı çizili olup olmadığı.
Visible – Denetimin gizli veya görünür olması.
Width – Denetimin sol ve sağ kenarları arasındaki uzaklık.
X – Denetimin sol kenarı ile ana kapsayıcısının (veya ana kapsayıcı yoksa ekranın) sol kenarı arasındaki uzaklık.
Y – Denetimin üst kenarı ile ana kapsayıcısının (veya ana kapsayıcı yoksa ekranın) üst kenarı arasındaki uzaklık.
İlgili işlevler
Distinct( DataSource, ColumnName )
Örnek
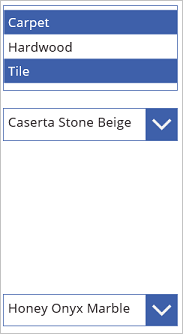
Bir Liste kutusu denetimi ekleyin, CategoryList olarak adlandırın ve Items özelliğini şu formüle ayarlayın:
["Carpet","Hardwood","Tile"]Denetimi ekleme, adlandırma ve yapılandırma işlemlerini bilmiyor musunuz?

Üç Açılır menü denetimi ekleyin, bunları CategoryList'in altına taşıyıp CarpetList, HardwoodList ve TileList olarak adlandırın.
Her bir Açılır menü denetiminin Items özelliğini şu değerlerden biri olarak ayarlayın:
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Her bir Açılır menü denetiminin Visible özelliğini şu değerlerden biri olarak ayarlayın:
CarpetList: If("Carpet" in CategoryList.SelectedItems.Value, true)
HardwoodList: If("Hardwood" in CategoryList.SelectedItems.Value, true)
TileList: If("Tile" in CategoryList.SelectedItems.Value, true)
If işlevi veya diğer işlevler hakkında daha fazla bilgi edinmek ister misiniz?
F5 tuşuna basın ve ardından CategoryList'te bir veya birden fazla öğe seçin.
Seçiminize veya seçimlerinize göre uygun Açılır menü denetimi veya denetimleri görünür.

(isteğe bağlı) Varsayılan çalışma alanına dönmek için Esc tuşuna basın.
Erişilebilirlik yönergeleri
Renk karşıtlığı
Şunlar arasında yeterli bir renk karşıtlığı olmalıdır:
- SelectionColor ve SelectionFill
- SelectionFill ve Fill
- HoverFill ve Fill
- PressedFill ve Fill
Bu, standart renk karşıtlığı gereksinimlerine ek niteliğindedir.
Ekran okuyucusu desteği
- AccessibleLabel mevcut olmalıdır.
Klavye desteği
Klavye kullanıcılarının gidebilmesi için TabIndex sıfır veya daha büyük olmalıdır.
Odak göstergeleri açıkça görünür olmalıdır. Bunu sağlamak için FocusedBorderColor ve FocusedBorderThickness özelliklerini kullanın.
Not
Sekme tuşu List Box gider veya liste kutusundan çıkar. Ok tuşları List Box içeriğine gider.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin