Tuval uygulamalarında verileri çizgi grafikte, pasta grafiğinde veya çubuk grafikte gösterme
Verilerinizi tuval uygulamasında görüntülemek için çizgi grafikleri, pasta grafiklerini ve çubuk grafikleri kullanın. Grafiklerle çalışırken, içeri aktardığınız verilerin aşağıdaki ölçütlere göre yapılandırılması gerekir:
- Her seri ilk satırda olur.
- Etiketler en soldaki sütunda olur.
Örneğin, verileriniz aşağıdakine benzer şekilde görünür:
| Ürün | Revenue2012 | Revenue2013 | Revenue2014 |
|---|---|---|---|
| Avrupa | 21000 | 26000 | 28000 |
| Ganymede | 15000 | 17000 | 21000 |
| Callisto | 14000 | 19000 | 23000 |
Power Apps'te bu grafikleri oluşturup kullanabilirsiniz. Haydi başlayalım.
Ön koşullar
- Power Apps için kaydolun ve ardından kaydolmak için kullandığınız kimlik bilgilerini kullanarak oturum açın.
- Bir şablondan, verilerden veya sıfırdan uygulama oluşturun.
- Power Apps'te Denetimleri yapılandırma hakkında bilgi edinin.
- Yukarıdaki örneği kullanarak kendi örnek verilerinizi oluşturun ve Excel'de kaydedin. Bu dosyayı doğrudan uygulamanıza aktarmak için bu konu başlığındaki adımları uygulayın.
Örnek verileri içeri aktarma
Bu adımlarda, örnek verileri ProductRevenue adlı bir koleksiyona aktarıyoruz.
Komut çubuğunda Ekle > Medya > İçeri Aktar'ı seçin.
Denetimin OnSelect özelliğini aşağıdaki işlev olarak ayarlayın:
Collect(ProductRevenue, Import1.Data)Uygulama eylemleri menüsünde Uygulamayı önizle'yi ve ardından Verileri İçeri Aktar düğmesini seçin.
Aç iletişim kutusunda Excel dosyanızı ve ardından Aç'ı seçip Esc tuşuna basın.
Uygulama yazma menüsünde Değişkenler > Koleksiyonlar'ı seçin.
ProductRevenue koleksiyonu, içeri aktardığınız grafik verileriyle listelenmelidir.
Not
İçeri aktar denetimi, Excel'dekilere benzer veriler içeri aktarmak ve koleksiyonu oluşturmak için kullanılır. İçeri aktar denetimi, uygulamanızı oluşturduğunuz ve önizlediğiniz sırada verileri içeri aktarır. Şu anda veriler, uygulamanızı yayımladığınız sırada içeri aktarma denetimiyle içeri aktarılmaz.
Varsayılan çalışma alanına dönmek için Esc tuşuna basın.
Pasta grafiği ekleme
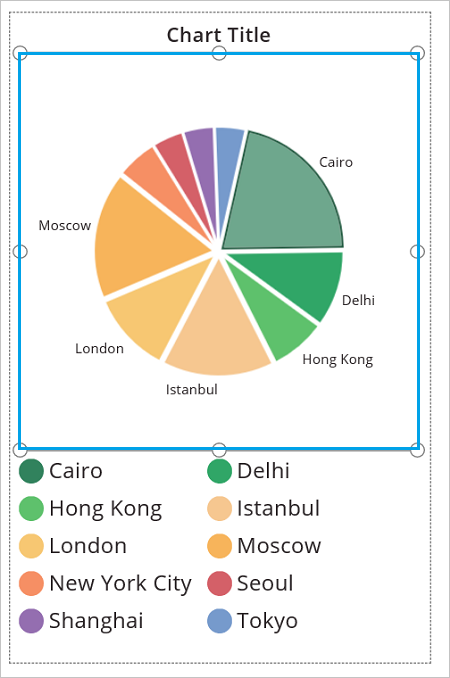
Komut çubuğunda Ekle > Grafikler > Pasta Grafik'i seçin.
Pasta grafiğini Verileri içeri aktar düğmesinin alt tarafına taşıyın.
Pasta grafik denetiminde pasta grafiğinin ortasını seçin:

Pasta grafiğinin Items özelliğini şu ifade olarak ayarlayın:
ProductRevenue.Revenue2014
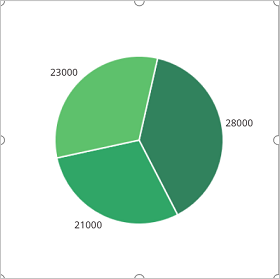
Pasta grafiği 2014'e ait gelir verilerini gösterir.

Verilerinizi görüntülemek için çubuk grafik ekleme
Şimdi ise bu ProductRevenue koleksiyonunu bir çubuk grafikte kullanalım:
Komut çubuğunda Yeni ekran > Boş'u seçin.
Komut çubuğunda Ekle > Ağaç görünümü > Sütun Grafik'i seçin.
Sütun grafiğinin ortasını seçin. Sütun grafiği denetiminin Items özelliğini
ProductRevenueolarak ayarlayın:
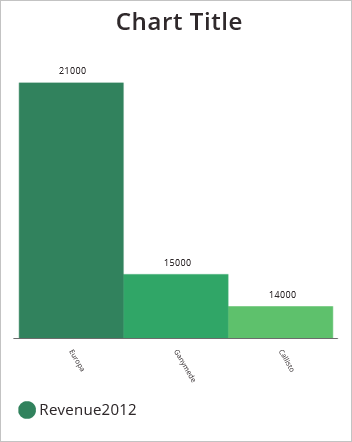
Sütun grafiği 2012'ye ait gelir verilerini gösterir:

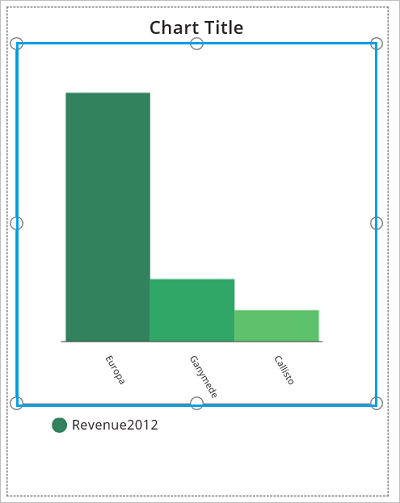
Sütun grafiğinde, ortadaki kareyi seçin:

Grafik sekmesinde Seri sayısı'nı seçin ve ardından formül çubuğuna 3 girin:
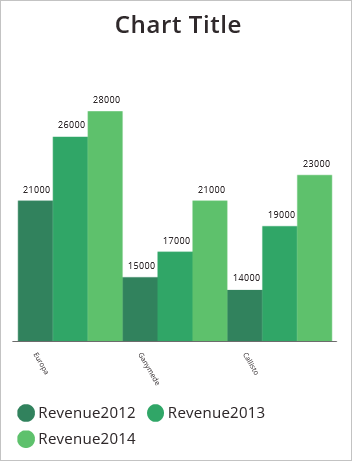
Sütun grafiği her ürün için üç yıl içindeki gelir verilerini gösterir:

Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin