全息帧
用户通过其头戴显示设备支持的矩形视区来看到混合现实的世界。 在 HoloLens 上,此矩形区域称为全息框,它可让用户看到覆盖在他们周围现实世界上的数字内容。 通过设计针对全息帧进行了优化的体验,可创造机会、减轻挑战,并增强用户的混合现实应用程序体验。
为内容而设计
通常,设计人员认为需要将体验范围限制到用户可立即看到的内容,这确保了用户看到对象全貌,但对象不是按真实尺寸显示。 同样地,使用复杂应用程序的设计人员通常会使全息帧包含太多内容,这导致交互困难、界面混乱,使用户不堪重负。 创建混合现实的设计人员不需要限制体验,使其仅显示直接在用户前面和在用户立即看到的视场中的内容。 如果映射了用户周围的物理世界,那么所有这些图面都应被视为可能显示数字内容和交互的画布。 对体验中交互和内容的正确设计应鼓励用户在其空间中四处移动,引导他们关注关键内容,并帮助他们了解混合现实的全部潜力。
或许,鼓励用户在应用中移动和探索的最重要的方法是让用户能适应体验。 让用户有一小段时间“不做任务”,只了解设备。 这可以简单到在空间中放置一个对象,让用户围绕它移动,或者提供旁白介绍体验。 这次应没有任何关键任务,也没有空中敲击等特定手势。 目的是在要求通过应用交互或进展之前,让用户能够适应通过设备查看内容。 这对首次体验的用户来说尤其重要,他们可通过全息帧或全息影像的本质舒适地查看内容。
大型对象
通常,体验需要的内容(尤其是真实内容)比全息帧大。 通常全息帧中放不下的对象在首次被介绍时,应进行收缩以全貌显示(通常缩小尺寸或放在远处)。 关键是在尺寸太大,帧没法全部显示之前,让用户先看到对象的全貌。 例如,大象的全息影像应在帧中完整显示。 这样,用户就能对该动物的全貌有一种空间感,然后再将其大小调整到真实大小放在用户旁边。
把握了对象的完整大小后,用户会期待移动到哪里,查看该对象的特定部分。 在包含沉浸式内容的体验中,提供一种方法来重新查看该内容的全貌是很有帮助的。 例如,如果体验涉及到围绕一间虚拟房屋的模型四处走动,那么有一个更小型的玩具屋尺寸的体验版本来标出用户在房屋里的位置很有帮助。
如需示例了解针对大型对象的设计,请查看沃尔沃汽车。
多个对象
包含多个对象或组件的体验应考虑使用用户周围的完整空间,避免直接显示在用户前面的全息帧凌乱。 建议放慢将内容引入体验的速度,尤其是计划向用户展示多个对象的体验。 关键是让用户了解到体验中的内容布局,随着内容的更新,这可帮助他们在空间上理解其周围的物体。
实现此目的的一种方法是在体验中提供永久的点(也称为“地标”),将内容定位到实际世界中。 例如,地标可以是实际世界中的物理对象,比如显示数字内容的桌子,或者频繁显示内容的一组数字屏幕等数字对象。 还可将对象放在全息帧的显示边界中,鼓励用户查看关键内容。 要发现超出显示边界的内容,可借助注意力指示。
将对象放置在显示边界内可鼓励用户看向侧面,这可由注意力指示进行辅助,如下所示。 若要详细了解全息帧注意事项,请查看舒适度文档。
交互注意事项
与内容一样,混合现实体验中的交互不必局限于用户可立即看到的内容。 可在用户周围的实际空间中的任何位置进行交互。 这些交互有助于鼓励用户四处移动和探索体验。
注意力指示
指示兴趣点或关键交互对于促使用户进行体验来说至关重要。 可通过细微或明显的手势引导用户注意和移动全息帧。 为了避免用户不堪重负,请记得既要提供注意力指示,又要在混合现实中留出时间供自由探索(特别是在体验开始时)。 通常,有两种类型的注意力指示:
- 视觉指示:要让用户知道其应在特定方向移动,最简单的方式是提供视觉指示。 这可通过视觉效果(例如,可直观引导用户完成体验的下一部分的路径)来实现,甚至是提供简单的方向箭头。 任何可视标志都应放在用户的环境中,而不是“附加”到全息帧或光标上。
- 音频指示:空间音效提供了一种强大的方式在场景中建立对象。 你可提醒用户有对象进入体验,或者通过将用户的视场移到关键对象,引导他们注意空间中的特定点。 与视觉指示相比,使用音频指示来引导用户的注意力更加细微、对用户的干扰更小。 在某些情况下,最好先使用音频指示,如果用户没意识到该提示,再使用视觉指示。 音频指示也可与视觉指示搭配来提高效果。
命令、导航和菜单
在理想情况下,混合现实体验中的界面与它们控制的数字内容紧密配对。 因此,自由浮动的 2D 菜单通常不是交互的理想之选,对于在全息帧中轻松操作的用户来说,它们可能很难使用。 对于需要界面元素(如菜单或文本字段)的体验,请考虑使用跟随方法在短暂延迟后跟随全息帧。 不要将内容锁定到帧(例如抬头显示),因为这可能会使用户迷惑,使用户不再沉浸式体验场景中的其他数字对象。
你还可将界面元素直接放置在其控制的特定内容上,以便在用户的物理空间周围自然发生交互。 例如,将一个复杂的菜单分解为单独的部分,将每个按钮或一组控件附加到受到交互影响的特定对象。 若要进一步运用此概念,请考虑使用不可交互对象。
视线和视线定位
全息帧提供了一种工具,供开发人员触发交互和评估吸引用户注意力的地方。 视线是 HoloLens 上的一种关键交互,其中视线与手势(例如空中敲击)或语音(可实现更短、更自然的语音式交互)搭配使用。 因此,这使得既可在全息帧中观察数字内容,也可在其中与数字内容交互。 如果体验要求与用户空间周围的多个对象进行交互(例如通过视线 + 手势选择用户空间周围的多个对象),那么请考虑将这些对象展示在用户视场里,或者显示必要的头部运动幅度来提高用户舒适度。
还可通过视线来跟踪用户在体验过程中的关注点,查看用户最关注场景的哪些对象或部分。 这对调试体验来说特别有用,使分析工具(例如热图)能够查看用户在哪些位置花费最多时间,或在哪些位置漏掉某些对象或交互。 视线跟踪也为体验中的辅助物体提供了强大的工具(请查看 Lowe's Kitchen 示例)。
若要了解头部和眼动跟踪设计概念的实际运用情况,请查看下面的“Designing Holograms - 头部跟踪和眼动跟踪”视频演示:
此视频取自“设计全息影像”HoloLens 2 应用。 请在此处下载并畅享完整体验。
性能
正确使用全息帧是性能质量体验的基础。 常见的技术(和可用性)难题会使用户的帧包含太多数字内容,从而导致渲染性能下降。 请转而考虑借助上述技术使用用户周围的完整空间来排列数字内容,从而减轻渲染负担,确保最佳显示质量。
示例
沃尔沃汽车
在沃尔沃汽车的展示厅体验中,客户受邀在沃尔沃助理引导的 HoloLens 体验中了解新车的功能。 沃尔沃在全息帧方面面临了一个挑战:全尺寸轿车太大,没法直接放在用户旁边。 解决方案是在体验的开始显示一个物理地标(放在展示厅中间的一张桌子),桌子上面放置一个该车型更小巧的数字模型。 这可确保用户在车辆被介绍时看到车辆全貌,从而在体验稍后阶段将车辆还原到其实际尺寸时,用户能够有一种空间感。
沃尔沃的体验还使用了视觉指示,创建了一个从桌子上的小型汽车模型到展示厅中墙壁的长视觉效果。 这呈现了一种“魔窗”效果,在远处显示汽车全貌,同时按实际尺寸展示汽车的进一步特点。 头部运动是水平的,没有来自用户的任何直接交互(只是用眼睛收集提示,并从沃尔沃助理的体验旁白中获取提示)。
Lowe's Kitchen
Lowe's 的商店体验邀请客户进入厨房的全尺寸模型,展示通过 HoloLens 显示的各种装修机会。 商店中的厨房提供了物理背景来展示数字对象、空白画布来展示电器用具、工作台面和陈列柜,从而展现混合现实体验。
物理图面充当静态地标,使用户能够在体验中知道自己在哪里,同时有 Lowe's 助理引导用户了解不同的产品选项和成品。 通过这种方式,助理可用语音引导用户注意“冰箱”或“厨房中间”来展示数字内容。

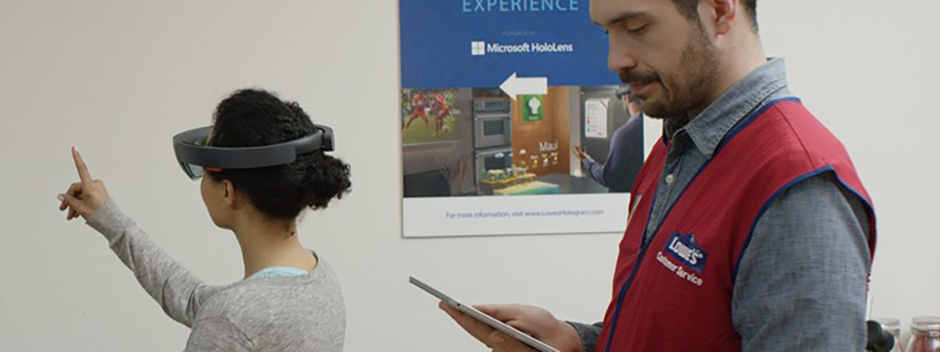
Lowe's 助理使用平板来引导客户进行 HoloLens 体验。
用户的体验在某种程序上由 Lowe's 助理控制的平板体验管理。 在这种情况下,助理还需要负责限制过度的头部运动,引导用户顺畅地关注厨房中的不同兴趣点。 平板体验还以厨房热图的形式向 Lowe's 助理提供视线数据,帮助了解用户的关注点在哪里(例如在橱柜的特定区域),从而向他们更准确地提供装修指导。
若要深入了解 Lowe's Kitchen 体验,请查看 Microsoft 在 Ignite 2016 大会上的演讲主题。
片段
在 HoloLens 游戏 Fragments 中,你的起居室被转换成了显示提示和证据的虚拟犯罪现场,还转换成了一个虚拟会议室,你在这里与游戏人物交谈,他们要么坐在你的椅子上,要么靠在墙上。

根据设计,Fragments 的游戏场景在用户的家里,游戏人物与显示对象和图面进行交互。
用户最初开始体验时,有一小段适应时间,几乎没有交互。 相反,游戏会鼓励他们四处看看、使自己适应,并确保房间正确映射显示游戏的交互式内容。
在整个体验中,游戏人物成为焦点,充当视觉指示(游戏人物之间的头部运动、转身查看或打手势指出兴趣区域)。 当用户花太长时间来寻找某个对象或事件,并且大量使用空间音频(尤其在进入场景时与游戏人物语音交互)时,游戏也依赖于更明显的视觉提示。
目的地:火星
在 NASA 肯尼迪航天中心呈现的“目的地:火星”体验中,参观者被邀请参加一场沉浸式旅行去探索火星表面,全程由传奇宇航员 Buzz Aldrin 的视觉形象进行引导。

在“目的地:火星”体验中,虚拟的 Buzz Aldrin 成了焦点。
作为沉浸式体验,这些用户被鼓励四处看看,朝各个方向移动头部来查看虚拟火星地貌。 虽然目的是确保用户感到舒适,但 Buzz Aldrin 的旁白和虚拟形象在整个体验中也提供了焦点。 Buzz 的这个虚拟形象由 Microsoft 的混合现实捕获工作室创建,是真人大小,他站在房间角落,让用户能够几乎完全看到他。 Buzz 的旁白通过特定场景变换或者他介绍的对象,引导用户关注环境中不同的点(例如地面上的一组火星岩石或者远处的山脉)。

虚拟讲述者将转动身体跟随用户的移动,在整个体验中都成为强有力的焦点。
逼真的 Buzz 形象提供了一个强有力的焦点,搭配精细技术使 Buzz 转动身体朝向用户,使用户觉得他就在那里,对着他们说话。 当用户在体验中移动时,如果用户移动太快,超出了他的显示边界,Buzz 将朝着用户转动身体(不超过阈值),然后再恢复到一个中立的状态。 如果用户完全不看 Buzz(例如,看着场景中其他位置的内容),然后再看向 Buzz,那么讲述者将调整方向,再次聚焦在用户身上。 这样的技术可提供一种强大的沉浸感,在全息帧中创建一个焦点,从而减少过度的头部运动并提高用户舒适度。