可互動的物件

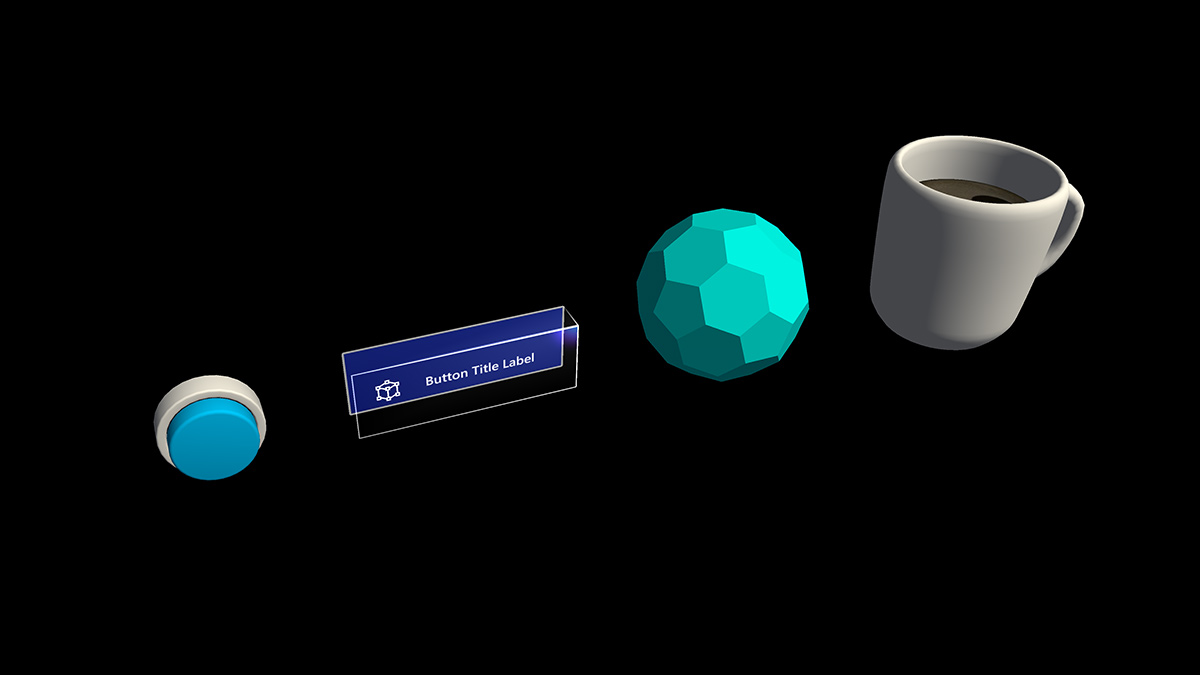
按鈕一直都是用來觸發 2D 抽象世界中事件的隱喻。 在三維混合實境世界中,我們不必再受限於這個抽象世界。 任何專案都可以是 觸發事件的可互動物件 。 可互動的物件可以是從桌上的咖啡杯到中間的氣球的任何專案。 在某些情況下,我們仍會使用傳統按鈕,例如在對話方塊 UI 中。 按鈕的視覺表示取決於內容。
可互動物件的重要屬性
視覺提示
視覺提示是來自光線的感應器提示、由眼睛接收,以及視覺系統在視覺感知期間處理。 由於視覺系統在許多物種中都是主要,特別是人類,因此視覺提示是世界認知方式的大型資訊來源。
由於全像攝影物件會與混合實境中的真實世界環境混合,因此很難瞭解您可以互動的物件。 對於您體驗中的任何可互動物件,請務必為每個輸入狀態提供區分的視覺提示。 這可協助使用者瞭解您的體驗哪個部分可互動,並使用一致的互動方法讓使用者有信心。
遠距互動
對於使用者可以與注視、手部光線和動作控制器光線互動的任何物件,我們建議針對這三種輸入狀態有不同的視覺提示:

預設 (觀察) 狀態
物件的預設閒置狀態。
游標不在 物件上。 偵測不到手部。

目標 (暫留) 狀態
當物件以注視游標為目標時,手指鄰近或動作控制器的指標。
游標位於 物件上。 偵測到手部已就緒。

已按下狀態
當物件以空中點選手勢按下時,手指按下或動作控制器的選取按鈕。
游標位於 物件上。 偵測到手部,空中點選。
您可以使用醒目提示或縮放等技術,為使用者的輸入狀態提供視覺提示。 在混合實境中,您可以在 [開始] 功能表和應用程式行按鈕上找到視覺化不同輸入狀態的範例。
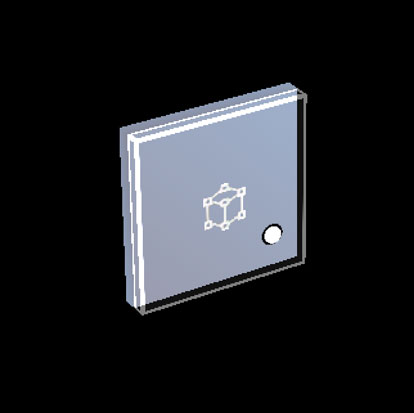
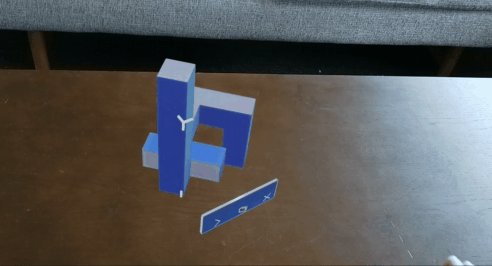
以下是 全像攝影按鈕上這些狀態的外觀:

預設 (觀察) 狀態

目標 (暫留) 狀態

已按下狀態
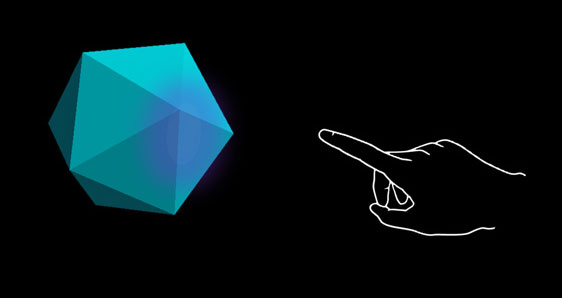
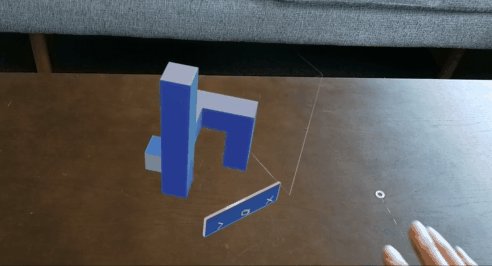
直接) (近距離互動
HoloLens 2支援清楚的手部追蹤輸入,可讓您與物件互動。 若沒有觸覺回饋和完美的深度感知,很難分辨手部與物件距離,或您是否觸碰它。 請務必提供足夠的視覺提示來傳達物件的狀態,特別是根據該物件的手部狀態。
使用視覺化回饋來傳達下列狀態:
- 預設 (觀察) :物件的預設閒置狀態。
- 暫留:當手接近全像投影時,變更視覺效果以傳達該手部的目標全像投影。
- 距離和互動點:當手接近全像投影時,設計意見反應來傳達投影的互動點,以及手指與手指距離物件有多遠
- 連絡人開始:變更視覺效果 (淺色、色彩) ,以傳達已發生觸控
- 掌握:在掌握物件時變更視覺效果 (淺色、色彩)
- 連絡人結束:在觸控結束時變更視覺效果 (淺色、色彩)

暫留 (遠)
根據手部的鄰近性醒目提示。

將滑鼠暫留 (近)
根據手部距離反白顯示大小變更。

觸控/按下
視覺效果加上音訊意見反應。

把握
視覺效果加上音訊意見反應。
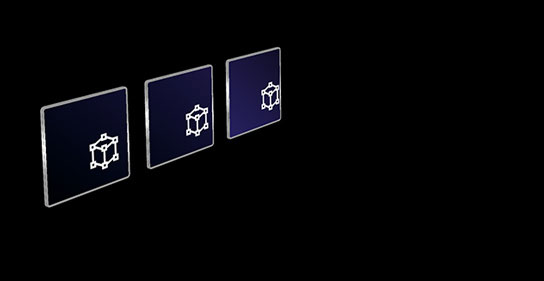
HoloLens 2上的按鈕是如何視覺化不同輸入互動狀態的範例:

預設值

暫留
顯示以鄰近為基礎的光源效果。

觸控
顯示紋紋效果。

按鍵
移動前板。
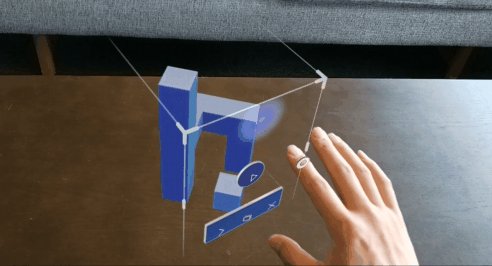
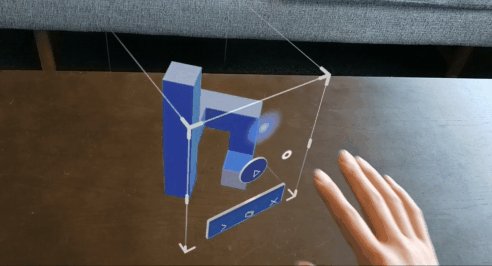
HoloLens 2上的「環形」視覺效果提示
在HoloLens 2上,還有額外的視覺提示,可協助使用者感知深度。 手指尖附近的環會向上顯示,並在手指尖接近物件時縮小。 到達按下的狀態時,環形最終會交集到點。 此視覺能供性可協助使用者瞭解它們與物件距離的程度。
影片迴圈:以周框方塊鄰近性為基礎的視覺回饋範例


音訊提示
針對直接互動,適當的音訊意見反應可以大幅改善使用者體驗。 使用音訊意見反應來傳達下列提示:
- 連絡人開始:觸控開始時播放音效
- 連絡人結束:在觸控端播放音效
- 擷取開始:抓取開始時播放音效
- 擷取結束:抓取結束時播放音效
語音命令
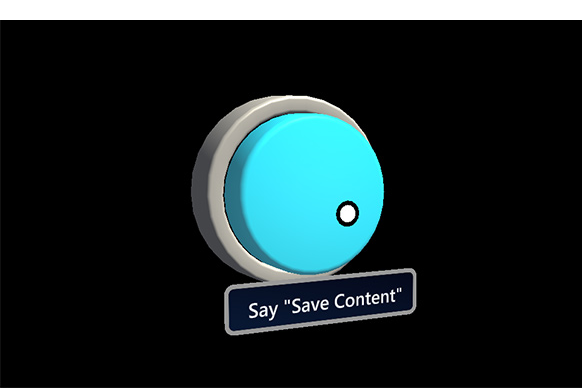
對於任何可互動的物件,請務必支援替代的互動選項。 根據預設,我們建議針對任何可互動的物件支援 語音命令 。 若要改善可探索性,您也可以在暫留狀態期間提供工具提示。
影像:語音命令的工具提示

大小調整建議
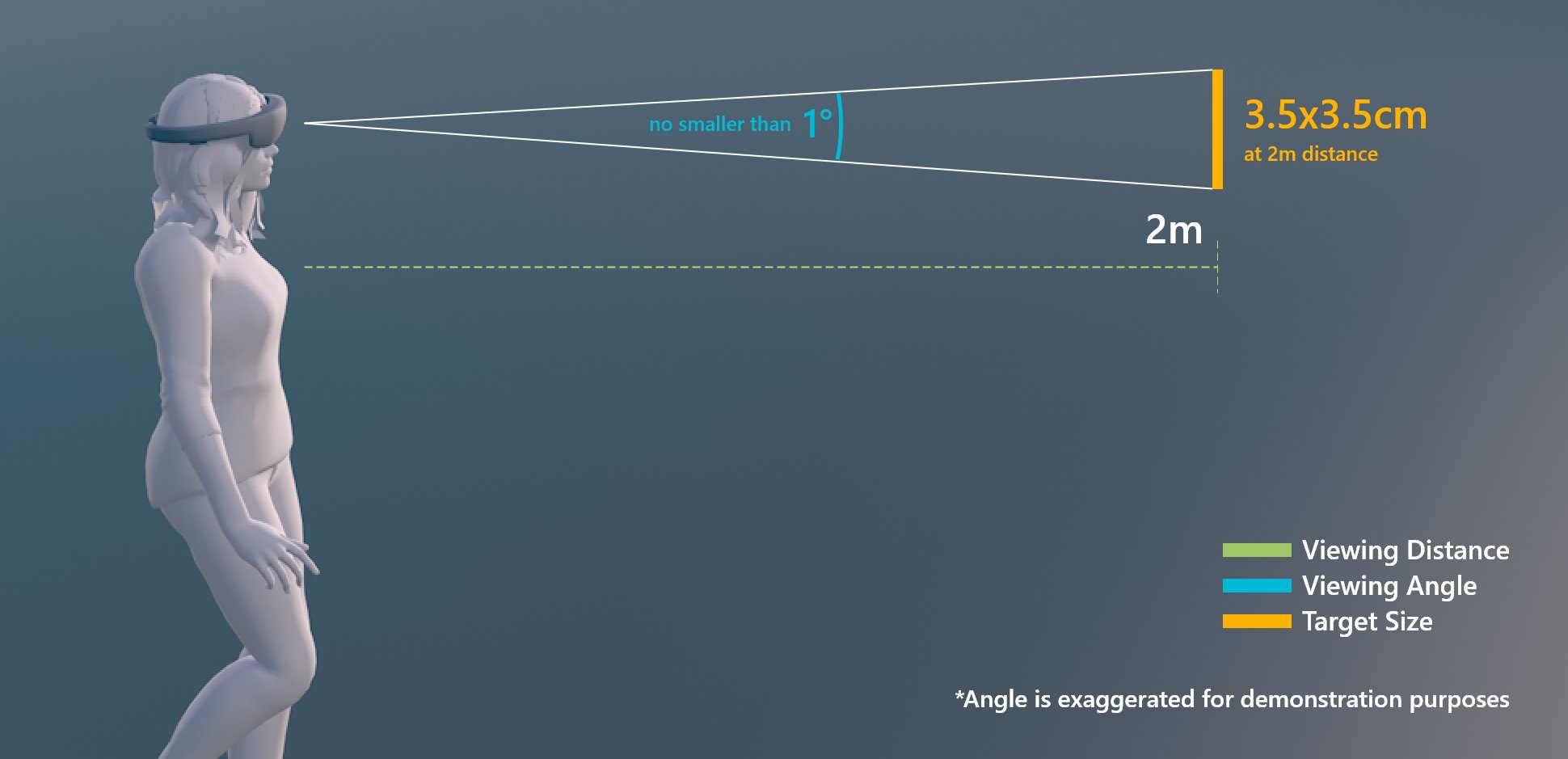
為了確保所有可互動的物件都能輕鬆觸碰,我們建議您根據使用者放置的距離,確保可互動物件符合最小大小。 視覺角度通常是以視覺弧度來測量。視覺角度是以使用者眼睛與物件之間的距離為基礎,而且會維持不變,而目標的實際大小可能會隨著使用者與使用者的距離變更而變更。 若要根據使用者距離來判斷物件的必要實體大小,請嘗試使用視覺化角度計算機,例如 這一個。
以下是可互動內容大小下限的建議。
直接手部互動的目標大小
| 距離 | 視角 | 大小 |
|---|---|---|
| 45 公分 | 不小於 2° | 1.6 x 1.6 公分 |

直接手部互動的目標大小
手部光線或注視互動的目標大小
| 距離 | 視角 | 大小 |
|---|---|---|
| 2 公尺 | 不小於 1° | 3.5 x 3.5 公分 |

手部光線或注視互動的目標大小
適用于 Unity 的 MRTK (Mixed Reality工具組) 中可互動的物件
在 MRTK中,您可以使用腳本 Interactionable 讓物件回應各種類型的輸入互動狀態。 它支援各種類型的主題,可讓您透過控制色彩、大小、材質和著色器等物件屬性來定義視覺狀態。
MixedRealityToolkit 的標準著色器提供各種選項,例如 鄰近光線 ,可協助您建立視覺和音訊提示。