Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
This article shows you how to deploy your app to Azure App Service from a Git repository on your local computer.
Note
This deployment method requires Source Control Manager (SCM) basic authentication, which is less secure than other deployment methods. If local Git deployment doesn't work, you can't configure local Git deployment in the app Deployment Center.
To complete the steps that are described in this article:
-
If you don't have an Azure subscription, create an Azure free account before you begin.
Have a local Git repository with code to deploy. To download a sample repository, run the following command in your local terminal window:
git clone https://github.com/Azure-Samples/nodejs-docs-hello-world.git
To get automated builds from the App Service build server, make sure that your repository root has the correct files in your project.
| Runtime | Root directory files |
|---|---|
| ASP.NET (Windows only) | *.sln, *.csproj, or default.aspx. |
| ASP.NET Core | *.sln or *.csproj. |
| PHP | index.php. |
| Ruby (Linux only) | Gemfile. |
| Node.js | server.js, app.js, or package.json with a start script. |
| Python | *.py, requirements.txt, or runtime.txt. |
| HTML | default.htm, default.html, default.asp, index.htm, index.html, or iisstart.htm. |
| WebJobs | <job_name>/run.<extension> under App_Data/jobs/continuous for continuous WebJobs, or App_Data/jobs/triggered for triggered WebJobs. For more information, see Kudu WebJobs documentation. |
| Functions | See Continuous deployment for Azure Functions. |
To customize your deployment, include a .deployment file in the repository root. For more information, see Customize deployments and Custom deployment script.
Tip
Visual Studio can create a repository for you. With this method, your project is immediately ready for deployment via Git.
Learn how to configure deployment credentials for Azure App Service. You can use either user-scope sign-in information or application-scope sign-in information.
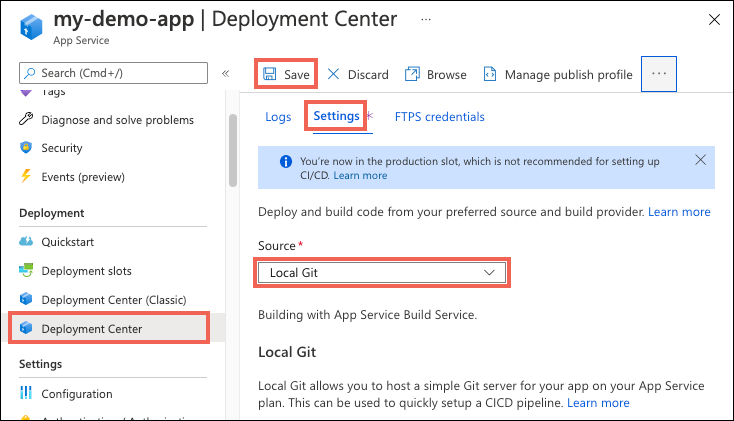
If you already have an App Service app and you want to configure a local Git deployment for the app, see Configure an existing app instead.
Run az webapp create with the --deployment-local-git option.
For example:
az webapp create --resource-group <group-name> --plan <plan-name> --name <app-name> --runtime "<runtime-flag>" --deployment-local-git
The output contains a URL like the example https://<deployment-username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Use this URL to deploy your app in the next step.
If you don't have an app yet, get started with Create a Git enabled app.
Run az webapp deployment source config-local-git.
For example:
az webapp deployment source config-local-git --name <app-name> --resource-group <group-name>
The output contains a URL like the example https://<deployment-username>@<app-name>.scm.azurewebsites.net/<app-name>.git. Use this URL to deploy your app in the next step.
Tip
This URL contains the user-scope deployment username. You can use application-scope sign-in information instead.
In a local terminal window, change the directory to the root of your Git repository. Add a Git remote by using the URL from your app. If the method you use doesn't provide a URL, use
https://<app-name>.scm.azurewebsites.net/<app-name>.gitwith your app name.git remote add azure <url>Note
If you created a Git-enabled app in PowerShell by using New-AzWebApp, the remote is already created.
Push to the Azure remote branch by running
git push azure master.For more information, see Change the deployment branch.
In the Git Credential Manager dialog, enter your user-scope or application-scope sign-in information, not your Azure sign-in information.
If your Git remote URL already contains your username and password, you aren't prompted to enter them.
Review the output. You might see runtime-specific automation, such as MSBuild for ASP.NET, npm install for Node.js, or pip install for Python.
In the Azure portal, go to your app to verify that the content is deployed.
When you push commits to your App Service repository, App Service deploys the files in the master branch by default. Because many Git repositories are moving from master to main, ensure that you push to the correct branch in the App Service repository in one of two ways:
Explicitly deploy to
masterby running a command like in this example:git push azure main:masterChange the deployment branch by setting the
DEPLOYMENT_BRANCHapp setting, and then push commits to the custom branch.To do it by using the Azure CLI:
az webapp config appsettings set --name <app-name> --resource-group <group-name> --settings DEPLOYMENT_BRANCH='main' git push azure mainYou can also change the
DEPLOYMENT_BRANCHapp setting in the Azure portal:- Under Settings, select Environment variables.
- Add an app setting that has the name
DEPLOYMENT_BRANCHand the valuemain.
You might see the following common error messages when you use Git to publish to an App Service app in Azure:
| Message | Cause | Resolution |
|---|---|---|
Unable to access '[siteURL]': Failed to connect to [scmAddress] |
The app isn't running. | In the Azure portal, start the app. Git deployment isn't available when the web app is stopped. |
Couldn't resolve host 'hostname' |
The address information for the azure remote is incorrect. |
Use the git remote -v command to list all remotes and their associated URLs. Verify that the URL for the azure remote is correct. If needed, remove and and then re-create this remote by using the correct URL. |
No refs in common and none specified; doing nothing. Perhaps you should specify a branch such as 'main'. |
You didn't specify a branch when you ran git push or you haven't set the push.default value in .gitconfig. |
Run git push again, and specify the main branch: git push azure main. |
Error - Changes committed to remote repository but deployment to website failed. |
You pushed a local branch that doesn't match the app deployment branch on azure. |
Verify that the current branch is master. To change the default branch, use the DEPLOYMENT_BRANCH application setting. For more information, see Change deployment branch. |
src refspec [branchname] does not match any. |
You tried to push to a branch other than main on the azure remote. |
Run git push again, and specify the main branch: git push azure main. |
RPC failed; result=22, HTTP code = 5xx. |
This error might occur if you try to push a large git repository over HTTPS. | Change the git configuration on the local computer to set a higher value for postBuffer. For example: git config --global http.postBuffer 524288000. |
Error - Changes committed to remote repository but your web app not updated. |
You deployed a Node.js app with a package.json file that specifies additional required modules. | Review the npm ERR! error messages that appear before this error for more context. The following causes are known causes of this error and the corresponding npm ERR! messages:Malformed package.json file: npm ERR! Couldn't read dependencies.Native module doesn't have a binary distribution for Windows: npm ERR! \cmd "/c" "node-gyp rebuild"\ failed with 1 or npm ERR! [modulename@version] preinstall: \make \|\| gmake\ |