How to send Real User Measurements to Azure Traffic Manager using web pages
You can configure your web pages to send Real User Measurements to Traffic Manager by obtaining a Real User Measurements (RUM) key and embedding the generated code to a web page.
The measurements you take and send to Traffic Manager from your client application gets identified by the service using a unique string, called the Real User Measurements (RUM) Key. You can get a RUM key by using the Azure portal, a REST API, PowerShell, or Azure CLI.
To obtain the RUM Key using Azure portal:
In the portal’s search bar, search for the Traffic Manager profile name that you want to modify, and then select the Traffic Manager profile in the results that are displayed.
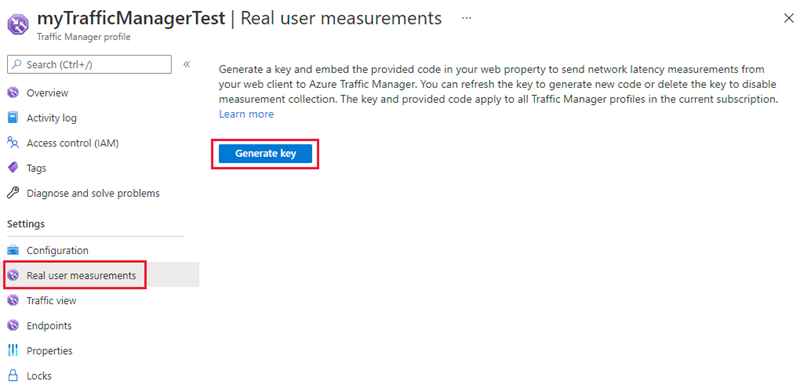
In the Traffic Manager profile page, select Real User Measurements under Settings.
Select Generate Key to create a new RUM Key.

Figure 1: Real User Measurements Key Generation
The page now displays the generated RUM Key and a JavaScript code snippet that needs to be embedded into your HTML page.

Figure 2: Real User Measurements Key and Measurement JavaScript
Select the Copy button to copy the JavaScript code.
Important
Use the generated JavaScript for the Real User Measurements feature to function properly. Any changes to this script or the scripts used by Real User Measurements can lead to unpredictable behavior.
After you've obtained the RUM key, the next step is to embed this copied JavaScript into an HTML page that your end users visit. This example shows how to update an HTML page to add this script. You can use this guidance to adapt it to your HTML source management workflow.
Open the HTML page in a text editor.
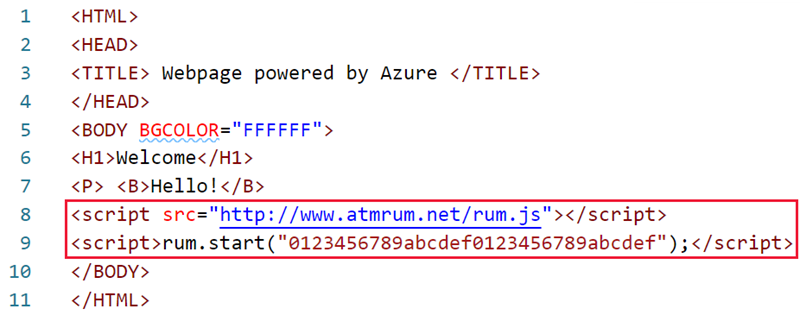
Paste the JavaScript code you copied in the last section into the BODY section of the HTML. The copied code is on line 8 & 9, see figure 3.

Figure 3: Simple HTML with embedded Real User Measurements JavaScript
Save the HTML file and host it on a webserver connected to the internet.
The next time that this page will render on a web browser, the JavaScript referenced gets downloaded, and the script will execute the measurement and reporting operations.
- Learn more about Real User Measurements
- Learn how Traffic Manager works
- Learn more about the traffic-routing methods supported by Traffic Manager
- Learn how to create a Traffic Manager profile