Events
Power BI DataViz World Championships
Feb 14, 4 PM - Mar 31, 4 PM
With 4 chances to enter, you could win a conference package and make it to the LIVE Grand Finale in Las Vegas
Learn moreThis browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
Use Power Pages design studio to configure your progressive web app (PWA). You can enable or disable PWA capability. You can customize PWA settings and prepare to create an app package to publish to respective device stores if you choose.
Go to Power Pages.
Choose your site and select Edit.
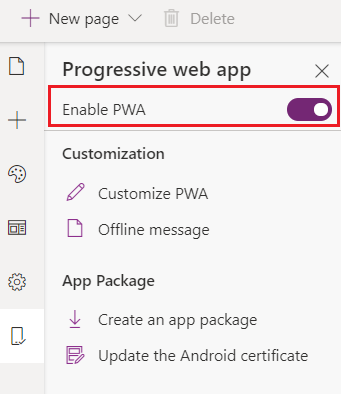
In the design studio, select Set up workspace and then select Progressive web application.

Select Enable PWA.

You can create your own branded PWA by using the customization options to change the app name, starting page, color, and more.
Note
On iOS devices, icons for the PWA will be shown as thumbnails and the customized splash screen won't be displayed.
In the design studio, select Progressive web app.
Update the following PWA settings for your site.
| Setting | Description |
|---|---|
| Title | The name of the portal PWA that appears on the mobile device and in the app store. |
| Description | The description of the PWA that appears on the mobile device and in the app store. |
| Starting page of the app | The start page for the site when it opens through the PWA. |
| Splash screen background | The background color for the splash screen when the PWA is loaded. |
| App icon | The icon for the app that appears on the mobile device and in the app store. Note: Supports .jpg, .jpeg, .png formats with a maximum upload size of 5 MB. Size of icon must be 512 × 512 pixels. |
Note
Depending on your browser, it might take a few moments for it to reflect your changes. After customizing the PWA, select Preview to clear the cache of your site.
PWA offers support for a smooth navigation experience when the device being used is offline or disconnected from the internet. You can choose the pages within your site that are available offline (read-only), and a message page for the rest of the portal capabilities that aren't enabled for offline access.
In the design studio, in the Set up workspace, select Progressive web application.
Under More settings, select Define offline pages.

Select the pages that you want to enable users to access when they use the PWA offline.

Note
When configuring offline access for PWA pages, be sure to consider the storage limitations for user devices. When the storage requirement for offline PWA access exceeds the available storage on the device, the entire portal will be unavailable for offline access. We recommend that you test the user experience of offline access and only cache the pages that will be most helpful and important to your users. Remember that offline pages can only show information; pages that are connected to Microsoft Dataverse that contain forms to fill out or run queries won't work while offline.
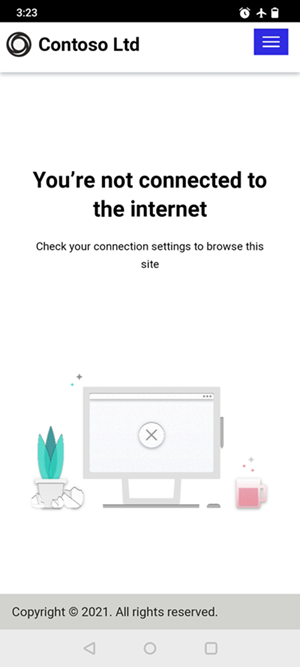
When a device is offline, the page you configure as the offline message page appears when users try to access pages that aren't enabled for offline access.
In the design studio, select Pages workspace.
Select Default offline page.
Customize the page.
Note
After you enable offline pages, you can use a mobile device in offline mode and browse through different pages that are enabled for offline access.
Browse to your site by using a web browser on your mobile device in online mode.
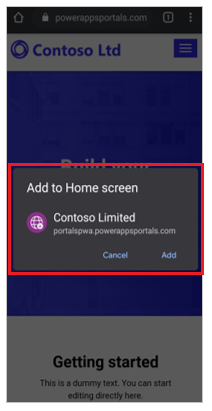
Select Add to Home screen or a similar option. For example, on an Android device, the option might be + Add to > App screen.

Note
This action downloads portal pages that have been enabled for offline browsing. This might take a while, depending on network bandwidth and the size of the pages that were selected for offline browsing.
Enable offline mode in your mobile device.
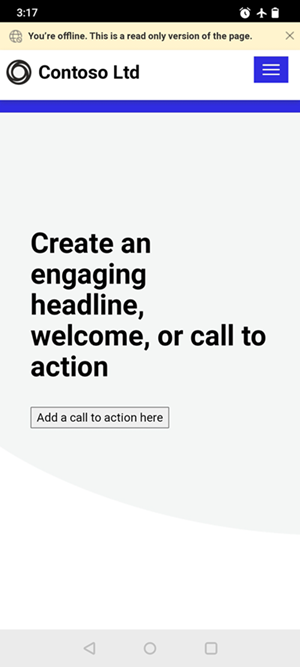
Open your portal from the home screen. You see a notification at the top reminding you that you're browsing in offline mode. If you select any pages that aren't enabled for offline browsing, the offline message appears.


You can distribute your app either by using a browser or through an app store.
After your portal is enabled as a PWA, your users can pin the Power Pages site as an app to the home screen on their device. This option is supported on all platforms (Android, iOS, Chromebook, and Windows) in addition to all form factors (mobile, desktop, and tablet).
The following graphics illustrate the user experience of adding a portal to the home screen by using the browser that installs the portal as a PWA.

Android and iOS each offer a different method for browser-based installation.
Progressive web apps can also be distributed through app stores for Android, iOS, and Windows. This distribution is done by creating an app package and publishing the app to the respective app store. For creating the app packages, we partner with PWABuilder, which provides a platform to generate application packages for various app stores.
To create an app package, go to Set up workspace in the design studio. Under App package, select Create app package.

This takes you to the PWA Builder website where you can create an app package for various app stores. The package you create by using PWA Builder contains:
An app package for the PWA to be used in its respective app store.
A step-by-step document about publishing the app.
For more details, go to the PWA resource hub.
For iOS, PWABuilder provides support for generating the app store package. For more information, see package for the App Store.
For Windows, see package for the Microsoft Store.
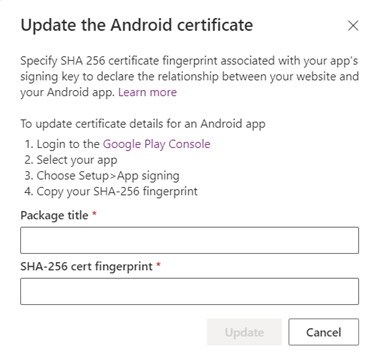
For the Android platform, you can also update the Android certificate with the Update the Android certificate option.

Update the title and the SHA-256 certificate fingerprint to update the digital asset links file (assetlinks.json) that proves ownership of your PWA.

Overview of sites as progressive web apps
Overview of Progressive Web Apps (PWAs)
Build and distribute a progressive web app (video)
Events
Power BI DataViz World Championships
Feb 14, 4 PM - Mar 31, 4 PM
With 4 chances to enter, you could win a conference package and make it to the LIVE Grand Finale in Las Vegas
Learn moreTraining
Learning path
Create and publish Progressive Web Apps (PWAs) with PWABuilder - Training
PWABuilder is an open-source tool developed by Microsoft that streamlines the process of deploying Progressive Web Apps (PWAs). It simplifies PWA development by automating the creation of essential components, providing a user-friendly interface for customization, and packaging PWAs for various platforms and app stores. Learn how to generate the app manifest, configure the service worker, and customize your PWA's settings and appearance to transform your project into a polished final product. Discover how t
Certification
Microsoft Certified: Power Platform Developer Associate - Certifications
Demonstrate how to simplify, automate, and transform business tasks and processes using Microsoft Power Platform Developer.