Actualización de aplicaciones para UWP en 2D para Windows Mixed Reality
Windows Mixed Reality permite a los usuarios ver hologramas como si estuvieran a su alrededor en el mundo físico y digital. En su núcleo, tanto HoloLens como los equipos de escritorio a los que conecta accesorios envolventes de auriculares son Windows 10 dispositivos. Puedes ejecutar casi todas las aplicaciones de Plataforma universal de Windows (UWP) en la Tienda como aplicaciones 2D.
Creación de una aplicación para UWP 2D para realidad mixta
El primer paso para llevar una aplicación 2D a cascos de realidad mixta es hacer que la aplicación se ejecute como una aplicación 2D estándar en el monitor de escritorio.
Creación de una nueva aplicación para UWP 2D
Para compilar una nueva aplicación 2D para la realidad mixta, creas una aplicación estándar de Plataforma universal de Windows 2D (UWP). No se requiere ningún otro cambio en la aplicación para que esa aplicación se ejecute como una pizarra en realidad mixta.
Para empezar a crear una aplicación para UWP 2D, consulta el artículo Creación de tu primera aplicación .
Llevar una aplicación de la Tienda 2D existente a UWP
Si ya tienes una aplicación de Windows 2D en la Tienda, asegúrate de que el destino es el Windows 10 Plataforma universal de Windows (UWP). Estos son todos los posibles puntos de partida que puede tener con la aplicación de la Tienda hoy:
| Punto de partida | Destino de la plataforma de manifiesto de AppX | ¿Cómo hacer esto universal? |
|---|---|---|
| Windows Phone (Silverlight) | Manifiesto de aplicación de Silverlight | Migración a WinRT |
| Windows Phone 8.1 Universal | 8.1 Manifiesto appX que no incluye el destino de la plataforma | Migración de la aplicación al Plataforma universal de Windows |
| Tienda Windows 8 | 8 Manifiesto de AppX que no incluye el destino de la plataforma | Migración de la aplicación al Plataforma universal de Windows |
| Universal de la Tienda Windows 8.1 | 8.1 Manifiesto appX que no incluye el destino de la plataforma | Migración de la aplicación al Plataforma universal de Windows |
Si tienes una aplicación de Unity 2D creada hoy como una aplicación Win32 en el equipo, Mac & destino de compilación independiente de Linux, cambia al destino de compilación Plataforma universal de Windows para la realidad mixta.
Hablaremos sobre las formas en que puedes restringir tu aplicación específicamente a HoloLens mediante la familia de dispositivos Windows.Holographic a continuación.
Ejecución de la aplicación 2D en un casco envolvente Windows Mixed Reality
Si ha implementado la aplicación 2D en una máquina de escritorio y lo ha probado en el monitor, está listo para probarla en un casco de escritorio inmersivo.
Solo tienes que ir al menú Inicio dentro de los auriculares de realidad mixta e iniciar la aplicación desde allí. El shell de escritorio y el shell holográfico comparten el mismo conjunto de aplicaciones para UWP, por lo que la aplicación ya debería estar presente una vez que haya implementado desde Visual Studio.
Destinatarios de cascos envolventes y HoloLens
¡Enhorabuena! La aplicación ahora usa la Windows 10 Plataforma universal de Windows (UWP).
La aplicación ahora es capaz de ejecutarse en dispositivos Windows actuales, como Desktop, Mobile, Xbox, Windows Mixed Reality cascos envolventes, HoloLens y futuros dispositivos Windows. Sin embargo, para dirigirse realmente a todos esos dispositivos, deberá asegurarse de que la aplicación tiene como destino Windows. Familia de dispositivos universales.
Cambiar la familia de dispositivos a Windows.Universal
Ahora vamos a pasar al manifiesto de AppX para asegurarnos de que la aplicación para UWP de Windows 10 se pueda ejecutar en HoloLens:
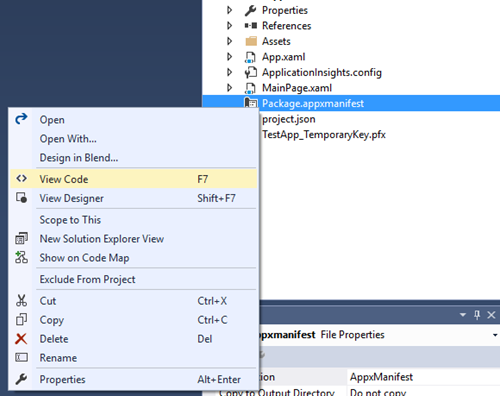
- Abra el archivo de solución de la aplicación con Visual Studio y vaya al manifiesto del paquete de la aplicación.
- Haga clic con el botón derecho en el archivo Package.appxmanifest de la solución y vaya a Ver código.

- Asegúrese de que la plataforma de destino sea Windows. Universal en la sección de dependencias
<Dependencies> <TargetDeviceFamily Name="Windows.Universal" MinVersion="10.0.10240.0" MaxVersionTested="10.0.10586.0" /> </Dependencies> - ¡Salvar!
Si no usa Visual Studio para su entorno de desarrollo, puede abrir AppXManifest.xml en el editor de texto de su elección para asegurarse de que tiene como destino Windows.UniversalTargetDeviceFamily.
Ejecución en el emulador de HoloLens
Ahora que la aplicación para UWP tiene como destino "Windows.Universal", vamos a compilar la aplicación y ejecutarla en el emulador de HoloLens.
Asegúrese de que está instalado el emulador de HoloLens.
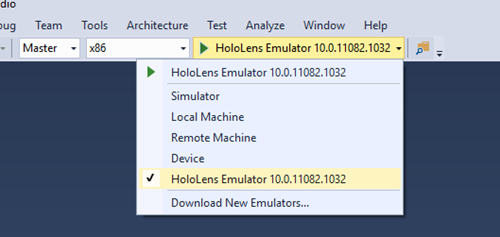
En Visual Studio, seleccione la configuración de compilación x86 para la aplicación.

Selecciona Emulador de HoloLens en el menú desplegable de destino de la implementación.

Seleccione Depurar > Iniciar depuración para implementar la aplicación e iniciar la depuración.
El emulador se iniciará y ejecutará la aplicación.
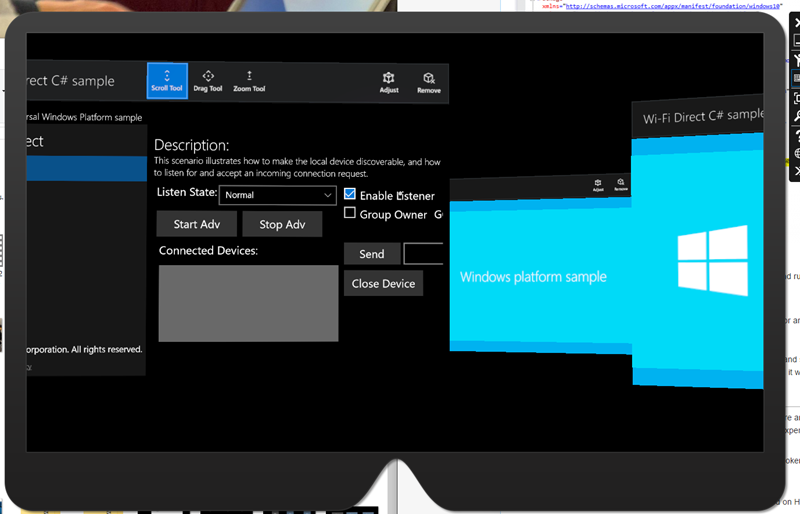
Con un teclado, un mouse y un mando de Xbox, coloque la aplicación en el mundo para iniciarla.

Pasos siguientes
En este momento, puede ocurrir una de estas dos cosas:
- La aplicación mostrará su presentación y empezará a ejecutarse después de colocarla en el emulador. Genial.
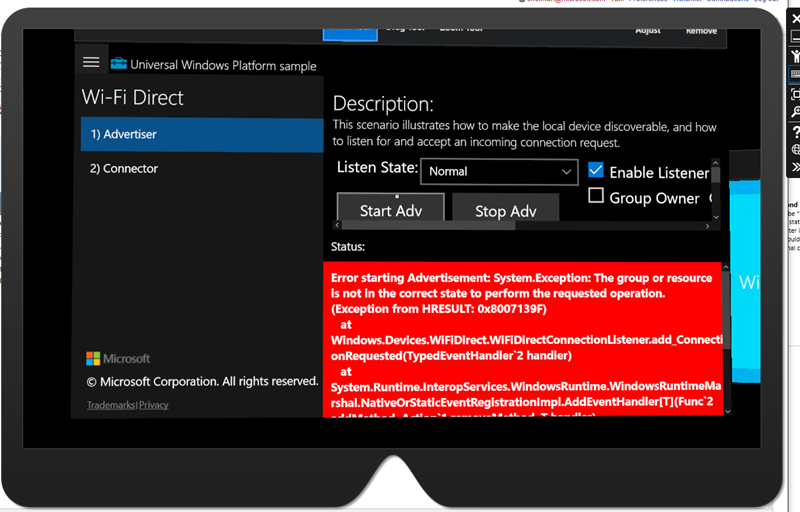
- O después de ver una animación de carga para un holograma 2D, la carga se detendrá y solo verá la aplicación en su pantalla de presentación. Esto significa que algo salió mal y tardará más en investigar cómo llevar la aplicación a la vida en Mixed Reality.
Tendrás que depurar para llegar a la raíz de posibles problemas que impiden que la aplicación para UWP se inicie en HoloLens.
Ejecución de la aplicación para UWP en el depurador
Estos pasos te guiarán por la depuración de la aplicación para UWP mediante el depurador de Visual Studio.
- Si aún no lo ha hecho, abra la solución en Visual Studio. Cambie el destino al emulador de HoloLens y la configuración de compilación a x86.
- Seleccione Depurar > Iniciar depuración para implementar la aplicación e iniciar la depuración.
- Coloca la aplicación en el mundo con el mouse, el teclado o el mando de Xbox.
- Visual Studio ahora debería interrumpirse en algún lugar del código de la aplicación.
- Si la aplicación no se bloquea ni se interrumpe inmediatamente en el depurador debido a un error no controlado, pase una prueba de las características principales de la aplicación para asegurarse de que todo se está ejecutando y funcionando. Es posible que vea errores como los que se muestran a continuación (excepciones internas que se controlan). Para asegurarse de que no se pierdan errores internos que afecten a la experiencia de la aplicación, ejecute las pruebas automatizadas y las pruebas unitarias para asegurarse de que todo se comporta según lo previsto.

Actualización de la interfaz de usuario
Ahora que la aplicación para UWP se ejecuta en cascos envolventes y HoloLens como holograma 2D, a continuación nos aseguraremos de que se ve hermoso. Estos son algunos aspectos que hay que tener en cuenta:
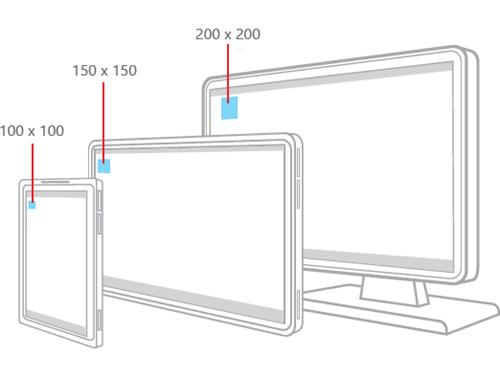
- Windows Mixed Reality ejecutará todas las aplicaciones 2D en una resolución fija y PPP que equivale a 853 x 480 píxeles efectivos. Ten en cuenta si tu diseño necesita refinamiento a esta escala y revisa las instrucciones de diseño siguientes para mejorar tu experiencia en HoloLens y cascos envolventes.
- Windows Mixed Reality no admite iconos dinámicos 2D. Si la funcionalidad principal muestra información sobre un icono dinámico, considere la posibilidad de volver a mover esa información a la aplicación o explorar los iniciadores de aplicaciones 3D.
Resolución y factor de escala de la vista de aplicaciones 2D

Windows 10 mueve todo el diseño visual de píxeles de pantalla real a píxeles efectivos. Esto significa que los desarrolladores diseñan su interfaz de usuario siguiendo las directrices de interfaz humana de Windows 10 para píxeles efectivos y el escalado de Windows garantiza que esos píxeles efectivos sean el tamaño adecuado para la facilidad de uso en todos los dispositivos, resoluciones, PPP, etc. Consulte esta excelente lectura en MSDN y esta presentación build para obtener más información.
Incluso con la capacidad única de colocar aplicaciones en tu mundo a una variedad de distancias, se recomienda que las distancias de visualización de tv tengan la mejor legibilidad e interacción con la mirada/gesto. Por eso, una pizarra virtual en el Mixed Reality Inicio mostrará la vista plana de UWP en:
1280x720, 150%PPP (853 x 480 píxeles efectivos)
Esta resolución tiene varias ventajas:
- Este diseño de píxeles efectivo tendrá aproximadamente la misma densidad de información que una tableta o un escritorio pequeño.
- Coincide con los ppp fijos y los píxeles efectivos para las aplicaciones para UWP que se ejecutan en Xbox One, lo que permite experiencias sin problemas en todos los dispositivos.
- Este tamaño es bueno cuando se escala a través de nuestra gama de distancias operativas para aplicaciones en el mundo.
Procedimientos recomendados de diseño de interfaz de vista de aplicaciones 2D
Sí:
- Siga las directrices de interfaz humana (HIG) de Windows 10 para estilos, tamaños de fuente y tamaños de botón. HoloLens realizará el trabajo para asegurarse de que la aplicación tendrá patrones de aplicación compatibles, tamaños de texto legibles y ajuste de tamaño de destino de posicionamiento adecuado.
- Asegúrese de que la interfaz de usuario sigue los procedimientos recomendados para que el diseño con capacidad de respuesta se vea mejor en la resolución única de HoloLens y ppp.
- Use las recomendaciones de tema de color "claro" de Windows.
No:
- Cambie la interfaz de usuario demasiado drásticamente cuando está en realidad mixta, para asegurarse de que los usuarios tienen una experiencia familiar dentro y fuera de los auriculares.
Descripción del modelo de aplicación
El modelo de aplicación para la realidad mixta está diseñado para usar la Mixed Reality Inicio, donde muchas aplicaciones residen juntas. Piense en esto como el equivalente de realidad mixta del escritorio, donde se ejecutan muchas aplicaciones 2D a la vez. Esto tiene implicaciones en el ciclo de vida de la aplicación, los iconos y otras características clave de la aplicación.
Barra de aplicaciones y botón Atrás
Las vistas 2D están decoradas con una barra de aplicaciones por encima de su contenido. La barra de aplicaciones tiene dos puntos de personalización específica de la aplicación:
Título: muestra el nombre para mostrar del icono asociado a la instancia de la aplicación.
Botón Atrás: genera el evento BackRequested cuando se presiona. La visibilidad del botón Atrás se controla mediante SystemNavigationManager.AppViewBackButtonVisibility.

Interfaz de usuario de la barra de aplicaciones en la vista de la aplicación 2D
Prueba del diseño de la aplicación 2D
Es importante probar la aplicación para asegurarse de que el texto es legible, los botones son de destino y la aplicación general es correcta. Puede probar en un casco de escritorio, un HoloLens, un emulador o un dispositivo táctil con la resolución establecida en 1280x720 @150 %.
Nuevas posibilidades de entrada
HoloLens usa sensores de profundidad avanzados para ver el mundo y ver a los usuarios. Esto permite gestos avanzados de mano como bloom y pulsación en el aire. Los micrófonos eficaces también permiten experiencias de voz.
Con los auriculares de escritorio, los usuarios pueden usar controladores de movimiento para apuntar a las aplicaciones y tomar medidas. También pueden usar un controlador para juegos, dirigido a objetos con su mirada.
Windows se encarga de toda esta complejidad para las aplicaciones para UWP, traduciendo la mirada, los gestos, la voz y la entrada del controlador de movimiento a eventos de puntero que abstraen el mecanismo de entrada. Por ejemplo, un usuario puede haber hecho una pulsación de aire con su mano o extraer el desencadenador Select en un controlador de movimiento, pero las aplicaciones 2D no necesitan saber de dónde proviene la entrada, simplemente ven una pulsación táctil 2D, como si estuviera en una pantalla táctil.
Estos son los conceptos o escenarios de alto nivel que debes comprender para la entrada al incorporar la aplicación para UWP a HoloLens:
- La mirada se convierte en eventos de desplazamiento, que pueden desencadenar inesperadamente menús, controles flotantes u otros elementos de la interfaz de usuario para que aparezcan simplemente mirando alrededor de la aplicación.
- La mirada no es tan precisa como la entrada del mouse. Usa destinos de aciertos de tamaño adecuado para HoloLens, de forma similar a las aplicaciones móviles táctiles. Los elementos pequeños cerca de los bordes de la aplicación son especialmente difíciles de interactuar.
- Los usuarios deben cambiar los modos de entrada para pasar de desplazarse hasta arrastrar a dos dedos. Si la aplicación se diseñó para la entrada táctil, considera la posibilidad de asegurarte de que ninguna funcionalidad importante esté bloqueada detrás de dos dedos de movimiento panorámico. Si es así, considere la posibilidad de tener mecanismos de entrada alternativos como botones que pueden iniciar el movimiento panorámico de dos dedos. Por ejemplo, la aplicación Maps puede hacer zoom con dos dedos de movimiento panorámico, pero tiene un botón más, menos y girar para simular las mismas interacciones de zoom con clics individuales.
La entrada de voz es una parte fundamental de la experiencia de realidad mixta. Hemos habilitado todas las API de voz que están en Windows 10 encender Cortana al usar un casco.
Publicación y mantenimiento de la aplicación universal
Una vez que la aplicación esté en funcionamiento, empaquete la aplicación para enviarla a Microsoft Store.