Aggiornamento di app UWP 2D per Windows Mixed Reality
Windows Mixed Reality consente agli utenti di visualizzare gli ologrammi come se si trovassero nel mondo fisico e digitale. Al suo centro, sia HoloLens che i PC desktop a cui allegare accessori visore VR immersive sono Windows 10 dispositivi. Puoi eseguire quasi tutte le app piattaforma UWP (Universal Windows Platform) (UWP) nello Store come app 2D.
Creazione di un'app UWP 2D per la realtà mista
Il primo passaggio per portare un'app 2D in visori VR di realtà mista consiste nell'eseguire l'app come app 2D standard nel monitor desktop.
Creazione di una nuova app UWP 2D
Per creare una nuova app 2D per la realtà mista, crei un'app piattaforma UWP (Universal Windows Platform) (UWP) 2D standard. Non sono necessarie altre modifiche all'app per l'esecuzione come slate in realtà mista.
Per iniziare a creare un'app UWP 2D, vedere l'articolo Creare la prima app .
Portare un'app 2D Store esistente in UWP
Se hai già un'app di Windows 2D nello Store, assicurati che abbia come destinazione la Windows 10 piattaforma UWP (Universal Windows Platform) (UWP). Ecco tutti i potenziali punti di partenza che potresti avere con la tua app dello Store oggi:
| Punto di partenza | Destinazione della piattaforma manifesto AppX | Come rendere universale? |
|---|---|---|
| Windows Phone (Silverlight) | Manifesto dell'app Silverlight | Eseguire la migrazione a WinRT |
| Windows Phone 8.1 Universale | 8.1 Manifesto AppX che non include la destinazione della piattaforma | Eseguire la migrazione dell'app al piattaforma UWP (Universal Windows Platform) |
| Windows Store 8 | 8 Manifesto AppX che non include la destinazione della piattaforma | Eseguire la migrazione dell'app al piattaforma UWP (Universal Windows Platform) |
| Windows Store 8.1 Universale | 8.1 Manifesto AppX che non include la destinazione della piattaforma | Eseguire la migrazione dell'app al piattaforma UWP (Universal Windows Platform) |
Se oggi hai un'app Unity 2D compilata come app Win32 nel PC, Mac & destinazione di compilazione autonoma Linux, passa alla destinazione di compilazione piattaforma UWP (Universal Windows Platform) per la realtà mista.
Verranno illustrate le modalità per limitare l'app in modo specifico a HoloLens usando la famiglia di dispositivi Windows.Holographic riportata di seguito.
Eseguire l'app 2D in un visore VR immersive Windows Mixed Reality
Se hai distribuito l'app 2D in un computer desktop e l'hai provato sul monitor, sei pronto per provarlo su un visore VR desktop immersivo!
Basta passare al menu Start all'interno del visore VR realtà mista e avviare l'app da lì. La shell desktop e la shell olografica condividono entrambi lo stesso set di app UWP e quindi l'app dovrebbe essere già presente dopo la distribuzione da Visual Studio.
Destinazione di visori VR immersive e HoloLens
Congratulazioni! L'app usa ora il Windows 10 piattaforma UWP (Universal Windows Platform) (UWP).
L'app è ora in grado di essere eseguita su dispositivi Windows di oggi come Desktop, Mobile, Xbox, Windows Mixed Reality visori VR immersive, HoloLens e dispositivi Windows futuri. Tuttavia, per specificare come destinazione tutti questi dispositivi, è necessario assicurarsi che l'app sia destinata a Windows. Famiglia di dispositivi universali.
Modificare la famiglia di dispositivi in Windows.Universal
A questo punto è possibile passare al manifesto AppX per assicurarsi che l'app UWP Windows 10 possa essere eseguita in HoloLens:
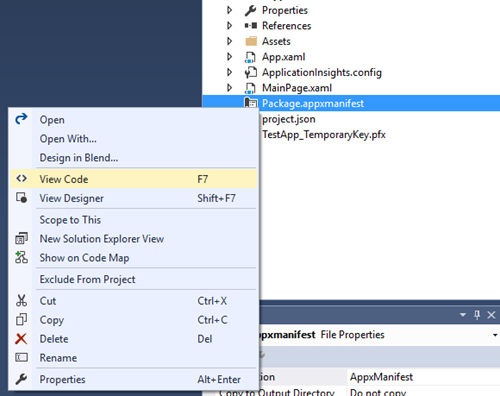
- Aprire il file della soluzione dell'app con Visual Studio e passare al manifesto del pacchetto dell'app
- Fare clic con il pulsante destro del mouse sul file Package.appxmanifest nella soluzione e passare a Visualizza codice

- Verificare che la piattaforma di destinazione sia Windows. Universale nella sezione dipendenze
<Dependencies> <TargetDeviceFamily Name="Windows.Universal" MinVersion="10.0.10240.0" MaxVersionTested="10.0.10586.0" /> </Dependencies> - Salvare!
Se non si usa Visual Studio per l'ambiente di sviluppo, è possibile aprire AppXManifest.xml nell'editor di testo di propria scelta per assicurarsi di avere come destinazione Windows.UniversalTargetDeviceFamily.
Eseguire nell'emulatore HoloLens
Ora che l'app UWP è destinata a "Windows.Universal", è possibile compilare l'app ed eseguirla nell'emulatore HoloLens.
Assicurarsi di aver installato l'emulatore HoloLens.
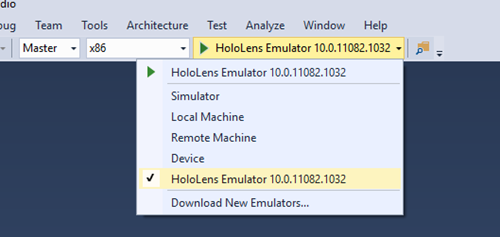
In Visual Studio selezionare la configurazione della build x86 per l'app

Seleziona Emulatore HoloLens nel menu a discesa delle destinazioni di distribuzione

Selezionare Debug > Avvia debug per distribuire l'app e avviare il debug.
L'emulatore verrà avviato ed eseguito l'app.
Con una tastiera, un mouse e un controller Xbox, posiziona la tua app nel mondo per avviarla.

Passaggi successivi
A questo punto, può verificarsi una delle due cose seguenti:
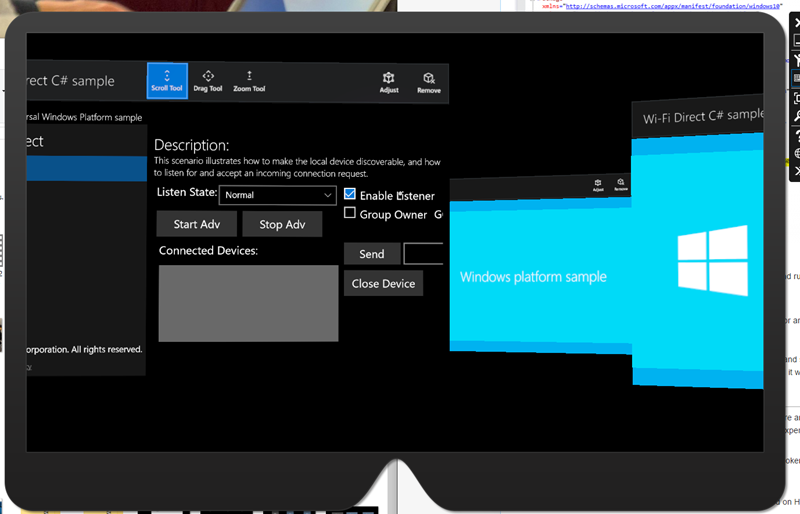
- L'app mostrerà la relativa schermata iniziale e verrà avviata dopo che è stata inserita nell'emulatore. Fantastico!
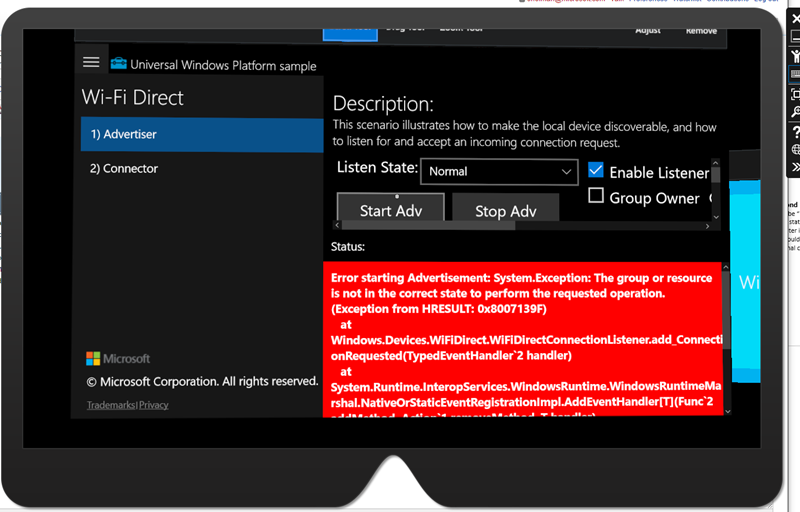
- In alternativa, dopo aver visualizzato un'animazione di caricamento per un ologramma 2D, il caricamento verrà arrestato e l'app verrà visualizzata nella schermata iniziale. Ciò significa che si è verificato un problema ed è necessario approfondire le indagini per comprendere come portare l'app alla vita in Realtà mista.
Dovrai eseguire il debug per ottenere la radice dei possibili problemi che arrestano l'avvio dell'app UWP in HoloLens.
Esecuzione dell'app UWP nel debugger
Questa procedura illustra come eseguire il debug dell'app UWP usando il debugger di Visual Studio.
- Se non è già stato fatto, aprire la soluzione in Visual Studio. Modificare la destinazione nell'emulatore HoloLens e nella configurazione di compilazione in x86.
- Selezionare Debug > Avvia debug per distribuire l'app e avviare il debug.
- Posizionare l'app nel mondo con il mouse, la tastiera o il controller Xbox.
- Visual Studio dovrebbe ora interrompersi in un punto qualsiasi del codice dell'app.
- Se l'app non si arresta immediatamente in modo anomalo o si interrompe nel debugger a causa di un errore non gestito, eseguire un test superato delle funzionalità principali dell'app per assicurarsi che tutto sia in esecuzione e funzionale. È possibile che vengano visualizzati errori come illustrato di seguito (eccezioni interne gestite). Per assicurarsi di non perdere errori interni che influiscono sull'esperienza dell'app, eseguire i test automatizzati e gli unit test per assicurarsi che tutto funzioni come previsto.

Aggiornare l'interfaccia utente
Ora che la tua app UWP è in esecuzione su visori VR immersive e HoloLens come ologramma 2D, ti assicureremo che sia bello. Di seguito sono illustrati alcuni aspetti da considerare:
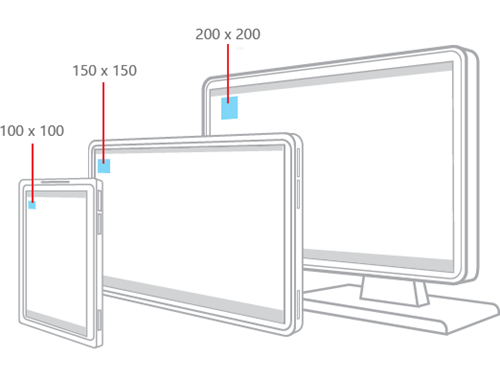
- Windows Mixed Reality eseguirà tutte le app 2D a una risoluzione fissa e dpi che equivalgono a 853x480 pixel effettivi. Valutare se la progettazione richiede un perfezionamento su questa scala ed esaminare le linee guida di progettazione riportate di seguito per migliorare l'esperienza in HoloLens e nei visori VR immersive.
- Windows Mixed Reality non supporta riquadri animati 2D. Se la funzionalità di base mostra informazioni su un riquadro animato, è consigliabile spostarsi di nuovo in un'app o esplorare le utilità di avvio delle app 3D.
Risoluzione e fattore di scala della visualizzazione delle app 2D

Windows 10 sposta tutta la progettazione visiva dai pixel reali dello schermo ai pixel effettivi. Ciò significa che gli sviluppatori progettano l'interfaccia utente seguendo le linee guida dell'interfaccia umana Windows 10 per pixel effettivi e il ridimensionamento di Windows garantisce che tali pixel effettivi siano le dimensioni appropriate per l'usabilità tra dispositivi, risoluzioni, DPI e così via. Per altre informazioni, vedere questa ottima lettura su MSDN e questa presentazione BUILD .
Anche con la capacità unica di posizionare le app nel tuo mondo a una vasta gamma di distanze, le distanze di visualizzazione simili alla TV sono consigliate per produrre la migliore leggibilità e interazione con sguardo/movimento. Per questo motivo, uno slate virtuale nella Realtà mista Home visualizzerà la visualizzazione UWP flat all'indirizzo:
1280x720, 150%DPI (853x480 pixel effettivi)
Questa risoluzione presenta diversi vantaggi:
- Questo layout pixel efficace avrà circa la stessa densità di informazioni di un tablet o di un desktop di piccole dimensioni.
- Corrisponde al dpi fisso e ai pixel effettivi per le app UWP in esecuzione su Xbox One, consentendo esperienze semplici tra i dispositivi.
- Questa dimensione ha un aspetto ottimale quando viene ridimensionata nell'intera gamma di distanze operative per le app nel mondo.
Procedure consigliate per la progettazione delle interfacce di visualizzazione app 2D
Che cosa fare:
- Seguire la Windows 10 Linee guida per l'interfaccia umana (HIG) per stili, dimensioni dei caratteri e dimensioni dei pulsanti. HoloLens eseguirà il lavoro per assicurarsi che l'app disponga di modelli di app compatibili, dimensioni del testo leggibile e ridimensionamento appropriato.
- Assicurarsi che l'interfaccia utente segue le procedure consigliate per la progettazione reattiva per esaminare meglio la risoluzione univoca di HoloLens e DPI.
- Usare i consigli sul tema del colore "chiaro" da Windows.
Che cosa non fare:
- Modificare l'interfaccia utente troppo drasticamente quando in realtà mista, per garantire agli utenti un'esperienza familiare e fuori dal visore.
Informazioni sul modello di app
Il modello di app per la realtà mista è progettato per usare la Realtà mista Home, dove molte app vivono insieme. Si pensi a questo come equivalente alla realtà mista del desktop, in cui si eseguono molte app 2D contemporaneamente. Ciò ha implicazioni per il ciclo di vita dell'app, i riquadri e altre funzionalità principali dell'app.
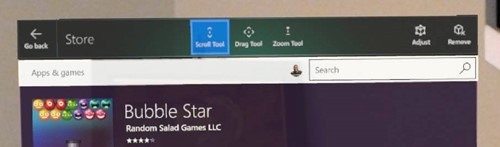
Pulsante barra dell'app e indietro
Le visualizzazioni 2D sono decorate con una barra dell'app sopra il loro contenuto. La barra delle app include due punti di personalizzazione specifici dell'app:
Titolo: visualizza il nome visualizzato del riquadro associato all'istanza dell'app
Pulsante Indietro: genera l'evento BackRequested quando premuto . La visibilità del pulsante indietro è controllata da SystemNavigationManager.AppViewBackButtonVisibility.

Interfaccia utente della barra delle app nella visualizzazione app 2D
Testare la progettazione dell'app 2D
È importante testare l'app per assicurarsi che il testo sia leggibile, i pulsanti siano destinati e che l'app complessiva sia corretta. È possibile testare un visore desktop, un HoloLens, un emulatore o un dispositivo touch con risoluzione impostato su 1280x720 @150%.
Nuove possibilità di input
HoloLens usa sensori di profondità avanzati per visualizzare il mondo e visualizzare gli utenti. Ciò consente movimenti di mano avanzati come la fioritura e il tocco d'aria. I microfoni potenti consentono anche esperienze vocali.
Con i visori visori desktop, gli utenti possono usare i controller di movimento per puntare alle app e intervenire. Possono anche usare un gamepad, destinato agli oggetti con lo sguardo.
Windows si occupa di tutta questa complessità per le app UWP, traducendo lo sguardo, i movimenti, la voce e l'input del controller di movimento per gli eventi puntatori che astraggono il meccanismo di input. Ad esempio, un utente potrebbe aver fatto un tocco con la mano o ha trascinato il trigger Select su un controller di movimento, ma le applicazioni 2D non devono sapere da dove proviene l'input , vedono solo una pressione tocco 2D, come se su un touchscreen.
Ecco i concetti/scenari di alto livello che è necessario comprendere per l'input durante l'inserimento dell'app UWP in HoloLens:
- Lo sguardo si trasforma in eventi di passaggio del mouse, che possono attivare in modo imprevisto i menu, i riquadro a comparsa o altri elementi dell'interfaccia utente per visualizzare l'app.
- Lo sguardo non è preciso come input del mouse. Usare destinazioni di successo appropriate per HoloLens, simili alle applicazioni mobili compatibili con il tocco. I piccoli elementi vicino ai bordi dell'app sono particolarmente difficili da interagire con.
- Gli utenti devono cambiare modalità di input per passare dallo scorrimento al trascinamento a due dita panoramica. Se l'app è stata progettata per l'input tocco, è consigliabile assicurarsi che nessuna funzionalità principale sia bloccata dietro la panoramica di due dita. In tal caso, prendere in considerazione la possibilità di avere meccanismi di input alternativi come i pulsanti che possono avviare la panoramica di due dita. Ad esempio, l'app Mappe può eseguire lo zoom con due dita panoramica, ma ha un pulsante più, meno e ruotare per simulare le stesse interazioni di zoom con singoli clic.
L'input vocale è una parte fondamentale dell'esperienza di realtà mista. Sono state abilitate tutte le API vocali che si trovano in Windows 10 l'alimentazione di Cortana quando si usa un visore visore.
Pubblicare e gestire l'app universale
Dopo che l'app è in esecuzione, creare un pacchetto dell'app per inviarla a Microsoft Store.