Moduł kontenera
W tym artykule opisano moduły kontenera i sposób ich dodawania do stron witryny w Microsoft Dynamics 365 Commerce.
Moduł kontenera to moduł, który zawiera inne moduły. Podstawowym celem modułu kontenera jest zdefiniowanie układu zawartych w nim modułów za pomocą ustawionych dla niego właściwości. Moduły te mogą na przykład być wyświetlane w układzie dwukolumnowym, trzykolumnowym, czterokolumnowym lub sześciokolumnowym. Mogą być także ograniczone do szerokości kontenera lub wypełniać ekran. Do każdego modułu kontenera można dodać również nagłówek.
Trzy standardowe typy modułów kontenera to: kontener, kontener z dwoma miejscami i kontener z trzema miejscami. Wewnątrz tych kontenerów można umieszczać moduły dowolnego typu.
Uwaga
Zawsze zaleca się umieszczanie modułów wewnątrz modułu kontenera, tak aby można je było ograniczyć do jego szerokości.
Przykłady modułów kontenera w handlu elektronicznym
- Autor witryny potrzebuje układu z trzema kolumnami, w którym trzy moduły są wyświetlane obok siebie. W związku z tym używa modułu kontenera z trzema miejscami.
- Autor witryny potrzebuje układu z sześcioma kolumnami, w którym sześć modułów jest wyświetlanych obok siebie. Dlatego używa kontenera typu zawierającego sześć kolumn.
- Autor strony chce umieścić moduł na stronie, ale nie chce, aby wypełniał ekran. Dlatego dodaje moduł do modułu kontenera i ustawia właściwość kontenera Szerokość na Dopasuj do kontenera.
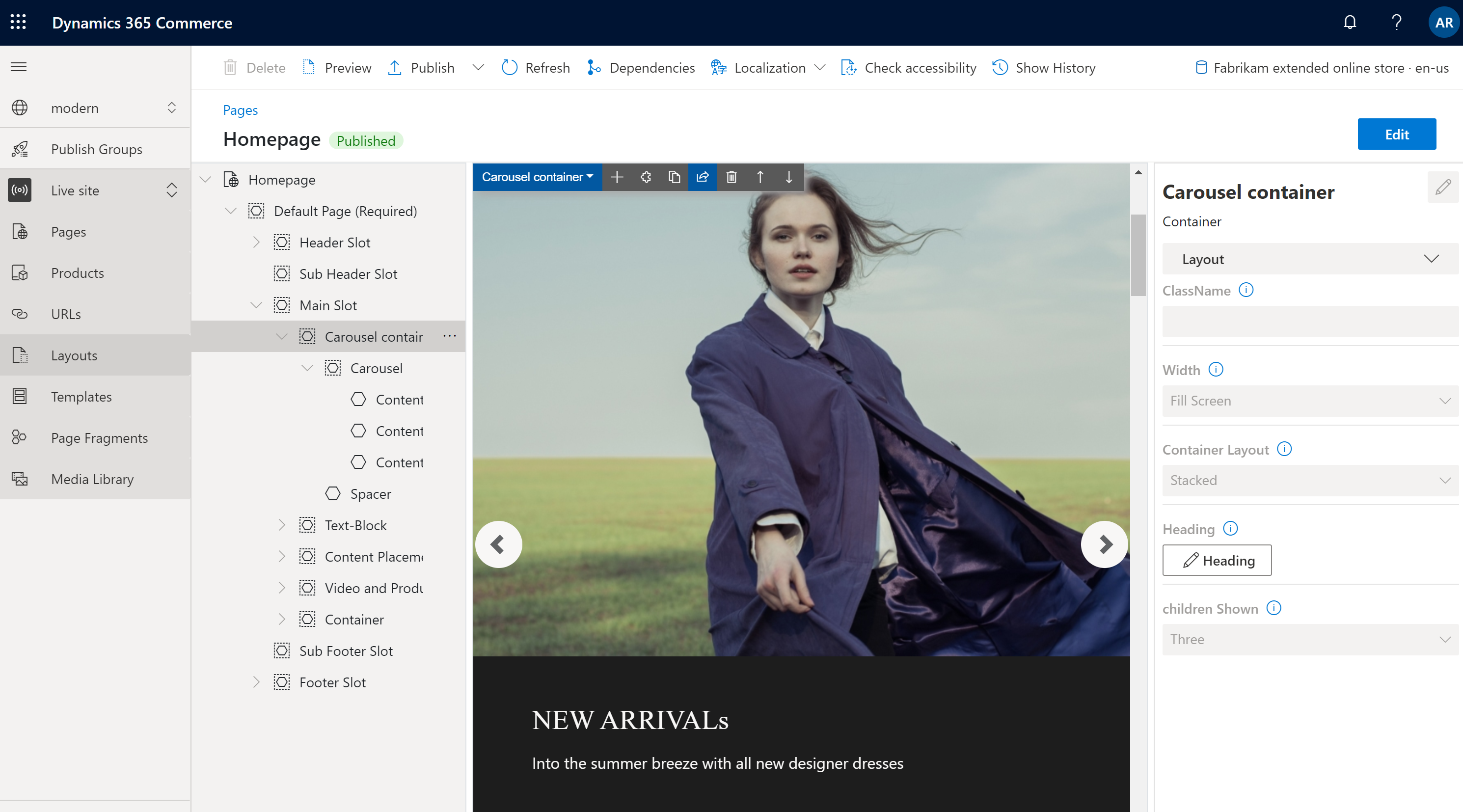
Poniższy obraz przedstawia przykład modułu kontenera zawierającego moduł karuzeli w konstruktorze witryn Commerce. W tym przykładzie właściwość Szerokość modułu kontenera jest ustawiona na Wypełnij ekran.

Właściwości modułu kontenera
| Nazwa właściwości | Wartości | Opis |
|---|---|---|
| Nagłówek | Tekst nagłówka i tag nagłówka (H1, H2, H3, H4, H5 lub H6) | Dla kontenera można podać opcjonalny nagłówek. Domyślnie w nagłówku jest używany tag H2. Jednak można go zmienić, aby spełniał wymagania dotyczące dostępności. |
| Szerokość | Dopasuj do kontenera lub Wypełnij ekran | Jeśli ta opcja ustawiona jest na domyślną wartość Dopasuj do kontenera, rozmiar modułów wewnątrz kontenera jest ograniczony do szerokości kontenera. Jeśli ma wartość Wypełnij ekran, szerokość modułów nie jest ograniczona przez kontener i mogą one wypełnić ekran. |
| Liczba kolumn | 1, 2, 3, 4, 6 lub 12 | Właściwość ta definiuje liczbę kolumn w kontenerze. Kontener może mieć do 12 kolumn. |
Kontener z 2 miejscami
Kontener z 2 miejscami jest zoptymalizowany dla układu o dwóch kolumnach. Ten typ kontenera ma dwa miejsca, które umożliwiają wyświetlanie dwóch zawartych w nim modułów obok siebie.
Za pomocą dodatkowych właściwości układ można zoptymalizować dla różnych typów okien roboczych (urządzeń przenośnych, tabletów, komputerów itp.). Dla każdego typu okna roboczego można zdefiniować szerokość każdej kolumny. Dostępne są następujące ustawienia szerokości kolumny:
- 75%/25%: szerokość kolumny pierwszego modułu wynosi 75%, a drugiego 25%. Dostępna jest również opcja 25%/75%.
- 50%/50%: oba moduły mają jednakową szerokość kolumny.
- 67%/33%: szerokość kolumny pierwszego modułu wynosi 67%, a drugiego 33%. Dostępna jest również opcja 33%/67%.
- 100%: oba moduły mają pełną szerokość kolumny. Powoduje to ich pionowe ułożenie w jednej kolumnie. Chociaż ten jednokolumnowy układ nie jest zgodny z zamysłem kontenera z dwoma miejscami, może być lepszy dla niektórych typów okien roboczych (np. na bardzo małych ekranach urządzeń przenośnych).
Właściwości kontenera z dwoma miejscami
| Nazwa właściwości | Wartości | Opis |
|---|---|---|
| Nagłówek | Tekst nagłówka i tag nagłówka | Dla kontenera można podać opcjonalnie nagłówek. |
| Konfiguracja bardzo małego okna roboczego | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% lub 100% | Właściwość ta definiuje układ dla bardzo małych okien roboczych. |
| Konfiguracja małego okna roboczego | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% lub 100% | Właściwość ta definiuje układ dla małych okien roboczych, na przykład na urządzeniach przenośnych. |
| Konfiguracja średniego okna roboczego | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% lub 100% | Właściwość ta definiuje układ dla średnich okien roboczych, takich jak tablety. |
| Konfiguracja dużego okna roboczego | 25%/75%, 75%/25%, 50%/50%, 67%/33%, 33%/67% lub 100% | Właściwość ta definiuje układ dla dużych okien roboczych, takich jak komputery. |
Kontener z 3 okienkami
Kontener o typie modułu 3-gniazdowym jest zoptymalizowany dla układu o trzech kolumnach.
Dodatkowe właściwości umożliwiają optymalizowanie układów dla różnych typów okien roboczych. Dla każdego typu okna roboczego można zdefiniować szerokość każdej kolumny. Dostępne są następujące ustawienia szerokości kolumny:
- 33%/33%/33%: wszystkie trzy moduły mają jednakową szerokość kolumny.
- 50%/25%/25%: szerokość kolumny pierwszego modułu wynosi 50%, a każdego z pozostałych dwóch modułów 25%. Dostępne są także opcje 25%/50%/25% i 25%/25%/50%.
- 16%/16%/67%: szerokość kolumny dwóch pierwszych modułów wynosi 16%, a trzeciego 67%. Dostępne są także opcje 16%/67%/16% i 67%/16%/16%.
Właściwości kontenera z trzema miejscami
| Nazwa właściwości | Wartości | Opis |
|---|---|---|
| Nagłówek | Tekst nagłówka i tag nagłówka | Dla kontenera można dodać opcjonalny nagłówek. |
| Konfiguracja bardzo małego okna roboczego | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% lub 67%/16%/16% | Właściwość ta definiuje układ dla bardzo małych okien roboczych. |
| Konfiguracja małego okna roboczego | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% lub 67%/16%/16% | Właściwość ta definiuje układ dla małych okien roboczych, na przykład na urządzeniach przenośnych. |
| Konfiguracja średniego okna roboczego | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% lub 67%/16%/16% | Właściwość ta definiuje układ dla średnich okien roboczych, takich jak tablety. |
| Konfiguracja dużego okna roboczego | 33%/33%/33%, 50%/25%/25%, 25%/50%/25%, 25%/25%/50%, 16%/16%/67%, 16%/67%/16% lub 67%/16%/16% | Właściwość ta definiuje układ dla dużych okien roboczych, takich jak komputery. |
Dodawanie modułu kontenera do strony
Aby dodać moduł kontenera do nowej strony i ustawić wymagane właściwości, wykonaj następujące kroki.
- Przejdź do Szablony, a następnie wybierz Nowy, aby utworzyć nowy szablon.
- W oknie dialogowym Nowy szablon, w obszarze Nazwa szablonu wprowadź Szablon kontenera, a następnie wybierz OK.
- W polu Treść wybierz wielokropek (...), a następnie wybierz Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Strona domyślna, a następnie OK.
- Wybierz Zapisz i Zakończ edycję, aby przesłać szablon, a następnie Publikuj, aby go opublikować.
- Przejdź do Strony i wybierz Nowy, aby utworzyć nową stronę.
- W oknie dialogowym Utwórz nowa stronę, w obszarze Nazwa strony wprowadź Strona kontenera, a następnie Dalej.
- W sekcji Wybierz szablon wybierz utworzony wcześniej Szablon kontenera, a następnie Dalej.
- W sekcji Wybierz układ wybierz układ strony (na przykład Dynamiczny układ), a następnie Dalej.
- W sekcji Przejrzyj i zakończ sprawdź konfigurację strony. Jeśli chcesz zmienić informacje o stronie, wybierz Wstecz. Jeśli informacje o stronie są poprawne, wybierz Utwórz stronę.
- W polu Główne na nowej stronie wybierz wielokropek (...), a następnie Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Kontener i OK.
- W okienku właściwości modułu kontenera, ustaw właściwość Liczba kolumn na 1, a Szerokość na Wypełnij kontener.
- W polu Kontener wybierz wielokropek (...), a następnie Dodaj moduł.
- W oknie dialogowym Wybierz moduły wybierz moduł Blok zawartości, a następnie OK.
- W okienku właściwości modułu bloku zawartości skonfiguruj nagłówek, obraz i układ.
- Wybierz Zapisz, a następnie Podgląd, aby wyświetlić podgląd strony. Powinien być widoczny jeden moduł funkcji, który mieści się w szerokości modułu kontenera.
- W okienku właściwości modułu kontenera zmień wartość właściwości Liczba kolumn na 3.
- Dodaj dwa dodatkowe moduły bloku zawartości do modułu kontenera i skonfiguruj je.
- Wybierz Zapisz, a następnie Podgląd, aby wyświetlić podgląd strony. Teraz powinny być widoczne obok siebie trzy moduły bloku zawartości.
- Po uzyskaniu żądanego układu wybierz Zakończ edycję, aby przesłać stronę, a następnie Publikuj, aby ją opublikować.