Vytvorte aplikáciu plátna od začiatku pomocou Microsoft Dataverse
Pomocou štandardných tabuliek (ktoré sú vstavané) alebo vlastných tabuliek (ktoré vytvára organizácia) vytvorte aplikáciu plátna na správu údajov uložených v službe Dataverse.
Keď vytvárate aplikáciu zo služby Dataverse, nemusíte vytvárať spojenie zo služby Power Apps tak, ako sa to robí v prípade iných zdrojov údajov, akými sú napríklad SharePoint, Dynamics 365 alebo Salesforce. Iba potrebujete určiť tabuľky, ktoré chcete v aplikácii zobrazovať alebo spravovať.
Predpoklady
- Pred vytvorením aplikácie úplne od začiatku sa zoznámte so základmi služby Power Apps tak, že vygenerujete aplikáciu a potom prispôsobíte galériu, formuláre a karty danej aplikácie.
- Prejdite do prostredia, v ktorom bola vytvorená databáza so vzorovými údajmi. Ak máte príslušnú licenciu, môžete vytvoriť prostredie na splnenie tejto požiadavky.
- Ak chcete vytvoriť aplikáciu, musíte mať priradenú rolu zabezpečenia Tvorca prostredia.
Otvorenie prázdnej aplikácie
Ak chcete vytvoriť aplikáciu od začiatku, ktorá využíva údaje z Dataverse, prvým krokom je vytvorenie prázdnej aplikácie. Pri tomto cvičení sa pri vytváraní prázdnej aplikácie uistite, že ste vybrali formát telefónu .
Zadanie tabuľky
V strede obrazovky vyberte možnosť pripojenia k údajom.
V ponuke tvorby aplikácie stlačte možnosť Údaje. Ak ste tu prvýkrát, zobrazí sa výzva na vytvorenie pripojenia k Dataverse. Vyberte Vytvoriť toto pripojenie.
Vyberte položku Pridať údaje a do vyhľadávacieho poľa zadajte výraz Accounts > Connect.
Výberom ikony na zatvorenie v pravom hornom rohu zatvorte tablu Údaje.
Pridanie obrazovky so zoznamom
Na paneli príkazov vyberte kartu Šablóny > novej obrazovky > Zoznam.
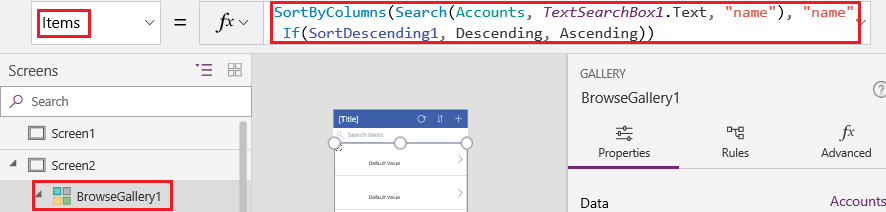
V ľavom navigačnom paneli vyberte položku BrowseGallery1 a potom hodnotu vlastnosti Items nastavte na tento vzorec:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Tento vzorec určuje, že:
Galéria by mala zobrazovať údaje z tabuľky Kontá.
Údaje by mali byť zoradené vo vzostupnom poradí, kým používateľ nevyberie tlačidlo Zoradiť na prepnutie poradia zoradenia.
Ak používateľ do vyhľadávacieho panela (TextSearchBox1) zadá alebo prilepí aspoň jeden znak, v zozname sa zobrazia iba tie kontá, ktorých polia názvu obsahujú znaky, ktoré používateľ zadal.
Pomocou týchto a mnohých ďalších funkcií môžete určiť, ako sa vaša aplikácia zobrazí a bude správať.

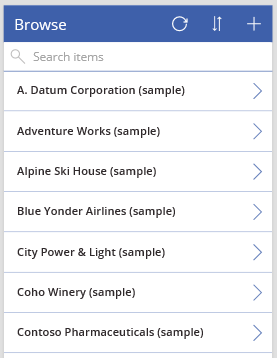
Nastavte rozloženie galérie na zobrazenie iba názvu každého konta a nakonfigurujte záhlavie okna na zobrazenie slova Prehľadávať, ako je popísané v časti Prispôsobenie galérie.

Na ľavej table vytvárania aplikácií ukážte kurzorom myši na položku Screen1, vyberte ikonu troch bodiek (...) a potom vyberte položku Odstrániť.
Na ľavej table vytvárania aplikácií ukážte kurzorom myši na položku Screen2, vyberte ikonu troch bodiek (...) a potom vyberte položku Premenovať.
Zadajte alebo prilepte text BrowseScreen a potom premenujte galériu na tejto obrazovke na BrowseGallery.

Pridanie obrazovky s formulárom
Zopakujte prvý krok predchádzajúceho postupu s výnimkou pridania obrazovky s formulárom namiesto obrazovky so zoznamom.
Nastavte vlastnosť formulára DataSource na Accounts a vlastnosť Item na BrowseGallery.Selected, ako je zobrazené na karte Rozšírené na pravej table.
Na karte Vlastnosti na table vpravo vyberte položku Upraviť polia, čím otvoríte tablu Polia.
Vyberte položku Pridať pole a potom začiarknite políčka týchto polí:
- Názov obchodného vzťahu
- Adresa 1: Ulica 1
- Adresa 1: Mesto
- Adresa 1: PSČ
- Počet zamestnancov
- Ročné výnosy
Poznámka
Mimo tohto scenára môžete vytvoriť vlastné pole výberom položky Nové pole, zadaním požadovaných informácií a výberom položky Hotovo. Ďalšie informácie: Vytváranie stĺpca.

Stlačte možnosť Pridať.
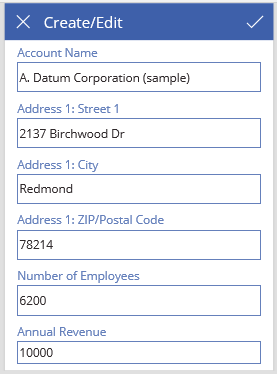
Nastavte vlastnosť záhlavia okna Text, aby zobrazovala Vytvoriť/Upraviť.
Na obrazovke sa prejavia vykonané zmeny.

Premenujte túto obrazovku na FormScreen.
Konfigurácia ikon
Na obrazovke BrowseScreen nastavte vlastnosť OnSelect kruhovej ikony v hornej časti obrazovky na tento vzorec:
Refresh(Accounts)
Vlastnosť OnSelect ikony znamienka plus nastavte na tento vzorec:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Vlastnosť OnSelect prvej šípky smerujúcej doprava nastavte na tento vzorec:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Na obrazovke FormScreen nastavte vlastnosť OnSelect ikony Zrušiť na tento vzorec:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Vlastnosť OnSelect ikony v tvare značky začiarknutia nastavte na tento vzorec:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Na karte Vložiť vyberte položku Ikony a potom vyberte ikonu Kôš.
Vlastnosť ikony koša Color nastavte na hodnotu White a jej vlastnosť OnSelect na tento vzorec:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Otestovanie aplikácie
V ponuke akcií vyberte
 Pozrite si ukážku aplikácie. Ďalšie informácie: Ukážka aplikácie
Pozrite si ukážku aplikácie. Ďalšie informácie: Ukážka aplikácieMôžete prepínať medzi vzostupným a zostupným poradím zoradenia zoznamu a filtrovať zoznam podľa znakov v názve konta.
Môžete pridať konto, upraviť konto, ktoré ste pridali, spustiť aktualizáciu konta, ale zrušiť zmeny a potom odstrániť konto.
Ďalšie kroky
- Prepojte aplikáciu s riešením, aby ste ju napríklad mohli nasadiť v inom prostredí alebo publikovať v službe AppSource.
- Otvorte najmenej jednu vzorovú aplikáciu a preskúmajte rôzne typy aplikácií, ktoré môžete vytvoriť.
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre