Power BI raporlarında düğme oluşturma
ŞUNLAR IÇIN GEÇERLIDIR: Power BI Desktop
Power BI hizmeti
Power BI'daki düğmelerle, uygulamalara benzer şekilde davranan raporlar oluşturabilir ve kullanıcıların Power BI içeriği üzerinde durabileceği, tıklayabileceği ve daha fazla etkileşim kurabileceği bir ortam oluşturabilirsiniz. Bu makalede, Power BI Desktop'ta ve Power BI hizmeti raporlara düğmelerin nasıl ekleneceği açıklanmaktadır. raporlarınızı Power BI hizmeti paylaştığınızda düğmeler uygulama benzeri bir deneyim sağlar. Power BI hizmeti düğmeleri tanımlama ve kullanma makalesinde rapor okuyucularının raporlarınızdaki düğmeleri nasıl deneyimlediği açıklanır.

Not
Düğme oluşturmak için raporda düzenleme izinleri gerekir. Raporu paylaşmak için Power BI Pro veya PPU lisansı ya da raporun Premium kapasiteye kaydedilmesi gerekir. Daha fazla bilgi için bkz . Hangi lisansa sahibim ve Premium nedir?
Raporlarda düğme oluşturma
Power BI Desktop'ta Ekle şeridinde Düğmeler'i seçerek seçeneklerden oluşan bir koleksiyondan istediğiniz düğmeyi seçebileceğiniz bir açılan menüyü görüntüleyin.

Düğmeyi özelleştirme
İster Power BI Desktop'ta ister Power BI hizmeti bir düğme oluşturun, işlemin geri kalanı aynıdır. Rapor tuvalinde bir düğme seçtiğinizde Biçim bölmesi, düğmeyi gereksinimlerinize uyacak şekilde özelleştirmenin birçok yolunu gösterir. Örneğin, bir düğmenin şeklini özelleştirebilirsiniz.

Daha fazla bilgi için bkz . Power BI raporlarında düğmeleri özelleştirme.
Düğme durumları
Power BI'daki düğmelerin dört olası durumu vardır:
- Varsayılan: Düğmelerin üzerine gelinmediğinde veya seçilmediğinde nasıl görüneceği.
- Üzerine gelindiğinde: Üzerine gelindiğinde düğmelerin nasıl görüneceği.
- Basıldığında: Düğmeler seçildiğinde nasıl görünür?
- Devre dışı: Düğmeler seçilemediklerinde nasıl görünür?
Biçim bölmesindeki kartların çoğunu, düğmelerinizi özelleştirmek için bol esneklik sağlayan bu dört durumu temel alarak tek tek değiştirebilirsiniz.
Biçim bölmesindeki aşağıdaki kartlar, dört durumunun her biri için bir düğmenin biçimlendirmesini ayarlamanıza olanak tanır:
- Şekil
- Stil
- Döndürme (tüm durumlara otomatik olarak uygulanır)
Her durum için bir düğmenin nasıl görüneceğini seçmek için:
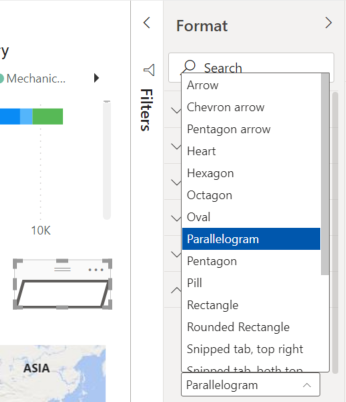
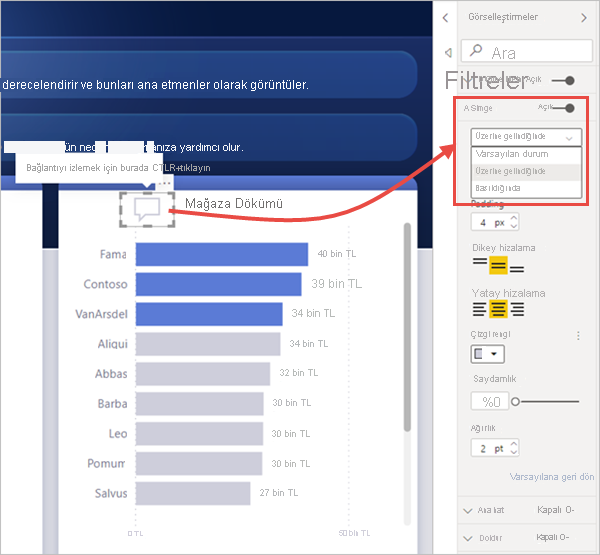
Biçim bölmesinde Düğme sekmesini seçin ve şekil veya stil kartını genişletin.
Kartın üst kısmındaki Ayarları uygula'nın altında Durum'a tıklayın ve ardından bu durum için kullanmak istediğiniz ayarları seçin.
Aşağıdaki görüntüde Stil kartının ve Simgenin genişletildi olduğunu görürsünüz. Durum Üzerine gelindiğinde ve Simge türü Sağ ok şeklindedir.

Düğme için eylemi seçme
Kullanıcı Power BI'da bir düğme seçtiğinde gerçekleştirilecek eylemi seçebilirsiniz.
Düğme eylemleri için seçenekler şunlardır:
- Geri , kullanıcıyı raporun önceki sayfasına döndürür. Bu eylem detaylandırma sayfaları için kullanışlıdır.
- Yer işareti , geçerli rapor için tanımlanmış bir yer işaretiyle ilişkili rapor sayfasını sunar. Power BI'daki yer işaretleri hakkında daha fazla bilgi edinin.
- Detaylandırma , kullanıcıyı yer işaretlerini kullanmadan seçimine göre filtrelenmiş bir detaylandırma sayfasına gider. Raporlarda detaylandırma düğmeleri hakkında daha fazla bilgi edinin.
- Sayfa gezintisi , kullanıcıda yer işaretlerini kullanmadan rapordaki farklı bir sayfaya gider. Ayrıntılar için bkz . Sayfa gezintisi oluşturma.
- Yer işareti gezintisi , yer işaretlerini kullanarak kullanıcıyı raporda aynı veya farklı bir sayfada farklı bir duruma gönderir. Ayrıntılar için bkz . Yer işareti gezintisi oluşturma.
- Soru-Cevap bir Soru-Cevap Gezgini penceresi açar. Rapor okuyucularınız soru-cevap düğmesini seçtiğinde Soru-Cevap Gezgini açılır ve verileriniz hakkında doğal dilde sorular sorabilirler.
- Tüm dilimleyicileri uygula ve Tüm dilimleyicileri temizle düğmeleri tüm dilimleyicileri uygular veya sayfadaki tüm dilimleyicileri temizler. Ayrıntılar için bkz . Tüm dilimleyicileri uygula oluşturma ve Raporlardaki tüm dilimleyicileri temizleme düğmeleri.
- Web URL'si tarayıcıda bir web sayfası açar.
Bazı düğmelerin otomatik olarak seçilen varsayılan bir eylemi vardır. Örneğin, Soru-Cevap düğme türü otomatik olarak varsayılan eylem olarak Soru-Cevap'ı seçer.
Not
Bir eylemin herhangi bir alanının değeri olarak sayısal bir ölçü olamaz.
Düğme eylemi seçmek için:
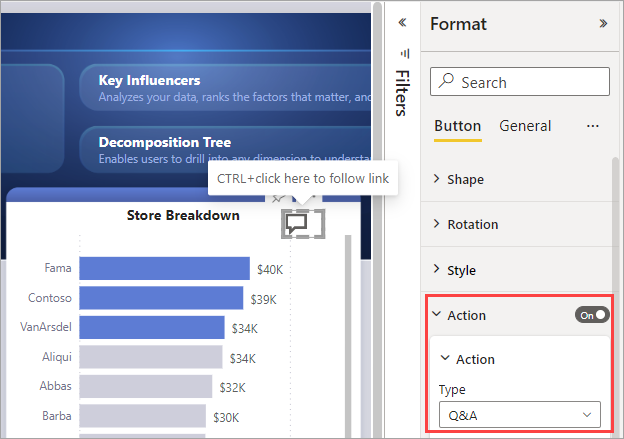
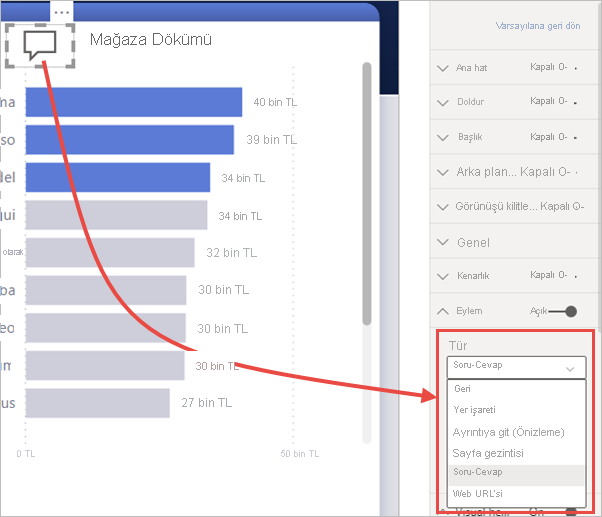
Biçim bölmesinin Düğme sekmesinde, Eylem'i Açık duruma getirin ve kartı genişletin.
Eylem'i genişletin ve düğme türü eylemini seçin.

Ctrl tuşunu ve düğmeyi seçerek raporunuz için oluşturduğunuz düğmeleri test edin.
Sayfa gezintisi oluşturma
Eylem Türü Sayfa gezintisi olarak ayarlandığında, yer işareti oluşturmadan raporunuzdaki başka bir sayfaya bağlanan bir düğme oluşturabilirsiniz.
İpucu
Yer işaretlerini kaydetmek veya yönetmek zorunda kalmadan rapor için tüm gezinti deneyimini oluşturmak istiyorsanız, tek tek düğmeler yerine sayfa ve yer işareti gezginlerini oluşturun.
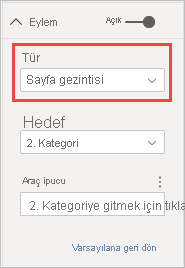
Tek sayfalı gezinti düğmesi ayarlamak için:
Eyleminin Türü olarak Sayfa gezintisiolan bir düğme oluşturun ve hedef için bir sayfa seçin.

İsteğe bağlı olarak, diğer düğme türlerinde olduğu gibi Eylem altındaki Araç İpucu'nu koşullu olarak biçimlendirebilirsiniz.
Not
Araç ipucunun metin içeriği düğme metin içeriğiyle eşleşiyorsa, erişilebilirlik araçlarının okunabilirliğini artırmak için araç ipuçları gizlenir.
Özel gezinti bölmesi istiyorsanız, tek tek düğmeler yerine sayfa ve yer işareti gezginlerini oluşturun.
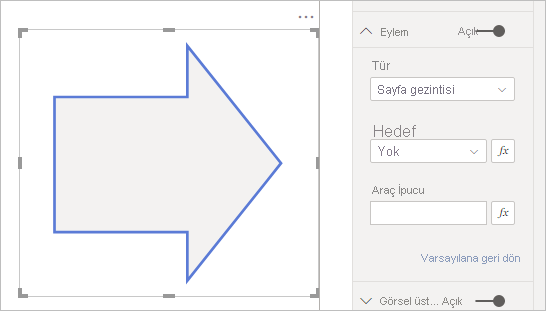
Gezinti için şekiller ve resimler
Sayfa gezinti eylemi yalnızca düğmeler için değil, şekiller ve resimler için de desteklenir. Yerleşik şekillerden birini kullanan bir örnek aşağıda verilmişti:

Düğmeler dolgu görüntülerini destekler
Power BI düğmeleri dolgu görüntülerini destekler. Dolgu görüntüleriyle, düğmenizin görünümünü ve görünümünü yerleşik düğme durumlarıyla birlikte özelleştirebilirsiniz: varsayılan, üzerine gelindiğinde, basıldığında ve devre dışı bırakıldığında (detaylandırma için).

Stil'in altında Dolgu'yu Açık olarak ayarlayın ve ardından her stil durumu için bir resim bulun.

İlgili içerik
Düğmelere benzeyen veya düğmelerle etkileşim kuran özellikler hakkında daha fazla bilgi için aşağıdaki makalelere göz atın: