Zobrazení položek různé výšky v galerii aplikací plátna
Pokud různé položky ve vaší sadě dat obsahují ve stejném poli různé množství dat, můžete položky obsahující více dat zobrazit celé, aniž byste museli přidávat volné místo za položky, které tolik dat neobsahují. Přidejte a nakonfigurujte ovládací prvek galerie Proměnlivá výška, abyste mohli:
- Konfigurovat ovládací prvky Popisek pro zvětšení nebo zmenšení na základě jejich obsahu.
- Umístit každý ovládací prvek tak, aby se automaticky zobrazil přímo pod ovládacím prvkem nad ním.
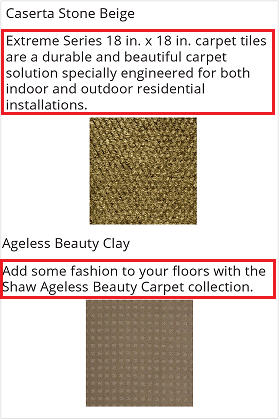
V tomto kurzu zobrazíte data o podlahových produktech v ovládacím prvku galerie Proměnlivá výška. Obrázek každého produktu se zobrazí 5 pixelů pod přehledem, bez ohledu na to, jestli přehled obsahuje pět řádků textu nebo jen dva.

Navrhovaná témata
Pokud jste nikdy nepřidávali ovládací prvky do galerie, postupujte podle kroků v části Zobrazení seznamu položek, než budete v tomto tématu pokračovat.
Přidání dat do prázdné aplikace
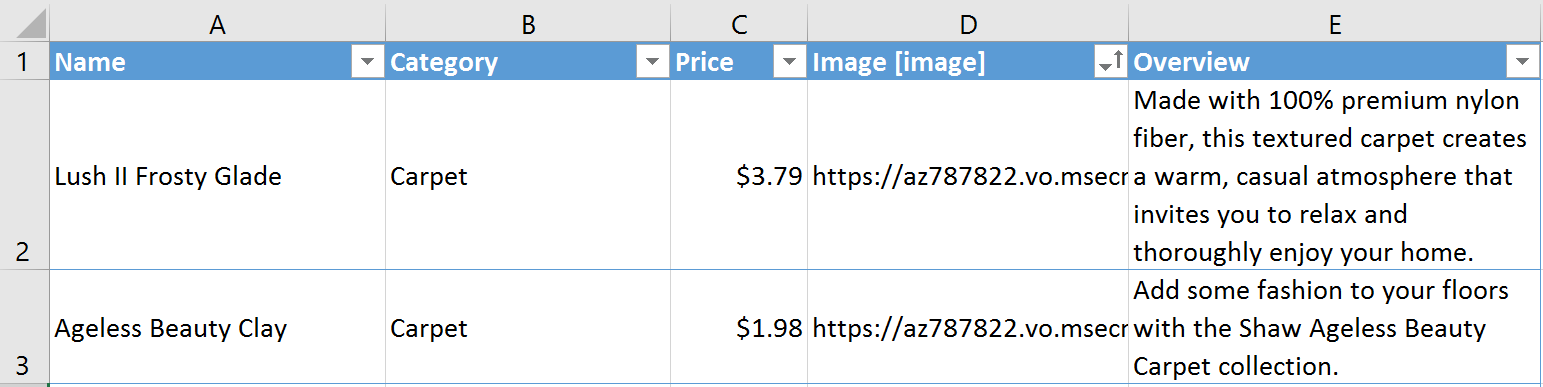
Stáhněte si tento soubor aplikace Excel obsahující názvy, přehledy a odkazy na obrázky podlahových produktů.

Nahrajte soubor aplikace Excel do účtu cloudového úložiště, jako je třeba OneDrive, Dropbox nebo Disk Google.
Vytvořte prázdnou aplikaci plátna s rozložením Telefon.
K tabulce FlooringEstimates v excelovém souboru přidejte připojení.
Další informace najdete v tématu Přidání připojení.
Přidání dat do galerie
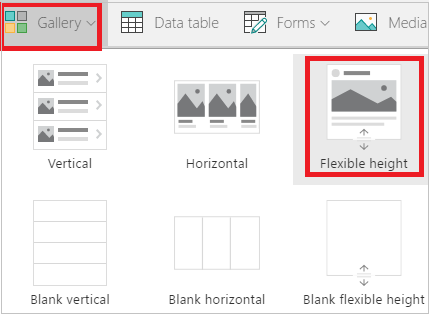
Na kartě Vložení klikněte nebo klepněte na Galerie a pak klikněte nebo klepněte na Proměnlivá výška.

Změňte velikost galerie tak, aby zabírala celou obrazovku.
Nastavte vlastnost Items galerie na FlooringEstimates.
Zobrazení názvů produktů
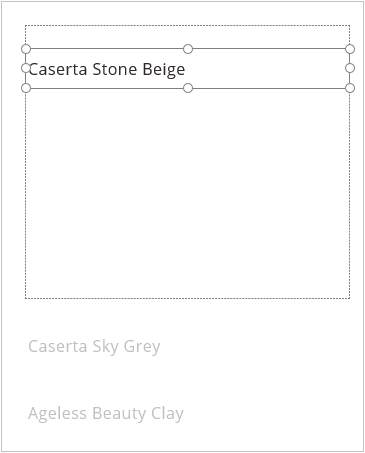
V levém horním rohu galerie klikněte nebo klepněte na ikonu tužky a vyberte šablonu galerie.

Když máte zvolenou šablonu galerie, přidejte do ní ovládací prvek Popisek.
Nastavte vlastnost Text ovládacího prvku Popisek na tento výraz:
ThisItem.Name
Zobrazení přehledů produktů
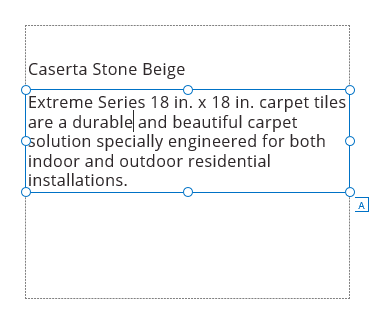
Když máte zvolenou šablonu galerie, přidejte další ovládací prvek Popisek a přesuňte ho pod první ovládací prvek Popisek.
Nastavte vlastnost Text druhého ovládacího prvku Popisek na tento výraz:
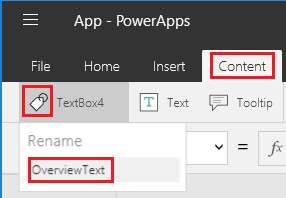
ThisItem.OverviewKdyž máte zvolený druhý ovládací prvek Popisek, klikněte nebo klepněte na ikonu názvu-značky na kartě Obsah a přejmenujte ovládací prvek na OverviewText.

Nastavte vlastnost AutoHeight pole OverviewText na true.
Tento krok zajistí, že se pole bude zvětšovat nebo zmenšovat podle svého obsahu.

Zobrazení obrázků produktů
Změňte velikost šablony tak, aby její výška byla dvojnásobkem původní výšky.
Ovládací prvky můžete do šablony snadněji přidávat při vytváření aplikace a tato změna nebude mít vliv na to, jak bude aplikace vypadat při běhu.
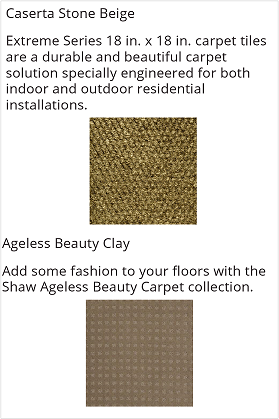
Když máte zvolenou šablonu galerie, přidejte ovládací prvek Obrázek a přesuňte ho pod pole OverviewText.
Ujistěte se, že je vlastnost Image ovládacího prvku Obrázek nastavená na tento výraz:
ThisItem.ImageNastavte vlastnost Y ovládacího prvku Obrázek na základě umístění a velikosti pole OverviewText, jako v tomto výrazu:
OverviewText.Y + OverviewText.Height + 5
Stejný koncept použijte, pokud chcete přidat další ovládací prvky: vlastnost Y každého ovládacího prvku nastavte na základě vlastností Y a Height ovládacího prvku nad ním.
Další kroky
Přečtěte si další informace o tom, jak pracovat s ovládacím prvkem galerie a vzorci.
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).
Váš názor
Připravujeme: V průběhu roku 2024 budeme postupně vyřazovat problémy z GitHub coby mechanismus zpětné vazby pro obsah a nahrazovat ho novým systémem zpětné vazby. Další informace naleznete v tématu: https://aka.ms/ContentUserFeedback.
Odeslat a zobrazit názory pro