Zobrazenie položiek rôznej výšky v galérii aplikácií plátna
Ak rôzne položky vo vašej množine údajov obsahujú v rovnakom poli rôzne množstvo údajov, môžete položky obsahujúce viac údajov zobraziť celé bez toho, aby ste museli pridávať voľné miesto za položky, ktoré toľko údajov neobsahujú. Pridajte a nakonfigurujte ovládací prvok galérie Premenlivá výška, aby ste mohli:
- Nakonfigurujte ovládacie prvky Označenie na zväčšenie alebo zmenšenie na základe ich obsahu.
- Umiestnite každý ovládací prvok tak, aby sa automaticky zobrazil priamo pod ovládacím prvkom nad ním.
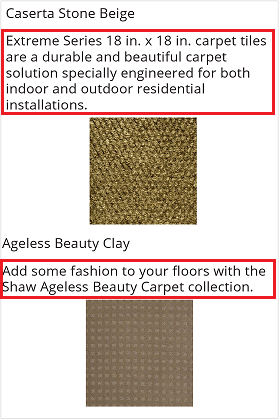
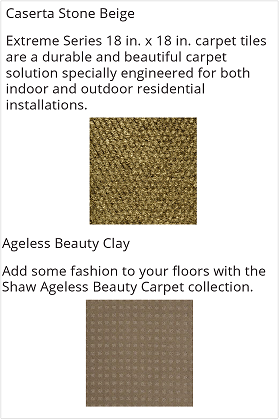
V tomto kurze zobrazíte údaje o podlahových výrobkoch v ovládacom prvku galérie Premenlivá výška. Obrázok každého výrobku sa zobrazí 5 pixelov pod prehľadom bez ohľadu na to, či prehľad obsahuje päť riadkov textu alebo iba dva.

Navrhované témy
Ak ste nikdy nepridávali ovládacie prvky do galérie, postupujte podľa krokov v časti Zobrazenie zoznamu položiek, než budete v tejto téme pokračovať.
Pridanie údajov do prázdnej aplikácie
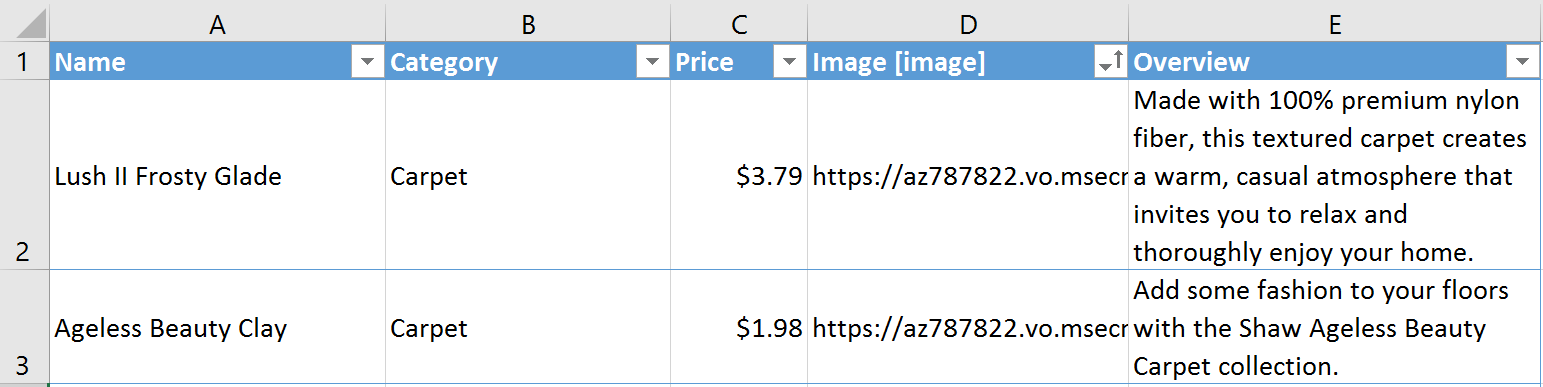
Stiahnite si tento excelový súbor, ktorý obsahuje názvy, prehľady a odkazy na obrázky podlahových výrobkov.

Nahrajte excelový súbor do účtu cloudového úložiska, ako je napríklad OneDrive, Dropbox alebo Disk Google.
Vytvorte prázdnu aplikáciu pomocou rozloženia Phone.
K tabuľke FlooringEstimates v excelovom súbore pridajte pripojenie.
Ďalšie informácie nájdete v téme Pridanie pripojenia.
Pridanie údajov do galérie
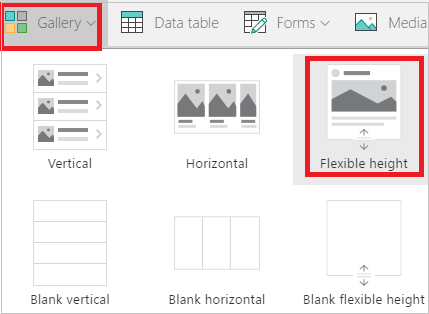
Na karte Vloženie kliknite alebo ťuknite na položku Galéria a potom kliknite alebo ťuknite na položku Premenlivá výška.

Zmeňte veľkosť galérie tak, aby zaberala celú obrazovku.
Nastavte vlastnosť Položky galérie na položku FlooringEstimates.
Zobrazenie názvov výrobkov
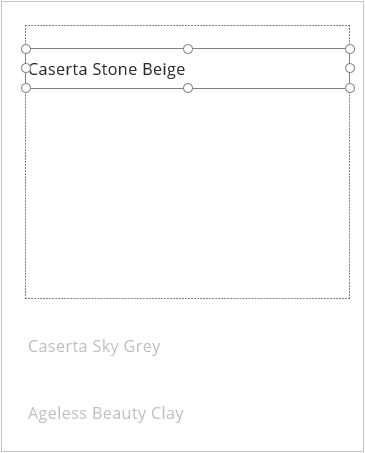
V ľavom hornom rohu galérie kliknite alebo ťuknite na ikonu ceruzky a vyberte šablónu galérie.

Keď máte vybranú šablónu galérie, pridajte do nej ovládací prvok Označenie.
Nastavte vlastnosť Text ovládacieho prvku Označenie na tento výraz:
ThisItem.Name
Zobrazenie prehľadov výrobkov
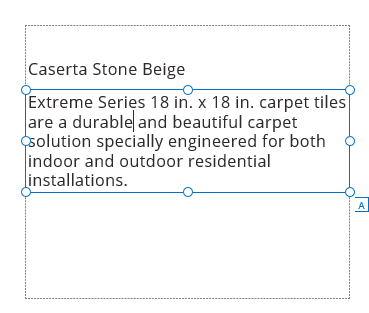
Keď máte vybranú šablónu galérie, pridajte ďalší ovládací prvok Označenie a presuňte ho pod prvý ovládací prvok Označenie.
Nastavte vlastnosť Text druhého ovládacieho prvku Označenie na tento výraz:
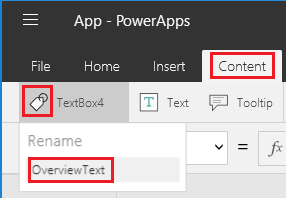
ThisItem.OverviewKeď máte vybraný druhý ovládací prvok Označenie, kliknite alebo ťuknite na ikonu názvu-značky na karte Obsah a premenujte ovládací prvok na OverviewText.

Nastavte vlastnosť AutoHeight poľa OverviewText na hodnotu true.
Tento krok zaistí, že sa pole bude zväčšovať alebo zmenšovať podľa svojho obsahu.

Zobrazenie obrázkov výrobkov
Zmeňte veľkosť šablóny tak, aby jej výška bola dvojnásobkom pôvodnej výšky.
Ovládacie prvky môžete do šablóny jednoduchšie pridávať pri vytváraní aplikácie a táto zmena nebude mať vplyv na to, ako bude aplikácia vyzerať pri spustení.
Keď máte vybranú šablónu galérie, pridajte ovládací prvok Obrázok a presuňte ho pod pole OverviewText.
Uistite sa, že je vlastnosť Obrázok ovládacie prvku Obrázok nastavená na tento výraz:
ThisItem.ImageNastavte vlastnosť Y ovládacieho prvku Obrázok podľa umiestnenia a veľkosti poľa OverviewText tak, ako je to uvedené v tomto výraze:
OverviewText.Y + OverviewText.Height + 5
Ak chcete pridať ďalšie ovládacie prvky, použite rovnaký koncept: vlastnosť Y každého ovládacieho prvku nastavte podľa vlastností Y a Výška ovládacieho prvku nad ním.
Ďalšie kroky
Prečítajte si ďalšie informácie o tom, ako pracovať s ovládacím prvkom galéria a vzorcami.
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre