Návrh vlastnej stránky pre vašu modelom riadenú aplikáciu
Tento článok poskytuje tipy na navrhovanie vlastnej stránky na použitie v modelom riadenej aplikácii.
Dôležité
Vlastné stránky sú novou funkciou s výraznými zmenami produktu a v súčasnosti v nich je uvedených niekoľko známych obmedzení popísaných v časti Známe problémy s vlastnou stránkou.
Podporované ovládacie prvky na vlastnej stránke
Vytváranie vlastných stránok v súčasnosti podporuje podmnožinu ovládacích prvkov aplikácií plátna. Nasledujúca tabuľka uvádza aktuálne podporované ovládacie prvky.
| Control | Typ ovládacieho prvku | Poznámky |
|---|---|---|
| Označenie1 | Zobrazenie | |
| Textové pole1 | Vstup | |
| Výber dátumu1 | Vstup | |
| Tlačidlo1 | Vstup | |
| Rozbaľovacie pole1 | Vstup | |
| Začiarkavacie políčko1 | Vstup | |
| Prepínač1 | Vstup | |
| Skupina prepínačov1 | Vstup | |
| Jazdec1 | Vstup | |
| Hodnotenie1 | Vstup | |
| Vertikálny kontajner | Rozloženie | Nový responzívny kontajner s horizontálnym rozložením |
| Horizontálny kontajner | Rozloženie | Nový responzívny kontajner s horizontálnym rozložením |
| Editor formátovaného textu | Vstup | |
| Galéria | Zoznam | |
| Icon | Médium | |
| Image | Médium | |
| Upraviť formulár | Vstup | |
| Formulár na zobrazenie | Vstup | |
| Komponenty kódu | Vlastný | Pridanie súčastí kódu na vlastnú stránku |
| Komponenty plátna (verzia Preview) | Vlastný | Pridanie súčastí plátna na vlastnú stránku |
1 Ovládanie je nové moderné ovládanie. Ovládanie bolo zavedené pre aplikácie plátna v Teams. Ovládanie je založené na plynulej knižnici používateľského rozhrania dodávanej s Power Apps Component Framework.
Podpora vlastných komponentov pre vlastnú stránku
Do svojho prostredia môžete pridať vlastné komponenty UX s nízkym kódom (komponenty plátna) aj pro-kód (komponenty kódu) a sprístupniť ich všetkým tvorcom. Články o rozšíriteľnosti UX špecifické pre vlastnú stránku nájdete v časti pridajte komponenty plátna na vlastnú stránku pre svoju modelom riadenú aplikáciu a pridajte komponenty kódu na vlastnú stránku pre svoju modelom riadenú aplikáciu.
Prístup rozšíriteľnosti s nízkym kódom je vo všeobecnosti jednoduchšie zostavovať, testovať a má nižšie náklady na údržbu. Odporúčame najskôr vyhodnotiť súčasti plátna a potom použiť súčasti kódu iba vtedy, ak je potrebné komplexnejšie a pokročilejšie prispôsobenie.
Ďalšie informácie:
Povoľte responzívne rozloženie pomocou ovládania kontajnera
Responzívne vlastné rozloženia stránky sú definované vytvorením hierarchie ovládacích prvkov horizontálneho usporiadania kontajnera a vertikálneho usporiadania kontajnera. Tieto ovládacie prvky nájdete v návrhárovi aplikácií plátna pod položkou Rozloženie na karte Vložiť.
Nastavte minimálnu výšku a šírku obrazovky na objekte App , aby ste zabránili rolovacím lištám na úrovni stránky a použili vertikálnu rolovaciu lištu tela.
MinScreenHeight=200
MinScreenWidth=200
Voliteľne je možné upraviť veľkosť vlastného návrhu stránky v časti Nastavenia > Zobraziť s možnosťou Veľkosť nastavenou na Vlastné. Potom nastavte šírku a výšku na typickejšiu vlastnú veľkosť stránky na pracovnej ploche, ako je šírka 1080 a výška 768. Zmena tohto nastavenia po pridaní ovládacích prvkov na obrazovku môže spôsobiť obnovenie niektorých vlastností rozloženia.
Nastavte najvyšší kontajner tak, aby vyplnil celý priestor, a zmeňte veľkosť podľa dostupného priestoru.
X=0
Y=0
Width=Parent.Width
Height=Parent.Height
Horizontálne ovíjanie nádoby s flexibilnou výškou
Ak chcete podporiť úpravu stránok z pracovnej plochy na úzku šírku, povoľte tieto vlastnosti vo vodorovnom kontajneri s flexibilnou výškou. Bez týchto nastavení bude stránka orezávať ovládacie prvky, keď je stránka úzka.
Direction=Horizontal
FlexibleHeight=true
Justify=Stretch
Align=Stretch
VerticalOverflow=Scroll
Wrap=True
Podradené kontajnery alebo ovládacie prvky priamo pod týmto kontajnerom by mali byť nastavené tak, aby mali minimálnu šírku, ktorá umožňuje, aby sa stránka zmestila do šírky 300 pixelov. Zvážte výplň nádoby alebo ovládacieho prvku, ako aj nadradených nádob.
Vertikálne balenie nádoby s flexibilnou šírkou
Ak chcete podporiť úpravu stránok z pracovnej plochy na úzku šírku, povoľte tieto vlastnosti vo zvislom kontajneri s flexibilnou šírkou. Bez týchto nastavení bude stránka orezávať ovládacie prvky, keď je stránka úzka.
Direction=Vertical
FlexibleWidth=true
Justify=Stretch
Align=Stretch
HorizontalOverflow=Scroll
Wrap=True
Podradené kontajnery alebo ovládacie prvky priamo pod týmto kontajnerom by mali byť nastavené tak, aby mali minimálnu výšku, ktorá umožňuje, aby sa stránka zmestila do šírky 300 pixelov. Zvážte výplň nádoby alebo ovládacieho prvku, ako aj nadradených nádob.
Viac informácií: Zostavovanie interaktívneho rozloženia.
Vertikálny kontajner s pevným záhlavím, flexibilným telom a pevnou pätou
Na Vertikálnom kontajneri nastavte Zarovnať (horizontálne) na Roztiahnuť
Vložte tri ovládacie prvky horizontálneho kontajnera v rámci nadradeného vertikálneho kontajnera
Na prvom a treťom podradenom ovládacom prvku horizontálneho kontajnera vypnite možnosť Roztiahnuť na výšku a znížte výšku na potrebný priestor, ako napr. Výška = 80.
Horizontálny kontajner s dvoma rovnomernými podradenými kontajnermi
Na nadradenom horizontálnom kontajneri nastavte Zarovnať (vertikálne) na Roztiahnuť.
Vložte dva ovládacie prvky vertikálneho kontajnera v rámci nadradeného horizontálneho kontajnera.
Úprava vlastných ovládacích prvkov stránky tak, aby boli v súlade s ovládacími prvkami modelom riadených aplikácií
Pri vytváraní vlastnej stránky z moderného návrhára aplikácií tieto funkcie používajú predvolené hodnoty.
Motív pre vlastnú stránku. Hodnoty tém pre ovládacie prvky použité na vlastnej stránke sa automaticky nastavia tak, aby zodpovedali predvolenej modrej téme zjednoteného rozhrania. Táto predvolená téma sa používa v štúdiu aj pri spustení aplikácie. Explicitný výber témy je odstránený z prostredia vytvárania vlastných stránok.
Ovládacie prvky musia používať inú veľkosť písma, ktorá závisí od ich polohy v hierarchii stránok.
Poznámka
Text vlastnej stránky je zväčšený o 1,33, takže cieľovú veľkosť písma musíte podeliť hodnotou 1,33, aby ste získali požadovanú veľkosť.
Typ označenia Cieľová veľkosť písma Veľkosť písma na použitie Nadpis stránky 17 12.75 Normálne označenia 14 10.52 Malé označenia 12 9.02 Ovládacie prvky primárneho a sekundárneho tlačidla vyžadujú nasledujúce zmeny štýlu:
Primárne tlačidlá
Color=RGBA(255, 255, 255, 1) Fill=RGBA(41,114,182,1) Height=35 FontWeight=NormalSekundárne tlačidlá
Color=RGBA(41,114,182,1) Fill=RGBA(255, 255, 255, 1) BorderColor=RGBA(41,114,182,1) Height=35 FontWeight=Normal
Navigácia na karte a prístupnosť klávesnice pre vlastné stránky
Vlastné stránky sa riadia rovnakým návrhom navigácie na kartách, aký používa hostiteľská modelom riadená aplikácia. Vizuálne zarovnaná sémantická štruktúra HTML pomáha používateľom bezproblémovo prechádzať po vlastných stránkach pri použití klávesnice alebo čítačky obrazovky. Všimnite si, že na rozdiel od samostatných aplikácií plátna, vlastné ovládanie stránok a ďalšie prvky UX nepotrebujú explicitné priradenie čísel kariet. Moderné ovládacie prvky nemajú vlastnosť TabIndex a využívajú sémantickú štruktúru HTML na navigáciu.
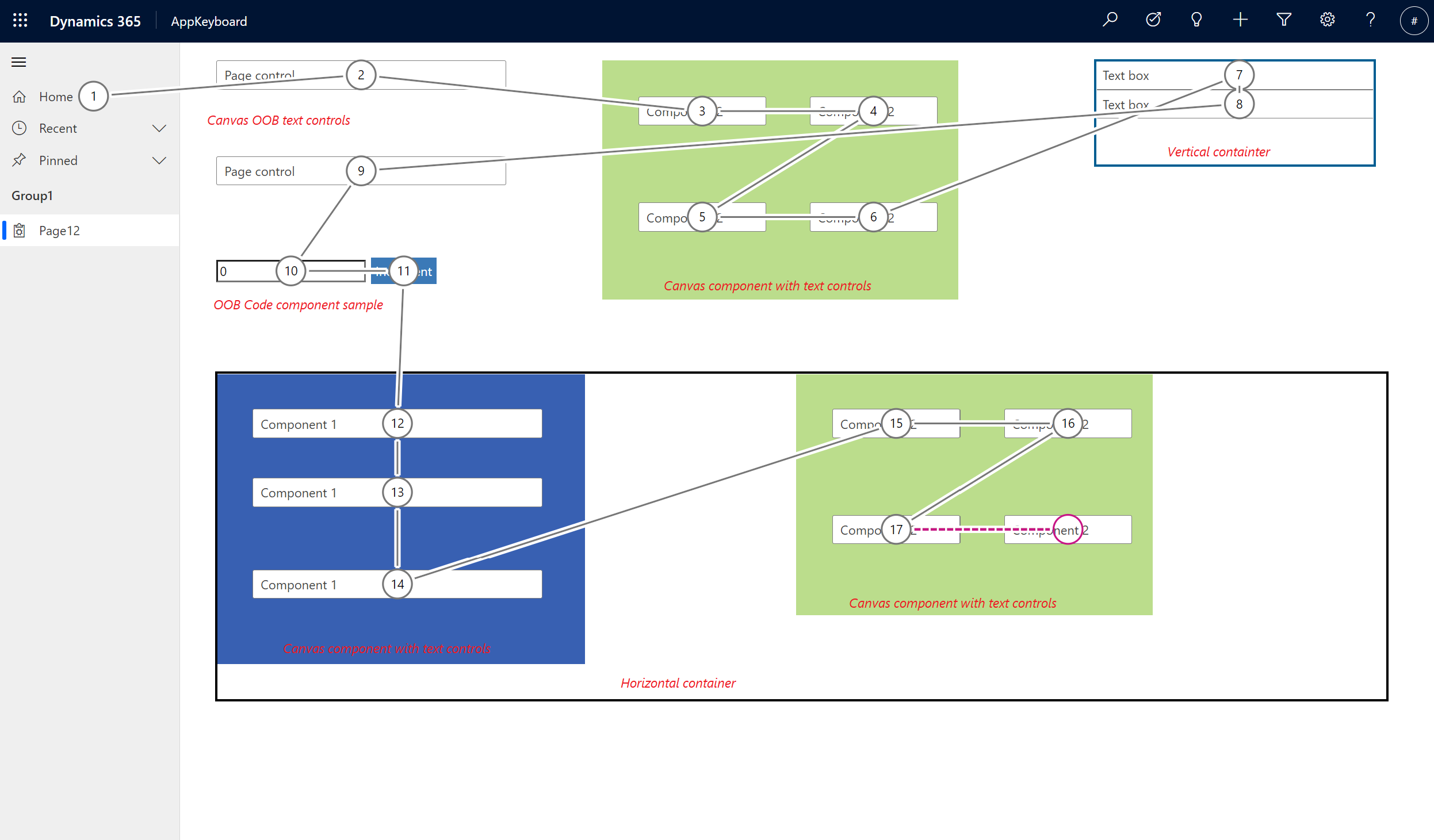
Pre rôzne prvky, ako sú ovládacie prvky, komponenty plátna a kódu, kontajnery a podobne, je možné vytvárať karty na základe ich polohy vo vlastnom rozložení stránky. Navigácia medzi kartami nasleduje po navigácii v poradí Z. Jednotlivé karty vo vnútri väčších zoskupovacích prvkov, ako sú súčasti, kontajnery, sa navigujú ako prvé, kým sa karta neposunie k ďalšiemu prvku v strome modelu objektu dokumentu (DOM).
Tu je príklad navigácie na stránke, ktorá obsahuje ovládacie prvky, komponenty kódu a plátna a kontajnery.
Poznámka
Prekrývajúcim sa ovládacím prvkom a prvkom na vlastnej stránke nebude ich DOM zlúčený, takže zarážky kariet nebude možné synchronizovať z vizuálneho rozloženia. To isté platí pre dynamické umiestnenie prvkov pomocou vzorcov.
Pozrite si tiež:
Prehľad vlastnej stránky modelom riadenej aplikácie
Používanie PowerFx na vlastnej stránke
Zostavenie interaktívneho rozloženia
Pridanie vlastnej stránky do vašej modelom riadenej aplikácie
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre