Tuval uygulaması formlarını anlama
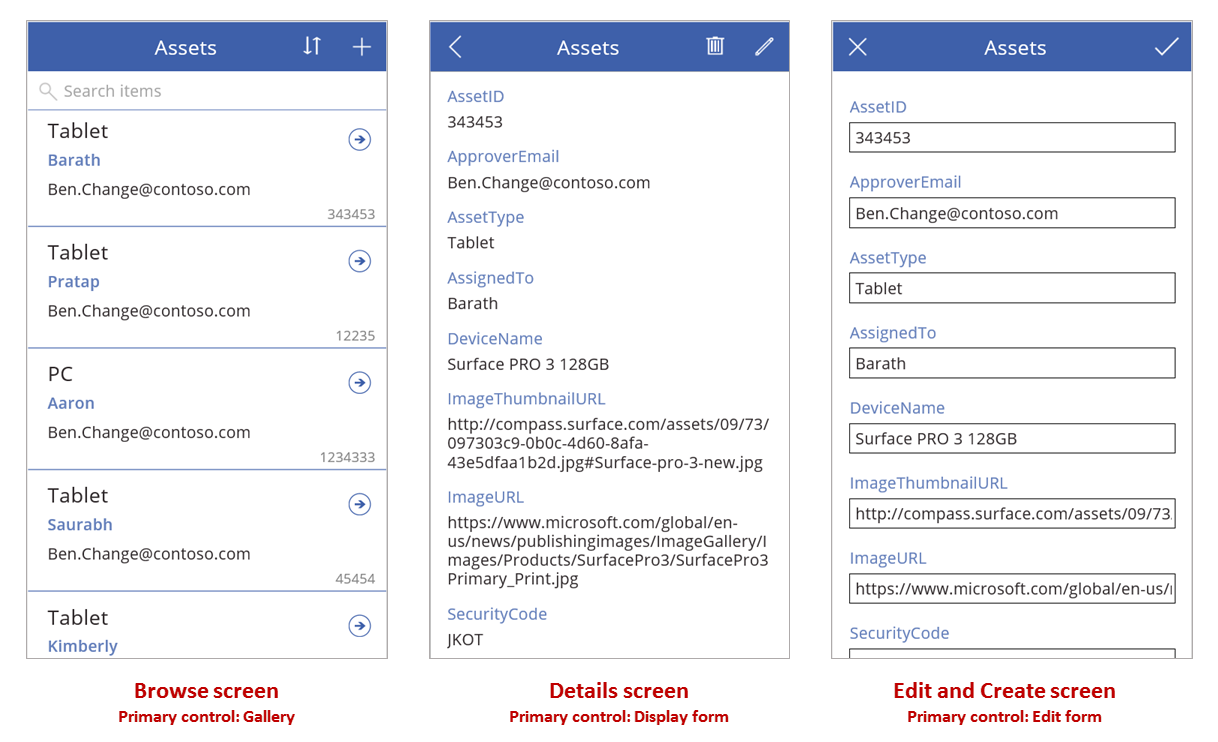
Kullanıcının bir kayda göz atabilmesi, söz konusu kayıtla ilgili ayrıntıları görüntüleyebilmesi ve kayıt üzerinde düzenleme veya oluşturma işlemleri yapabilmesi için tuval uygulamasına farklı türlerde üç denetim ekleyin:
| Etkinlik | Denetim | Açıklama |
|---|---|---|
| Bir kayda göz atma | Galeri denetimi | Bir veri kaynağındaki kayıtları filtreleyin, sıralayın, arayın, kaydırın ve belirli bir kaydı seçin. Her bir kayıttan yalnızca birkaç alan görüntüleyerek küçük ekranda bile aynı anda birkaç kayıt gösterin. |
| Bir kaydın ayrıntılarını gösterme | Görüntüleme formu denetimi | Tek bir kayıttaki alanların birkaçını veya tamamını görüntüleyin. |
| Kayıt düzenleme veya oluşturma | Düzenleme formu denetimi | Tek bir kayıt içindeki alanların birini veya daha fazlasını güncelleştirin (veya varsayılan değerlerle başlayarak bir kayıt oluşturun) ve bu değişiklikleri, temel alınan veri kaynağına kaydedin. |
Ayırt etmeyi kolaylaştırmak için denetimlerin her birini ayrı bir ekrana yerleştirin:

Bu konu başlığında açıklandığı şekilde, bu denetimleri formüllerle birleştirerek genel kullanıcı deneyimini oluşturabilirsiniz.
Ön koşullar
- Power Apps için kaydolun ve ardından kaydolmak için kullandığınız aynı kimlik bilgilerini sağlayarak oturum açın.
- Power Apps'te Denetimleri yapılandırma hakkında bilgi edinin.
Oluşturulan bir uygulamayı inceleme
Power Apps otomatik olarak, belirttiğiniz veri kaynağını temel alan bir uygulama oluşturabilir. Her uygulamada daha önce açıklanan denetimlere ve onları birbirine bağlayan formüllere sahip üç ekran bulunur. Bu uygulamaları "hemen" çalıştırmaya başlayabilir, amaçlarınıza uyacak şekilde özelleştirebilir veya nasıl çalıştıklarını inceleyerek kendi uygulamalarınızda kullanabileceğiniz faydalı kavramlar hakkında bilgi edinebilirsiniz. Aşağıdaki bölümlerde, oluşturulmuş olan bir uygulamaya işlev kazandıran ekranları, denetimleri ve formülleri inceleyebilirsiniz.
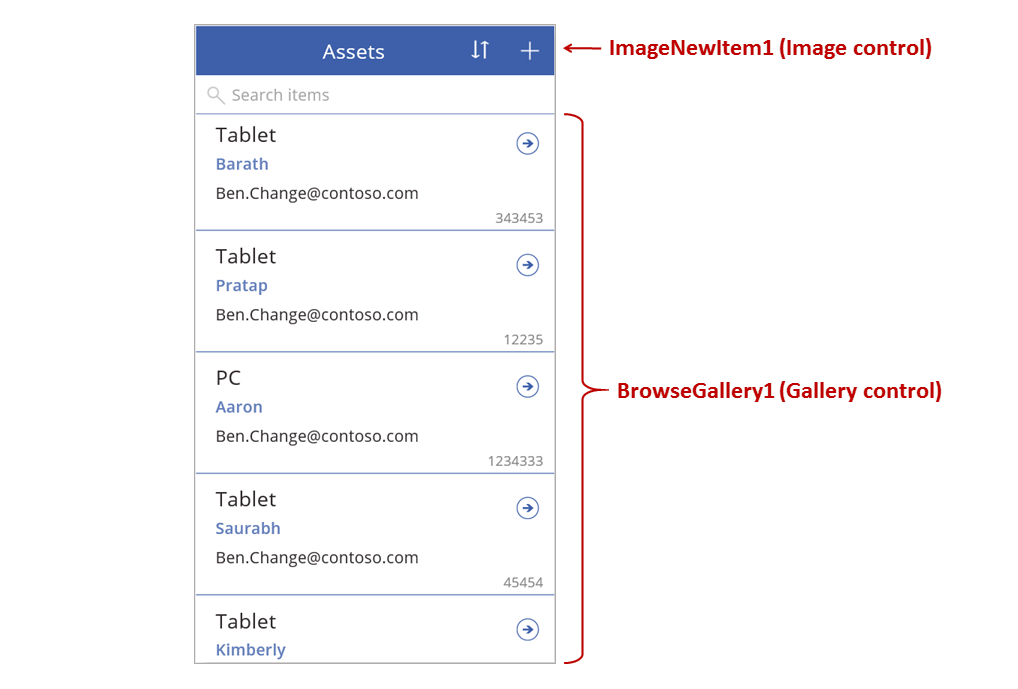
Göz atma ekranı

Bu ekranda şu temel formüller mevcuttur:
| Control | Desteklenen davranış | Formül |
|---|---|---|
| BrowseGallery1 | Varlıklar veri kaynağındaki kayıtları görüntüler. | Galerinin Items özelliği, Varlıklar veri kaynağını temel alan bir formül olarak ayarlanmıştır. |
| ImageNewItem1 | Kullanıcının kolayca kayıt oluşturabilmesi için varsayılan değerlerin belirlenmiş olduğu alanlara sahip Düzenleme ve Oluşturma ekranını görüntüler. | Görüntünün OnSelect özelliği şu formül olarak ayarlanmıştır: NewForm( EditForm1 ); Navigate( EditScreen1, None ) |
| NextArrow1 (galeride) | Seçili kaydın alanlarının birden fazlasını veya tamamını göstermek için Ayrıntılar ekranını görüntüler. | Okun OnSelect özelliği şu formül olarak ayarlanmıştır: Navigate( DetailScreen1, None ) |
Bu ekrandaki birincil denetim olan BrowseGallery1, ekranın çoğunu kaplamaktadır. Kullanıcı, daha fazla alan görüntülemek veya güncelleştirmek için belirli bir kaydı bulmak üzere galeride kaydırma yapabilir.
Bir galerinin Items özelliğini, galerideki belirli bir veri kaynağında bulunan kayıtları gösterecek şekilde ayarlayın. Örneğin, bu özelliği Varlıklar olarak ayarladığınızda bu ada sahip veri kaynağındaki kayıtları gösterebilirsiniz.
Not
Oluşturulmuş uygulamalarda, kullanıcının kayıtları sıralamasını ve aramasını sağlamak için Items özelliği çok daha karmaşık bir formül olarak ayarlanır. Bu formülü nasıl oluşturacağınızı bu konu başlığının ilerleyen bölümlerinde öğreneceksiniz ancak şu an için daha basit olanla devam edebiliriz.
Kullanıcı, görüntülemek veya düzenlemek üzere bir kayıt bulmak yerine galerinin üzerindeki "+" simgesini seçerek yeni bir kayıt oluşturabilir. Bu etkiyi oluşturmak için bir Görüntü denetimi ekleyin, içine "+" simgesi yerleştirin ve OnSelect özelliğini şu formül olarak ayarlayın:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Bu formül EditForm1 adlı bir Düzenleme formu denetimi içeren Düzenleme ve Oluşturma ekranını açar. Bu formül aynı zamanda formu Yeni moduna geçirir. Bu modda, formda kullanıcının sıfırdan bir kayıt oluşturmasını kolaylaştıracak varsayılan veri kaynağı değerleri gösterilir.
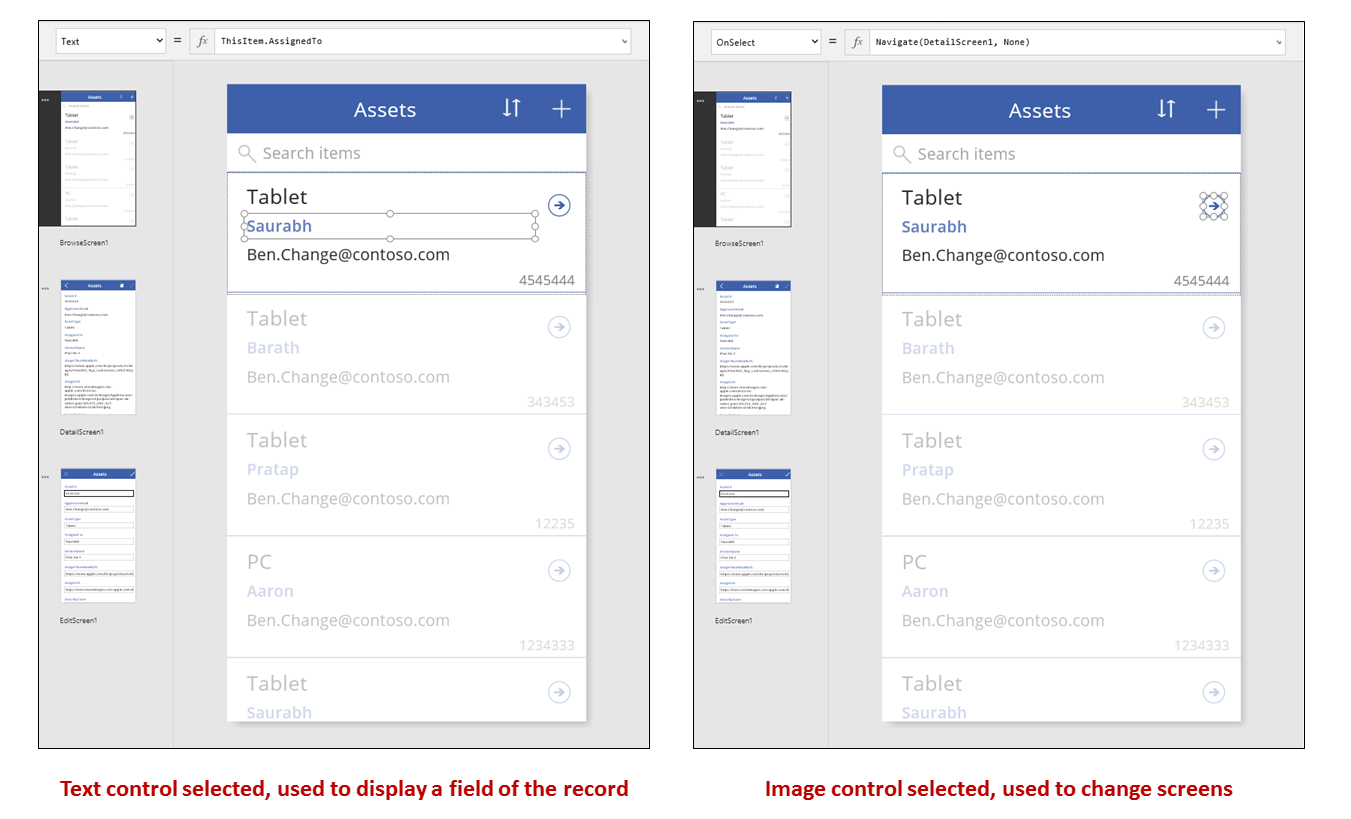
BrowseGallery1 galerisinde görünen denetimleri incelemek için öncelikle, galerinin diğer tüm bölümler için şablon görevi gören ilk bölümünde denetimi seçin. Örneğin, sol kenarda ortada bulunan Etiket denetimini seçin:

Bu örnekte denetimin Metin özelliği, Varlıklar veri kaynağındaki bir alan olan ThisItem.AssignedTo olarak ayarlanmıştır. Galerideki diğer üç Etiket denetiminin Text özelliği de benzer formüllere sahiptir ve her biri veri kaynağındaki farklı bir alanı göstermektedir.
Şekil denetimini (ok) seçin ve OnSelect özelliğinin şu formül olarak ayarlandığından emin olun:
Navigate( DetailScreen1, None )
Kullanıcı BrowseGallery1 galerisinde bir kayıt bulursa ilgili kayda ait oku seçerek DetailScreen1 ekranında daha fazla ayrıntıya ulaşabilir. Kullanıcı bir ok seçerek BrowseGallery1 galerisinin Seçili özelliğini değiştirir. Bu uygulamada söz konusu özellik yalnızca DetailScreen1 ekranında görüntülenen kaydı değil, kullanıcının kaydı güncelleştirmek istemesi durumunda Düzenleme ve Oluşturma ekranında görüntülenen kaydı da belirler.
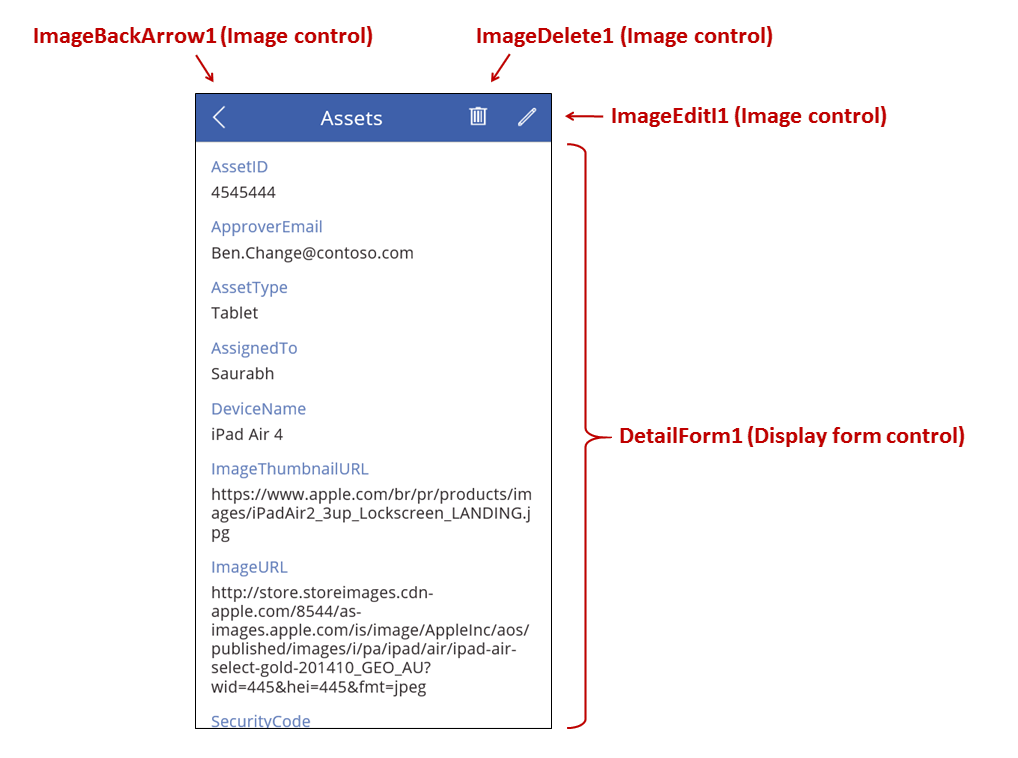
Ayrıntı ekranı

Bu ekranda şu temel formüller mevcuttur:
| Control | Desteklenen davranış | Formül |
|---|---|---|
| DetailForm1 | Varlıklar veri kaynağındaki bir kaydı görüntüler | DataSource özelliğini Varlıklar olarak ayarlayın. |
| DetailForm1 | Görüntülenecek kaydı belirler. Oluşturulan uygulamalarda kullanıcının galeride seçtiği kaydı görüntüler. | Bu denetimin Öğe özelliğini şu değer olarak ayarlayın: BrowseGallery1.Selected |
| Kart denetimleri | Görüntüleme formu denetiminde bir kayıttaki tek bir alanı görüntüler. | DataField özelliğini bir alanın adı olarak ayarlayın ve çift tırnak işareti kullanın ("Ad" gibi). |
| ImageBackArrow1 | Kullanıcı bu denetimi seçtiğinde BrowseScreen1 ekranı açılır. | OnSelect özelliğini şu formül olarak ayarlayın: Back() |
| ImageDelete1 | Kullanıcı bu denetimi seçtiğinde ilgili kayıt silinir. | OnSelect özelliğini şu formül olarak ayarlayın: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Kullanıcı bu denetimi seçtiğinde geçerli kayıtla birlikte Düzenleme ve Oluşturma ekranı açılır. | OnSelect özelliğini şu formül olarak ayarlayın: Navigate( EditScreen1, None ) |
Ekranın en üstünde DetailForm1 formunun dışında bulunan üç görüntü düğme görevi görür ve uygulamanın üç ekranı arasında geçiş sağlar.
Bu ekranın çoğunu kaplayan DetailForm1 formu, kullanıcının galeride seçtiği kaydı görüntüler. Bunun nedeni, formun Öğe özelliğinin BrowseGallery1.Selected olarak ayarlanmış olmasıdır. Formun DataSource özelliği de veri kaynağı ile ilgili meta veriler (her alanın kolay görünen adı gibi) sağlar.
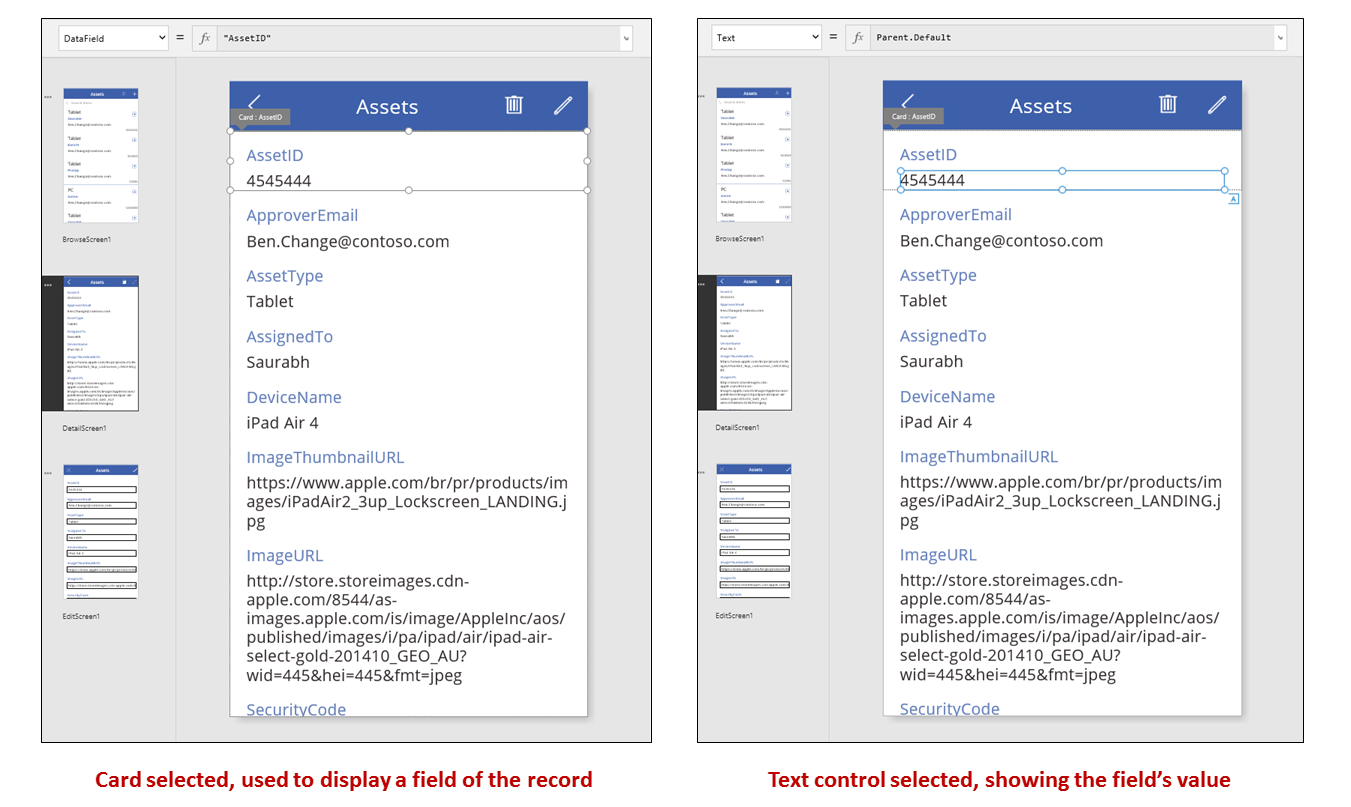
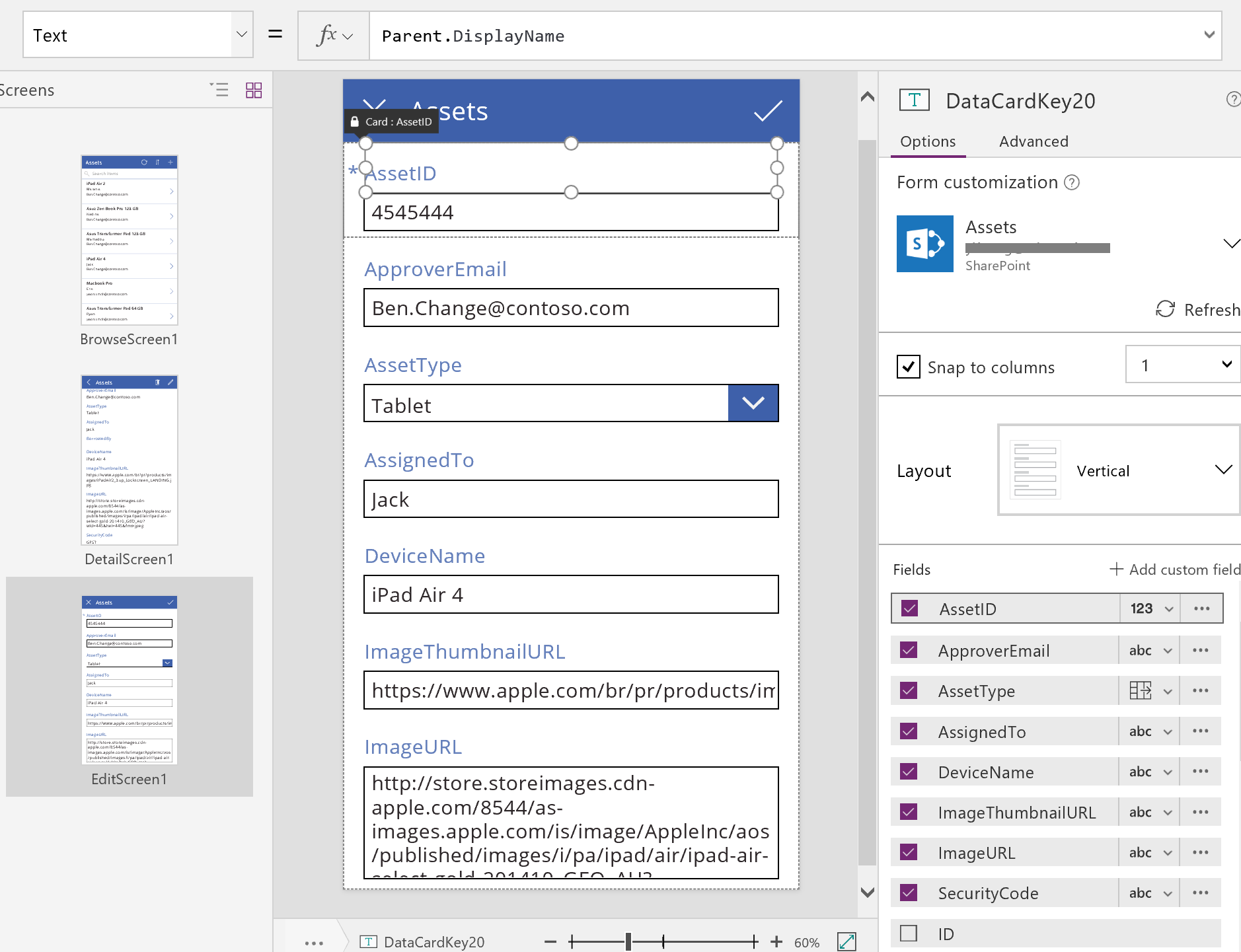
DetailForm1 formunda birden fazla Kart denetimi vardır. Daha fazla bilgi edinmek için doğrudan Kart denetimini veya içerdiği denetimi seçebilirsiniz.

Kartın görüntüleyeceği alanı söz konusu Kart denetiminin DataField özelliği belirler. Bu örnekte ilgili özellik AssetID olarak ayarlanmıştır. Kartta bulunan Etiket denetiminin Text özelliği ise Parent.Default olarak ayarlanmıştır. Bu denetim, kart için DataField özelliği aracılığıyla ayarlanan Varsayılan değerini gösterir.
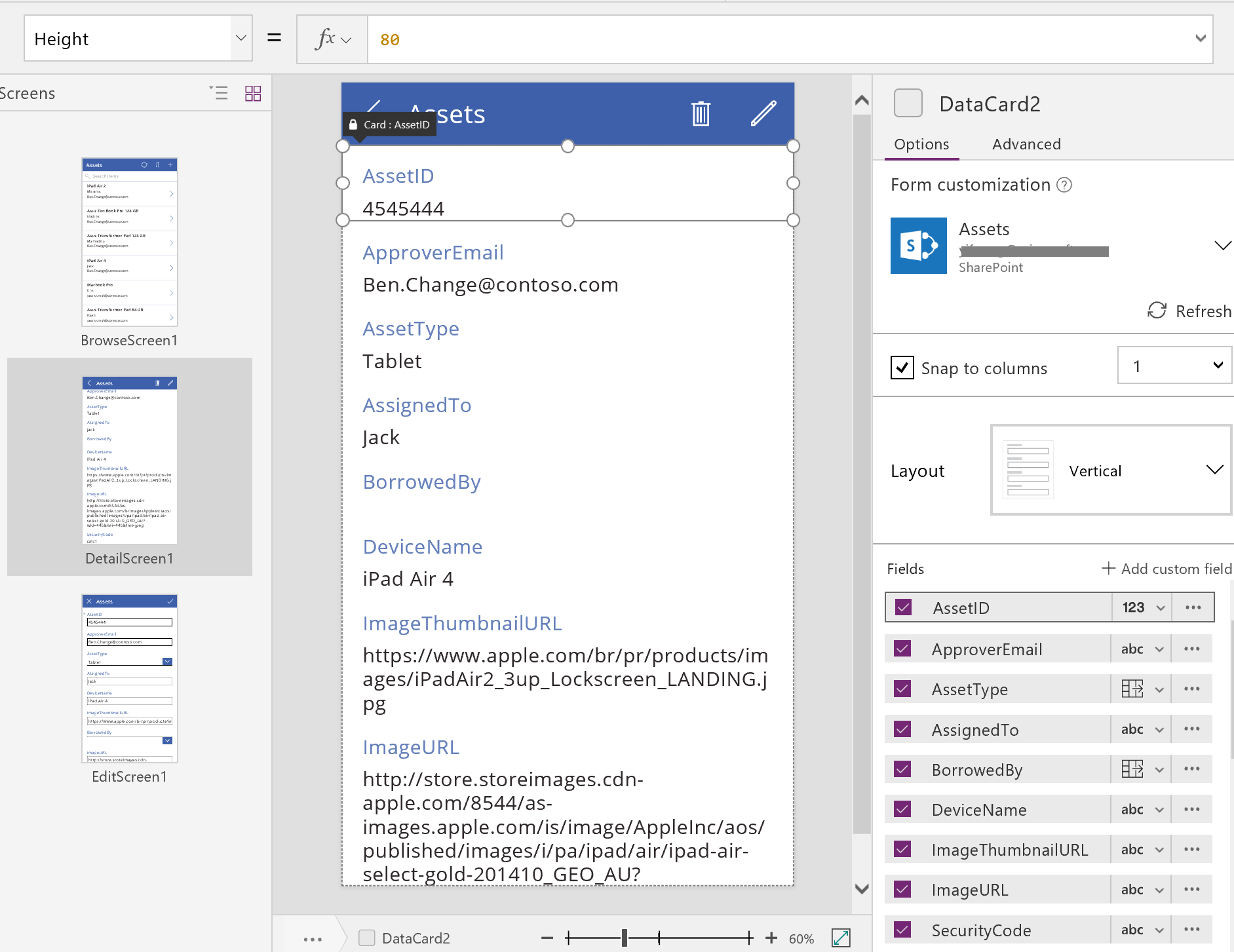
Oluşturulan uygulamalarda Kart denetimleri varsayılan olarak kilitlidir. Kilitli kartların DataField gibi bazı özelliklerini değiştiremezsiniz ve bu özellikler için formül çubuğunu kullanamazsınız. Bu kısıtlama, yaptığınız özelleştirmelerin oluşturulan uygulamaların temel işlevlerine zarar vermemesini sağlar. Bununla birlikte, kartın bazı özelliklerini ve denetimlerini sağ bölmeden değiştirebilirsiniz:

Sağ bölmede, görüntülenecek alanları ve her bir alanda görüntülenen denetim türünü seçebilirsiniz.
Düzenleme/Oluşturma ekranı

Bu ekranda şu temel formüller mevcuttur:
| Control | Desteklenen davranış | Formül |
|---|---|---|
| EditForm1 | Varlıklar veri kaynağındaki bir kaydı görüntüler. | DataSource özelliğini Varlıklar olarak ayarlayın. |
| EditForm1 | Görüntülenecek kaydı belirler. Oluşturulan uygulamalarda kullanıcının BrowseScreen1 ekranında seçtiği kaydı görüntüler. | Öğe özelliğini şu değer olarak ayarlayın: BrowseGallery1.Selected |
| Kart denetimleri | Düzenleme formu denetiminde, kullanıcının bir kaydın alanlarından birini veya daha fazlasını düzenlemek için kullanabileceği denetimler sunar. | DataField özelliğini bir alanın adı olarak ayarlayın ve çift tırnak işareti kullanın ("Ad" gibi). |
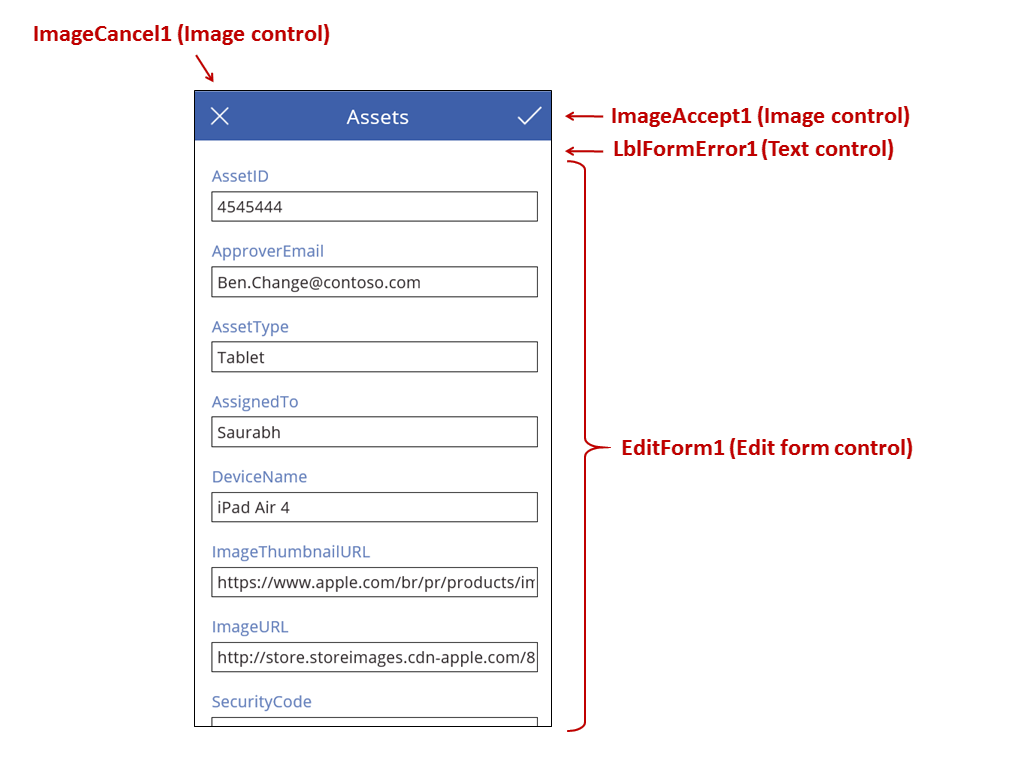
| ImageCancel1 | Kullanıcı bu denetimi seçtiğinde, devam eden değişiklikler iptal edilir ve Ayrıntılar ekranı açılır. | OnSelect özelliğini şu formül olarak ayarlayın: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | Kullanıcı bu denetimi seçtiğinde değişiklikler veri kaynağına gönderilir. | OnSelect özelliğini şu formül olarak ayarlayın: SubmitForm( EditForm1 ) |
| EditForm1 | Değişiklikler kabul edilirse önceki ekrana döner. | OnSuccess özelliğini şu formül olarak ayarlayın: Back() |
| EditForm1 | Değişiklikler kabul edilmezse kullanıcının sorunları giderip gönderme işlemini tekrar deneyebilmesi için geçerli ekranda kalır. | OnFailure özelliğini boş bırakın. |
| LblFormError1 | Değişiklikler kabul edilmezse hata iletisi gösterir. | Metin özelliğini şu değer olarak ayarlayın: EditForm1.Error |
Ayrıntılar ekranında olduğu gibi Düzenleme ve Oluşturma ekranının da çoğunu EditForm1 adlı form denetimi kaplamaktadır. Ayrıca, EditForm1 formunun Öğe özelliği BrowseGallery1.Selected olarak ayarlandığından bu form kullanıcının BrowseScreen1 ekranında seçtiği kaydı görüntüler. Ayrıntılar ekranı alanlardan her birini salt okunur olarak gösterir ancak kullanıcı EditForm1 denetimlerini kullanarak bir veya daha fazla alanın değerini güncelleştirebilir. Bu ekran ayrıca veri kaynağıyla ilgili meta verilere (her alanın kolay görünen adı ve değişikliklerin kaydedileceği konum gibi) erişmek için DataSource özelliğini kullanır.
Kullanıcı "X" simgesini seçerek bir güncelleştirmeyi iptal ederse ResetForm işlevi, kaydedilmeyen değişiklikleri iptal eder ve Back işlevi Ayrıntılar ekranını açar. Kullanıcı BrowseScreen1 ekranında farklı bir kayıt seçene kadar hem Ayrıntılar hem de Düzenleme ve Oluşturma ekranlarında aynı kayıt gösterilir. Bu kayıttaki alanlar, kullanıcının yaptığı ve vazgeçtiği değişiklikleri değil; en son kaydedilen değerleri gösterir.
Kullanıcı formda bir veya daha fazla değeri değiştirir ve "onay işareti" simgesini seçerse SubmitForm işlevi kullanıcının yaptığı değişiklikleri veri kaynağına gönderir.
- Değişiklikler başarıyla kaydedilirse formun OnSuccess formülü çalışır ve Back() işlevi ayrıntılar ekranını açarak güncelleştirilen kaydı gösterir.
- Değişiklikler başarıyla kaydedilmezse formun OnFailure formülü çalışır ancak boş olduğu için herhangi bir değişiklik yapmaz. Kullanıcın değişiklikleri iptal edebilmesi veya hatayı giderebilmesi için Düzenleme ve Oluşturma ekranı açık kalır. LblFormError1, formun Hata özelliğinin ayarlandığı kolay bir hata iletisi görüntüler.
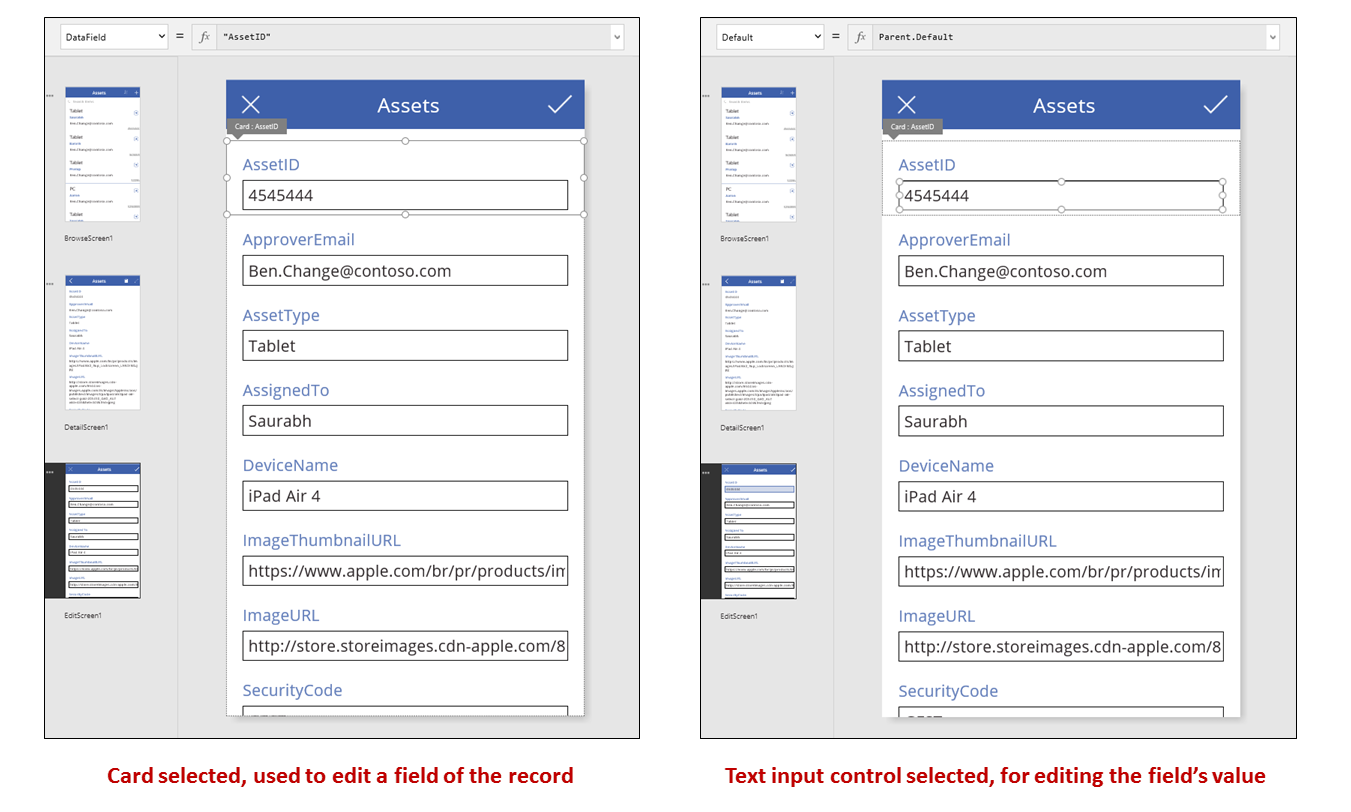
Görüntüleme formu denetiminde olduğu gibi Düzenleme formu denetiminde de bir kaydın farklı alanlarını gösteren başka kayıtları içeren Kart denetimleri bulunur:

Yukarıdaki görüntüde, seçilen kart AssetID alanını göstermektedir ve kullanıcının bu alanın değerini düzenleyebilmesi için bir Metin girişi denetimi mevcuttur. (Buna karşılık, ayrıntılar ekranı salt okunur olan Etiket denetiminde aynı alanı gösterir). Metin girişi denetimi Parent.Default olarak ayarlanmış Varsayılan özelliğine sahiptir. Kullanıcı kayıt düzenleme yerine kayıt oluşturma işlemi gerçekleştiriyor olsaydı bu denetimde kullanıcının yeni kayıt için değiştirebileceği bir başlangıç değeri gösterilirdi.
Sağ bölmede, kartları ayrı ayrı gösterip gizleyebilir, yeniden sıralayabilir veya alanları farklı denetim türlerinde gösterecek şekilde yapılandırabilirsiniz.

Sıfırdan uygulama oluşturma
Power Apps'in bir uygulamayı nasıl oluşturduğunu anladıktan sonra siz de bu konu başlığında anlatılan bileşenleri ve formülleri kullanarak bir uygulama oluşturabilirsiniz.
Test verilerini tanımlama
Bu konu başlığından en iyi şekilde faydalanabilmek için, üzerinde deneme yapabileceğiniz bir veri kaynağını kullanın. Bu veri kaynağında, rahatlıkla okuyabileceğiniz ve güncelleştirebileceğiniz test verileri olmalıdır.
Not
Microsoft Lists kullanılarak oluşturulmuş bir liste, SharePoint kitaplığı veya Excel tablosu kullanıyorsanız Power Apps bu boşlukları "_x0020_" olarak değiştirecektir. Örneğin, SharePoint veya Excel'deki "Sütun Adı", Power Apps'te veri düzeninde görüntülendiğinde ya da bir formülde kullanıldığında "Column_x0020_Name" olarak görünür.
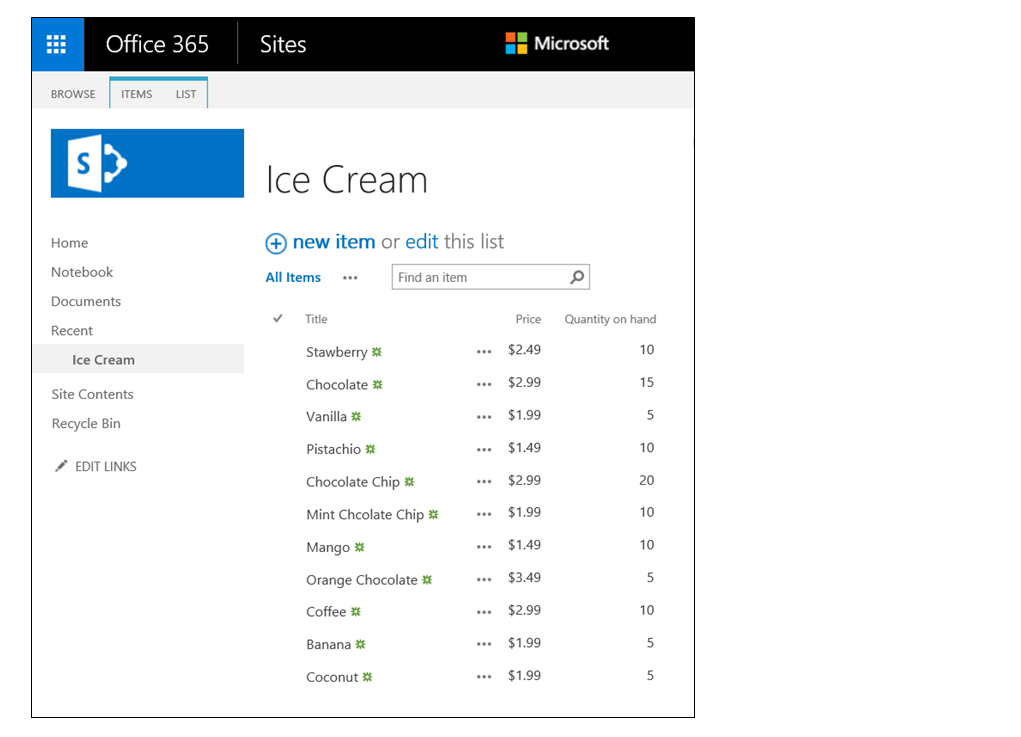
Bu konu başlığının geri kalanındaki adımları tam olarak uygulayabilmek için şu verileri içeren "Ice Cream" adında bir liste oluşturun:

Telefon düzeninde boş bir uygulama oluşturun ve veri kaynağınıza bağlayın.
Not
Tablet uygulamaları da oldukça benzerdir ancak farklı bir ekran düzeni kullanarak fazla alanı en iyi şekilde kullanmak isteyebilirsiniz.
Bu konu başlığının geri kalanındaki örneklerde Ice Cream adlı veri kaynağı kullanılmaktadır.
Kayıtlara göz atma
Bir kayıt hakkında hızlı şekilde bilgi almak için göz atma ekranındaki galeride kaydı bulun.
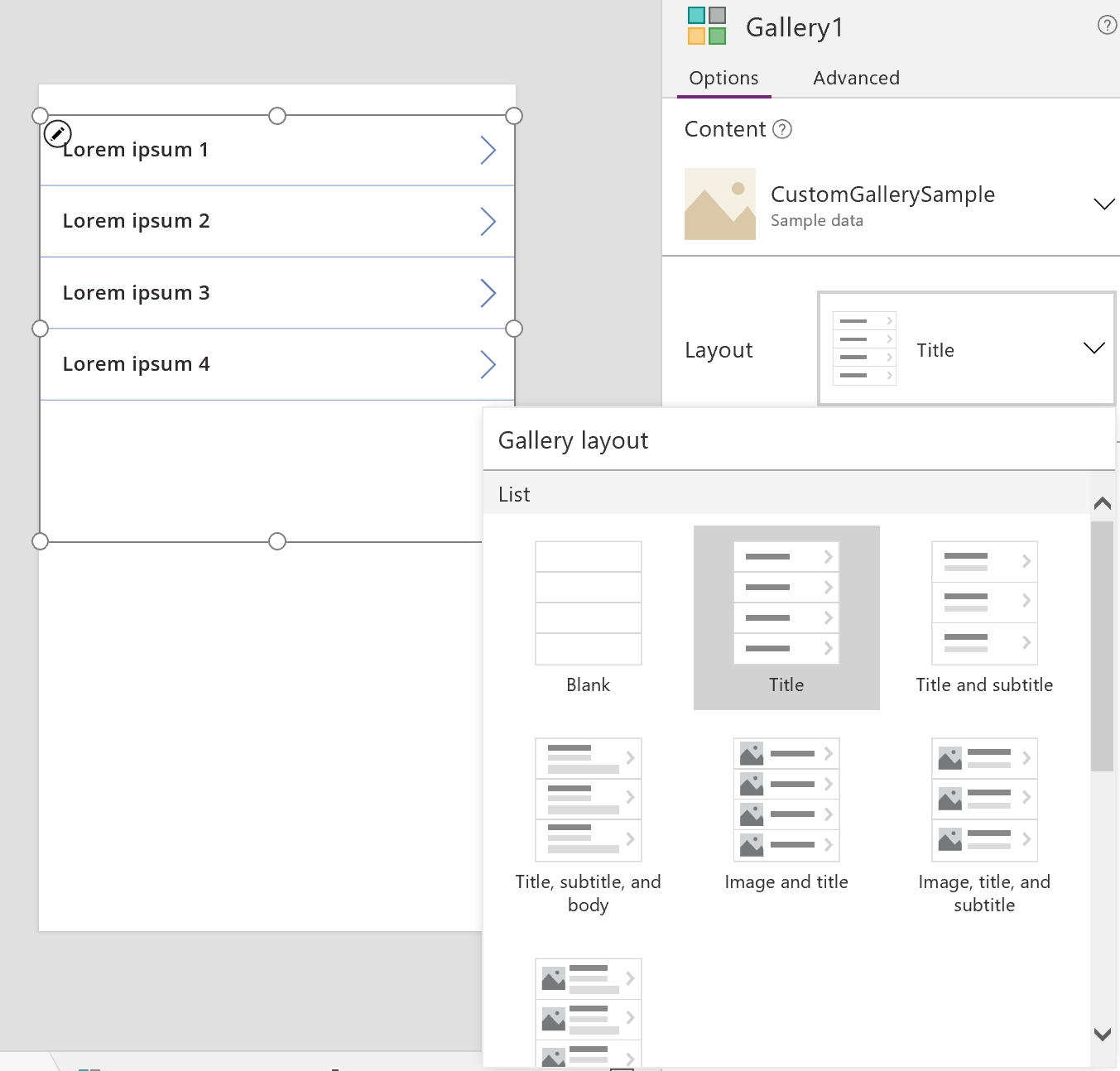
Dikey bir galeri ekleyin ve düzenini yalnızca Başlık olarak değiştirin.

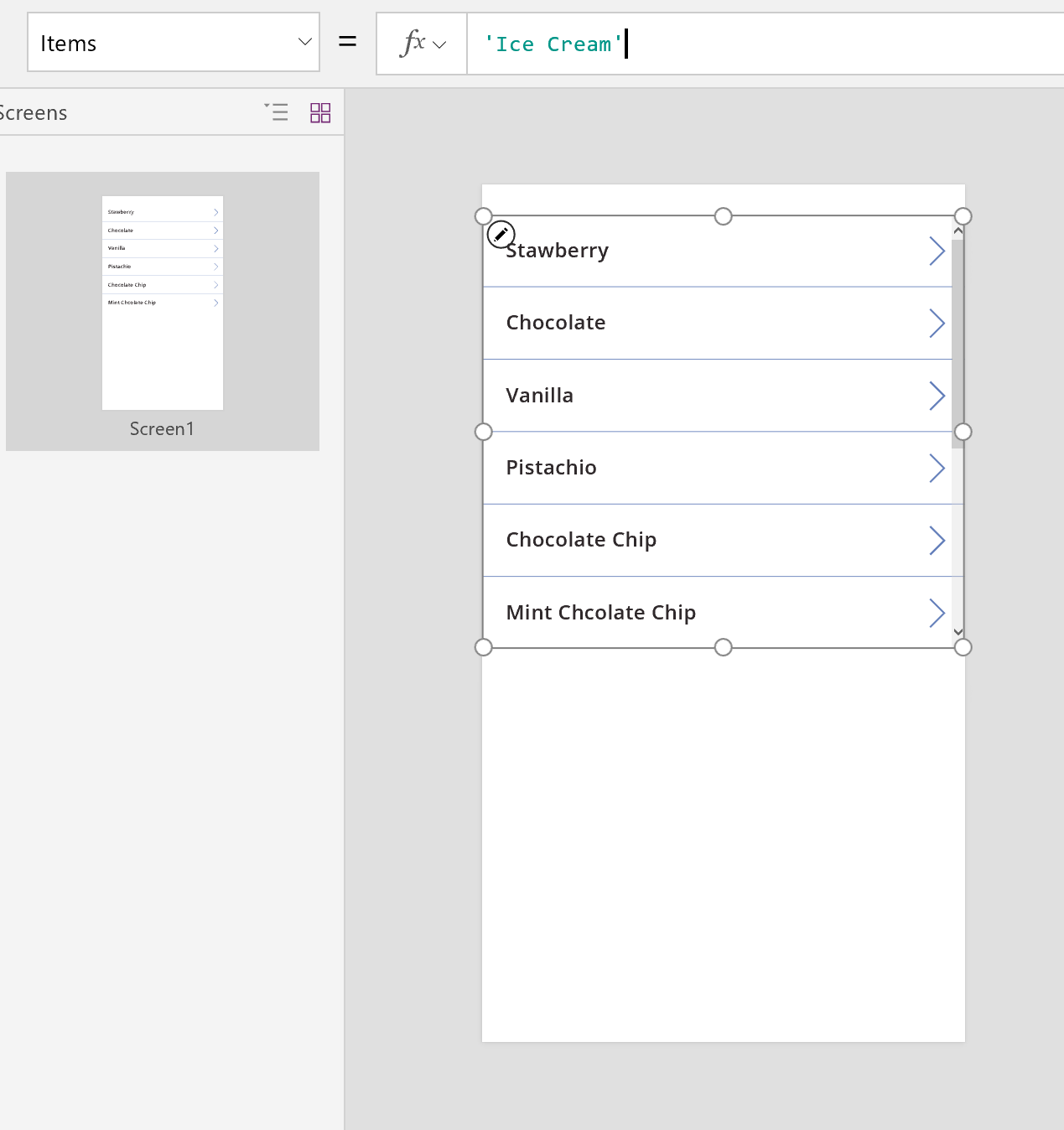
Galerinin Items özelliğini Ice Cream olarak ayarlayın.
Galerideki ilk etiketin Metin özelliğine bakın ve ThisItem.Title değilse bu şekilde ayarlayın.
Etiket artık her kaydın değerini Başlık alanında göstermektedir.

Galeriyi ekranı kaplayacak şekilde yeniden boyutlandırın ve TemplateSize özelliğini 60 olarak ayarlayın.
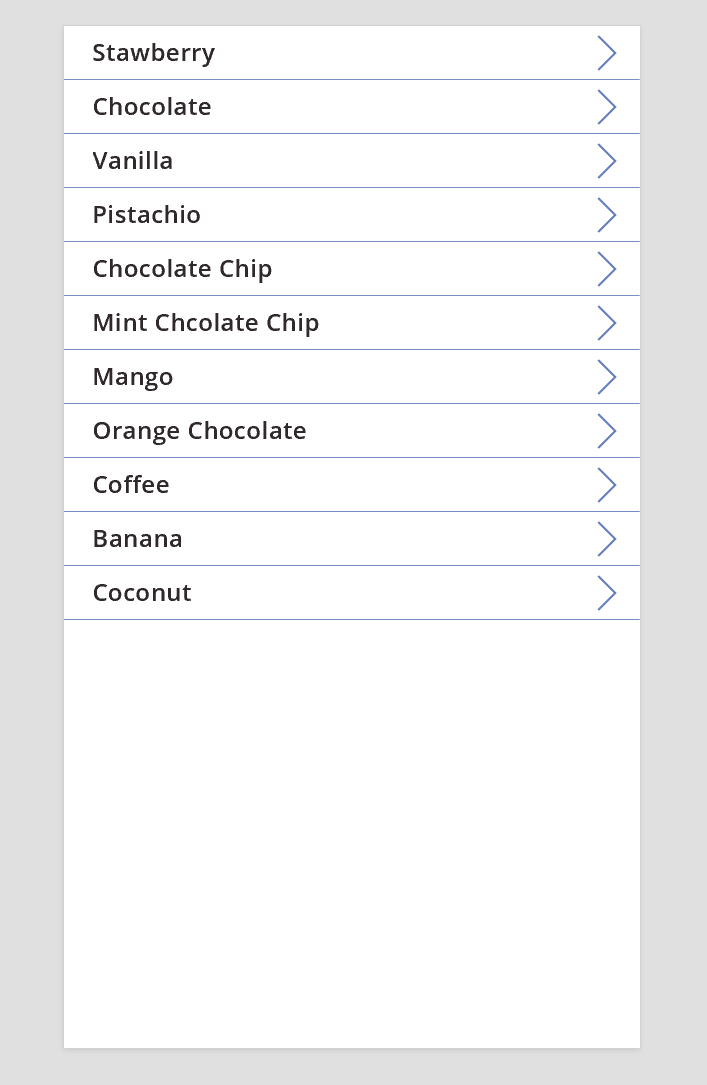
Ekranda bu örnekte olduğu gibi veri kaynağındaki tüm kayıtlar gösterilecektir:

Ayrıntıları görüntüle
Galeride istediğiniz bilgiler gösterilmiyorsa bir kayda ilişkin oku seçerek ayrıntılar ekranını açın. Bu ekrandaki Görüntüleme formu, seçtiğiniz kayıtla ilgili daha fazla alan (büyük olasılıkla tüm alanları) gösterir.
Görüntüleme formu denetimi, kaydı görüntülemek için iki özellik kullanır:
- DataSource özelliği. Kaydın tutulduğu veri kaynağının adı. Bu özellik sağ bölmeyi alanlarla doldurur ve her bir alanın görünen adı ile veri türünü (dize, sayı, tarih vs.) belirler.
- Öğe özelliği. Görüntülenecek kayıt. Bu özellik genelde kullanıcının Galeri denetiminde bir kayıt seçip kaydın ayrıntılarını görebilmesi için Galeri denetiminin Seçildi özelliğine bağlıdır.
DataSource özelliği ayarlandığında sağ bölmeden alan ekleyip kaldırabilir ve alanların görüntülenme biçimini değiştirebilirsiniz.
Bu ekranda kullanıcılar kayıt değerlerini istemeden veya kazayla değiştiremez. Görüntüleme formu denetimi salt okunur olduğundan kayıtlar üzerinde değişiklik yapmaz.
Görüntüleme formu denetimi eklemek için:
- Bir ekran ekleyip içine bir Görüntüleme formu denetimi ekleyin
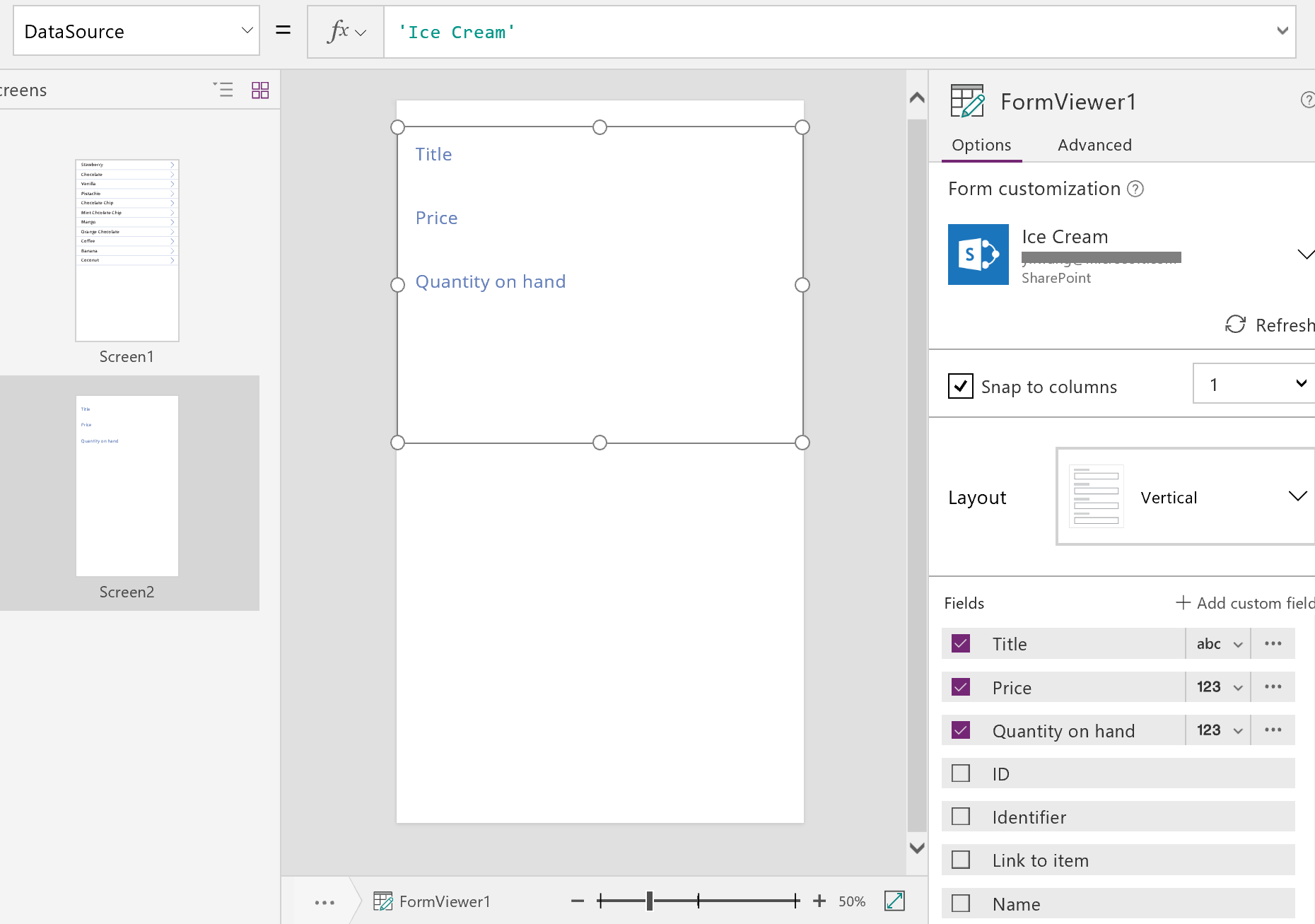
- Form denetiminin DataSource özelliğini 'Ice Cream' olarak ayarlayın.
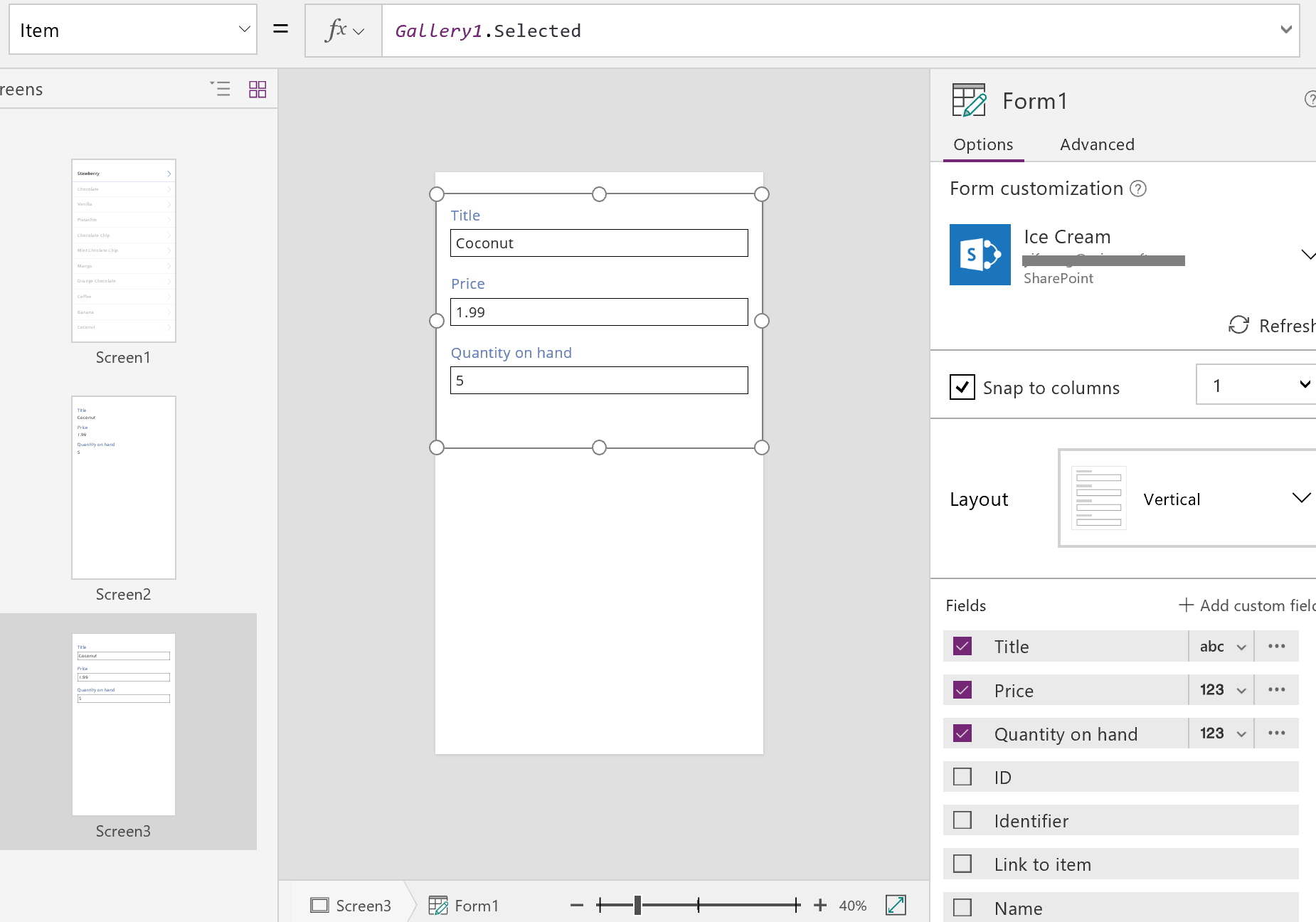
Sağ bölmede, ekranda görüntülenecek alanları ve her alan için görüntülenecek kart türünü seçebilirsiniz. Sağ bölmede değişiklik yaptığınızda her bir Kart denetiminin DataField özelliği kullanıcının etkileşim kuracağı alan olarak ayarlanır. Ekranınız şu örneğe benzer olmalıdır:

Son olarak, belirli bir kaydın ayrıntılarını görüntüleyebilmek için Görüntüleme formu denetimini Galeri denetimine bağlamamız gerekir. Öğe özelliğini ayarlamayı tamamladığımızda galerinin ilk kaydı formumuzda görünür.
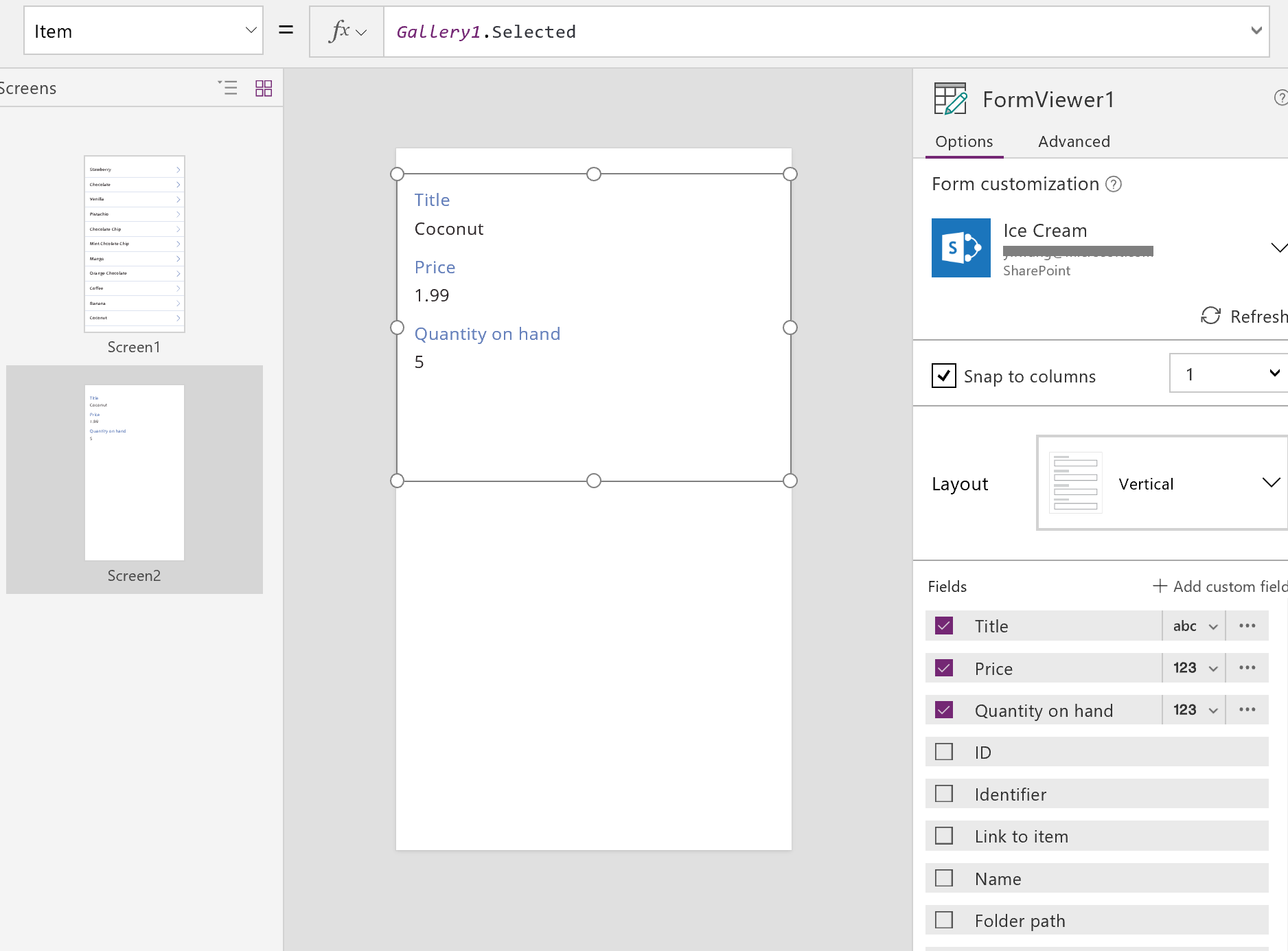
Görüntüleme formu denetiminin Item özelliğini Gallery1.Selected olarak ayarlayın.
Seçilen öğeye ilişkin ayrıntılar formda görüntülenir.

Harika! Şimdi gezinti aşamalarına geçerek kullanıcıların galeri ekranından ayrıntılar ekranını, ayrıntılar ekranından da galeri ekranını açmasını sağlayalım.
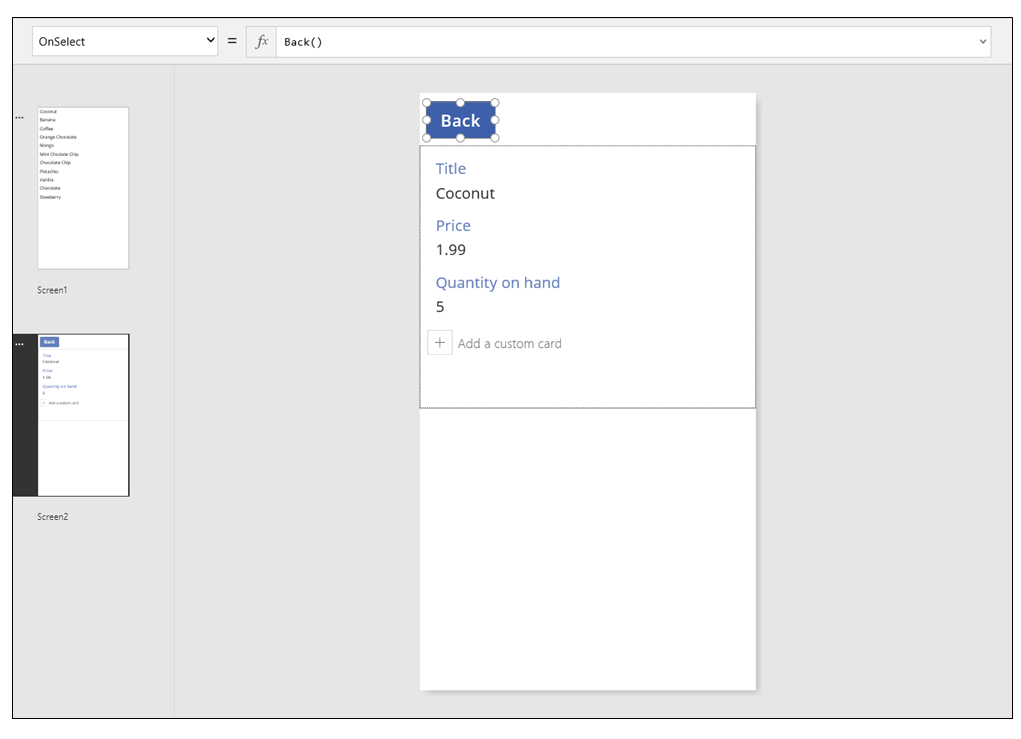
Ekrana bir Düğme denetimi ekleyin, Text özelliğini Back olarak, OnSelect özelliğini de Back() olarak ayarlayın.
Bu formül, ayrıntıları görüntüleyen kullanıcının galeriye dönmesini sağlar.

Şimdi Galeri denetimine dönerek ayrıntı ekranımıza gezinti öğeleri ekleyelim.
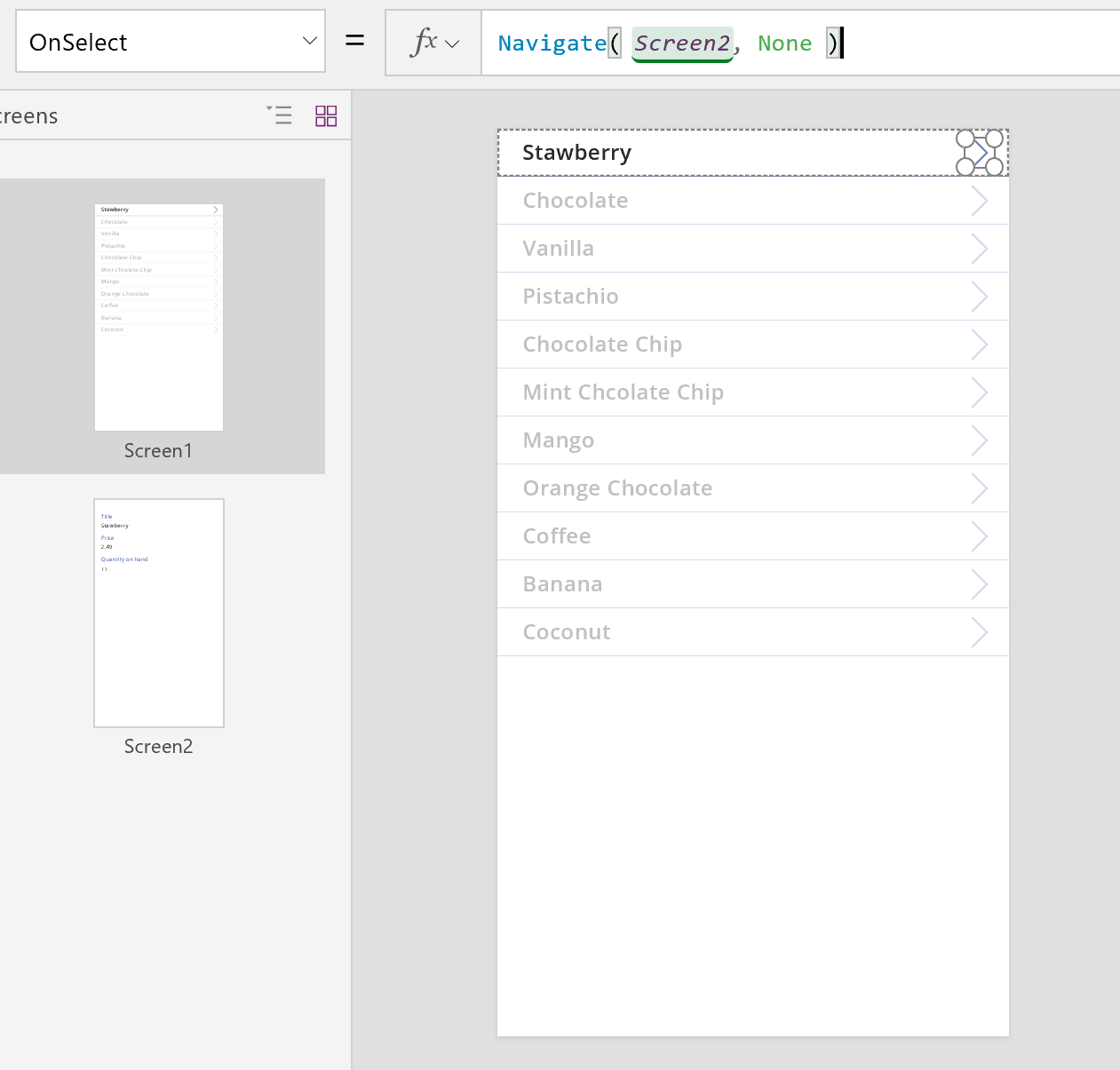
Galeri denetimimizin bulunduğu ilk ekrana geçin ve galerinin ilk öğesindeki oku seçin.
Şeklin OnSelect özelliğini şu formül olarak ayarlayın:
Navigate( Screen2, None )
F5 tuşuna basın ve galerideki bir oku seçerek bir öğenin ayrıntılarını görüntüleyin.
Geri düğmesini seçerek ürün galerisine dönün ve ardından Esc tuşuna basın.
Ayrıntıları düzenleme
Son olarak, kullanıcıların bir kaydın içeriğini değiştirmek için Düzenleme formu denetimi kullanmasını sağlayacağız.
Düzenleme formu denetimi, kaydı görüntülemek ve düzenlemek için iki özellik kullanır:
- DataSource özelliği. Kaydın tutulduğu veri kaynağının adı. Görüntüleme formu denetiminde olduğu gibi bu özellik de sağ bölmeyi alanlarla doldurur ve her bir alanın görünen adı ile veri türünü (dize, sayı, tarih vs.) belirler. Bu özellik ayrıca, temel alınan veri kaynağına göndermeden önce alan değerlerinin geçerli olup olmadığını da belirler.
- Öğe özelliği. Düzenlenecek kayıt, genelde Galeri denetiminin Seçildi özelliğine bağlıdır. Böylece, Galeri denetiminde bir kayıt seçebilir, kaydı ayrıntılar ekranında görüntüleyip Düzenleme ve Oluşturma ekranında düzenleyebilirsiniz.
Düzenleme formu denetimi eklemek için:
- Bir ekran ve Düzenleme formu denetimi ekleyip formun DataSource özelliğini 'Ice Cream' olarak ayarlayın.
- Öğe özelliğini Gallery1.Selected olarak ayarlayın.
Bu noktada, ekranda görüntülenecek alanları seçebilirsiniz. Ayrıca, her bir alan için görüntülenecek kart türünü de belirleyebilirsiniz. Sağ bölmede değişiklik yaptığınızda her bir Kart denetiminin DataField özelliği kullanıcınızın etkileşim kuracağı alan olarak ayarlanır. Ekranınız şu örneğe benzer olmalıdır:

Bu iki özellik, Görüntüleme formu denetiminin özellikleriyle aynıdır. Yalnızca bunları kullanarak bir kaydın ayrıntılarını görüntüleyebiliriz.
Düzenleme formu denetimi bunlara ek olarak sunduğu SubmitForm işleviyle değişiklikleri veri kaynağına geri yazabilir. Bu işlevi kullanıcının yaptığı değişiklikleri kaydetmek için kullanabileceği bir düğme veya görsel denetimiyle birlikte kullanırsınız.
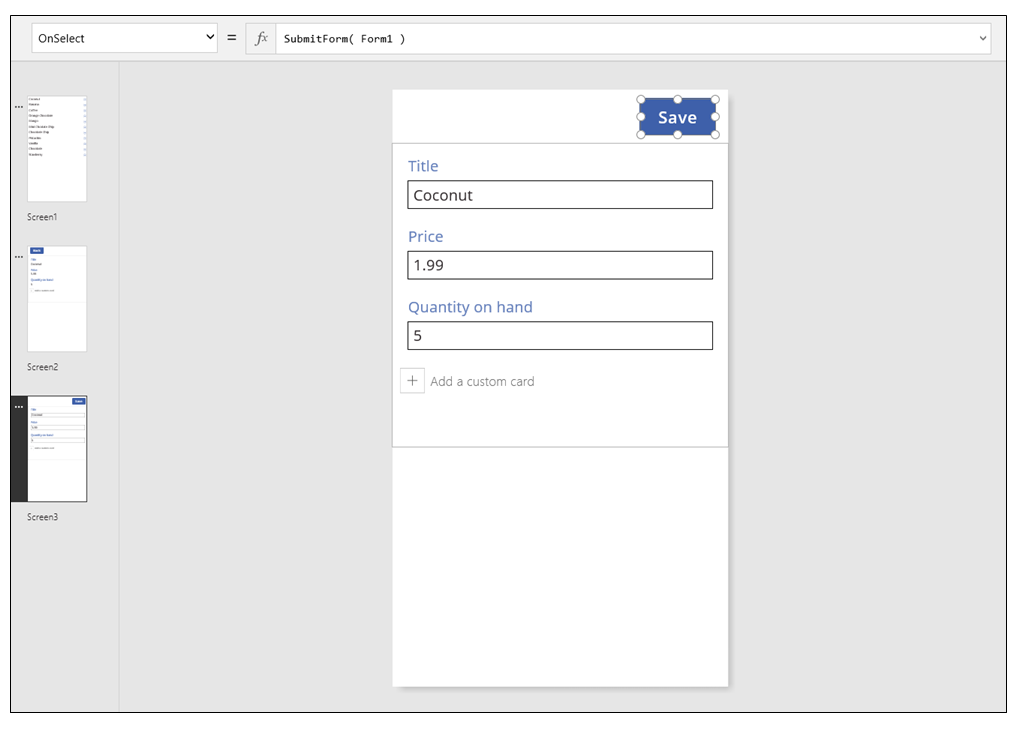
- Düğme denetimi ekleyin, Text özelliğini Kaydet ifadesini gösterecek şekilde, OnSelect özelliğini ise şu formül olarak ayarlayın:
SubmitForm( Form1 )

Bu ekrana ulaşmak ve bu ekrandan ayrılmak üzere gezinti öğeleri eklemek için:
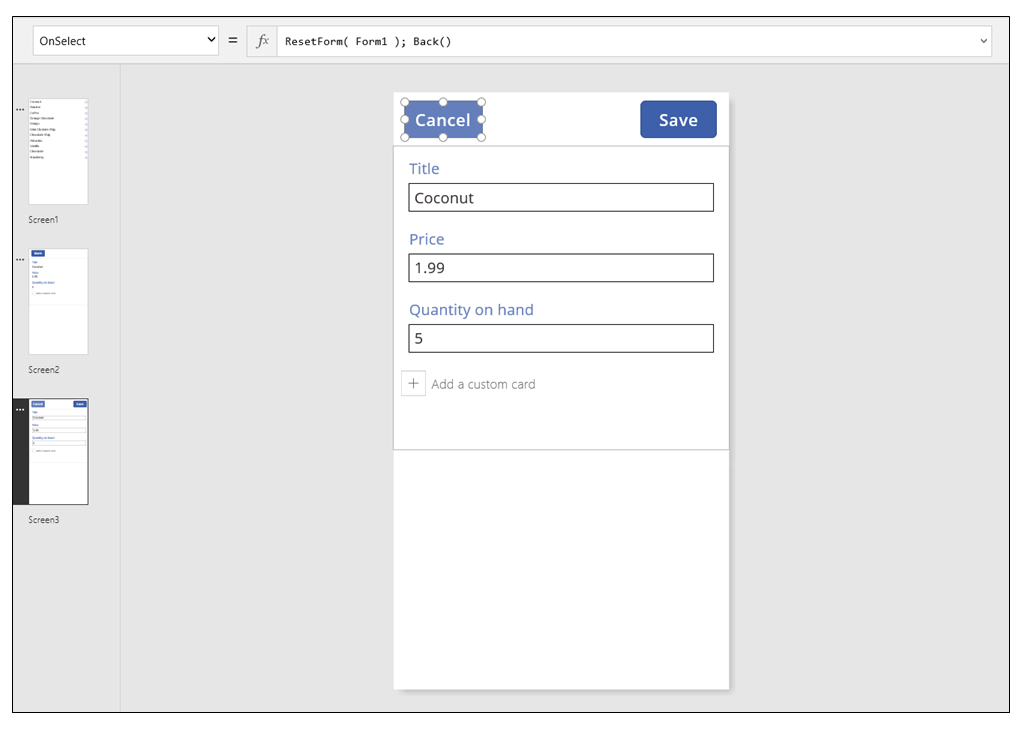
Başka bir Düğme denetimi ekleyin, Text özelliğini İptal olarak, OnSelect özelliğini ise şu formül olarak ayarlayın:
ResetForm( Form1 ); Back()Bu formül kaydedilmemiş değişiklikleri atar ve önceki ekranı açar.

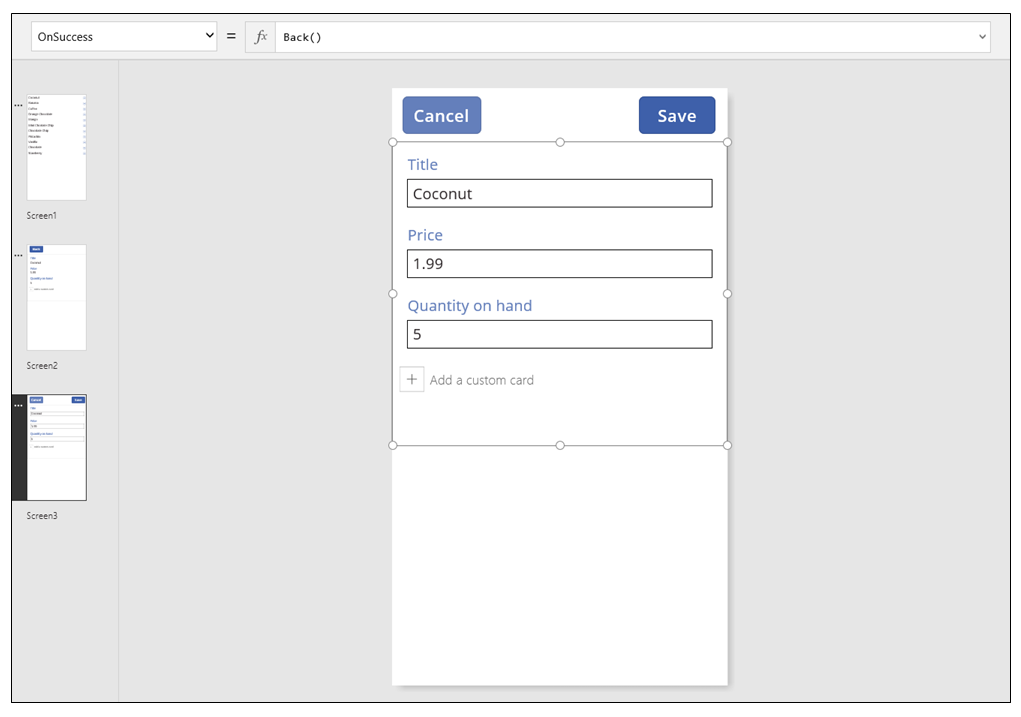
Formun OnSuccess özelliğini Back() olarak ayarlayın.
Güncelleştirmeler başarıyla kaydedildiğinde önceki ekran (bu örnekte ayrıntılar ekranı) otomatik olarak açılır.

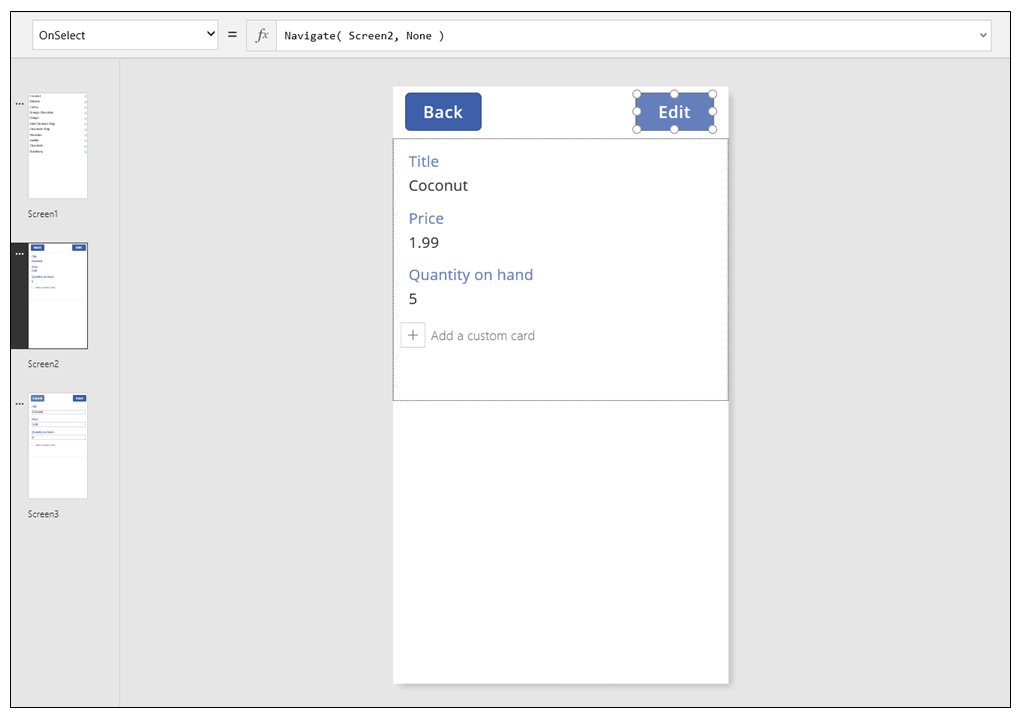
Görüntüleme ekranında bir düğme ekleyin, Metin özelliğini Düzenle olarak, OnSelect özelliğini ise şu formül olarak ayarlayın:
Navigate( Screen3, None )
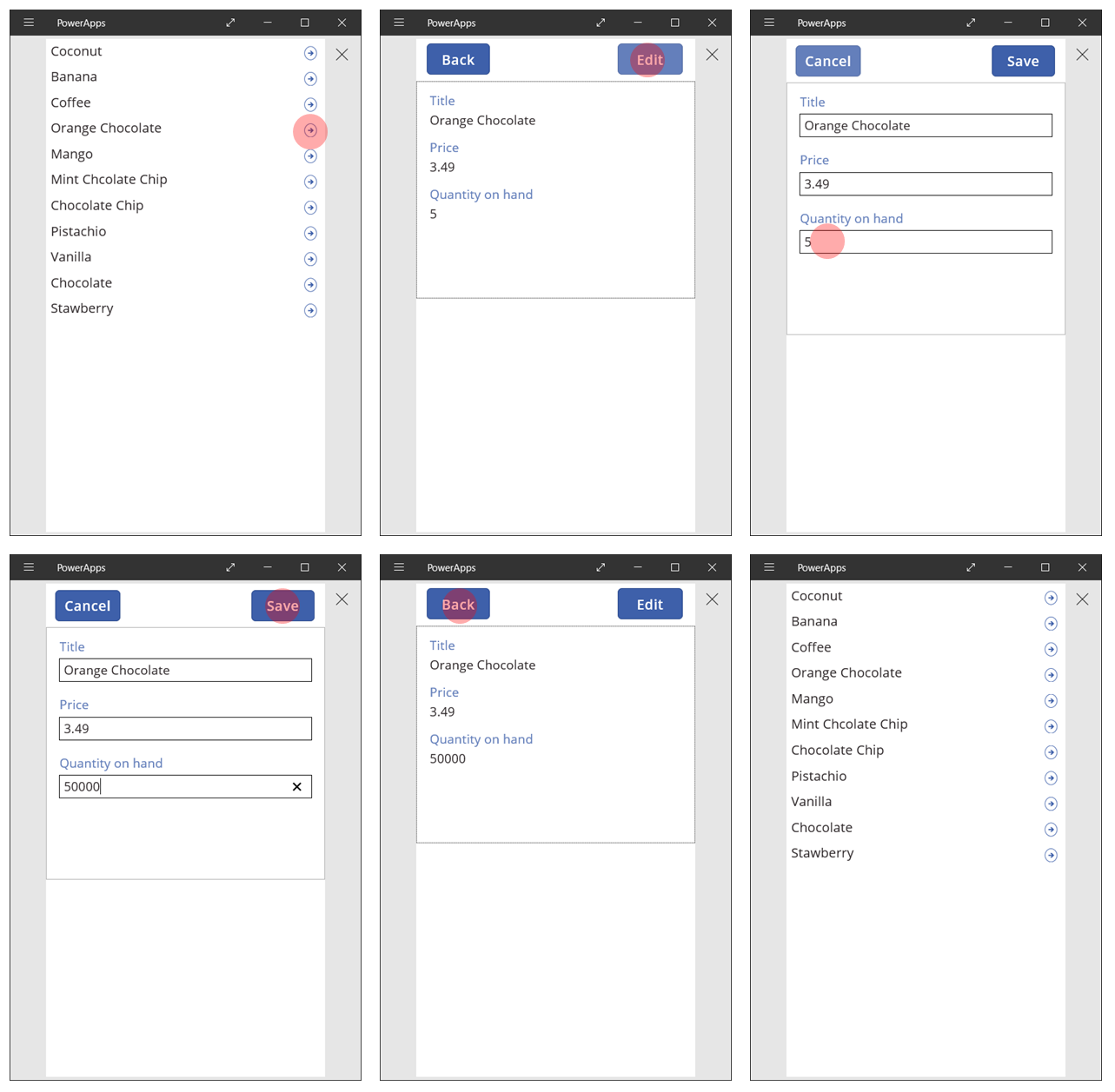
Veri girme ve görüntüleme için kullanılabilecek üç ekrana sahip basit bir uygulama oluşturdunuz. Test etmek için galeri ekranını açın ve F5 tuşuna basın (Alternatif olarak, ekranın sol üst köşesindeki ileri okla gösterilen "Önizleme" düğmesini seçebilirsiniz). Pembe nokta, kullanıcının her adımda tıkladığı veya dokunduğu yeri gösterir.

Kayıt oluşturma
Kullanıcı, hem kayıt güncelleştirmek hem de kayıt oluşturmak için aynı Düzenleme formu ile etkileşim kurar. Kullanıcı bir kayıt oluşturmak istediğinde NewForm işlevi, formu Yeni moduna geçirir.
Form Yeni modunda olduğunda her alanın değeri veri kaynağının varsayılan değerine ayarlanır. Formun Öğe özelliğinde belirtilen kayıt yok sayılır.
Kullanıcı yeni kaydı eklemeye hazır olduğunda SubmitForm çalışır. Form başarıyla gönderildikten sonra tekrar EditMode moduna alınır.
İlk ekrana bir Yeni düğmesi ekleyeceksiniz:
Galeri ekranına bir Düğme denetimi ekleyin.
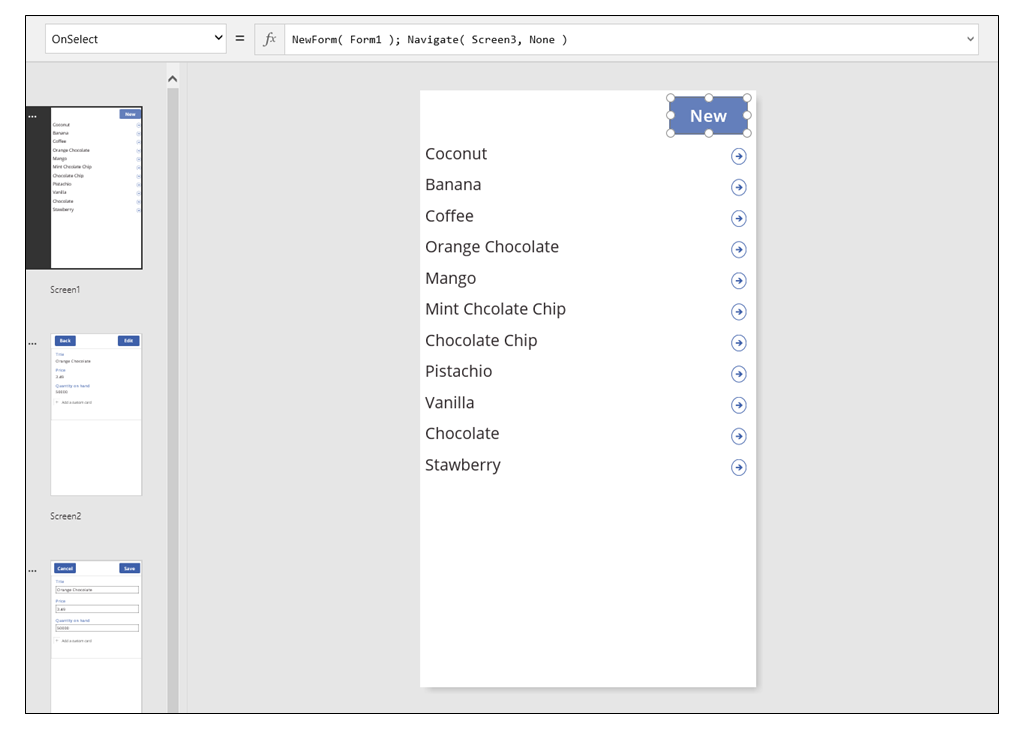
Düğmenin Text özelliğini Yeni, OnSelect özelliğini ise şu formül olarak ayarlayın:
NewForm( Form1 ); Navigate( Screen3, None )Bu formül Screen3 ekranındaki Düzenleme formu denetimini Yeni moduna alır ve kullanıcının veri girebilmesi için bu ekranı açar.

Düzenleme ve Oluşturma ekranı açıldığında form boştur ve kullanıcı bir öğe ekleyebilir. Kullanıcı Kaydet düğmesini seçtiğinde SubmitForm işlevi bir kaydı güncelleştirmek yerine yeni bir kayıt oluşturulmasını sağlar. Kullanıcı İptal düğmesini seçerse ResetForm işlevi, formu Düzenle moduna geçirir ve Back işlevi, galeri göz atma ekranını açar.
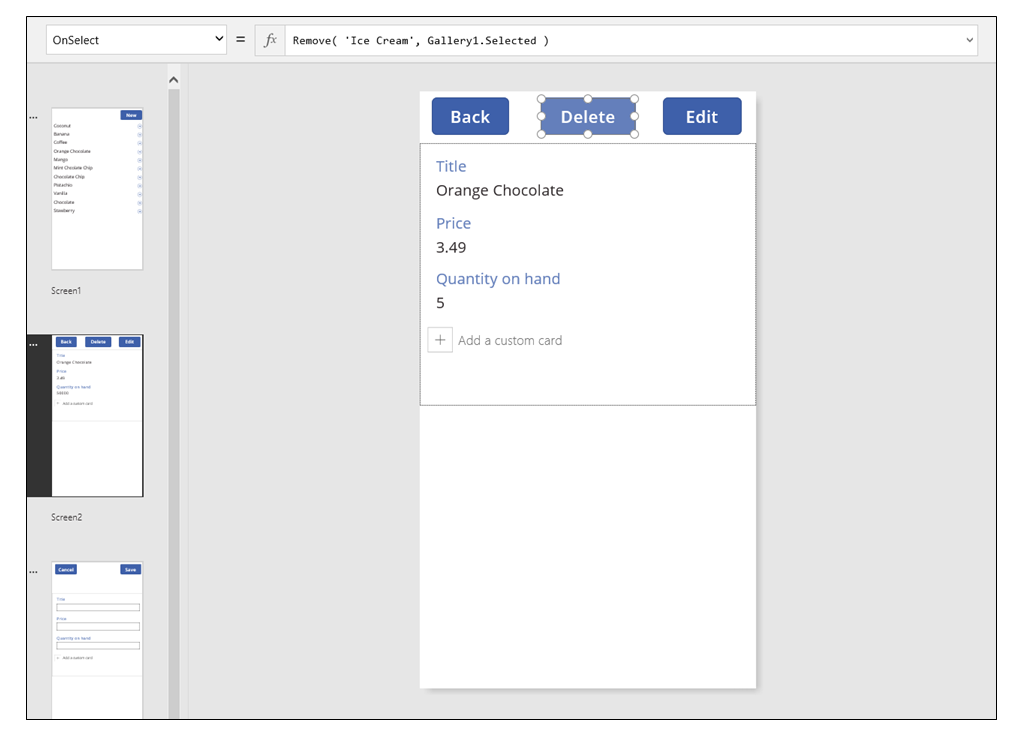
Kaydı silme
Görüntüleme ekranına bir düğme ekleyin ve Metin özelliğini Sil olarak ayarlayın.
Düğmenin OnSelect özelliğini şu formül olarak ayarlayın:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
Hataları işleme
Bu uygulamada bir alanın değeri geçerli olmadığında, gerekli alanlardan biri boş bırakıldığında, ağ bağlantınız kesildiğinde veya bir dizi başka sorun oluştuğunda hata oluşur.
SubmitForm işlevi herhangi bir nedenle başarısız olursa Düzenleme formu denetiminin Hata özelliği kullanıcıya bir hata iletisi gösterir. Bu bilgi sayesinde kullanıcı sorunu giderip değişikliği gönderebilir veya güncelleştirmeyi iptal edebilir.
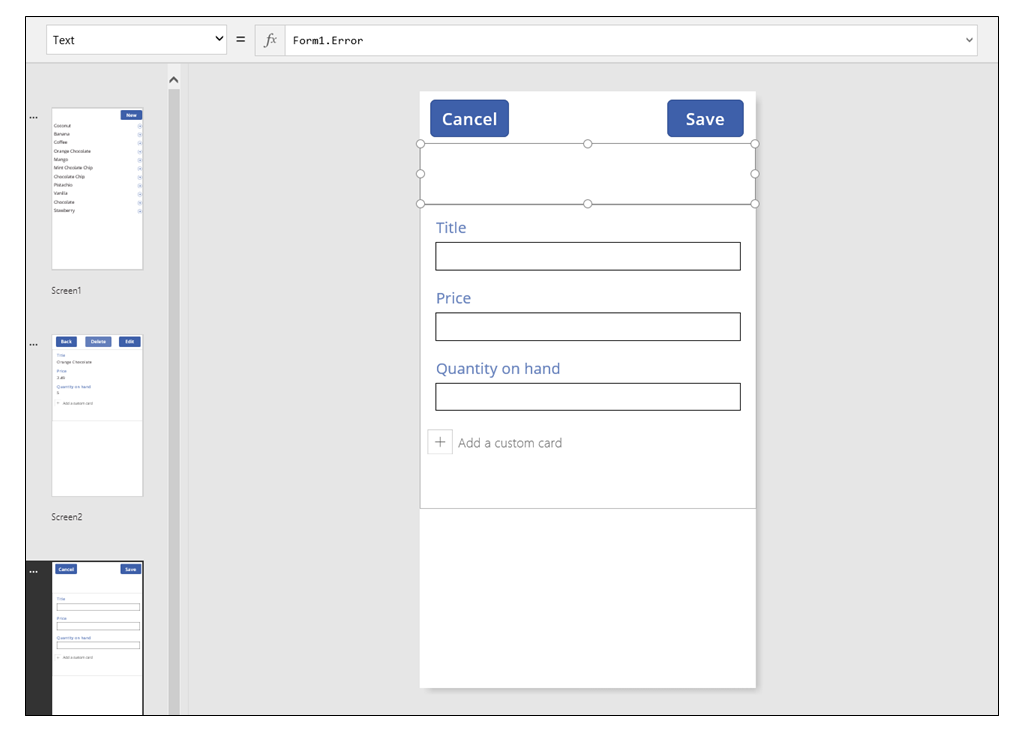
Düzenleme ve Oluşturma ekranına bir Etiket denetimi ekleyip Kaydet düğmesinin altına yerleştirin. Kullanıcı değişiklikleri kaydetmek üzere bu denetimi seçtiğinde buradaki hata iletisini kolayca görebilir.
Etiket denetiminin Text özelliğini Form1.Error olarak ayarlayın.

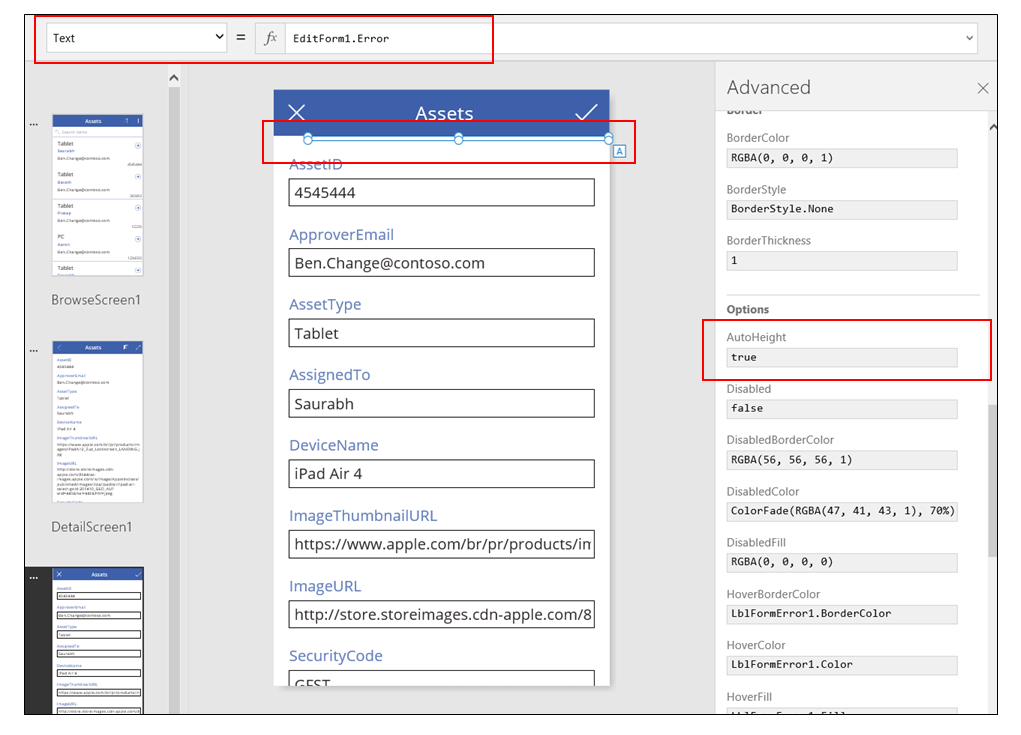
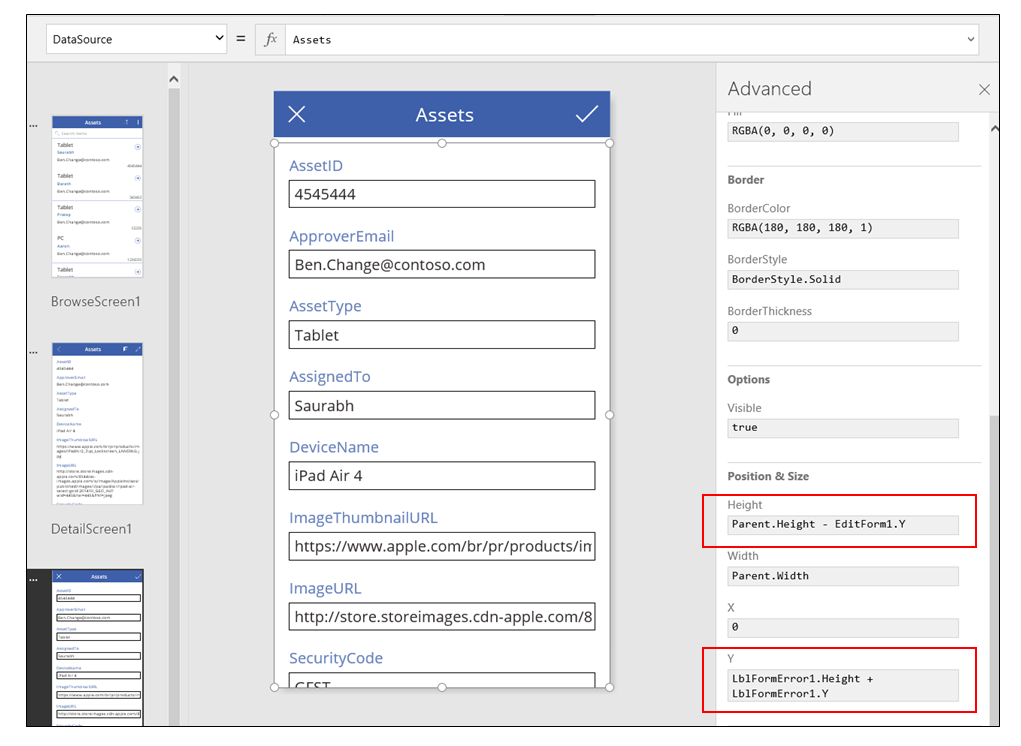
Power Apps'in verilerden oluşturduğu bir uygulamada bu denetimin AutoHeight özelliği doğru olarak ayarlanır ve bu sayede hata oluşmadığında söz konusu denetim ekranda hiç yer kaplamaz. Düzenleme formu denetiminin Height ve Y özellikleri de hata oluştuğunda bu denetim büyütülecek şekilde dinamik olarak ayarlanmıştır. Daha ayrıntılı bilgi için, mevcut verilerden bir uygulama oluşturun ve bu özellikleri inceleyin. Hata oluşmadığında hatalara ilişkin metin kutusu denetimi çok kısa olduğundan, bu denetimi seçmek için Gelişmiş görünümünü (Görünüm sekmesinden) açmanız gerekebilir.


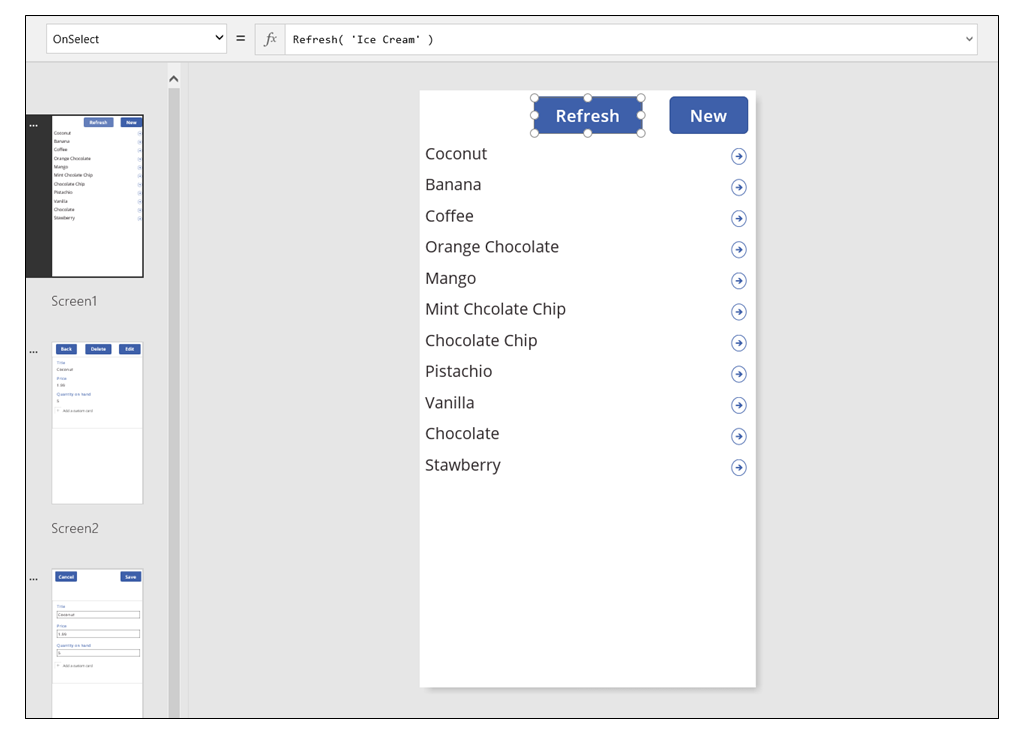
Verileri yenile
Kullanıcı uygulamayı her açtığında veri kaynağı yenilenir ancak kullanıcı uygulamayı kapatmadan galerideki kayıtları yenilemek isteyebilir. Kullanıcının verileri elle yenilemek için seçebileceği bir Yenile düğmesi ekleyin:
Galeri denetiminin bulunduğu ekranda bir Düğme denetimi ekleyin ve Text özelliğini Yenile olarak ayarlayın.
Bu denetimin OnSelect özelliğini şu formül olarak ayarlayın:
Refresh( 'Ice Cream' )
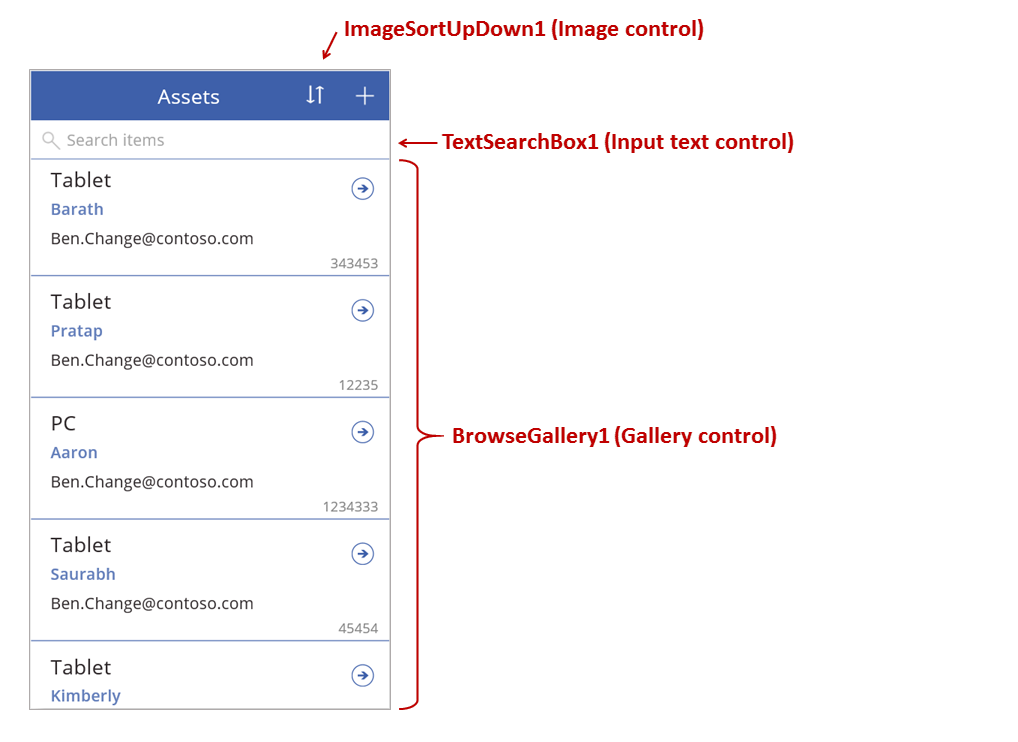
Galeride arama ve sıralama
Power Apps'in verilerden oluşturduğu uygulamada Göz atma ekranının en üstündeki iki denetimden bahsetmedik. Kullanıcı bu iki denetimi kullanarak bir veya daha fazla kayıt arayabilir, kayıt listesini artan veya azalan düzende sıralayabilir ya da bu işlemlerin ikisini birden gerçekleştirebilir.

Kullanıcı sıralama düğmesini seçtiğinde galerinin sıralama düzeni tersine döner. Bu davranışı oluşturmak için bir bağlam değişkeni kullanarak galerinin sıralama yönünü izleriz. Kullanıcı düğmeyi seçtiğinde değişken güncelleştirilir ve yön tersine döner. Sıralama düğmesinin OnSelect özelliği şu formül olarak ayarlanır: UpdateContext( {SortDescending1: !SortDescending1} )
SortDescending1 bağlam değişkeni mevcut değilse UpdateContext işlevi bu bağlam değişkenini oluşturur. İşlev, değişkenin değerini okur ve ! işlecini kullanarak ayrı özellikleri ayıklayabilirsiniz. Değer doğru ise yanlış olur. Değer yanlış ise doğru olur.
Galeri denetiminin Items özelliği bu bağlam değişkenini ve TextSearchBox1 denetimindeki metni kullanır:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Bunu inceleyelim:
Dış kısımda; tablo, sıralama yapılacak alan ve sıralama yönü olmak üzere üç bağımsız değişken kabul eden Sort işlevi bulunmaktadır.
- Sıralama yönü, kullanıcı ImageSortUpDown1 denetimini seçtiğinde değişen bağlam değişkeninden alınmaktadır. doğru/yanlış değeri Azalan ve Artan sabit değerlerine dönüştürülüyor.
- Sıralanacak alan ApproverEmail olarak sabitlenmiştir. Galeride görünen alanları değiştirirseniz bu bağımsız değişkeni de değiştirmeniz gerekir.
İç kısımda, bağımsız değişken olarak tablo ve her kayıt için değerlendirmek üzere bir ifade kabul eden Filter işlevi mevcuttur.
- Tablo, filtreleme veya sıralama öncesindeki başlangıç noktası olan ham Varlıklar veri kaynağıdır.
- İfade ApproverEmail alanındaki TextSearchBox1 içinde dizenin bir örneğini arar. Aynı şekilde, galeride görüntülenen alanları değiştirirseniz bu bağımsız değişkeni de değiştirmeniz gerekir.
- TextSearchBox1 boşsa kullanıcının tüm kayıtları göstermek istediği kabul edilir ve Filter işlevi atlanır.
Bu yalnızca bir örnektir. Items özelliği için Filter, Sort ve diğer işlev ile işleçleri kullanarak kendi ihtiyaçlarınıza uygun bir formül oluşturabilirsiniz.
Ekran tasarımı
Bu noktaya kadar, denetimleri ekranda yerleştirme konusundan bahsetmedik. Bunun nedeni, birçok seçeneğinizin olması ve en iyi seçimin uygulamanızın ihtiyaçları göz önünde bulundurularak yapılacak olmasıdır.
Telefon ekranlarında çok sınırlı bir alan olduğundan göz atma, görüntüleme ve düzenleme/oluşturma işlemlerini farklı ekranlarda yapmak isteyebilirsiniz. Bu konu başlığında ele alınan Navigate ve Back işlevleri farklı ekranları açar.
Tablette göz atma, görüntüleme ve düzenleme/oluşturma işlemlerini iki, hatta bir ekranda bile yapabilirsiniz. Tek ekranda çalışacaksanız Navigate veya Back işlevini kullanmanıza gerek yoktur.
Kullanıcı tek ekranda çalışacaksa Galeri seçimini değiştiremeyeceği ve Düzenleme formu denetiminde yaptığı düzenlemeler silinebileceği için dikkatli olmanız gerekir. Kullanıcının bir kaydı kaydetmeden farklı bir kaydı seçmesini önlemek için galerinin Devre dışı özelliğini şu formül olarak ayarlayın:
EditForm.Unsaved
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin