Különböző magasságú elemek megjelenítése a vászon alkalmazásgalériában
Ha az adatkészletben szereplő különböző tételek ugyanabban a mezőben különböző mennyiségű adatot tartalmaznak, a több adatot tartalmazó mezők is teljes mértékben megjeleníthetők anélkül, hogy a kevesebb adatot tartalmazó mezőbe üres karaktereket kellene beszúrni. Rugalmas magasságú katalógus hozzáadásával és beállításával:
- olyan Címke vezérlőket konfigurálhat, melyek a bennük megjelenő tartalomtól függően változtatják méretüket;
- lehetővé válik, hogy az egyes vezérlőelemek közvetlenül a fölöttük szereplő vezérlő alatt helyezkedjenek el.
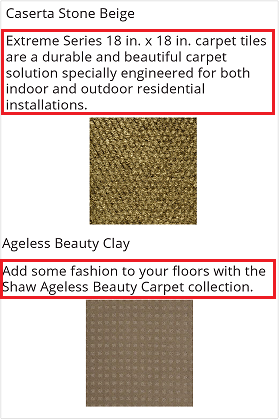
Ebben az oktatóanyagban padlóburkolási termékekkel kapcsolatos információkat jelenít majd meg egy Rugalmas magasságú katalógus vezérlőelemben. A termékek képe 5 pixellel az áttekintés alatt fog megjelenni, függetlenül attól, hogy az áttekintő rész öt sornyi szöveget vagy két sornyi szöveget tartalmaz-e.

Ajánlott olvasmány
Ha még soha nem adott hozzá vezérlőelemeket katalógushoz, először kövesse az Elemlista megjelenítése a PowerAppsben című útmutató lépéseit, majd térjen vissza ehhez a témakörhöz.
Adatok felvétele üres alkalmazásba
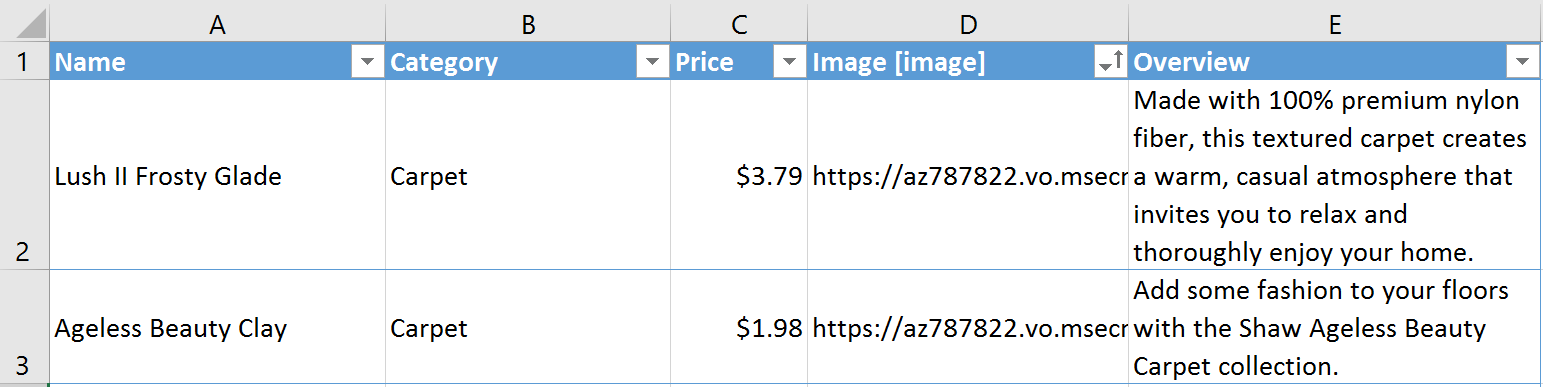
Töltse le ezt az Excel-fájlt, amely neveket, áttekintéseket és padlóburkolati termékek képeire mutató hivatkozásokat tartalmaz.

Töltse fel az Excel-fájlt egy felhőbeli tárfiókba, például egy OneDrive-, Dropbox- vagy Google Drive-fiókba.
Üres alkalmazás létrehozása Telefonos elrendezéssel.
Vegyen fel egy kapcsolatot, amely az Excel-fájl FlooringEstimates nevű táblájára mutat.
Ha további információkra van szüksége, tekintse át az Adatkapcsolat hozzáadása PowerAppsben témát.
Adatok hozzáadása egy katalógushoz
A Beszúrás lapon kattintson vagy koppintson a Katalógus, majd a Rugalmas magasság lehetőségre.

Méretezze át a katalógust úgy, hogy a teljes képernyőt kitöltse.
Állítsa a katalógus Items (Elemek) tulajdonságát a FlooringEstimates értékre.
Terméknevek megjelenítése
A katalógus bal felső sarkában a ceruzát ábrázoló ikonra kattintva vagy koppintva jelölje ki a katalógussablont.

Miközben a katalógussablont kijelölve hagyja, vegyen fel hozzá egy Felirat vezérlőt.
Állítsa a Felirat vezérlő Text (Szöveg) tulajdonságát a következő kifejezésre:
ThisItem.Name
Termékáttekintések megjelenítése
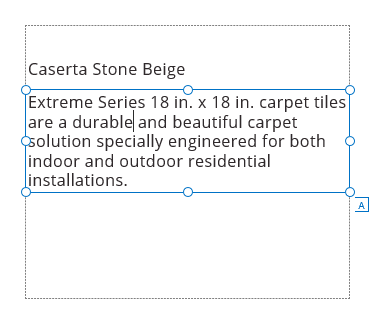
A katalógussablon kijelölve hagyása mellett vegyen fel még egy Felirat vezérlőt, és helyezze azt az előző Felirat vezérlő alá.
Állítsa a második Felirat vezérlő Text (Szöveg) tulajdonságát a következő kifejezésre:
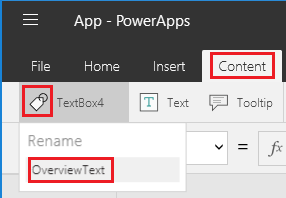
ThisItem.OverviewA második Felirat vezérlő kijelölve hagyása mellett kattintson a névcímke ikonra a Képernyők panelen, és nevezze át a vezérlőt ÁttekintőSzöveg névre.

Állítsa át az ÁttekintőSzöveg mező AutoHeight (Automatikus magasság) tulajdonságát true (igaz) értékre.
Ezzel a lépéssel biztosítható, hogy a mező mérete a tartalomhoz igazodva megnőhessen vagy összemehessen.

Termékképek megjelenítése
Állítsa át a sablon méretét úgy, hogy kétszer olyan magas legyen, mint eddig volt.
Így sokkal könnyebb vezérlőket felvenni az alkalmazásba, ugyanakkor ez a változtatás nem befolyásolja, hogyan fog kinézni az alkalmazás használat közben.
A katalógussablont kijelölve hagyva vegyen fel egy Kép vezérlőt, és helyezze az ÁttekintőSzöveg mezője alá.
Állítsa a Kép vezérlőelem Image (Kép) tulajdonságának értékét a következő kifejezésre:
ThisItem.ImageA Kép vezérlőelem Y tulajdonságát állítsa be az OverviewText elhelyezkedése és mérete alapján, ahogy az alábbi kifejezésben szerepel:
OverviewText.Y + OverviewText.Height + 5
Ha szeretne további vezérlőket az alkalmazáshoz adni, alkalmazza továbbra is ezt az elvet: minden vezérlő Y tulajdonságát a felette levő vezérlő Y és Height (Magasság) tulajdonságához képest határozza meg.
Következő lépések
Tudjon meg többet a katalógus vezérlők és a képletek alkalmazásáról.
Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).
Visszajelzés
Hamarosan elérhető: 2024-ben fokozatosan kivezetjük a GitHub-problémákat a tartalom visszajelzési mechanizmusaként, és lecseréljük egy új visszajelzési rendszerre. További információ: https://aka.ms/ContentUserFeedback.
Visszajelzés küldése és megtekintése a következőhöz: