ホログラフィック フレーム
ユーザーは、ヘッドセットによって作成される四角形のビューポートを通して、Mixed Reality の世界を見ることになります。 HoloLens では、この四角形の領域はホログラフィック フレームと呼ばれ、ユーザーは自分の周囲の現実世界に重ねてデジタル コンテンツを見ることができます。 ホログラフィック フレーム用に最適化されたエクスペリエンスを設計することで、機会を生み出し、課題を軽減し、Mixed Reality アプリケーションのユーザー エクスペリエンスを向上させることができます。
コンテンツのデザイン
デザイナーは、ユーザーがオブジェクト全体を確実に見られるように、実世界のスケールを犠牲にして、ユーザーがひとめで見られる範囲にエクスペリエンスの範囲を制限する必要があると考えることがよくあります。 同様に、複雑なアプリケーションを持つデザイナーは、コンテンツがあるホログラフィック フレームを積み込みすぎることがよくあり、ユーザーは困難な対話式操作と散らかったインターフェイスに圧倒されてしまいます。 Mixed Reality のコンテンツを作成するデザイナーは、ユーザーの目の前とすぐに見える範囲だけにエクスペリエンスを制限する必要はありません。 ユーザーの周りの物理的な世界がマップされている場合、これらのすべてのサーフェスは、デジタル コンテンツと対話式操作のためのキャンバスと見なせます。 エクスペリエンス内の対話式操作とコンテンツを適切に設計すると、ユーザーは空間を移動し、重要なコンテンツに注意を向け、Mixed Reality の可能性を完全に把握する助けになります。
おそらく、アプリ内での移動と探索を促進する最も重要な手法は、ユーザーがエクスペリエンスに合わせて調整を行えるようにすることです。 ユーザーに対し、デバイスとの "タスクフリー" の短時間の時間を与えます。 これは、空間にオブジェクトを配置するのと同じ単純な方法ででき、ユーザーがオブジェクトの周辺を動き回ったり、エクスペリエンスの概要を説明したりすることで実行します。 この時間は、重要なタスクや、エアタップのような特定のジェスチャを行わない時間である必要があります。 この目的は、ユーザーがアプリを通じた対話操作が必要になったり操作を進めたりする前に、デバイスを介してコンテンツを見ることに順応させることにあります。 これは、初めてのユーザーがホログラフィック フレームとホログラムの性質を通じてコンテンツを快適に見られるようにするうえで特に重要です。
大きなオブジェクト
エクスペリエンスで求めるコンテンツ (特に現実のコンテンツ) は、ホログラフィック フレームよりも大きくなりがちです。 通常はホログラフィック フレーム内に収まらないオブジェクトは、最初に導入されたときに (小さなスケールまたは距離で)、フレームに合わせて縮小される必要があります。 重要なのは、スケールがフレームを覆う前に、オブジェクトの完全なサイズをユーザーに見せることです。 たとえば、ホログラフィックの象は、フレーム内に完全に収まるように表示される必要があります。 これにより、ユーザーは、動物の全体的な形状を空間的に理解してから、ユーザーの近くの実世界のスケールにサイズを設定できます。
ユーザーは、オブジェクトのフル サイズを念頭に置いて、そのオブジェクトの特定の部分を動き回ったり見たりすることを期待しています。 イマーシブ コンテンツを使用するエクスペリエンスでは、そのコンテンツのフル サイズを再度参照する方法を持っていることが役立ちます。 たとえば、あるエクスペリエンスに、仮想の家の模型を歩き回ることが含まれる場合、家の中のどこにいるかを正確に特定するために、エクスペリエンスをより小さな人形の家サイズのバージョンで作成すると役立ちます。
大きなオブジェクトの設計の例については、Volvo の自動車を参照してください。
多数のオブジェクト
多数のオブジェクトやコンポーネントを使用するエクスペリエンスでは、ユーザーの目の前でホログラフィック フレームが乱雑に表示されるのを避けるために、ユーザーの周囲の空間全体の使用を検討する必要があります。 特に、ユーザーに多くのオブジェクトを提供する予定のエクスペリエンスでは、エクスペリエンスへのコンテンツの導入を遅くすることをお勧めします。 重要なのは、ユーザーがエクスペリエンスのコンテンツ レイアウトを理解できるようにすることであり、そうすることで、コンテンツの更新時に自分の周囲のコンテンツを空間的に理解できるようになります。
これを実現する 1 つの手法は、コンテンツを現実世界に固定するエクスペリエンスに永続的なポイント (ランドマークとも呼ばれる) を提供する方法です。 たとえば、ランドマークは、デジタル コンテンツが表示されるテーブルなどの現実世界の物理オブジェクトや、コンテンツが頻繁に表示される一連のデジタル画面などのデジタル オブジェクトなどです。 オブジェクトをホログラフィック フレームの周囲に配置すると、ユーザーが重要なコンテンツに目を向けるのが促される場合があります。 周辺部を超えたコンテンツの検出は、注意の誘導方法によって支援される可能性があります。
オブジェクトを周辺部に配置すると、ユーザーが側面を見るのを促す可能性があります。これは、以下に説明するように、注意の誘導方法によって支援できる可能性があります。 ホログラフィック フレームに関する考慮事項の詳細については、快適性に関するドキュメントを参照してください。
対話式操作に関する考慮事項
コンテンツと同様に、Mixed Reality エクスペリエンスにおける対話式操作が、ユーザーからすぐに見えるものに限定される必要はありません。 対話式操作は、ユーザーの周りの現実空間のどこででも行うことができます。 これらの対話式操作は、ユーザーがエクスペリエンスを自由に動き回って探索するのに役立ちます。
注意の誘導方法
関心のあるポイントまたはキーの対話式操作を示すことは、ユーザーの体験全体で高めるうえで重要な場合があります。 Holographic フレームのユーザーへの注意と移動は、かすかな方法または影響力がある方法で行うことができます。 ユーザーが圧倒されるのを防ぐために、Mixed Reality の自由な探索中 (特にエクスペリエンスの開始時)、注意の誘導方法のバランスを取るようにしてください。 一般に、次の 2 種類の注意の誘導方法があります。
- 視覚的誘導方法: 特定の方向に移動する必要があることをユーザーに通知する最も簡単な方法は、視覚的な表示を提供することです。 これは、視覚的な効果 (たとえば、ユーザーがエクスペリエンスの次の部分に向かって視覚的に従うことができるパス) や、単純な方向矢印として実行できます。 視覚的インジケーターは、ホログラフィック フレームまたはカーソルに「添付」されるのでなく、ユーザーの環境内で接地される必要があります。
- 音声による誘導方法: 空間サウンドは、シーン内のオブジェクトを確立するための強力な方法を提供します。 ユーザーのビューを主要なオブジェクトに移動することによって、エクスペリエンスに入ってきたオブジェクトについてユーザーに通知したり、特定の場所に注意を向けたりすることができます。 音声による誘導方法を使用してユーザーの注目を導くことは、視覚的誘導方法に比べて巧妙であり、押し付けがましくない場合があります。 場合によっては、音声による誘導方法から開始し、ユーザーがキューを認識しない場合に、視覚的誘導方法に移行することをお勧めします。 また、音声による誘導方法を視覚的誘導方法と組み合わせて強調することもできます。
コマンド、ナビゲーション、メニュー
Mixed Reality エクスペリエンスでのインターフェイスは、制御するデジタル コンテンツと緊密にペアリングされることが理想です。 そのように、多くの場合、フリーフローティングの 2D メニューは対話式操作には適していないため、ホログラフィック フレーム内でユーザーが快適に使用するのが困難になることがあります。 メニューやテキスト フィールドなどのインターフェイス要素を必要とするエクスペリエンスについては、短い遅延後のホログラフィック フレームの後に、tag-along メソッドを使用することを検討してください。 ヘッドアップ ディスプレイのようなフレームへのコンテンツのロックは避けてください。これは、ユーザーが方向感覚を失い、シーン内の他のデジタル オブジェクトへの没入感を損なう可能性があるためです。
また、コントロールが持つ特定のコンテンツに直接インターフェイス要素を配置することで、ユーザーの物理的な領域に対して対話式操作を自然に行えるようにすることもできます。 たとえば、複雑なメニューを個別のパーツに分割し、各ボタンまたはコントロールのグループを持つパーツを、対話式操作が影響する特定のオブジェクトにアタッチします。 この概念をさらに活用するには、対話型オブジェクトの使用を検討してください。
視線入力と視線入力のターゲット設定
ホログラフィック フレームは、開発者が対話式操作をトリガーし、ユーザーの注意事項を評価するツールを提供します。 視線入力は、HoloLens での主な対話式操作の 1 つです。ここで、視線入力は、ジェスチャ (エアタップを使用するなど) や音声 (より短く自然な音声ベースの対話式操作が可能) と組み合わせて使用できます。 そのため、ホログラフィック フレームはデジタル コンテンツを監視し、それと対話するための領域でもあります。 ユーザーのスペースに対して複数のオブジェクトとの対話を呼び出すエクスペリエンスがある場合 (たとえば、ユーザーのスペースを視線入力とジェスチャで多重選択する場合など) は、それらのオブジェクトをユーザーの表示にするか、必要な頭の移動量を制限して、ユーザーの快適さを促進することを検討してください。
ユーザーの視線は、エクスペリエンス内でユーザーが注意を払っているものを追跡するためにも使用でき、ユーザーが最も注意を払っているオブジェクトまたはシーンの部分がどこかを確認できます。 これは、特にエクスペリエンスのデバッグに使用できます。ヒートマップなどの分析ツールを使用すると、ユーザーが最も多くの時間を費やしている場所や、特定のオブジェクトまたは対話式操作が不足している場所を確認できます。 また、視線追跡は、主催者のエクスペリエンスに強力なツールを提供することもできます (Lowe's Kitchen (Lowe のキッチン)の例を参照してください)。
動作している頭と視線追跡の設計概念を確認する場合は、下の「Designing Holograms - 頭の追跡と視線追跡」のビデオ デモをご覧ください。
このビデオは、"Designing Holograms" HoloLens 2 アプリから撮影されました。 完全なエクスペリエンスをダウンロードしてご利用いただくには、ここから入手できます。
パフォーマンス
ホログラフィック フレームを適切に使用することは、パフォーマンス品質エクスペリエンスの基礎となります。 一般的な技術 (およびユーザビリティ) の課題は、ユーザーのフレームをデジタル コンテンツでオーバーロードすることであり、これは、レンダリングのパフォーマンスが低下する原因になります。 代わりに、前述の方法を使用して、デジタル コンテンツを整理するために、ユーザーの周囲に十分な領域を使用して、レンダリングの負担を軽減し、表示品質を最適化することを検討してください。
使用例
Volvo Cars
Volvo Cars からのショールーム エクスペリエンスでは、お客様は、Volvo の販売員がガイドする HoloLens エクスペリエンスで新車の機能について学習するよう招待されます。 Volvo はホログラフィック フレームの課題に直面しています。フルサイズの車は大きすぎてユーザーの隣に配置できません。 このソリューションでは、物理的なランドマーク (ショールームの中央テーブル) を使用して、自動車の小型のデジタル模型をテーブルの上に配置しました。 これにより、ユーザーは紹介された車全体を見ることができます。これにより、そのエクスペリエンスで後で車が実世界のスケールに達したときに、空間の理解を深めることができます。
また、Volvo のエクスペリエンスでは、視覚的誘導方法も利用され、卓上の小型自動車モデルからショー ルームの壁への長い視覚効果を作成します。 これにより、"マジック ウィンドウ" 効果が生じ、距離に自動車の全体像が表示されます。これは、実世界のスケールでの自動車のより詳細な特徴を示しています。 頭の移動は水平方向であり、ユーザーが直接対話式操作することはありません。代わりに、キューを視覚的に収集し、Volvo の販売員がエクスペリエンスのナレーションから行います。
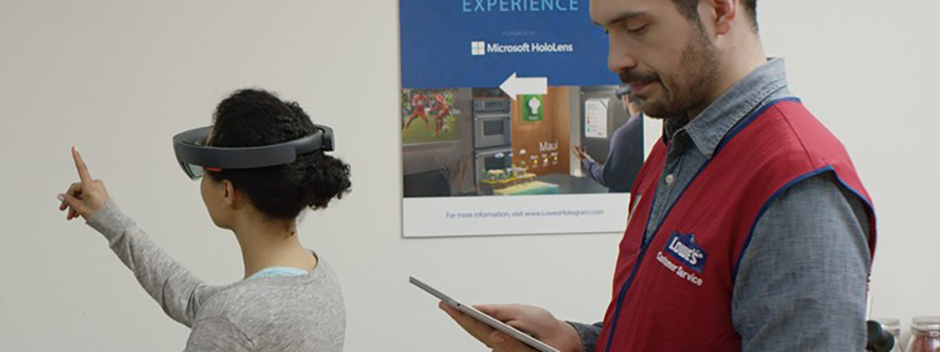
Lowe's Kitchen (Lowe のキッチン)
Lowe のストア エクスペリエンスは、お客様に対してさまざまな改築の機会を紹介するために、HoloLens を介して見られるキッチンの実物大見本を紹介する展示です。 店舗のキッチンは、Mixed Reality エクスペリエンスを実現するためのデジタル オブジェクトの物理的な背景、アプライアンスの空のキャンバス、カウンタートップ、キャビネットを提供します。
物理的な面は、お客様がエクスペリエンスの中に自分が立つための固定の目印として機能します。Lowe の販売員が、お客様をさまざまな製品オプションと仕上げを案内します。 このようにして、販売員は、ユーザーの注意を "冷蔵庫" または "キッチンの中心" に誘導し、デジタル コンテンツを紹介することができます。

Lowe の販売員はタブレットを使用して HoloLens エクスペリエンスをお客様に案内します。
ユーザーのエクスペリエンスは、部分的に、Lowe の販売員が制御するタブレット エクスペリエンスによって管理されます。 このケースでは、販売員の役割として、過度な頭の移動を制限して、キッチンの関心のある場所にお客様の注意をスムーズに向けることも含まれます。 また、タブレット エクスペリエンスは、Lowe の販売員にキッチンのヒートマップ ビューの形式でお客様の視線入力データも提供します。これは、お客様の視線が留まった場所 (キャビネットの特定領域など) を理解し、改築のガイダンスをより正確に提供するために役立ちます。
Lowe のキッチン エクスペリエンスの詳細については、Ignite 2016 のマイクロソフトの基調講演を参照してください。
fragments
HoloLens ゲームである Fragments では、手がかりと証拠を示す仮想犯罪シーンにリビング ルームが変換されます。また、仮想会議室では、椅子に座って壁にもたれるキャラクターと対話できます。

Fragments は、ユーザーの自宅で実行されるように設計されており、キャラクターは現実世界のオブジェクトやサーフェスと対話します。
ユーザーが最初にエクスペリエンスを開始すると、ほとんど、またはまったく操作しない短時間の調整時間が与えられます。 代わりに、周辺を見回し、ゲームの対話型コンテンツに対して部屋が適切にマップされているのを確認するよう勧められます。
このエクスペリエンス全体を通じて、キャラクターは注目ポイントになり、視覚的誘導方法として機能します (キャラクター間、見るための振り返り、関心のある領域に向けた頭の移動)。 また、ゲームでは、ユーザーがオブジェクトやイベントを見つけるのに時間がかかりすぎて、空間オーディオ (特にシーンに入るときにキャラクターの声がある) を頻繁に使用する場合に、より目立つ視覚的なキューにも依存します。
Destination: Mars (場所: 火星)
NASA のケネディのケネディ宇宙センターで提供されている Destination: Mars エクスペリエンスでは、訪問者は、火星の地表へのイマーシブ トリップに招待されました。これは、伝説的宇宙飛行士 Buzz Aldrin の仮想表現によってガイドされます。

仮想 Buzz Aldrin が、Destination: Mars でのユーザーの注目ポイントになります。
イマーシブ エクスペリエンスとして、これらのユーザーは、仮想火星人風景を見るために、周囲を見回し、頭をあらゆる向きに動かすことが奨励されました。 ユーザーの快適さを確保するために、Buzz Aldrin のナレーションと仮想プレゼンスが、エクスペリエンス全体を通じて注目ポイントとして提供されました。 この Buzz の仮想レコーディング (Microsoft の Mixed Reality Capture スタジオによって制作) は、等身大の Buzz が部屋の隅に現れるもので、ユーザーはほぼ完全なビューで見られます。 Buzz のナレーションは、特定のシーンの変化や Buzz が紹介するオブジェクトによって、環境内のさまざまなポイント (たとえば、床の上にある火星の岩のセットや遠くの山脈など) にユーザーが注目するように誘導しました。

ユーザーの動きに合わせて仮想ナレーションが向きを変え、エクスペリエンス全体で強力な注目ポイントを生み出す。
現実的な Buzz の表現が、強力な注目ポイントを提供しました。これは、ユーザーにとって Buzz がそこにいて自分に話しかけているように感じられるようにするための微妙な手法によって完成しています。 ユーザーがこのエクスペリエンス内を移動するにつれ、ユーザーが周辺を超えて移動しすぎた場合、Buzz はニュートラル状態に戻る前に、ユーザーを境界内に向けてシフトします。 ユーザーがシーン内の他の場所を見るために完全に Buzz から目を離し (シーン内の他のどこかを見るためなど)、Buzz に目を戻した場合、ナレーターの方角的位置は、再びユーザーに焦点を戻します。 このような手法は、強い没入感を提供し、ホログラフィック フレーム内に焦点を作ります。これにより、頭を過度に移動しなくなり、ユーザーの快適さが促進されます。