Pokaż przedmioty o różnych wysokościach w galerii aplikacji kanwy
Jeśli różne elementy w Twoim zestawie danych zawierają różne ilości danych w tym samym polu, możesz całkowicie pokazać elementy zawierające więcej danych bez dodawania pustego miejsca po elementach, które zawierają mniej danych. Dodaj i skonfiguruj kontrolkę galerii Elastyczna wysokość, co umożliwi wykonanie następujących czynności:
- Skonfigurowanie kontrolek Etykieta, aby mogły być rozwijane lub zwijane w zależności od ich zawartości.
- Ustawienie każdej kontrolki tak, aby była automatycznie wyświetlana zaraz pod kontrolką powyżej.
W tym samouczku wyświetlisz dane dotyczące produktów podłogowych w kontrolce galerii Elastyczna wysokość. Obraz każdego produktu pojawi się 5 pikseli poniżej omówienia bez względu na to, czy omówienie zawiera pięć, czy też dwa wiersze tekstu.

Sugerowana lektura
Jeśli kontrolki nigdy nie były dodawane do galerii, to przed kontynuowaniem tego tematu postępuj zgodnie z instrukcjami w temacie Pokazywanie listy elementów.
Dodawanie danych do pustej aplikacji
Pobierz ten plik programu Excel, który zawiera nazwy, omówienia i linki do obrazów produktów podłogowych.

Przekaż plik programu Excel do konta magazynu w chmurze, takiego jak OneDrive, Dropbox lub Google Drive.
Tworzenie pustej aplikacji kanwy z układem Telefon.
Dodaj połączenie do tabeli FlooringEstimates w pliku programu Excel.
Aby uzyskać więcej informacji, zobacz Dodawanie połączenia.
Dodawanie danych do galerii
Na karcie Wstawianie kliknij lub naciśnij pozycję Galeria, a następnie kliknij lub naciśnij pozycję Elastyczna wysokość.

Zmień rozmiar galerii, aby zająć cały ekran.
Ustaw właściwość Elementy galerii na wartość KosztorysyPodłóg.
Pokazywanie nazw produktów
W lewym górnym rogu galerii kliknij lub naciśnij ikonę ołówka, aby wybrać szablon galerii.

Po wybraniu szablonu galerii dodaj do niej kontrolkę Etykieta.
Ustaw właściwość Tekst kontrolki Etykieta na następujące wyrażenie:
ThisItem.Name
Pokazywanie omówień produktów
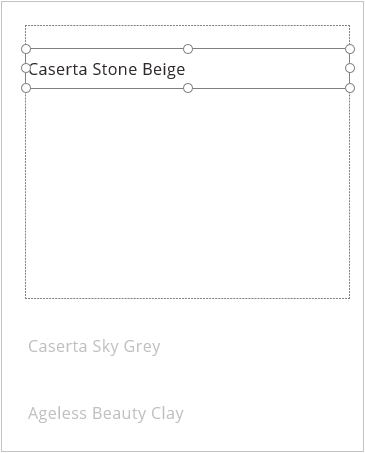
Po wybraniu szablonu galerii dodaj inną kontrolkę Etykieta i przenieś ją poniżej pierwszej kontrolki Etykieta.
Ustaw właściwość Tekst drugiej kontrolki Etykieta na następujące wyrażenie:
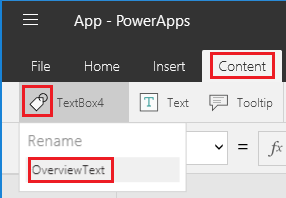
ThisItem.OverviewMając wybraną drugą kontrolkę Etykieta, kliknij lub naciśnij ikonę nazwa-tag na karcie Zawartość, a następnie zmień nazwę kontrolki na OverviewText.

Ustaw właściwość AutoHeight pola OverviewText na wartość prawda.
Ten krok zapewnia, że pole będzie się zwiększać i zmniejszać, aby dopasować się do zawartości.

Pokazywanie nazw produktów
Zmień szablon tak, aby był dwa razy wyższy niż przedtem.
Kontrolki można łatwiej dodawać do szablonu podczas tworzenia aplikacji, a ta zmiana nie wpłynie na wygląd aplikacji po jej uruchomieniu.
Po wybraniu szablonu galerii dodaj kontrolkę Obraz i przenieś ją poniżej pola OverviewText.
Upewnij się, że właściwość Obraz kontrolki Obraz jest ustawiona na to wyrażenie:
ThisItem.ImageUstaw właściwość Y kontrolki Obraz opartą na położeniu i rozmiarze pola OverviewText, jak w tym wyrażeniu:
OverviewText.Y + OverviewText.Height + 5
Zastosuj tę samą koncepcję, jeśli chcesz dodać większą liczbę kontrolek: ustaw właściwość Y każdej kontrolki na podstawie właściwości Y i Wysokość kontrolki powyżej.
Następne kroki
Dowiedz się więcej na temat sposobu pracy z kontrolką galeria i formułami.
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla