Förstå formulär för arbetsyteappar
Lägg till tre typer av kontroller till en app för arbetsytor så att användaren kan bläddra efter en post, visas information om posten, och redigera eller skapa en post:
| Aktivitet | Kontroll | Beskrivning |
|---|---|---|
| Söka efter en post | Galleri-kontroll | Filtrera, sortera, söka efter och rulla igenom poster i en datakälla och välja en viss post. Visa endast några fält från varje post om du, även på en liten skärm, vill visa flera poster i taget. |
| Visa information om en post | Visa Form-kontrollen | Visa flera eller alla fält för en enskild post. |
| Redigera eller skapa en post | Redigera formulär-kontroll | Uppdatera ett eller flera fält i en post (eller skapa en post som börjar med standardvärden) och spara ändringarna i den underliggande datakällan. |
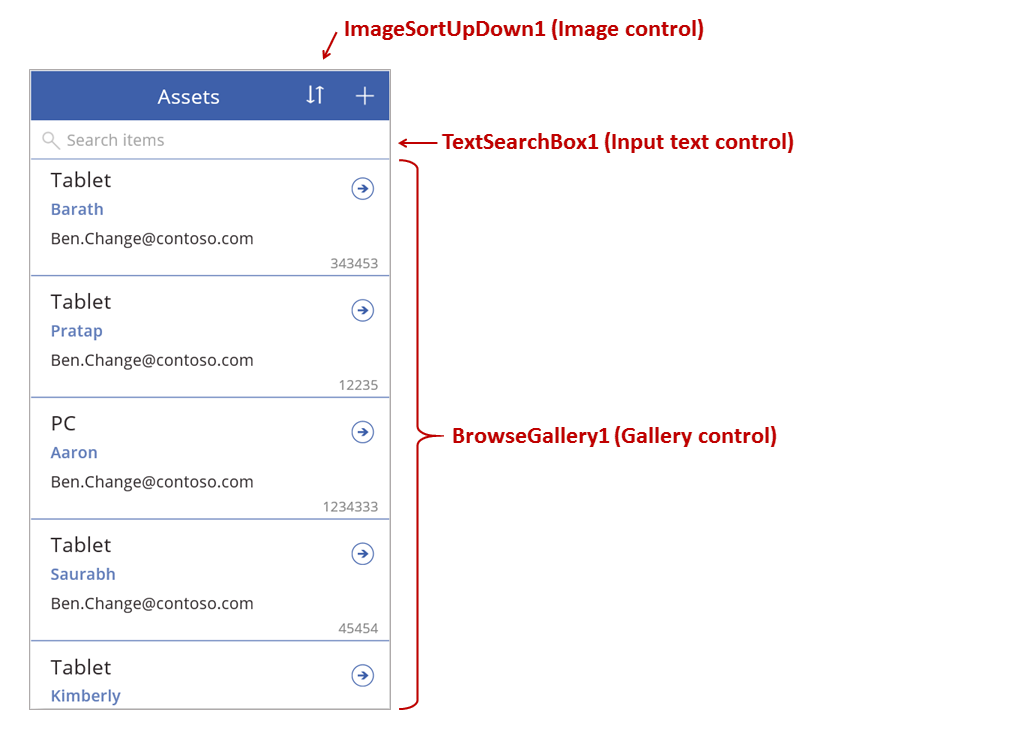
Placera alla kontroller på en annan skärm så att de blir lättare att urskilja:

I det här avsnittet beskrivs hur du kan kombinera dessa kontroller med formler och därigenom skapa en heltäckande användarupplevelse.
Förutsättningar
- Registrera dig för Power Apps och sedan logga in med samma autentiseringsuppgifter som du använde när du registrerade dig.
- Lär dig hur du konfigurerar en kontroll i Power Apps.
Utforska den genererade appen
Power Apps kan automatiskt generera ett app utifrån en datakälla som du anger. Varje app innehåller tre skärmar med kontroller, vilka beskrivits tidigare, och formler som förenar dem. Kör dessa appar direkt, anpassa dem för dina specifika syften eller se hur de fungerar så att du kan lära dig användbara koncept som du kan tillämpa på dina egna appar. I det här avsnittet ska vi titta närmare på skärmar, kontroller och formler som driver en genererad app.
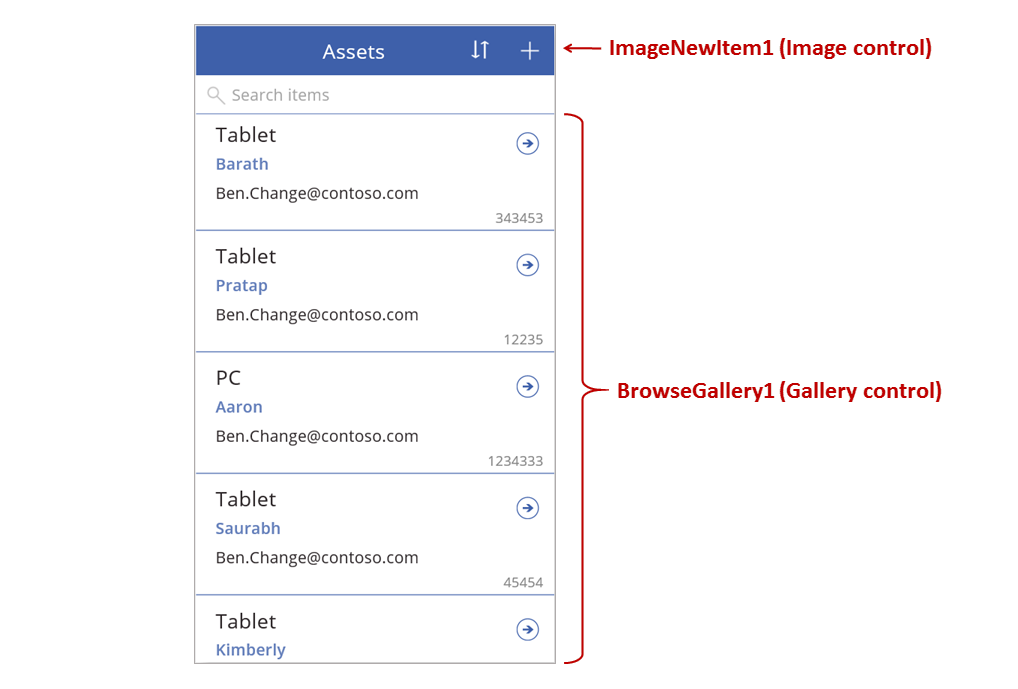
Bläddringsskärmen

Den här skärmen är försedd med följande viktiga formler:
| Ctrl | Beteende som stöds | Formel |
|---|---|---|
| BrowseGallery1 | Visa poster från datakällan Assets. | Galleriets egenskap Items ställs in på en formel som baseras på datakällan Assets. |
| ImageNewItem1 | Visa skärmen Redigera och skapa, där varje fält fått ett standardvärde, så att användaren lätt kan skapa en post. | Bildens egenskap OnSelect har fått den här formeln: NewForm(EditForm1); Navigate(EditScreen1, None) |
| NextArrow1 (i galleriet) | Visa skärmen Information om du vill visa flera eller alla fält för den markerade posten. | Pilens egenskap OnSelect har fått den här formeln: Navigate( DetailScreen1, None ) |
Den här skärmens primära kontroll, BrowseGallery1, täcker större delen av skärmen. Användaren kan bläddra igenom galleriet och söka efter en viss post för att visa fler fält eller för att uppdatera.
Ange egenskapen Items för ett galleri om du vill visa poster från en datakälla i det. Du kan t.ex. ge egenskapen värdet Assets om du vill visa poster från en datakälla med det namnet.
Anteckning
I en genererad app ställs Items in på en formel som är betydligt mer komplicerad som standard, så att användaren kan sortera och söka efter poster. Du lär dig hur du skapar formeln senare i det här avsnittet. För tillfället räcker det med den enklare versionen.
Istället för att söka efter en post som ska visas eller redigeras kan du skapa en post genom att välja symbolen "+" ovanför galleriet. Skapa detta genom att lägga till en Bild-kontroll, visa symbolen "+" och ge dess egenskap OnSelect följande formel:
NewForm( EditForm1 ); Navigate( EditScreen1, None )
Den här formeln öppnar skärmen Redigera och skapa, där det finns en redigeringsformulärskontroll med namnet EditForm1. Formeln växlar också över formuläret till läget New, i vilket formuläret visar datakällans standardvärden, så att användaren lätt kan skapa en post från början.
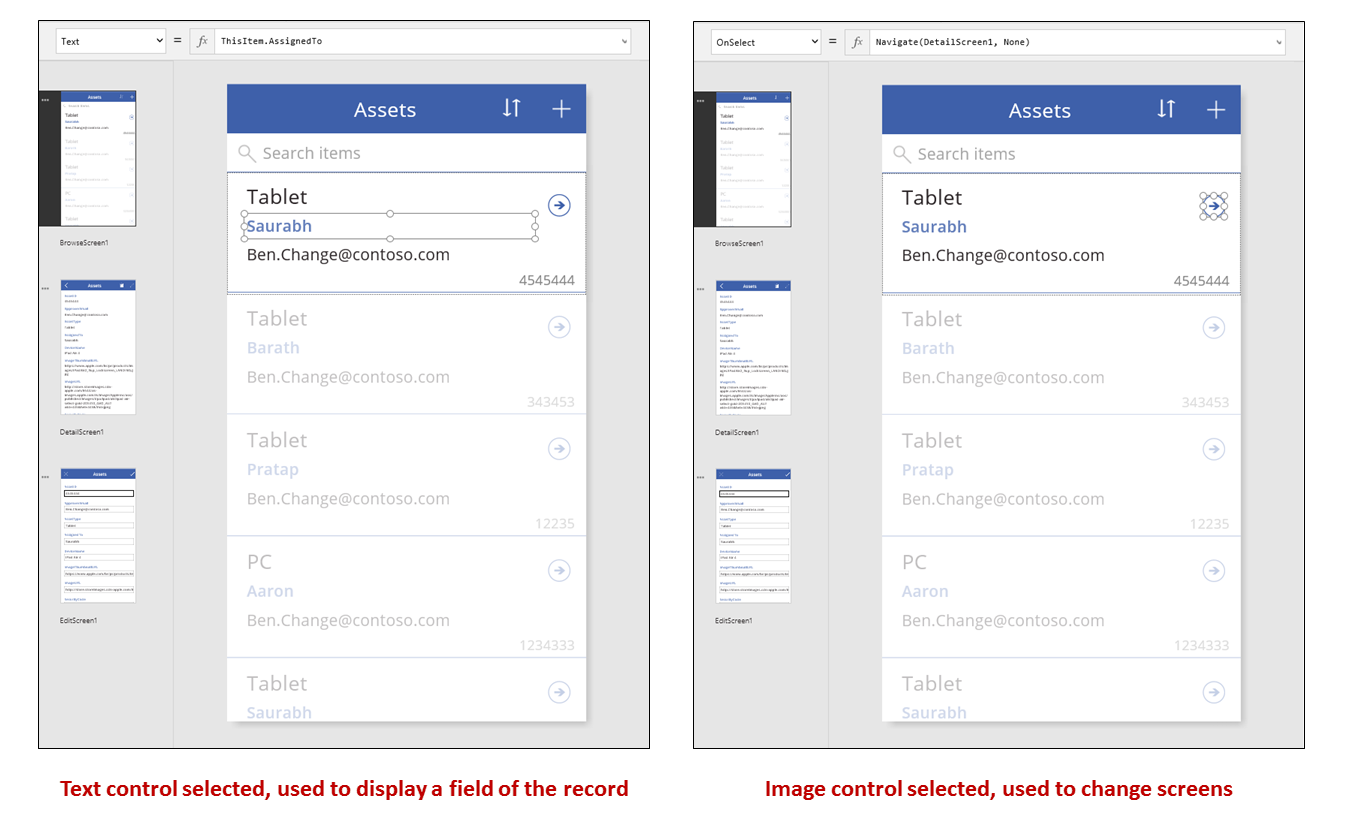
Om du vill undersöka en kontroll som visas i BrowseGallery1, så välj kontrollen i galleriets första avsnitt, vilket fungerar som en mall för alla övriga avsnitt. Du kan t.ex. markera den mellersta kontrollen Etikett till vänster:

I det här exemplet får kontrollens egenskap Text värdet ThisItem.AssignedTo, vilket är ett fält i datakällan Assets. Egenskapen Text för de övriga tre kontrollerna Etikett i galleriet har ställts in på liknande formler och de enskilda kontrollerna visar olika fält i datakällan.
Markera Form-kontroll (pilen) och bekräfta att dess egenskap OnSelect har ställts in på följande formel:
Navigate( DetailScreen1, None )
Om du hittar en post i BrowseGallery1 kan du välja pilen för den posten om du vill visa mer information om den i DetailScreen1. När du markerar en pil ändras värdet för egenskapen Selected för BrowseGallery1. I den här appen fastställer den här egenskapen vilken post visas inte bara i DetailScreen1, men även, om användaren väljer att uppdatera posten, på skärmen Redigera och skapa.
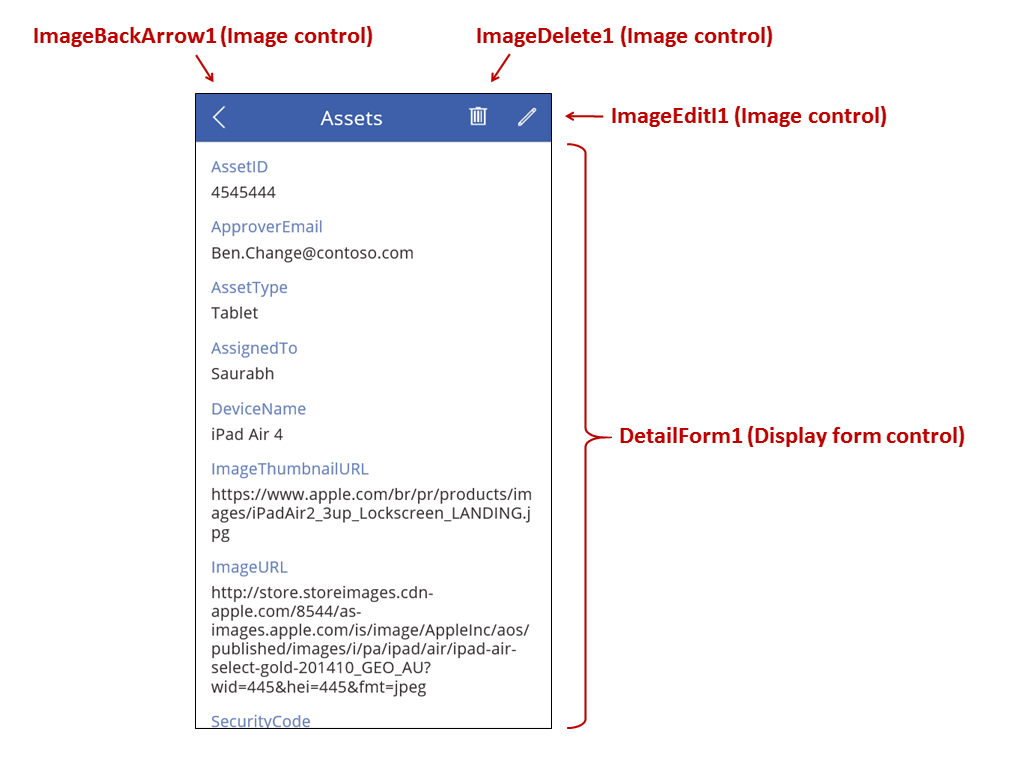
Informationsskärm

Den här skärmen är försedd med följande viktiga formler:
| Ctrl | Beteende som stöds | Formel |
|---|---|---|
| DetailForm1 | Visar en post i datakällan Assets | Ställ in egenskapen DataSource på Assets. |
| DetailForm1 | Anger vilken post som ska visas. Visar den post, i en genererad app, som användaren har valt i galleriet. | Ställ in egenskapen Item för den här kontrollen på följande värde: BrowseGallery1.Selected |
| Kort-kontroller | Visar ett enskilt fält i en post i en Visa formulär-kontroll. | Ställ in egenskapen DataField på namnet för ett fält, angivet inom dubbla citattecken (t.ex. "Name"). |
| ImageBackArrow1 | Om användaren väljer den här kontrollen öppnas BrowseScreen1. | Ställ in egenskapen OnSelect på den här formeln: Back() |
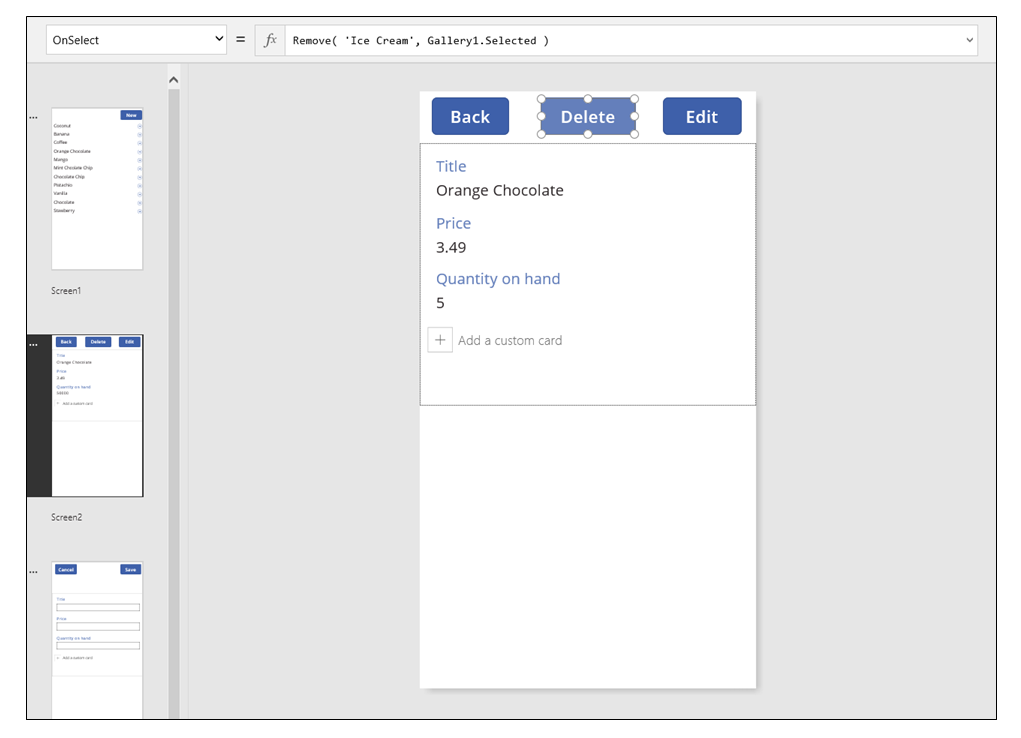
| ImageDelete1 | När du väljer den här kontrollen tas en post bort. | Ställ in egenskapen OnSelect på den här formeln: Remove( Assets, BrowseGallery1.Selected ) |
| ImageEdit1 | Om du väljer den här kontrollen öppnas skärmen Redigera och skapa med den aktuella posten. | Ställ in egenskapen OnSelect på den här formeln: Navigate( EditScreen1, None ) |
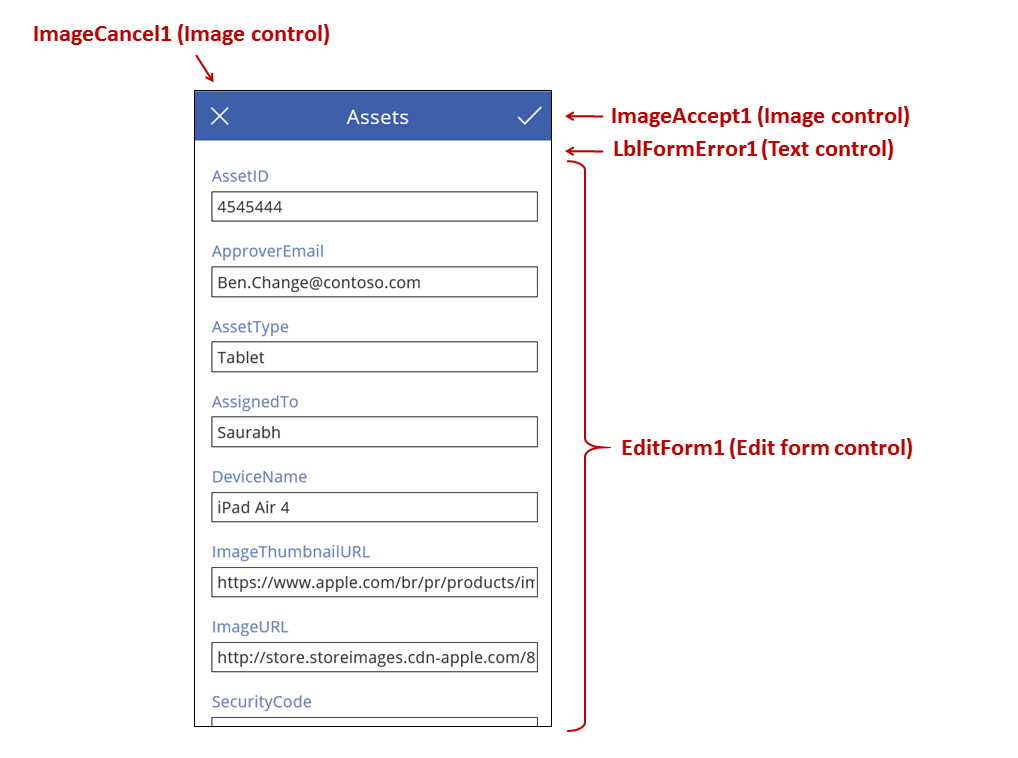
Överst på skärmen finns tre bilder utanför DetailForm1 som fungerar som knappar som samordnar appens tre skärmar.
DetailForm1 dominerar den här skärmen och visar den post som du har valt i galleriet (eftersom formulärets egenskap Item har ställts in på BrowseGallery1.Selected). Formulärets egenskap DataSource tillhandahåller även metadata om datakällan, t.ex. användarvänliga visningsnamn för respektive fält.
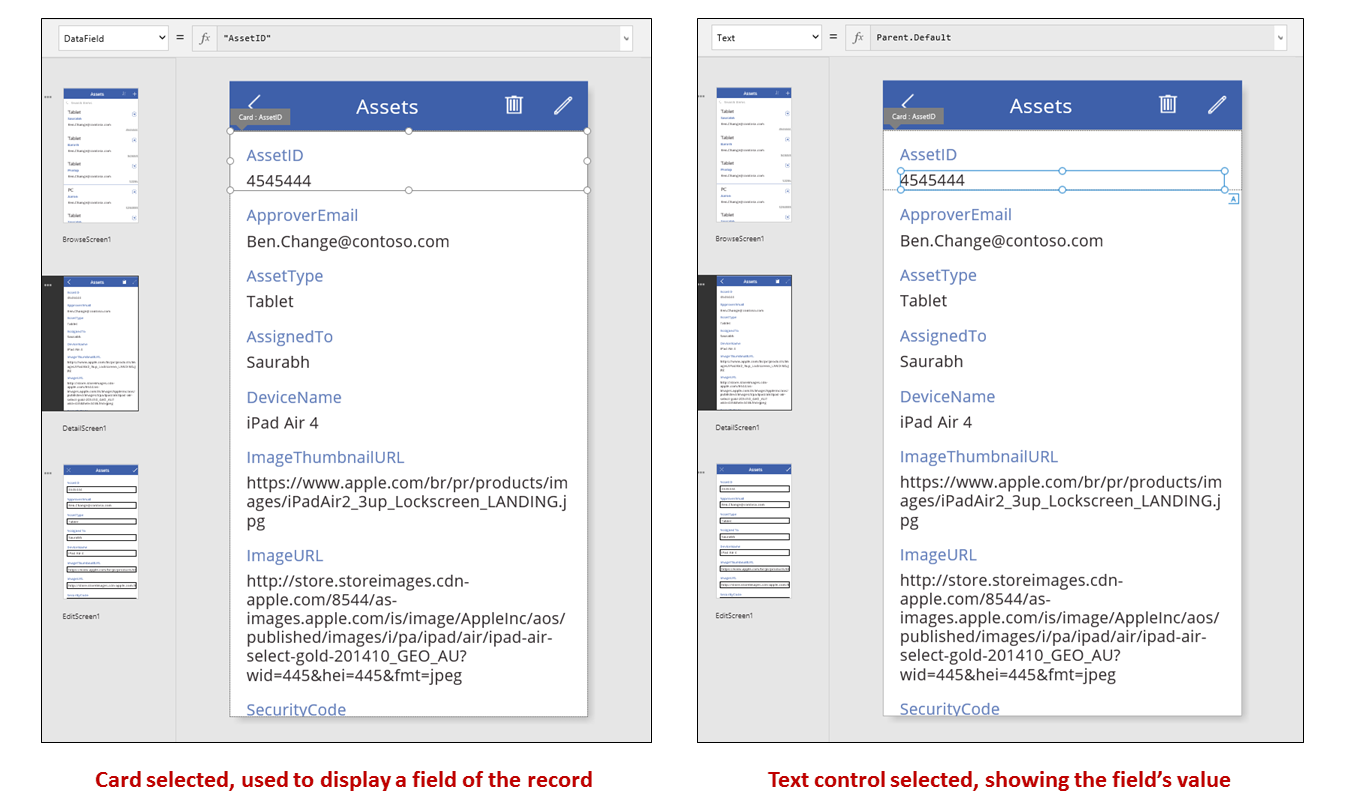
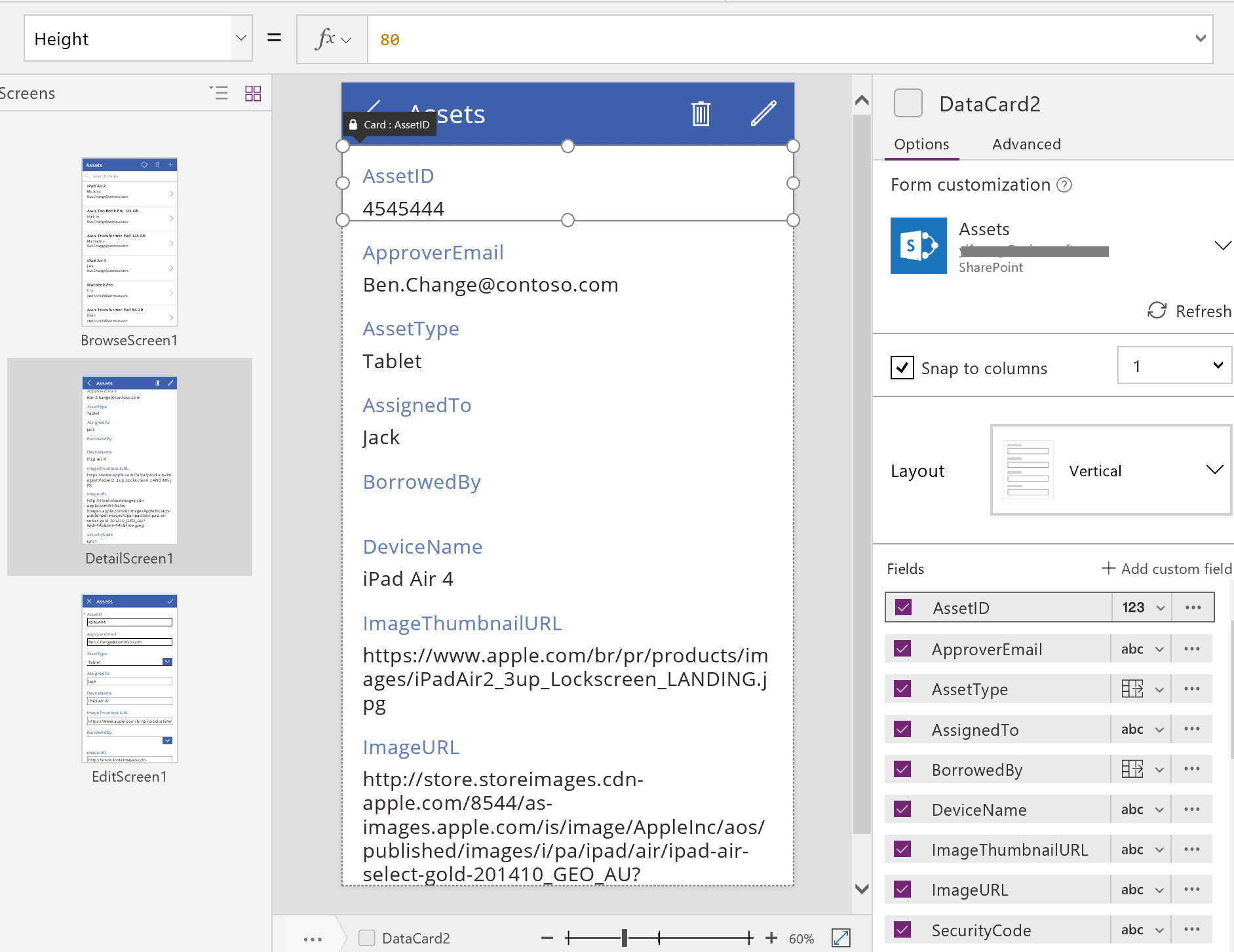
DetailForm1 innehåller flera Kort-kontroller. Du kan antingen välja Kort-kontrollen själv eller den kontroll som den innehåller om du vill ha ytterligare information.

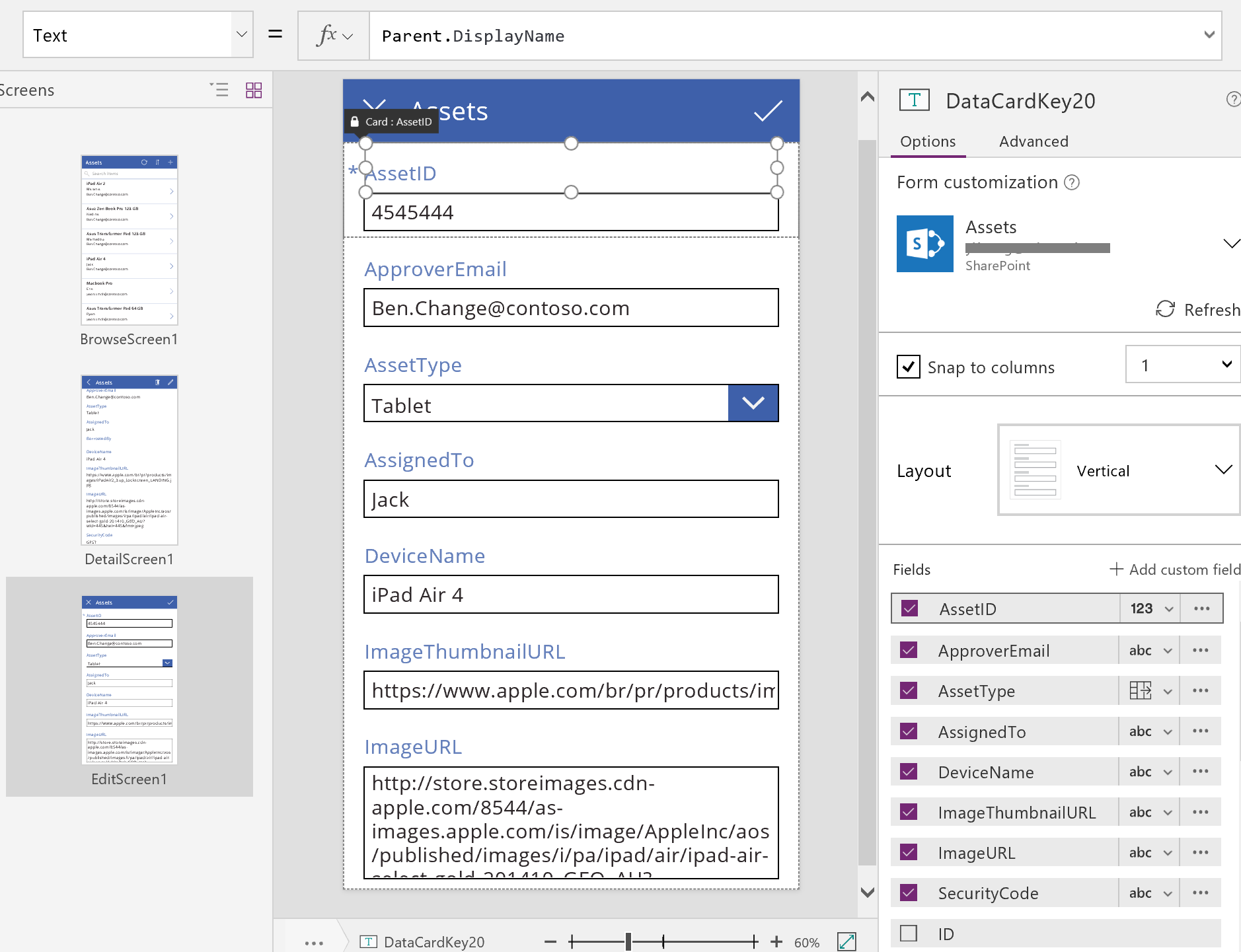
Egenskapen DataField för en Kort-kontroll avgör vilket fält som kortet visar. I det här fallet ställs egenskapen in på AssetID. Kortet innehåller en Etikett-kontroll för vilken egenskapen Text har ställts in på Parent.Default. Den här kontrollen visar kortets Default-värde, vilket du ställer in genom egenskapen DataField.
I en genererad app låses Kort-kontrollerna som standard. När ett kort är låst är det vissa egenskaper du inte kan ändra på, t.ex. DataField, och för dessa egenskaper är formelfältet inte tillgängligt. Den här begränsningen säkerställer att dina anpassningar inte bryter mot den genererade appens grundläggande funktioner. Du kan dock ändra vissa egenskaper för ett kort och dess kontroller i den högra rutan:

Du kan ange vilka fält som ska i den högra rutan, och i vilken typ av kontroller varje fält visas.
Redigera/skapa-skärmen

Den här skärmen är försedd med följande viktiga formler:
| Ctrl | Beteende som stöds | Formel |
|---|---|---|
| EditForm1 | Visar en post i datakällan Assets. | Ställ in egenskapen DataSource på Assets. |
| EditForm1 | Anger vilken post som ska visas. Visar den post, i en genererad app, som användaren har valt i BrowseScreen1. | Ställ in egenskapen Item till följande värde: BrowseGallery1.Selected |
| Kort-kontroller | En Redigera formulär-kontroll tillhandahåller kontroller så att du kan redigera ett eller flera fält i en post. | Ställ in egenskapen DataField på namnet för ett fält, angivet inom dubbla citattecken (t.ex. "Name"). |
| ImageCancel1 | När du väljer den här kontrollen raderas eventuella pågående ändringar, och skärmen Information visas. | Ställ in egenskapen OnSelect på den här formeln: ResetForm( EditForm1 ); Back() |
| ImageAccept1 | När du väljer den här kontrollen skickas ändringar till datakällan. | Ställ in egenskapen OnSelect på den här formeln: SubmitForm( EditForm1 ) |
| EditForm1 | Om ändringarna godkänns visas föregående skärm på nytt. | Ställ in egenskapen OnSuccess på den här formeln: Back() |
| EditForm1 | Om ändringarna inte godkänns, fortsätter den aktuella skärmen att visas, så att du kan åtgärda eventuella problem och försöka skicka igen. | Lämna egenskapen OnFailure tom. |
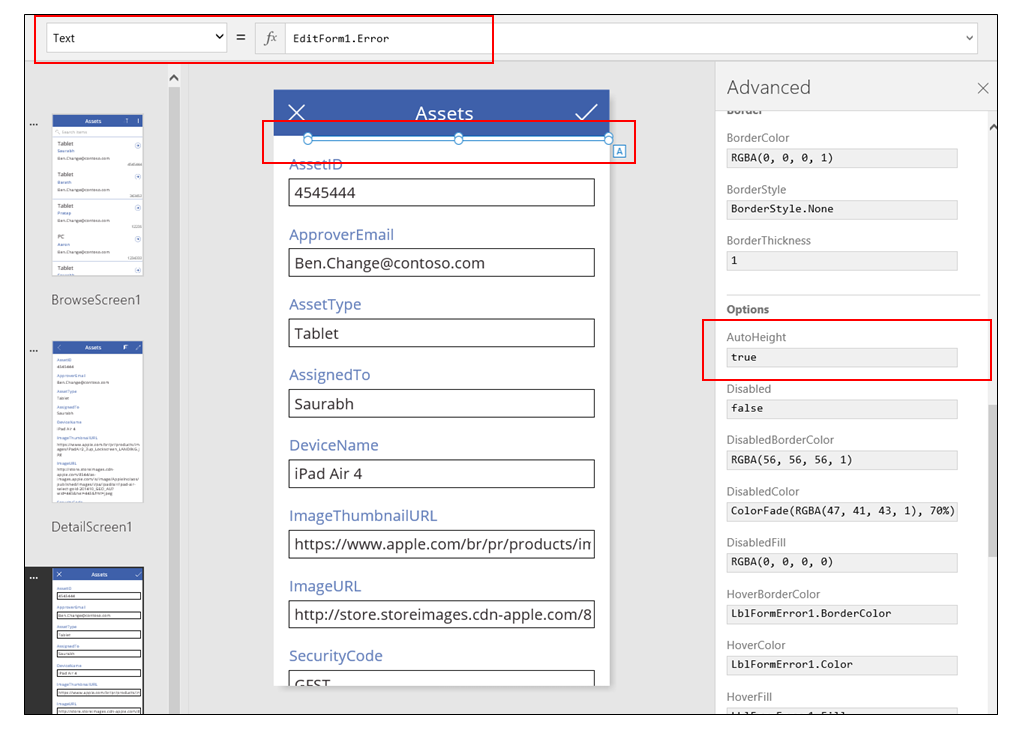
| LblFormError1 | Om ändringarna inte godkänns visas ett felmeddelande. | Ställ in egenskapen Text på följande formel: EditForm1.Error |
Liksom på skärmen Information så dominerar en Form-kontrollen med namnet EditForm1 skärmen Redigera och skapa. Dessutom har egenskapen Item för EditForm1 ställts in på BrowseGallery1.Selected, så att formuläret visar den post som du valde i BrowseScreen1. När skärmen Information visar respektive fält som skrivskyddat, så kan du uppdatera värdet för ett eller flera fält med hjälp av kontrollerna i EditForm1. Den använder också egenskapen DataSource för att få åtkomst till metadata om den här datakällan, t.ex. de användarvänliga visningsnamnen för respektive fält och den plats där ändringarna ska sparas.
Om du avbryter en uppdatering genom att markera "X"-ikonen tar funktionen ResetForm bort alla ej borttagna ändringar, och funktionen Back öppnar skärmen Information. Både skärmen Information och Redigera och skapa visar samma post fram till det att du väljer en annan på BrowseScreen1. Fälten i den posten förblir inställda på de värden sparades senast, och inte på några eventuella ändringar som du gjort men inte sparat.
Om du ändrar ett eller flera värden i formuläret och sedan väljer bockikonen så skickar funktionen SubmitForm användarens ändringar till datakällan.
- Om ändringarna sparas så kör formulärets OnSuccess-formel, och funktionen Back() öppnar informationsskärmen så att den uppdaterade posten visas.
- Om ändringarna inte har sparats så kör formulärets OnFailure-formel, men den ändrar inte någonting eftersom den är tom. Skärmen Redigera och skapa k förblir öppen så att du kan ångra ändringarna eller åtgärda felet. LblFormError1 visar ett användarvänligt felmeddelande, till vilket formulärets egenskap Error har ställts in.
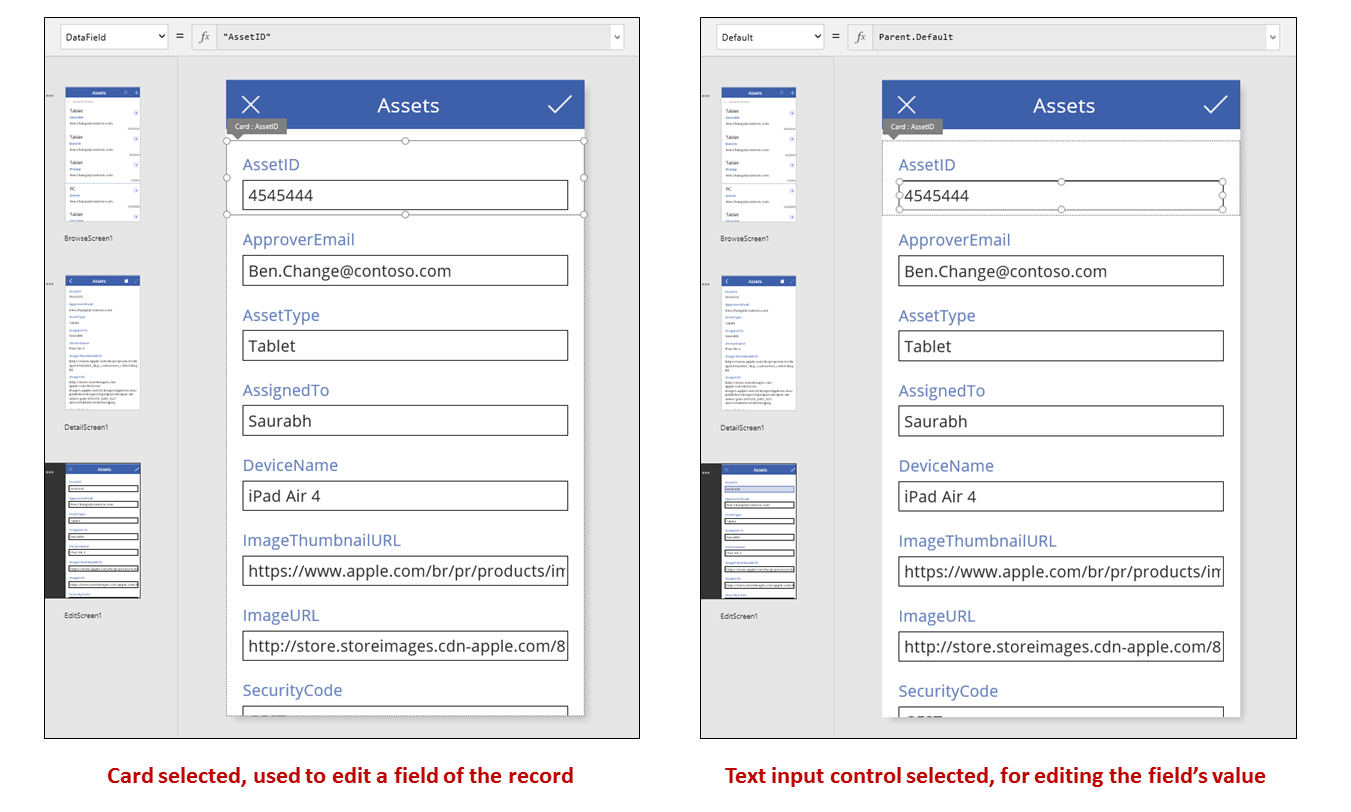
Liksom en Visa formulär kontroll innehåller Redigera formulär kontroll Kort kontroller , som innehåller andra kontroller som visar olika fält i en post:

I föregående bild kortet visar det markerade kortet AssetID-fältet och innehåller en Textinmatning-kontroll, så att du kan redigera fältets värde. (I motsats till detta visas samma fält i detaljfönstret i Etikett-kontrollen, som är skrivskyddad.) Textinmatning-kontrollen har en Default-egenskap som är inställt på Parent.Default. Om du höll på att skapa en post, istället för att redigera den, så skulle den kontrollen ha visat ett initialt värde som kan ändras för den nya posten.
I den högra rutan kan du visa eller dölja de enskilda korten, och ordna eller konfigurera dem, så att du kan visa fält i olika typer av kontroller.

Skapa en app från grunden
Genom att förstå hur Power Apps genererar en app kan du lättare på egen hand skapa en som använder samma byggblock och formler som beskrivs ovan i det här avsnittet.
Identifiera testdata
Få ut mesta möjliga av det här avsnittet genom att välja en datakälla som du kan experimentera med. Den bör innehålla testdata som du kan läsa och uppdatera utan problem.
Anteckning
Om du använder en lista skapad med Microsoft Lists, ett SharePoint bibliotek eller en Excel-tabell som innehåller kolumnnamn med mellanslag som din datakälla, Power Apps kommer att ersätta utrymmena med "_x0020_". Till exempel visas "Kolumnens namn" i SharePoint eller Excel visas "Column_x0020_Name" i Power Apps när det visas i datalayouten eller används i en formel.
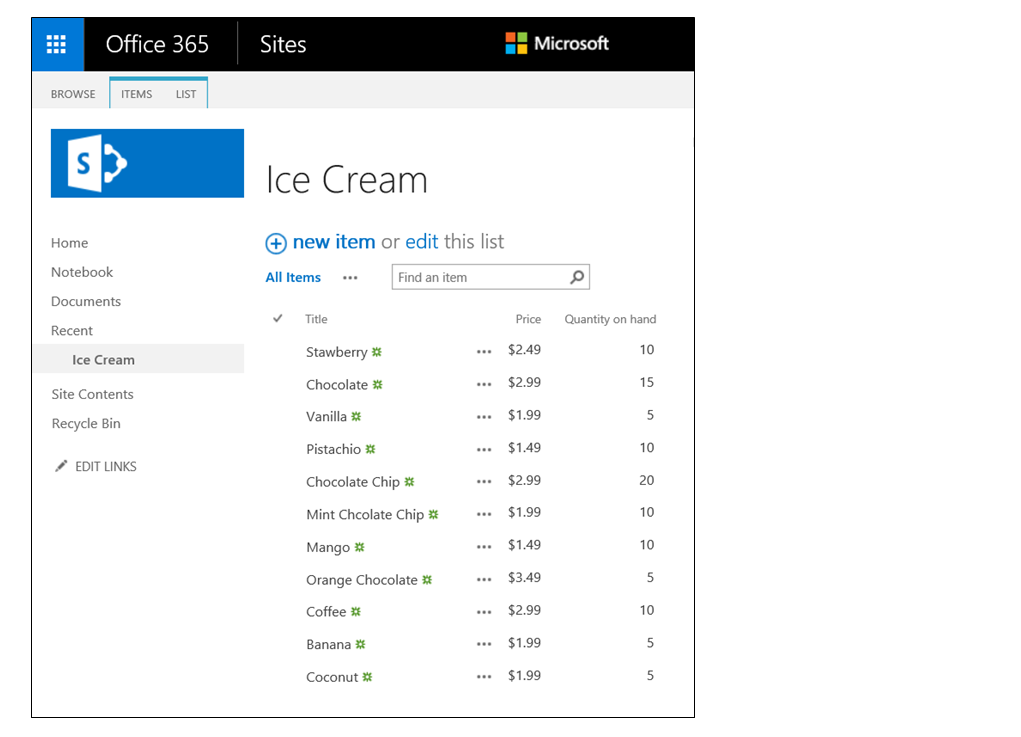
Skapa en -lista med namnet "Ice Cream" som innehåller följande information:

Skapa en app för telefoner från början och anslut den till datakällan.
Anteckning
Appar för surfplattor är snarlika, men du vill kanske använda en annan skärmlayout, så att du kan utnyttja det extra skärmutrymmet på bästa sätt.
Exemplen i resten av avsnittet baseras på en datakälla med namnet Ice Cream.
Sök efter poster
Skaffa information snabbt från en post genom att söka efter den i en bläddringsskärm i ett galleri.
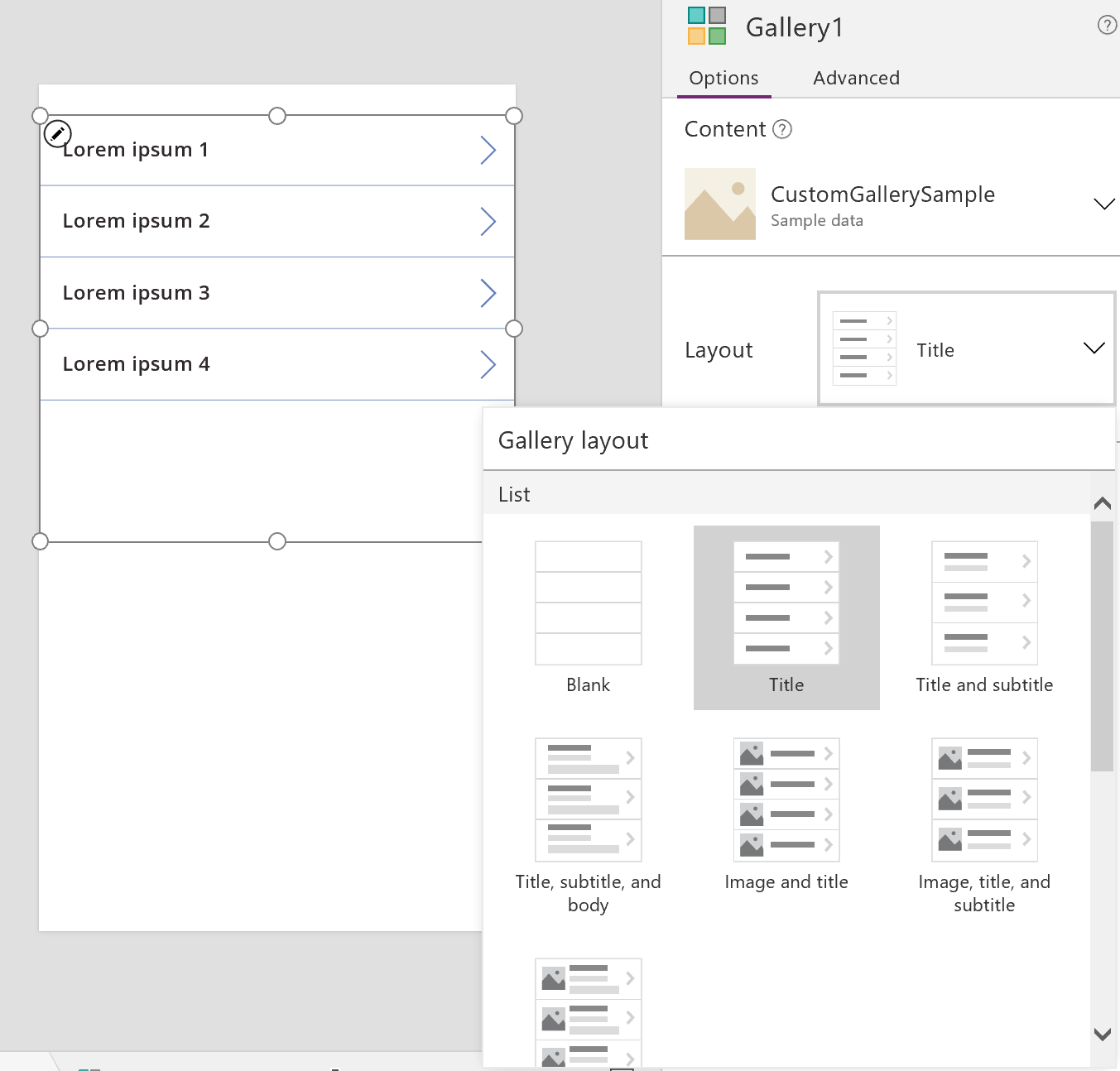
Lägg till ett Lodrätt galleri och ändra layouten till endast Rubrik.

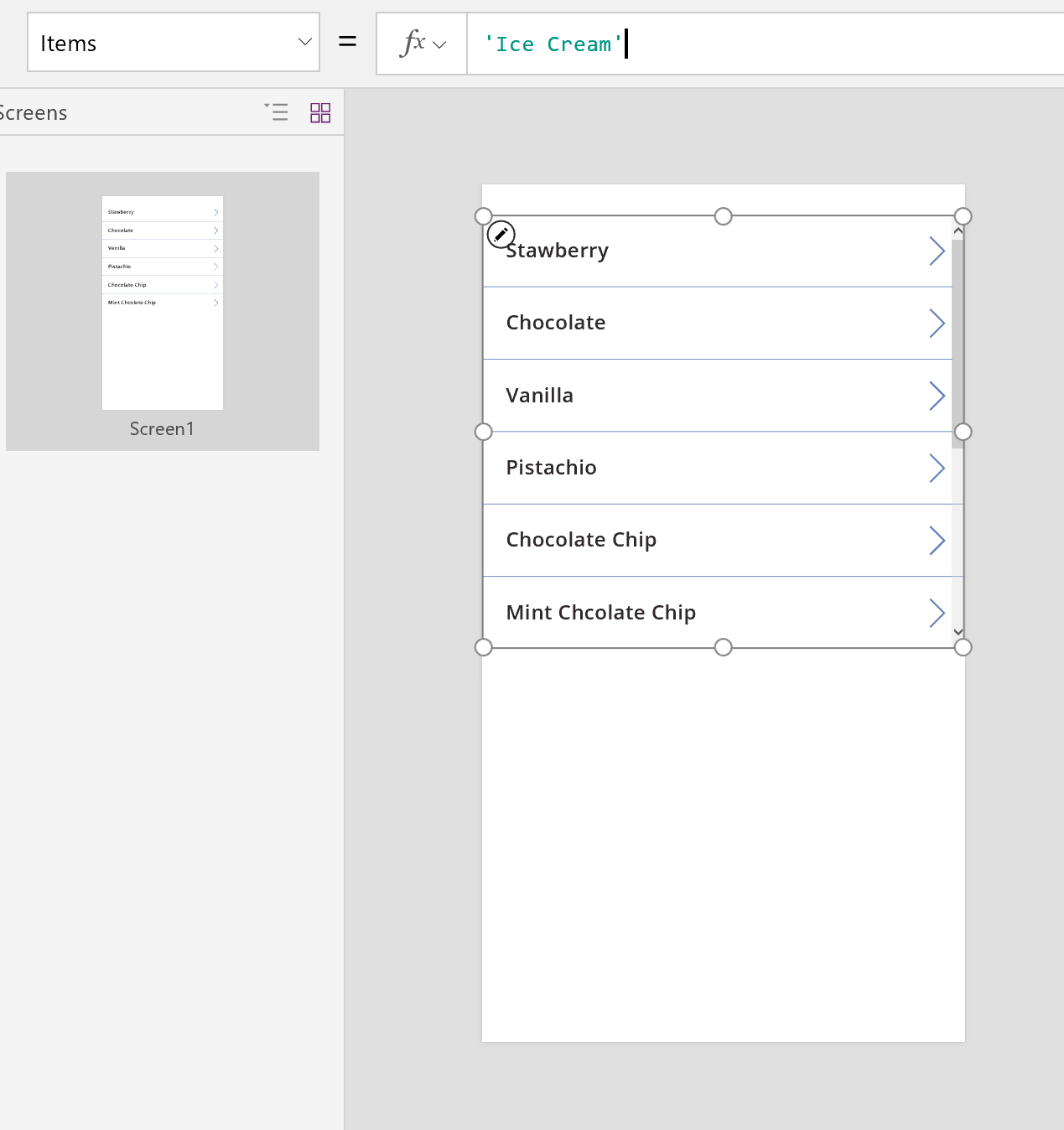
Ange galleriets Items-egenskap som Ice Cream.
Ange egenskapen Text för den första etiketten i galleriet som ThisItem.Title, om det är inställt på något annat.
Etiketten visar nu värdet i fältet Rubrik för varje post.

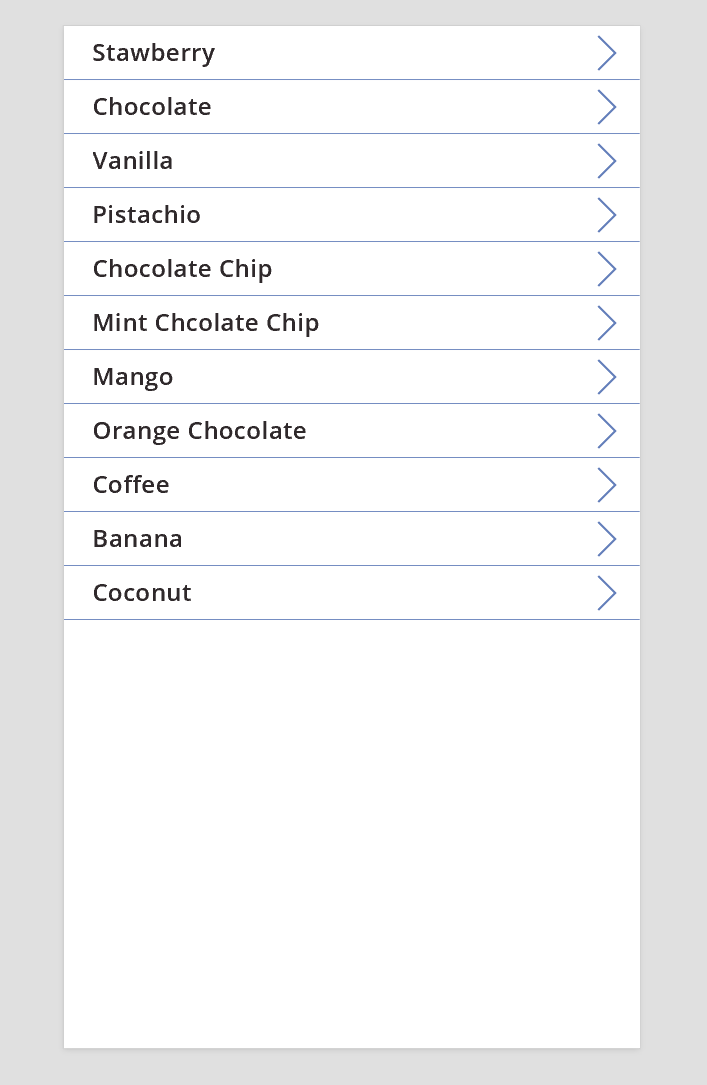
Ändra storlek på galleriet så att det fyller hela skärmen och ange egenskapen TemplateSize som 60.
Skärmen liknar det här exemplet, vilket visar alla poster i datakällan:

Visa information
Om galleriet inte visar den information du önskar, så markera pilen för en post, så öppnas informationsskärmen. En Visa formulär-kontroll på skärmen visar flera, eventuellt alla, fält för den post som du har valt.
Visa formulär-kontrollen använder två egenskaper för att visa posten:
- DataSource-egenskapen. Namnet på den datakälla som innehåller posten. Den här egenskapen fyller fälten i den högra panelen och fastställer respektive fälts visningsnamn och datatyp (sträng, nummer, datum osv).
- Item-egenskapen. Den post som ska visas. Den här egenskapen ofta är ansluten till egenskapen Selected för Galleri-kontrollen, så att du kan välja en post i kontrollen Galleri och sedan gå in på detaljnivå i posten.
När du anger egenskapen DataSource kan du lägga till och ta bort fält i panelen till höger och ändra hur de visas.
På den här skärmen kan du inte ändra postens värden vare sig oavsiktligt eller avsiktligt. Visa formulär-kontrollen är skrivskyddad, så den kan inte användas för att ändra en post.
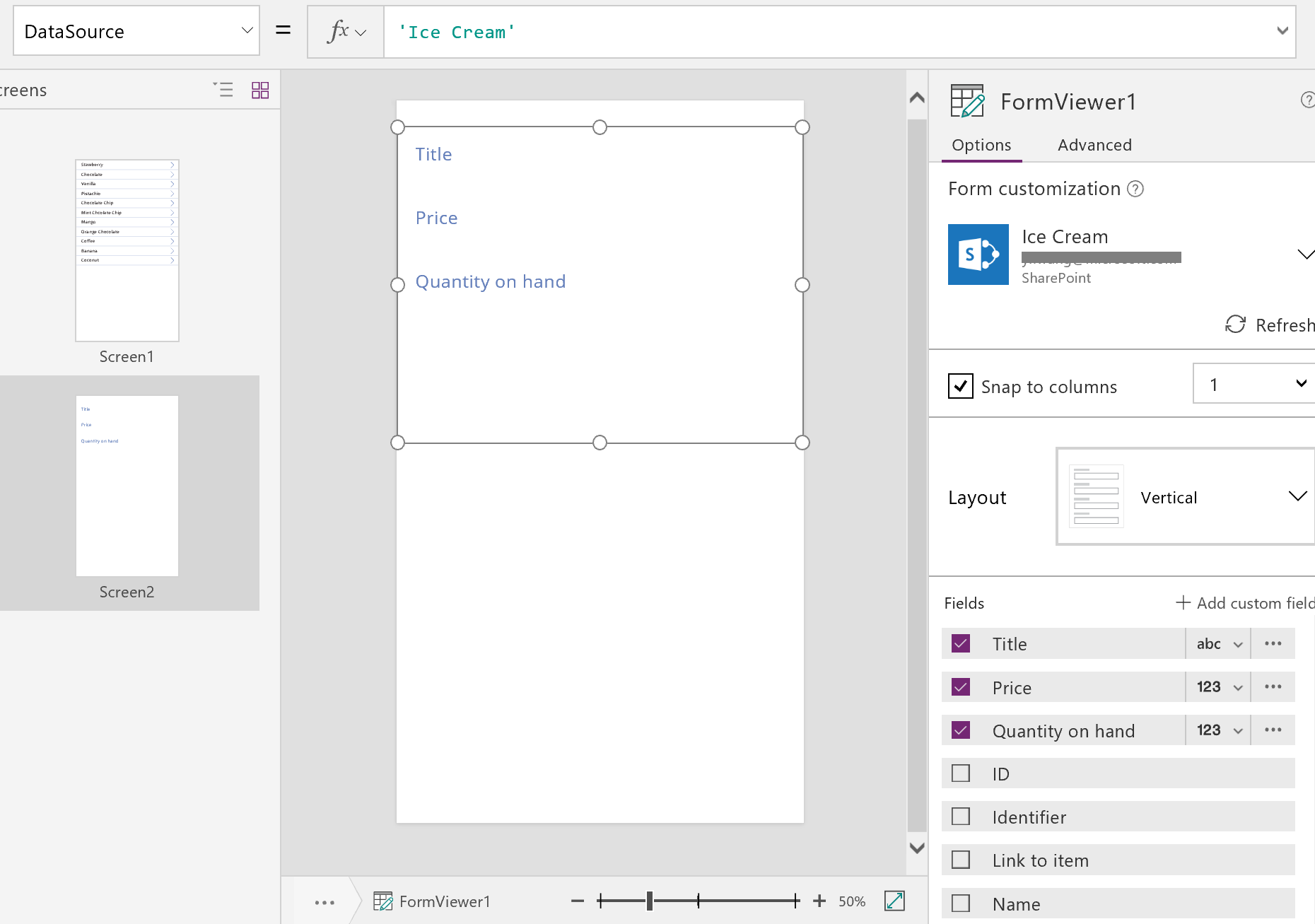
Lägga till en Visa formulär-kontroll:
- Lägga till en skärm och lägg sedan till en Visa formulär-kontroll på den
- Ge Form-kontrollens egenskap DataSource värdet 'Ice Cream'.
Du kan markera de fält som ska visas på skärmen i panelen till höger, och vilken typ av kort som ska visas för respektive fält. När du gör ändringar i den högra panelen ställs egenskapen DataField för respektive Kort-kontroll in på det fält som användaren ska interagera med. Skärmen bör se ut ungefär så här:

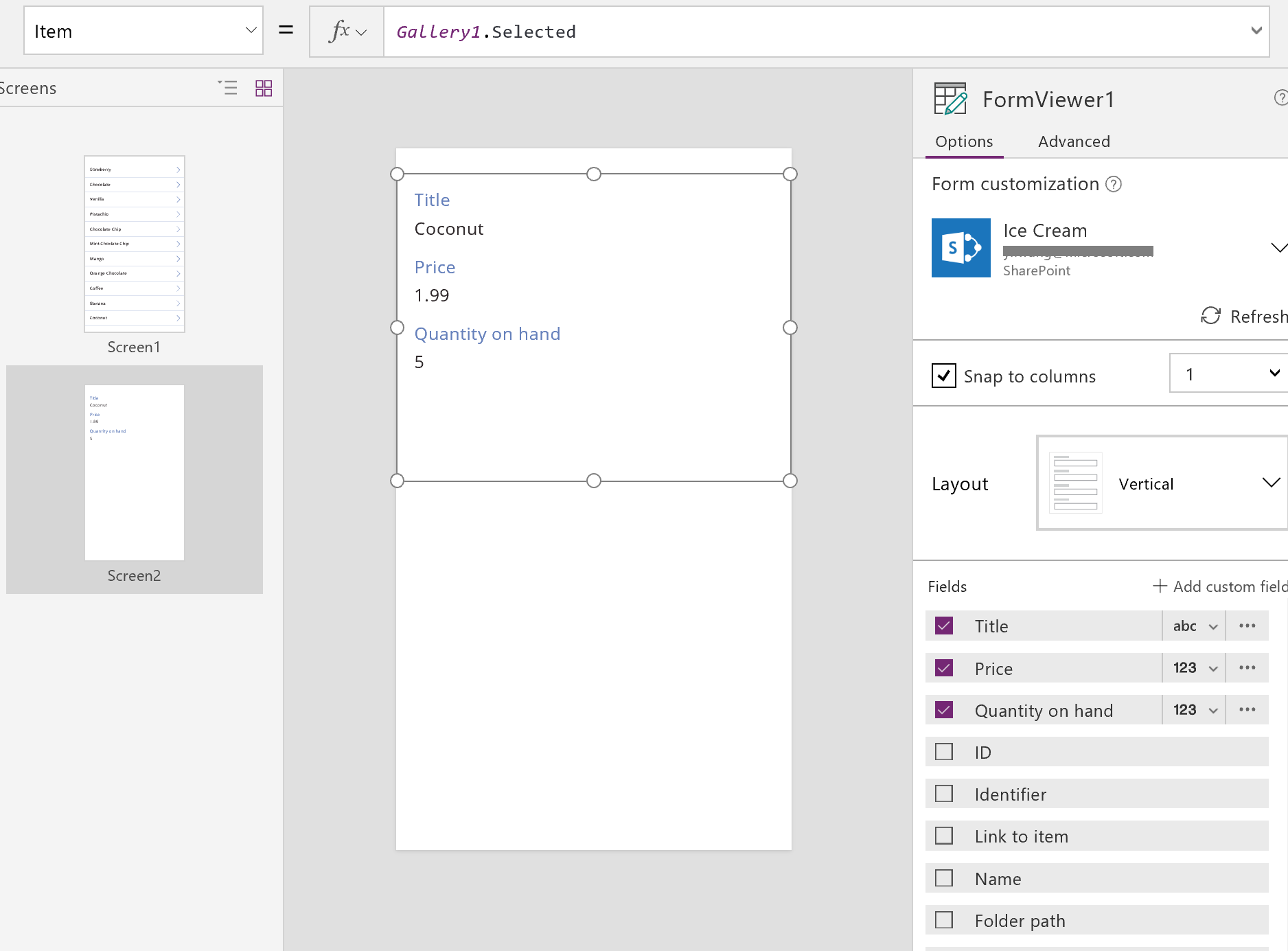
Slutligen måste vi ansluta den Visa formulär-kontrollen till Galleri-kontrollen så att vi kan se detaljinformationen för en viss post. Så snart vi är klara med inställningen av egenskapen Item visas den första posten från galleriet i vårt formulär.
Ställ in egenskapen Item för Visa formulär-kontrollen på Gallery1.Selected.
Information om det markerade objektet visas i formuläret.

Toppen! Nu riktar vi in oss på navigeringen: hur du öppnar informationsskärmen från galleriskärmen och öppnar galleriskärmen från informationsskärmen.
Lägg till en Knapp-kontroll och ställ in dess egenskap Text så att Back visas, och ställ in dess egenskap OnSelect på Back().
Med den här formeln kommer du tillbaka till galleriet där du avslutar visningen av information.

Låt oss gå tillbaka till Galleri-kontrollen och lägga till lite navigering i vår informationsskärm.
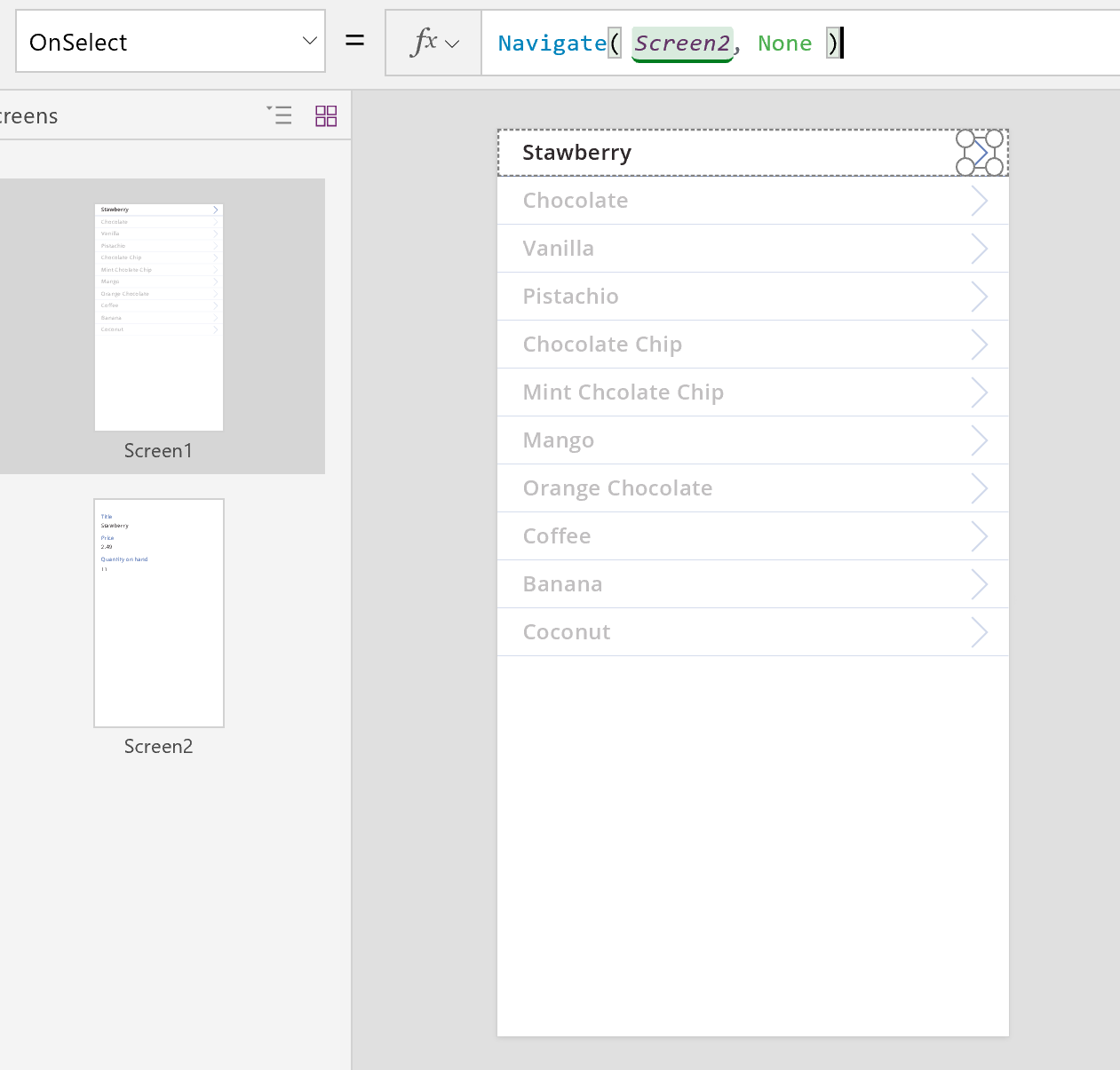
Växla till den första skärmen, som är värd för kontrollen Galleri, och markera pilen i det första objektet i galleriet.
Ange formens egenskap OnSelect enligt den här formeln:
Navigate( Screen2, None )
Visa informationen om ett objekt genom att trycka på F5 och sedan markera en pil i galleriet.
Gå tillbaka till produktgalleriet genom att klicka på bakåtknappen och tryck sedan på Esc.
Redigeringsinformation
Vår avslutande kärnaktivitet ändrar en posts innehåll, vilket du åstadkommer i en Redigera formulär-kontroll.
Redigera formulär-kontrollen använder två egenskaper för att visa och redigera posten:
- DataSource-egenskapen. Namnet på den datakälla som innehåller posten. Precis som i Visa formulär-kontrollen fyller den här egenskapen fälten i den högra panelen och fastställer respektive fälts visningsnamn och datatyp (sträng, nummer, datum osv). Den här egenskapen anger även om varje fälts värde är giltigt innan det skickas till den underliggande datakällan.
- Item-egenskapen. Den post som ska redigeras, och som ofta är ansluten till Galleri-kontrollens egenskap Selected. På så sätt kan du välja en post i Galleri-kontrollen, visa den på detaljskärmen och redigera den på skärmen Redigera och skapa.
Lägga till en Redigera formulär-kontroll:
- Lägg till en skärm, lägga till en Redigera formulär-kontroll och ge sedan formulärets egenskap DataSource värdet 'Ice Cream'.
- Ställ in egenskapen Item på Gallery1.Selected.
Nu kan du välja vilka fält som ska visas på din skärm. Du kan även välja vilken typ av kort som ska visas för respektive fält. När du gör ändringar i den högra panelen ställs egenskapen DataField för respektive Kort-kontroll in på det fält som användaren ska interagera med. Skärmen bör se ut ungefär så här:

Dessa två egenskaper är desamma som egenskaperna på Visa formulär-kontroll. Och med enbart dessa kan vi visa information om en post.
Redigera formulär-kontroll går ännu längre med funktionen SubmitForm, som används för att skriva tillbaka ändringar till datakällan. Du använder detta med en knapp- eller bildkontroll för att spara användarens ändringar.
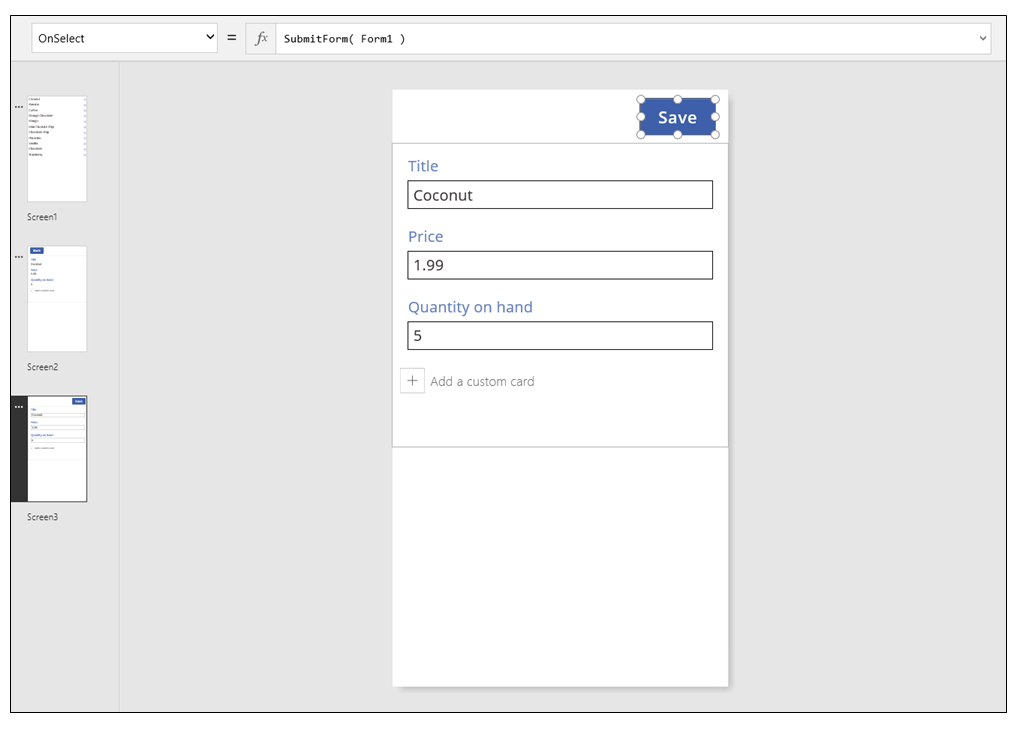
- Lägg till en Knapp-kontroll, ange dess Text-egenskap för att visa Spara och ange dess OnSelect-egenskap enligt följande formel:
SubmitForm( Form1 )

Lägga till navigering till och från den här skärmen:
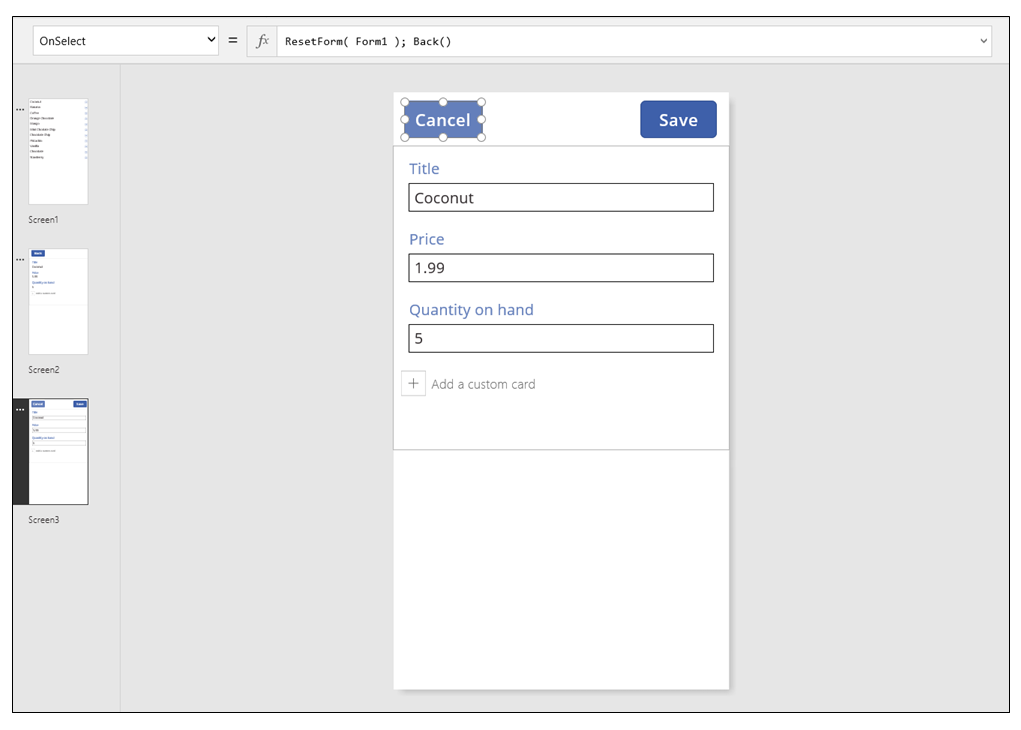
Lägg till ytterligare en Knapp-kontroll, ställ in dess Text-egenskap så att Cancel visas och ange dess OnSelect-egenskap enligt följande formel:
ResetForm( Form1 ); Back()Den här formeln tar bort alla osparade ändringar och öppnar den föregående skärmen.

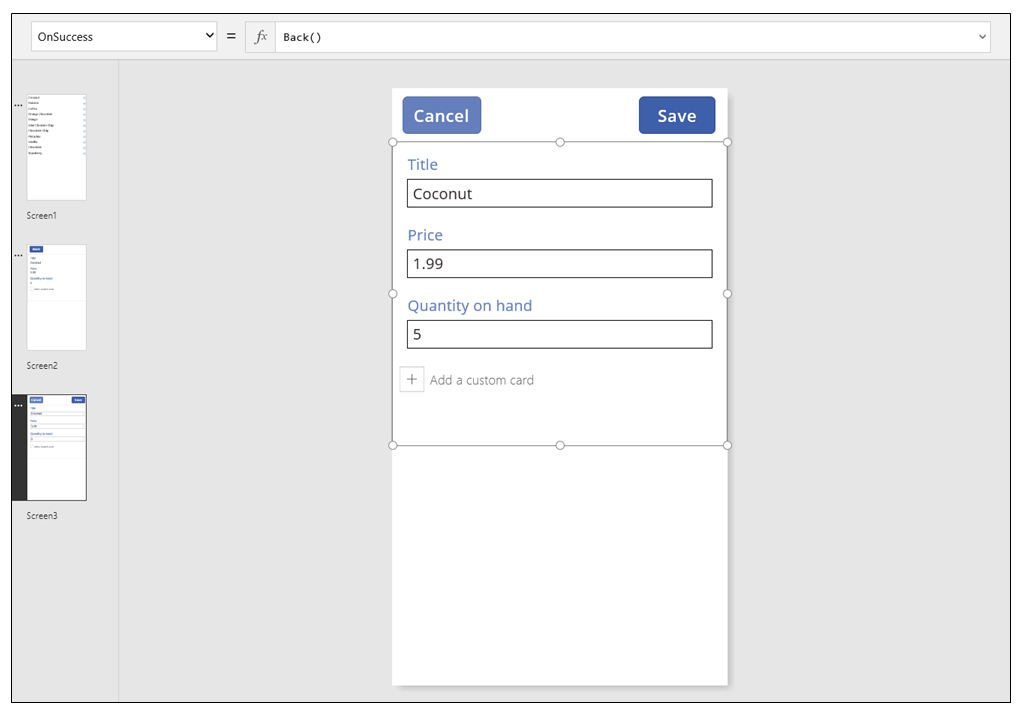
Ställ in formulärets egenskap OnSuccess på Back().
När uppdateringarna sparas öppnas den föregående skärmen (i det här fallet informationsskärmen) automatiskt.

Lägg till en knapp på visningsskärmenkontroll och ställ dess egenskap Text så att Edit visas, och ställ in dess egenskap OnSelect enligt följande formel:
Navigate( Screen3, None )
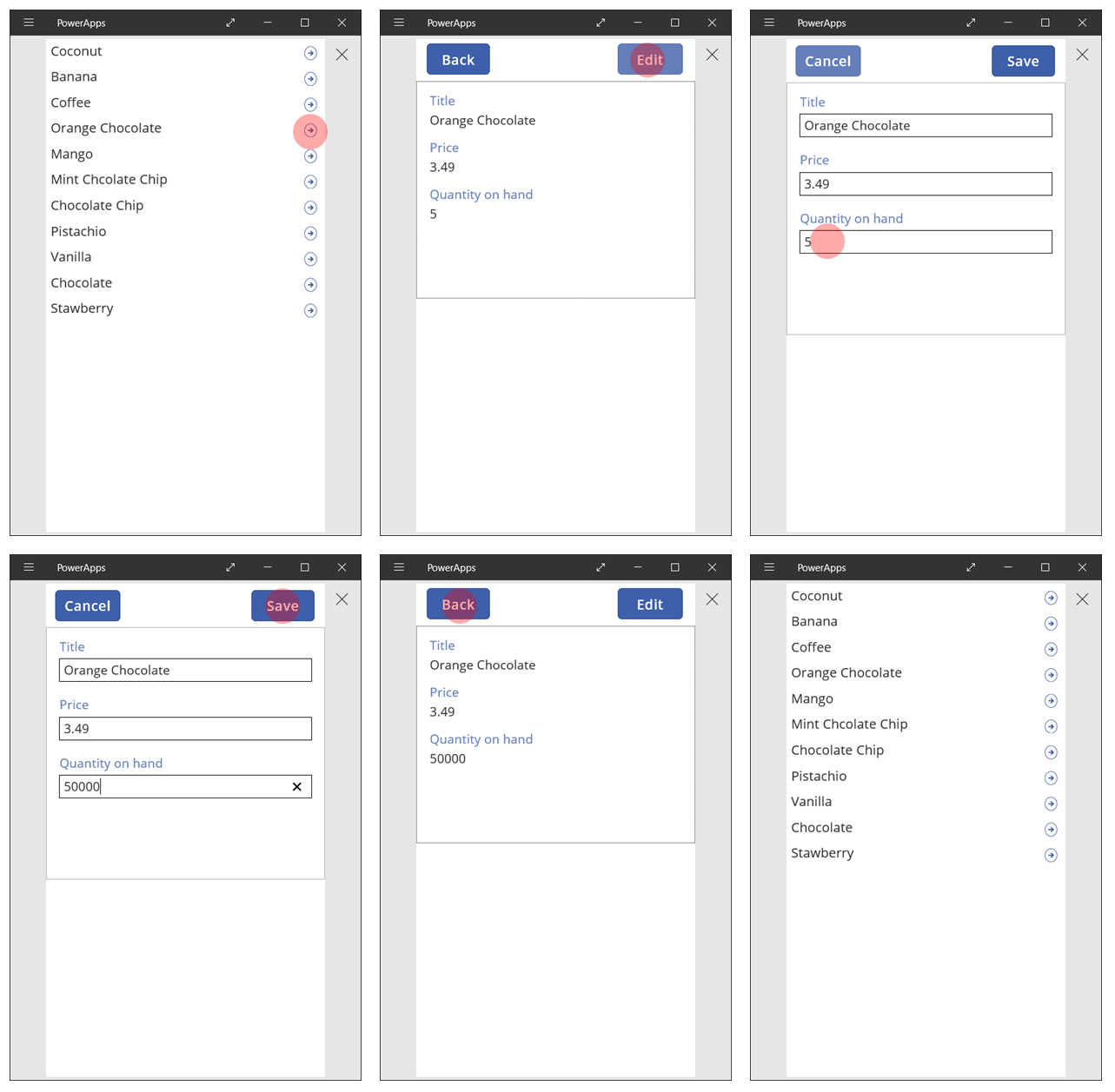
Du har skapat en grundläggande app med tre skärmar för att visa och ange data. Du kan testa den genom att visa galleriskärmen och sedan trycka på F5 (eller markera förhandsvisningsknappen i skärmens övre vänstra hörn). Den rosa punkten indikerar var användaren klickar eller trycker på skärmen för varje steg.

Skapa en post
Du interagerar med samma redigeringsformulär både när du uppdaterar och när du skapar poster. När du vill skapa en post växlar funktionen NewForm om formuläret till läget New.
När formuläret är i läget New läge ställs värdet för respektive fält på datakällans standardvärden. Den post som tillhandahölls för formulärets egenskap Item ignoreras.
När du är redo att spara den nya posten körs SubmitForm. När formuläret har skickats växlas det tillbaka till EditMode.
På den första skärmen lägger du till en New-knapp:
På skärmen med galleriet lägger du till en Knapp-kontroll.
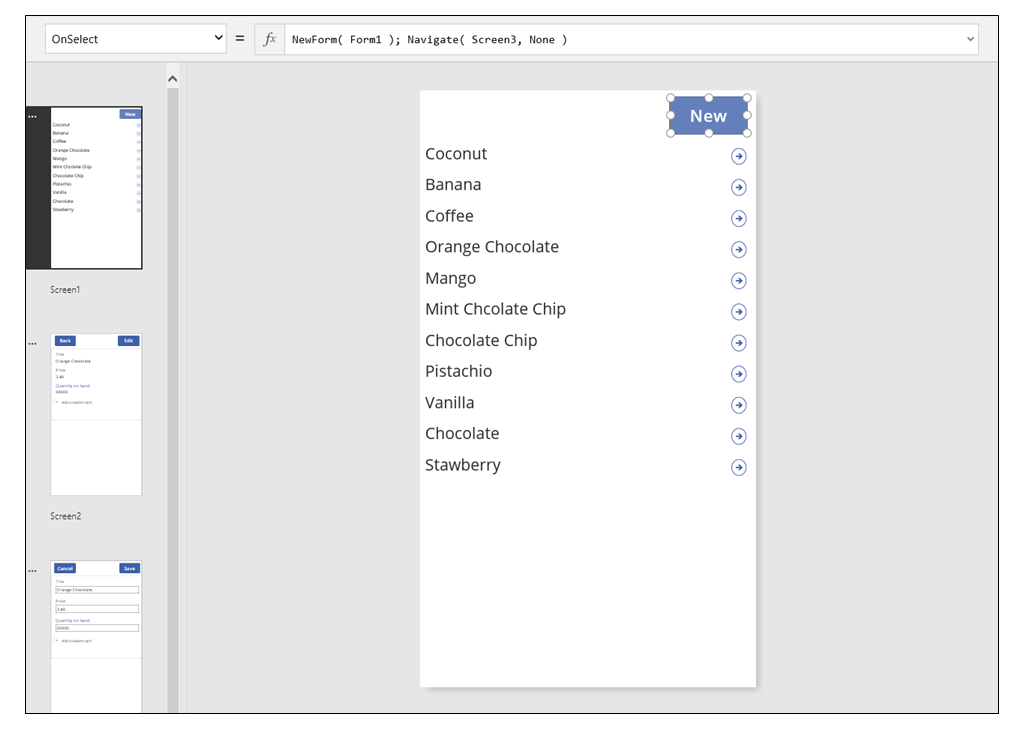
Ställ in knappens egenskap Text på New och dess egenskap OnSelect enligt följande formel:
NewForm( Form1 ); Navigate( Screen3, None )Den här formeln växlar om Redigera formulär-kontrollen för Screen3 till läget New och öppnar skärmen så att du kan fylla i den.

När du öppnar skärmen Redigera och skapa så är formuläret tomt och redo för att ta emot ett objekt. När du markerar knappen Save ser funktionen SubmitForm till att en post skapas istället för att uppdateras. Om du markerar knappen Cancel växlar funktionen ResetForm tillbaka formuläret till läget Edit läge och funktionen Back öppnar skärmen för att bläddra i galleriet.
Ta bort en post
Lägg till en knapp på visningsskärmen och ställ in dess egenskap Text så att Delete visas.
Ställ in knappens egenskap OnSelect enligt den här formeln:
Remove( 'Ice Cream', Gallery1.Selected ); Back()
Hantera fel
I den här appen uppstår ett fel när värdet för ett fält inte är giltigt, när ett obligatoriskt fält är tom, när du är bortkopplad från nätverket eller när något annat problem dyker upp.
Om SubmitForm misslyckas av någon anledning misslyckas så visar formulärredigeringskontrollens egenskap Error ett felmeddelande för användaren. Med den här informationen kan du lösa problemet och skicka om ändringen, eller så kan du avbryta uppdateringen.
Lägg till kontrollen Etikett på skärmen Redigera och skapa och flytta den så att den hamnar under knappen Save. När du väljer att använda den här kontrollen när du sparar ändringarna blir det lättare att upptäcka eventuella fel.
Ställ in egenskapen Text för kontrollen Etikett så att Form1.Error visas.

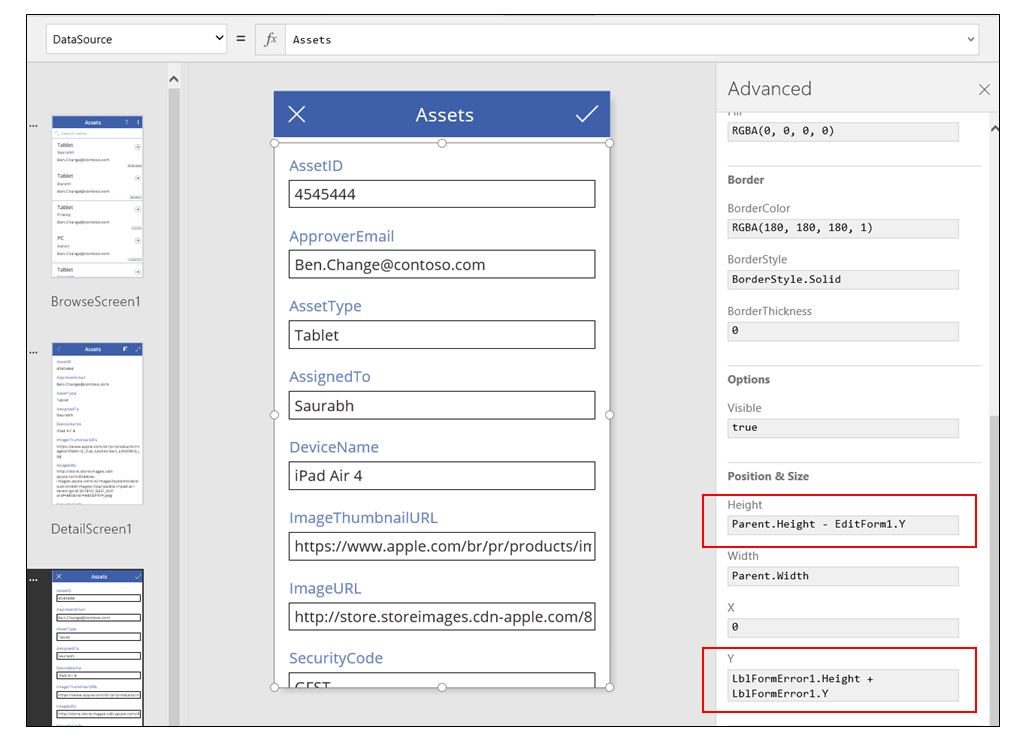
I en app som Power Apps genererar från data, så ställs egenskapen AutoHeight för den här kontrollen in på true så att inget utrymme förbrukas om inga fel inträffar. Egenskaperna Height och Y för Redigera formulär-kontroll justeras också dynamiskt för att ta hänsyn till att den här kontrollen växer när ett fel inträffar. Mer information om hur du genererar appar från befintliga data, och granska dessa egenskaper. Textrutekontrollen för fel är väldigt kort om inget fel har inträffat. Du kan behöva öppna vyn Advanced (som är tillgänglig på fliken View) om du vill välja den här kontrollen.


Uppdatera data
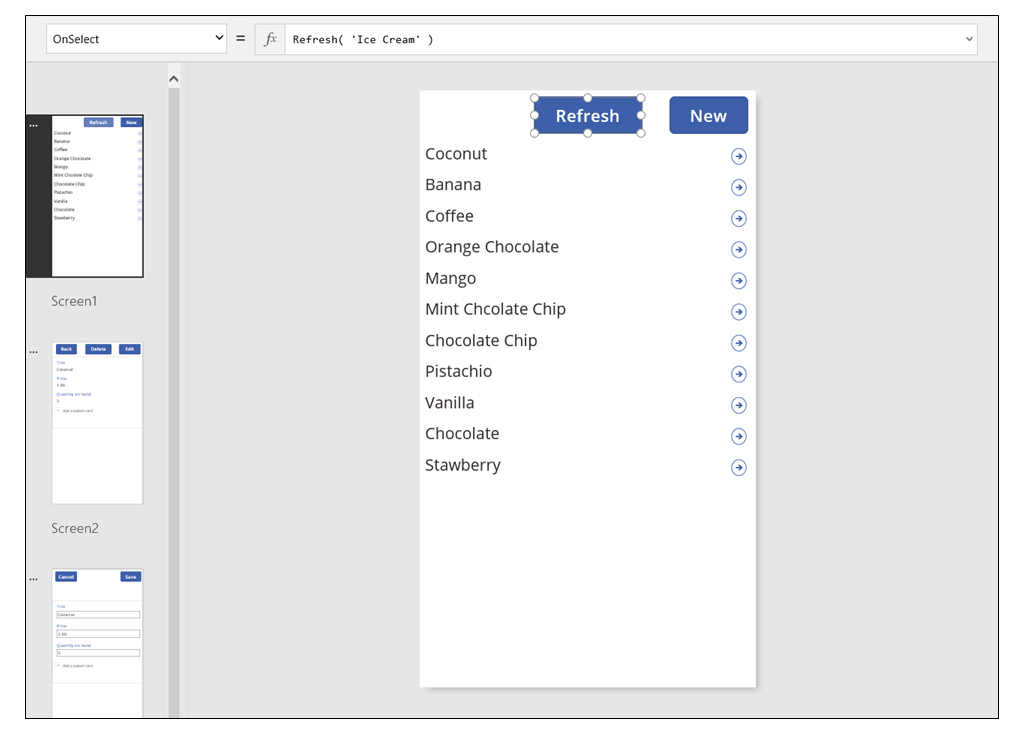
Datakällan uppdateras varje gång som du öppnar appen, men du kan vilja uppdatera posterna i galleriet utan att stänga appen. Lägg till en uppdateringsknapp knappen så att användaren kan välja att uppdatera data manuellt:
Lägg till en Galleri kontroll, lägg till en Knapp kontroll och ange dess Text egenskap att visa Uppdatera.
Ställ in den här kontrollens egenskap OnSelect enligt den här formeln:
Refresh( 'Ice Cream' )
Söka efter och sortera galleriet
I den app som Power Apps genererade från data var det två kontroller högst upp på bläddringsskärmen som vi inte diskuterade. Genom att använda dessa kontroller kan du söka efter en eller flera poster, sortera listan över poster i stigande eller fallande ordning, eller både och.

När du väljer sorteringsknappen byter galleriets sorteringsordning riktning. Om du vill skapa det här beteendet använder du kontextvariabeln för att spåra i vilken riktning galleriet sorteras. När du klickar på knappen uppdateras variabeln uppdateras och riktningen kastas om. Sorteringsknappens egenskap OnSelect har ställts in enligt formeln: UpdateContext( {SortDescending1: !SortDescending1} )
Funktionen UpdateContext skapar kontextvariabeln SortDescending1 om den inte redan finns. Funktionen läser variabelns värde och ställer in det på logiska motsatsen med hjälp av ! operator. Om värdet är true blir den false. Om värdet är true blir den false.
Formeln för Items egenskap för Galleri kontroll använder denna kontextvariabel, tillsammans med texten i TextSearchBox1 kontroll:
Sort(
If( IsBlank(TextSearchBox1.Text),
Assets,
Filter( Assets, TextSearchBox1.Text in Text(ApproverEmail) )
),
ApproverEmail,
If(SortDescending1, Descending, Ascending)
)
Låt oss ta det här steg för steg:
På utsidan, vi har funktionen Sort, vilken har tre argument: en tabell, ett fält att sortera efter och sorteringsriktningen.
- Sorteringsriktningen hämtas från den kontextvariabel som växlar när du väljer kontrollen ImageSortUpDown1. Värdet true/false översätts till konstanterna Descending och Ascending.
- Fältet för att sortera efter är låst till ApproverEmail. Om du ändrar vilka fält som visas i galleriet måste du ändra det här argumentet också.
På insidan har vi har funktionen Filter som använder en tabell som argument och ett uttryck som ska utvärderas för varje enskild post.
- Tabellen är den råa datakällan Assets, vilket är utgångspunkten före filtrering och sortering.
- Uttrycket söker efter en instans av strängen i TextSearchBox1 i fältet ApproverEmail. Om du ändrar vilka fält som ska visas i galleriet, måste du också uppdatera det här argumentet.
- Om TextSearchBox1 är tomt vill användaren kanske visa alla poster, och funktionen Filter kringgås.
Detta är bara ett exempel. Du kan skapa din egen formel för egenskapen Items, beroende på vad din app behöver, genom att skapa Filter, Sort och andra funktioner och operatorer tillsammans.
Skärmdesign
Hittills har vi inte diskuterat några andra metoder för att distribuera kontroller över flera skärmar. Det beror på att du har flera alternativ, och att det bästa valet beror på din specifika apps behov.
Eftersom fastigheter är så begränsade så vill du förmodligen söka efter, visa och redigera/skapa på olika skärmar. I det här avsnittet öppnar funktionerna Navigate och Back respektive skärm.
På en surfplatta kan du bläddra, visa och redigera/skapa på två eller t.o.m. en enda skärm. För det senare krävs ingen av funktionerna Navigate eller Back.
Om du arbetar på samma skärm måste du ta hänsyn till att det inte går att ändra valet i Galleri och eventuellt förlora ändringar som gjorts i formulärredigeringskontrollen. Om du vill förhindra att användaren väljer en annan post när ändringar av en annan post inte har sparats ännu, så ställ in galleriets egenskap Disabled enligt följande formel:
EditForm.Unsaved
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för