Kontrolka Pole listy w Power Apps
Lista, na której użytkownik może wybrać jeden lub więcej elementów.
Opis
Kontrolka Pole listy zawsze wyświetla wszystkie dostępne opcje (w przeciwieństwie do kontrolki Menu rozwijane), z których użytkownik może jednocześnie wybrać więcej niż jeden element (w przeciwieństwie do kontrolki Radio).
Kluczowe właściwości
Default — wstępna wartość kontrolki przed jej zmianą przez użytkownika.
Uwaga
Możesz mieć tylko jeden domyślnie wybrany element. Jeśli chcesz wybrać wiele elementów, użyj kontrolki Pole kombi.
Items — źródło danych pokazywanych w kontrolce, takiej jak galeria, lista czy wykres.
Po dodaniu galerii, listy lub wykresu lista właściwości domyślnie wyświetla właściwość Items, dzięki czemu możesz łatwo określić dane, które powinny być wyświetlane przez nową kontrolkę. Na przykład możesz ustawić właściwość Items galerii na tabelę konto w programie Salesforce, na tabelę o nazwie Zapasy utworzoną w programie Excel i przekazaną do chmury lub na listę o nazwie ConferenceSpeakers.
Dodatkowe właściwości
AccessibleLabel – etykieta dla czytników zawartości ekranu.
BorderColor – kolor obramowania kontrolki.
BorderStyle – rodzaj obramowania kontrolki: Ciągłe, Kreskowane, Kropkowane lub Brak.
BorderThickness – grubość obramowania kontrolki.
Color – kolor tekstu w kontrolce.
DisplayMode – czy kontrolka zezwala na wprowadzanie danych wejściowych przez użytkownika (Edytuj), czy tylko wyświetla dane (Wyświetl) lub jest wyłączona (Wyłączone).
DisabledBorderColor – kolor obramowania kontrolki, jeśli właściwość DisplayMode kontrolki jest ustawiona na wartość Wyłączone.
DisabledColor – kolor tekstu w kontrolce, jeśli jej właściwość DisplayMode jest ustawiona na wartość Wyłączone.
DisabledFill – kolor tła kontrolki, jeśli jej właściwość DisplayMode jest ustawiona na wartość Wyłączone.
Fill – kolor tła kontrolki.
FocusedBorderColor – kolor obramowania kontrolki z fokusem.
FocusedBorderThickness – grubość obramowania kontrolki z fokusem.
Font — nazwa rodziny czcionek używanej do wyświetlania tekstu.
FontWeight — grubość tekstu w kontrolce: Pogrubiony, Półpogrubiony, Normalny lub Cieńszy.
Height – odległość między górną i dolną krawędzią kontrolki.
HoverBorderColor – kolor obramowania kontrolki po umieszczeniu na niej wskaźnika myszy.
HoverColor – kolor tekstu w kontrolce po umieszczeniu na niej wskaźnika myszy.
HoverFill – kolor tła kontrolki po umieszczeniu na niej wskaźnika myszy.
Italic — czy tekst w kontrolce jest pochylony.
ItemPaddingLeft — odległość między tekstem w polu listy i jej lewą krawędzią.
LineHeight — odległość między, na przykład, wierszami tekstu lub elementami na liście.
OnChange — Akcje do wykonania, gdy użytkownik zmieni wartość kontrolki (na przykład przez dostosowanie suwaka).
OnSelect — akcje do wykonania po naciśnięciu lub kliknięciu formantu przez użytkownika.
PaddingBottom — odległość między tekstem w kontrolce a dolną krawędzią tej kontrolki.
PaddingLeft — odległość między tekstem w kontrolce a lewą krawędzią tej kontrolki.
PaddingRight — odległość między tekstem w kontrolce a prawą krawędzią tej kontrolki.
PaddingTop — odległość między tekstem w kontrolce a górną krawędzią tej kontrolki.
PressedBorderColor — kolor krawędzi kontrolki, gdy użytkownik naciśnie lub kliknie tę kontrolkę.
PressedColor— kolor tekstu w kontrolce, gdy użytkownik naciśnie lub kliknie tę kontrolkę.
PressedFill — kolor tła kontrolki, gdy użytkownik naciśnie lub kliknie tę kontrolkę.
Reset - czy kontrolka wraca do swojej wartości domyślnej.
Selected — rekord danych reprezentujący wybrany element.
Uwaga
Możesz mieć tylko jeden domyślnie wybrany element. Jeśli chcesz wybrać wiele elementów, użyj kontrolki Pole kombi.
SelectedItems - tylko do odczytu. Reprezentuje element DataTable zaznaczonych elementów dla elementu ListBox z wielokrotnym zaznaczeniem.
SelectedItemsText - tylko do odczytu. Reprezentuje element DataTable zaznaczonych elementów tekstu dla elementu ListBox z wielokrotnym zaznaczeniem.
SelectedText (Deprecated) — wartość ciągu reprezentująca wybrany element.
SelectionColor — kolor tekstu zaznaczonego elementu lub elementów listy albo kolor narzędzia zaznaczania w kontrolce pióra.
SelectionFill — kolor tła wybranego elementu lub elementów listy albo zaznaczonego obszaru kontrolki pióra.
SelectMultiple — czy użytkownik może wybrać więcej niż jeden element w polu listy.
Size — rozmiar czcionki tekstu wyświetlanego w kontrolce.
Strikethrough — czy przez tekst widoczny na kontrolce przebiega linia.
TabIndex — kolejność nawigacji za pomocą klawiatury w odniesieniu do innych kontrolek.
Tooltip – tekst objaśnienia wyświetlany po umieszczeniu wskaźnika myszy na kontrolce.
Underline — czy pod tekstem widocznym na kontrolce przebiega linia.
Visible – czy kontrolka jest widoczna, czy ukryta.
Width – odległość między lewą i prawą krawędzią kontrolki.
X — odległość między lewą krawędzią kontrolki a lewą krawędzią jej kontenera nadrzędnego (ekranu, jeśli brak kontenera nadrzędnego).
Y — odległość między górną krawędzią kontrolki a górną krawędzią kontenera nadrzędnego (ekranu, jeśli brak kontenera nadrzędnego).
Funkcje pokrewne
Distinct( DataSource, ColumnName )
Przykład
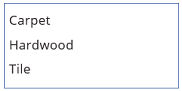
Dodaj kontrolkę Pole listy, nadaj jej nazwę CategoryList i ustaw jej właściwość Items na następującą formułę:
["Dywan","Parkiet","Kafelki"]Nie wiesz, jak dodać, nazwać i skonfigurować kontrolkę?

Dodaj trzy kontrolki Menu rozwijane, przenieś je pod kontrolkę ListaKategorii, nadaj im nazwy ListaDywanów, ListaParkietów i ListaKafelek.
Ustaw właściwość Items każdej kontrolki Menu rozwijane na jedną z następujących wartości:
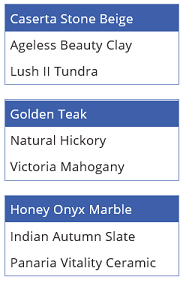
ListaDywanów: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
ListaParkietów: ["Złoty tek","Naturalny orzech", "Mahoń Wiktoria"]
ListaKafelek: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

Ustaw właściwość Visible każdej kontrolki Menu rozwijane na jedną z następujących wartości:
ListaDywanów: Jeśli("Dywan" w ListaDywanów.WybraneElementy.Wartość, prawda)
ListaParkietów: Jeśli("Parkiet" w ListaKategorii.WybraneElementy.Wartość, prawda)
ListaKafelek: Jeśli("Kafelki" w ListaKategorii.WybraneElementy.Wartość, prawda)
Potrzebujesz dalszych informacji na temat funkcji If lub innych funkcji?
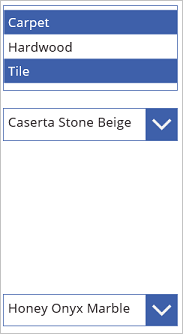
Naciśnij klawisz F5, a następnie wybierz jeden lub więcej elementów w kontrolce ListaKategorii.
Zostanie wyświetlona odpowiednia kontrolka lub kontrolki Menu rozwijane zgodnie z wyborem lub wyborami.

(opcjonalnie) Naciśnij klawisz Esc, aby powrócić do domyślnego obszaru roboczego.
Wytyczne dotyczące ułatwień dostępu
Kontrast kolorów
Między poniższymi kolorami musi istnieć odpowiedni kontrast:
- SelectionColor i SelectionFill
- SelectionFill i Fill
- HoverFill i Fill
- PressedFill i Fill
Jest to uzupełnienie standardowych wymagań dotyczących kontrastu kolorów.
Obsługa czytników ekranu
- Należy podać wartość właściwości AccessibleLabel.
Obsługa klawiatury
Właściwość TabIndex musi mieć wartość zero lub większą, dzięki czemu użytkownicy korzystający z klawiatury mogą przejść do kontrolki.
Wskaźniki fokusu muszą być wyraźnie widoczne. Aby to zapewnić, skorzystaj z właściwości FocusedBorderColor i FocusedBorderThickness.
Uwaga
Klawisz tab powoduje przejście do kontrolki Pole listy lub jej opuszczenie. Klawisze strzałek umożliwiają przechodzenie do kolejnych wartości kontrolki Pole listy.
Uwaga
Czy możesz poinformować nas o preferencjach dotyczących języka dokumentacji? Wypełnij krótką ankietę. (zauważ, że ta ankieta jest po angielsku)
Ankieta zajmie około siedmiu minut. Nie są zbierane żadne dane osobowe (oświadczenie o ochronie prywatności).
Opinia
Dostępne już wkrótce: W 2024 r. będziemy stopniowo wycofywać zgłoszenia z serwisu GitHub jako mechanizm przesyłania opinii na temat zawartości i zastępować go nowym systemem opinii. Aby uzyskać więcej informacji, sprawdź: https://aka.ms/ContentUserFeedback.
Prześlij i wyświetl opinię dla