Ovládací prvok Zoznam v službe Power Apps
Zoznam, v ktorom môže používateľ vybrať jednu alebo viacero položiek.
Popis
Ovládací prvok Zoznam vždy zobrazuje všetky dostupné možnosti (na rozdiel od ovládacieho prvku Drop down) a používateľ v ňom môže vybrať viac položiek naraz (na rozdiel od ovládacieho prvku Radio).
Základné vlastnosti
Default – počiatočná hodnota ovládacieho prvku skôr, než ju používateľ zmení.
Poznámka
Môžete mať len jednu predvolenú vybratú položku. Ak potrebujete viacero vybratých položiek, použite ovládací prvok Combo Box.
Items – zdroj údajov zobrazený v ovládacích prvkoch ako je galéria, zoznam alebo graf.
Keď pridáte galériu, zoznam alebo graf, zoznam vlastností predvolene zobrazí zdroj údajov Položky, aby ste mohli jednoducho špecifikovať údaje, ktoré by nový ovládací prvok mal zobrazovať. Môžete napríklad nastaviť vlastnosť Položky galérie na tabuľku Konto na lokalite Salesforce, na tabuľku s názvom Inventár, ktorý ste vytvorili v Exceli a nahrali do cloudu, alebo na zoznam lokality s názvom ConferenceSpeakers.
Ďalšie vlastnosti
AccessibleLabel – označenie pre čítačky obrazovky.
BorderColor – farba orámovania ovládacieho prvku.
BorderStyle – štýl orámovania ovládacieho prvku Solid (Plné), Dashed (Prerušované), Dotted (Bodkované) alebo None (Žiadne).
BorderThickness – hrúbka orámovania ovládacieho prvku.
Color – farba textu v ovládacom prvku.
DisplayMode – údaj o tom, či ovládací prvok umožňuje vstup používateľa (Edit), iba zobrazuje údaje (View) alebo je zakázaný (Disabled).
DisabledBorderColor – farba orámovania ovládacieho prvku v prípade, že je vlastnosť DisplayMode nastavená na možnosť Disabled.
DisabledColor – farba textu ovládacieho prvku v prípade, že je vlastnosť DisplayMode nastavená na Disabled.
DisabledFill – farba pozadia ovládacieho prvku v prípade, že je vlastnosť DisplayMode nastavená na Disabled.
Fill – farba pozadia ovládacieho prvku.
FocusedBorderColor – farba orámovania zameraného ovládacieho prvku.
FocusedBorderThickness – hrúbka orámovania zameraného ovládacieho prvku.
Font – názov skupiny písiem na zobrazenie textu.
FontWeight – hrúbka textu v ovládacom prvku: Bold (Tučné), Semibold (Polotučné), Normal (Normálne) alebo Lighter (Tenšie).
Height – vzdialenosť medzi horným a dolným okrajom ovládacieho prvku.
HoverBorderColor – farba orámovania ovládacieho prvku pri umiestnení ukazovateľa myši na ovládací prvok.
HoverColor – farba textu v ovládacom prvku pri umiestnení ukazovateľa myši na ovládací prvok.
HoverFill – farba pozadia ovládacieho prvku pri umiestnení ukazovateľa myši na ovládací prvok.
Italic – možnosť zobrazenia textu v ovládacom prvku kurzívou.
ItemPaddingLeft – vzdialenosť medzi textom a ľavým okrajom zoznamu.
LineHeight – vzdialenosť napríklad medzi riadkami textu alebo položkami v zozname.
OnChange – akcie, ktoré sa majú vykonať, keď používateľ zmení hodnotu ovládacieho prvku (napríklad pri presunutí posúvača).
OnSelect – Akcie, ktoré sa majú vykonať, keď používateľ klepne alebo klikne na ovládací prvok.
PaddingBottom – vzdialenosť medzi textom v ovládacom prvku a dolným okrajom rovnakého prvku.
PaddingLeft – vzdialenosť medzi textom v ovládacom prvku a ľavým okrajom rovnakého prvku.
PaddingRight – vzdialenosť medzi textom v ovládacom prvku a pravým okrajom rovnakého prvku.
PaddingTop – vzdialenosť medzi textom v ovládacom prvku a horným okrajom rovnakého prvku.
PressedBorderColor – farba orámovania ovládacieho prvku po ťuknutí alebo kliknutí používateľa na ovládací prvok.
PressedColor – farba textu v ovládacom prvku po ťuknutí alebo kliknutí používateľa na ovládací prvok.
PressedFill – farba pozadia ovládacieho prvku po ťuknutí alebo kliknutí používateľa na ovládací prvok.
Reset – určuje, či sa ovládací prvok vráti na predvolenú hodnotu.
Selected – údajový záznam, ktorý predstavuje vybratú položku.
Poznámka
Môžete mať len jednu predvolenú vybratú položku. Ak potrebujete viacero vybratých položiek, použite ovládací prvok Combo Box.
SelectedItems - iba na čítanie. Predstavuje dátový súbor vybratých položiek pre zoznam s viacerými možnosťami výberu.
SelectedItemsText - iba na čítanie. Predstavuje dátový súbor vybratých položiek textu pre zoznam s viacerými možnosťami výberu.
SelectedText (zastarané) – reťazcová hodnota, ktorá predstavuje vybratú položku.
SelectionColor – farba textu vybratej položky alebo položiek v zozname alebo farba nástroja na výber v ovládacom prvku pera.
SelectionFill – farba pozadia vybratej položky alebo položiek v zozname alebo vybraté oblasti ovládacieho prvku Pero.
SelectMultiple – určuje, či môže používateľ vybrať viac položiek v zozname.
Size – veľkosť písma textu zobrazeného v ovládacom prvku.
Strikethrough – možnosť zobrazenia prečiarknutého textu v ovládacom prvku.
TabIndex – príkaz na navigáciu pomocou klávesnice vo vzťahu k iným ovládacím prvkom.
Tooltip – vysvetľujúci text, ktorý sa zobrazí, keď používateľ prejde myšou na ovládací prvok.
Underline – možnosť zobrazenia podčiarknutia textu v ovládacom prvku.
Visible – možnosť zobrazenia alebo skrytia ovládacieho prvku.
Width – vzdialenosť medzi ľavým a pravým okrajom ovládacieho prvku.
X – vzdialenosť medzi ľavým okrajom ovládacieho prvku a ľavým okrajom jeho nadradeného kontajnera (alebo obrazovky, ak sa nadradený kontajner nepoužíva).
Y – vzdialenosť medzi horným okrajom ovládacieho prvku a horným okrajom jeho nadriadeného kontajnera (alebo obrazovky, ak sa nadradený kontajner nepoužíva).
Súvisiace funkcie
Distinct( DataSource, ColumnName )
Príklad
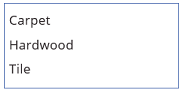
Pridajte ovládací prvok Zoznam, pomenujte ho CategoryList a pre vlastnosť Items nastavte tento vzorec:
["Carpet","Hardwood","Tile"]Pozrite sa, ako pridať, pomenovať a nakonfigurovať ovládací prvok.

Pridajte tri ovládacie prvky Drop down, presuňte ich do zoznamu CategoryList a pomenujte ich CarpetList, HardwoodList a TileList.
V prípade všetkých ovládacích prvkov Drop down nastavte pre vlastnosť Items jednu z týchto hodnôt:
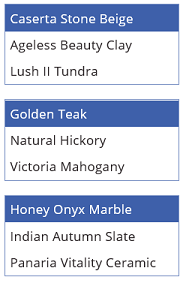
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

V prípade všetkých ovládacích prvkov Drop down nastavte pre vlastnosť Visible jednu z týchto hodnôt:
CarpetList: If("Carpet" in CategoryList.SelectedItems.Value, true)
HardwoodList: If("Hardwood" in CategoryList.SelectedItems.Value, true)
TileList: If("Tile" in CategoryList.SelectedItems.Value, true)
Prečítajte si ďalšie informácie o funkcii If a ďalších funkciách.
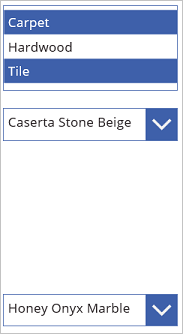
Stlačte kláves F5 a potom vyberte jednu alebo viac položiek v zozname CategoryList.
V závislosti od vášho výberu sa zobrazí zodpovedajúci ovládací prvok alebo prvky Drop down.

(voliteľné) Stlačením klávesu Esc prejdete do predvoleného pracovného priestoru.
Pokyny na zjednodušenie ovládania
Farebný kontrast
Dostatočný farebný kontrast musí byť medzi:
- SelectionColor a SelectionFill
- SelectionFill a Fill
- HoverFill a Fill
- PressedFill a Fill
Ide o doplnok k štandardným požiadavkám na farebný kontrast.
Podpora čítača obrazovky
- Musí byť k dispozícii vlastnosť AccessibleLabel.
Podpora klávesnice
Vlastnosť TabIndex musí mat hodnotu nula alebo väčšiu, aby používatelia klávesnice na ňu mohli prejsť.
Indikátory zamerania musia byť jasne viditeľné. Dosiahnete to použitím vlastností FocusedBorderColor a FocusedBorderThickness.
Poznámka
Pomocou klávesu Tab možno prejsť na Zoznam alebo mimo neho. Pomocou klávesov so šípkami možno prechádzať obsahom Zoznam.
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre